diff --git a/b1/website-admin/create-website.md b/b1/website-admin/create-website.md
index ff5b4db..761a721 100644
--- a/b1/website-admin/create-website.md
+++ b/b1/website-admin/create-website.md
@@ -71,26 +71,26 @@ title: Create Your Website
21.  Your logos are now ready. You can change your logo at any time.
-22.
Your logos are now ready. You can change your logo at any time.
-22.  - Now you are ready to start adding pages. Click the + sign in the Pages box
+22.
- Now you are ready to start adding pages. Click the + sign in the Pages box
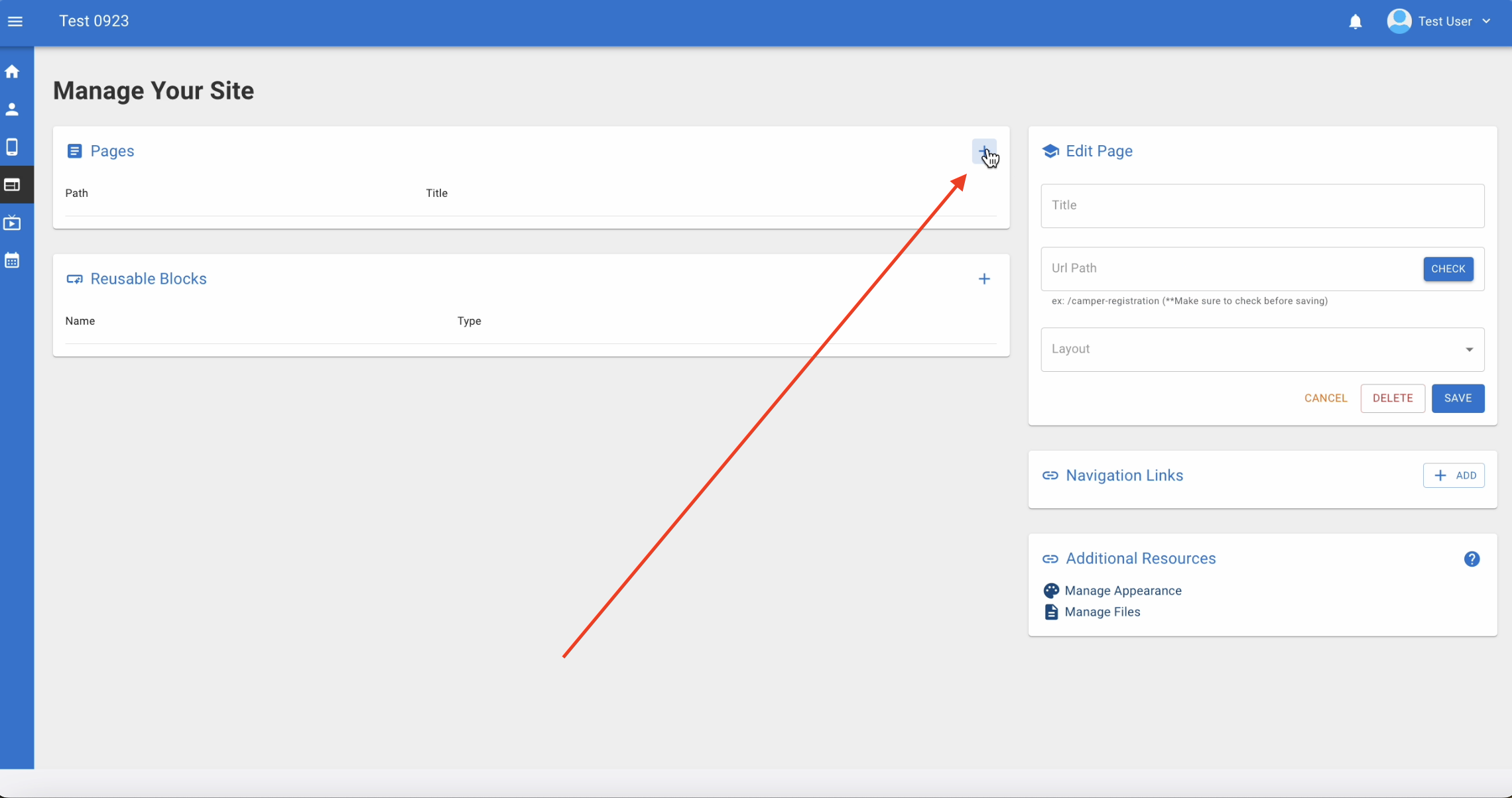
+22.  + Now you are ready to start adding pages. Click the + sign next to Main Navigation or Not Linked. Pages in Main Navigation will be published when you publish your website. Pages in Not Linked will not be published but can be moved to Main Navigation when they are completed by dragging and dropping.
-23.
+ Now you are ready to start adding pages. Click the + sign next to Main Navigation or Not Linked. Pages in Main Navigation will be published when you publish your website. Pages in Not Linked will not be published but can be moved to Main Navigation when they are completed by dragging and dropping.
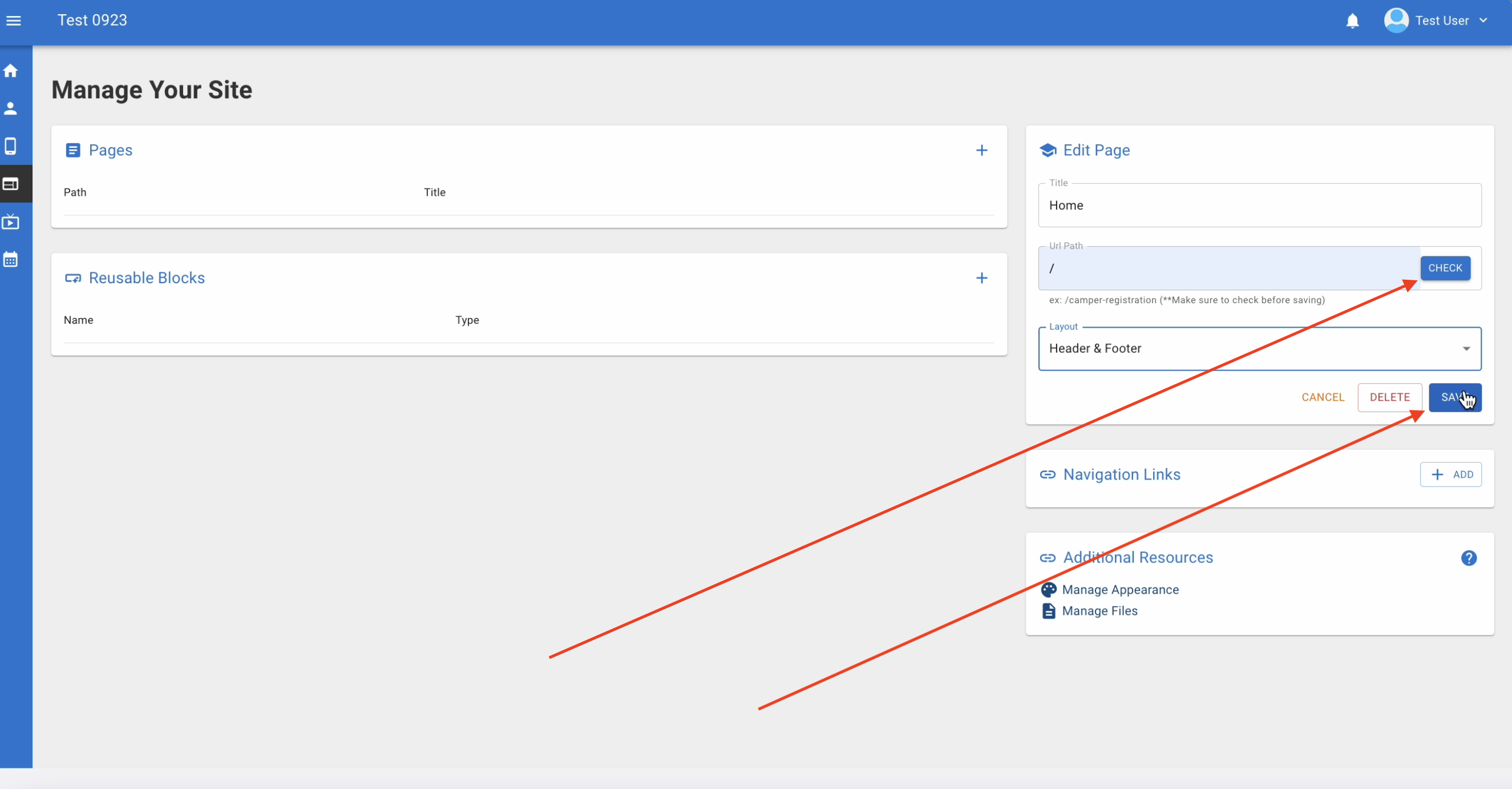
-23.  - Give your first page the title "Home" Put a forward slash (/) in the Url Path box and click the "check" button. Be sure to choose a layout, typically "header & footer" (you will not be able to edit without a layout) and click "save".
+23.
- Give your first page the title "Home" Put a forward slash (/) in the Url Path box and click the "check" button. Be sure to choose a layout, typically "header & footer" (you will not be able to edit without a layout) and click "save".
+23.  + Choose what type of page you will be creating. Your first page will be the home page.
+
+24.
+ Choose what type of page you will be creating. Your first page will be the home page.
+
+24.  + Give the page a title and a link text.
-24.
+ Give the page a title and a link text.
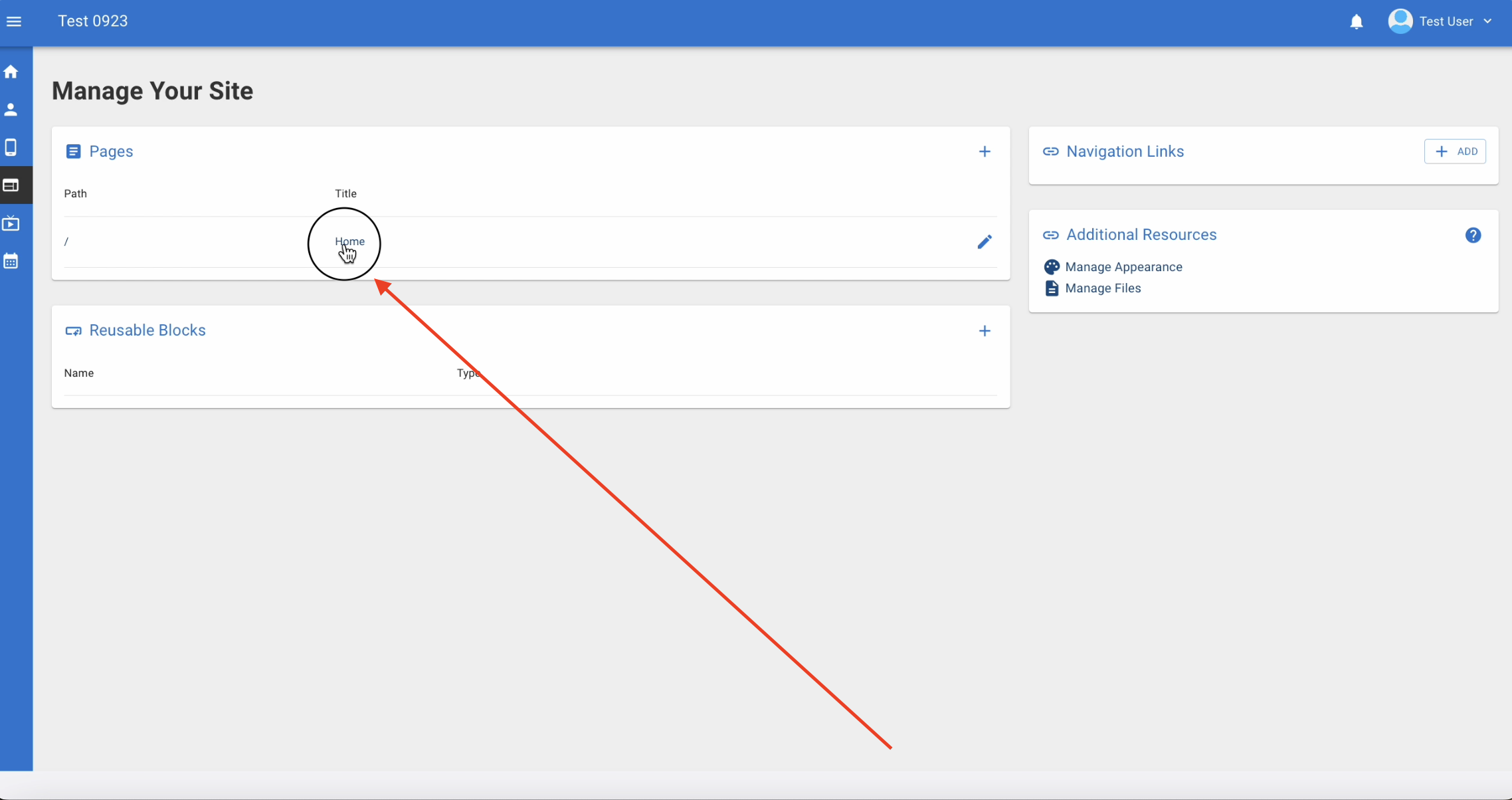
-24.  - After you save, click the word "Home" to begin designing your Home page.
+25.
- After you save, click the word "Home" to begin designing your Home page.
+25.  + Click "Edit Content" to add content to your page using the web design elements.
+
+26.
+ Click "Edit Content" to add content to your page using the web design elements.
+
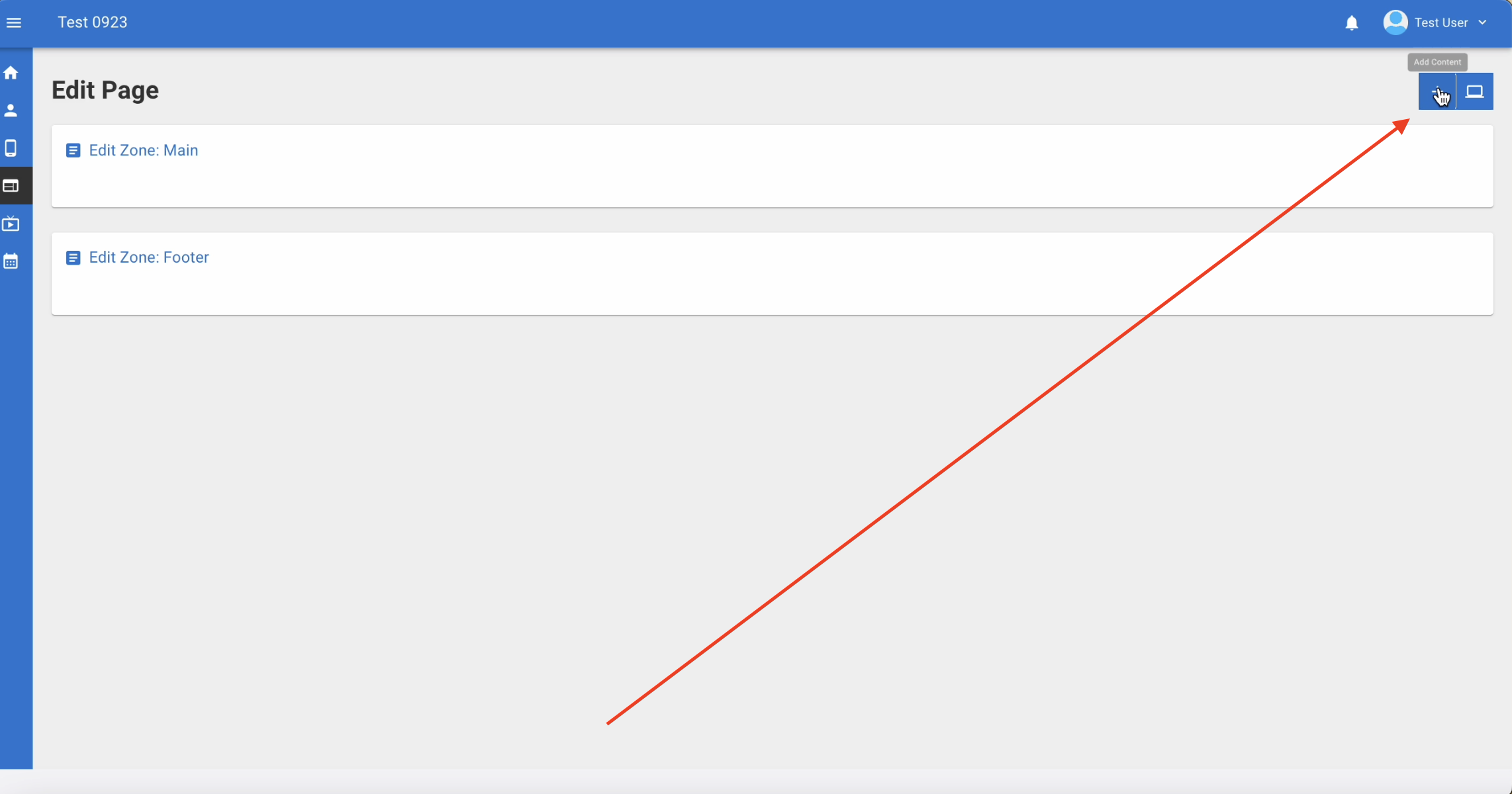
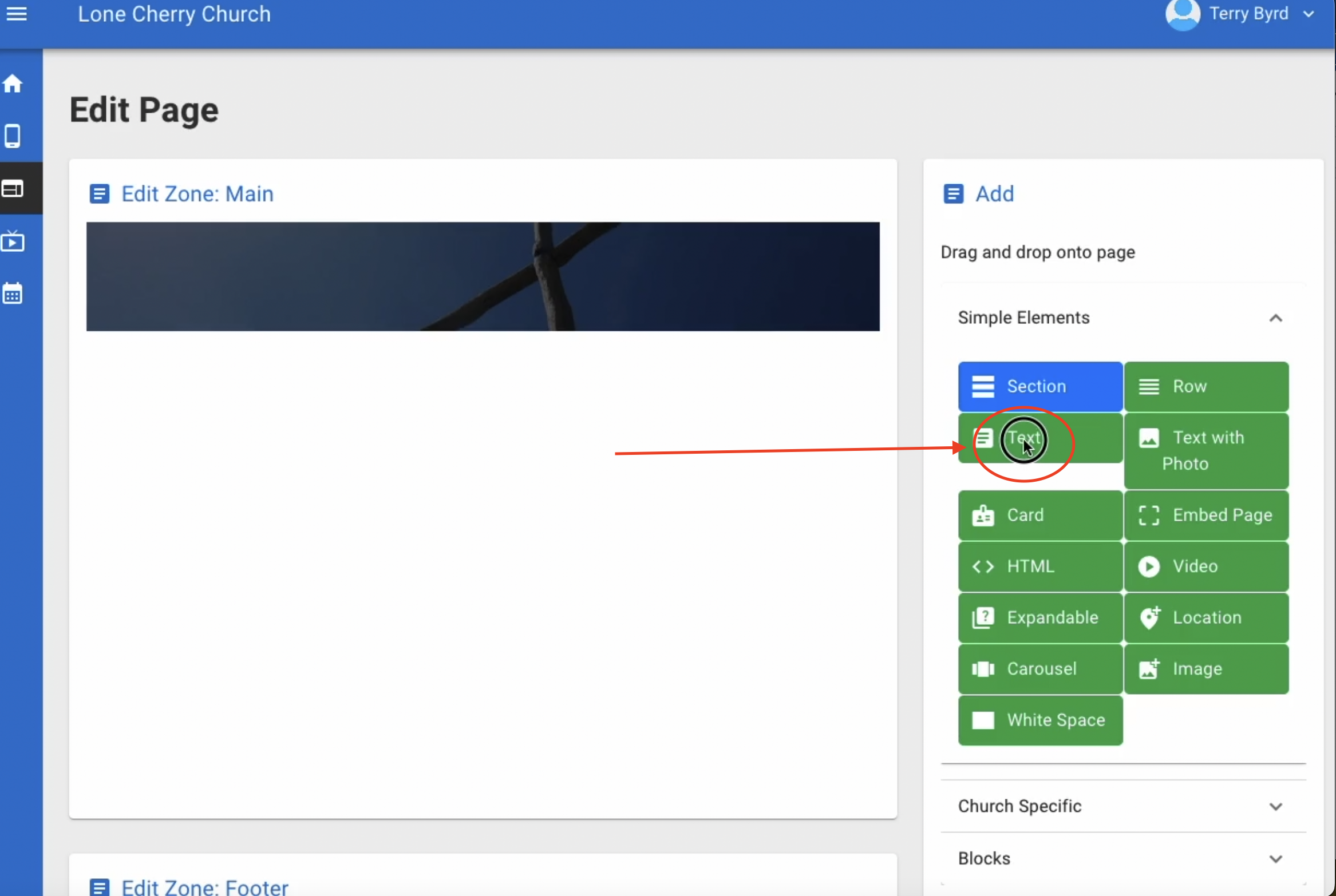
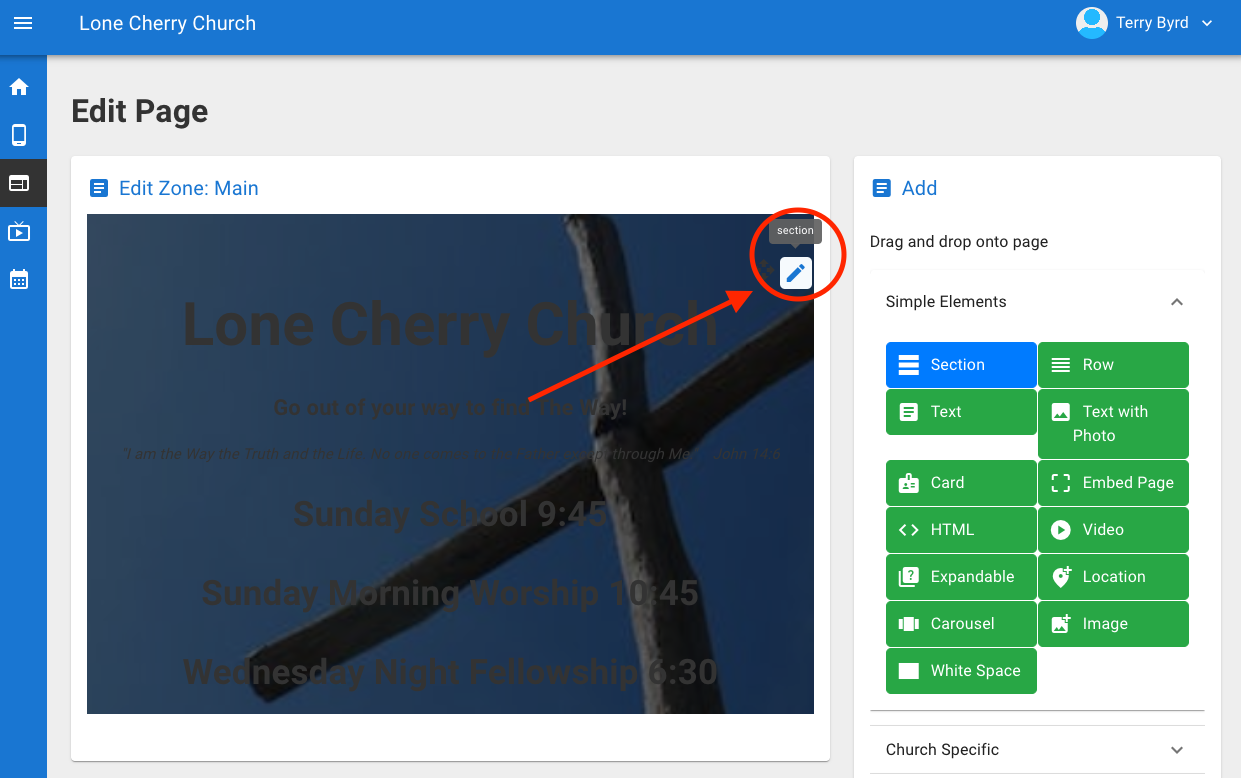
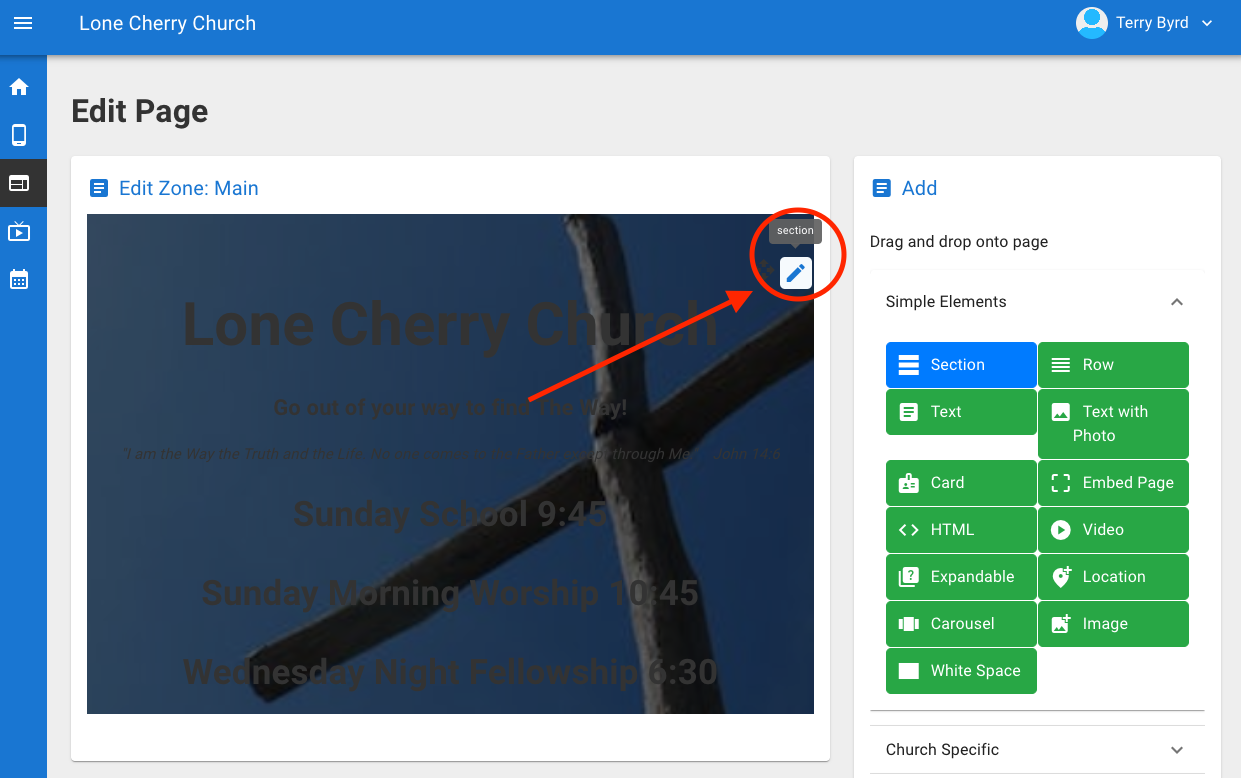
+26.  + Click the + in the top right corner to begin adding elements to your page.
-25.
+ Click the + in the top right corner to begin adding elements to your page.
-25.  - To begin adding content to your page, click the "+" in the top right corner.
+27.
- To begin adding content to your page, click the "+" in the top right corner.
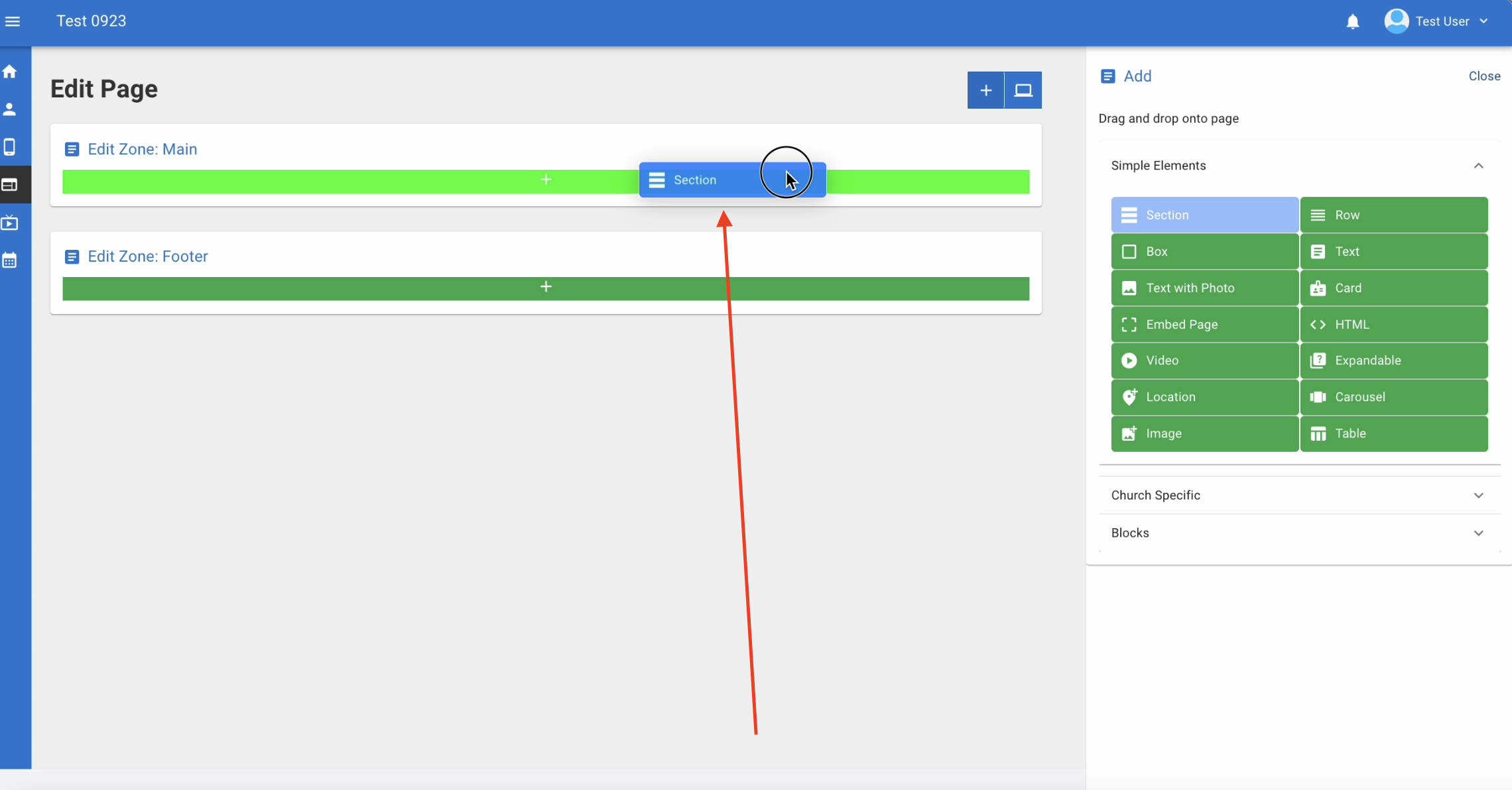
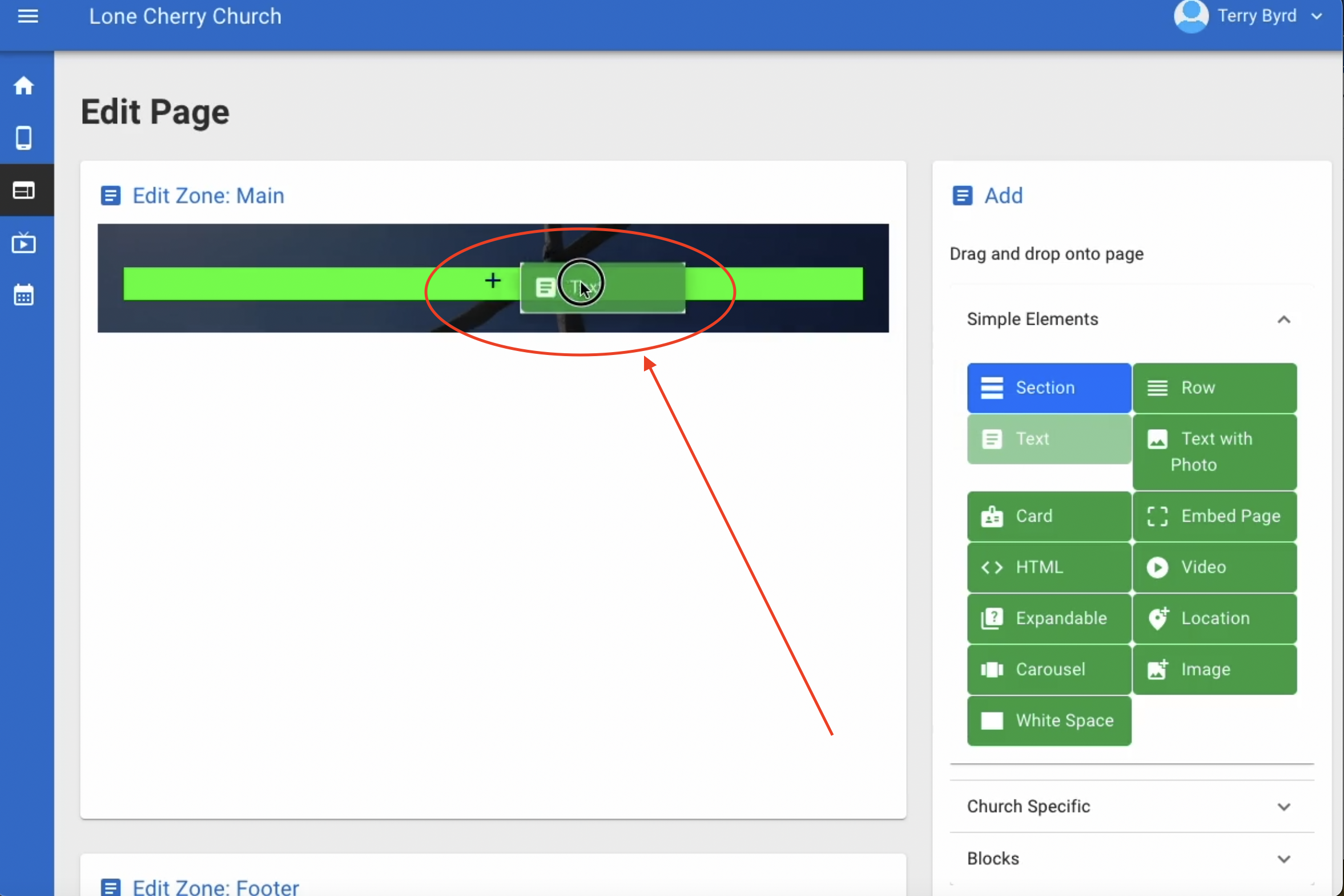
+27.  + Drag and drop the section icon onto the page. Every design begins with a section. Once the section is in place you can add the elements.
-26.
+ Drag and drop the section icon onto the page. Every design begins with a section. Once the section is in place you can add the elements.
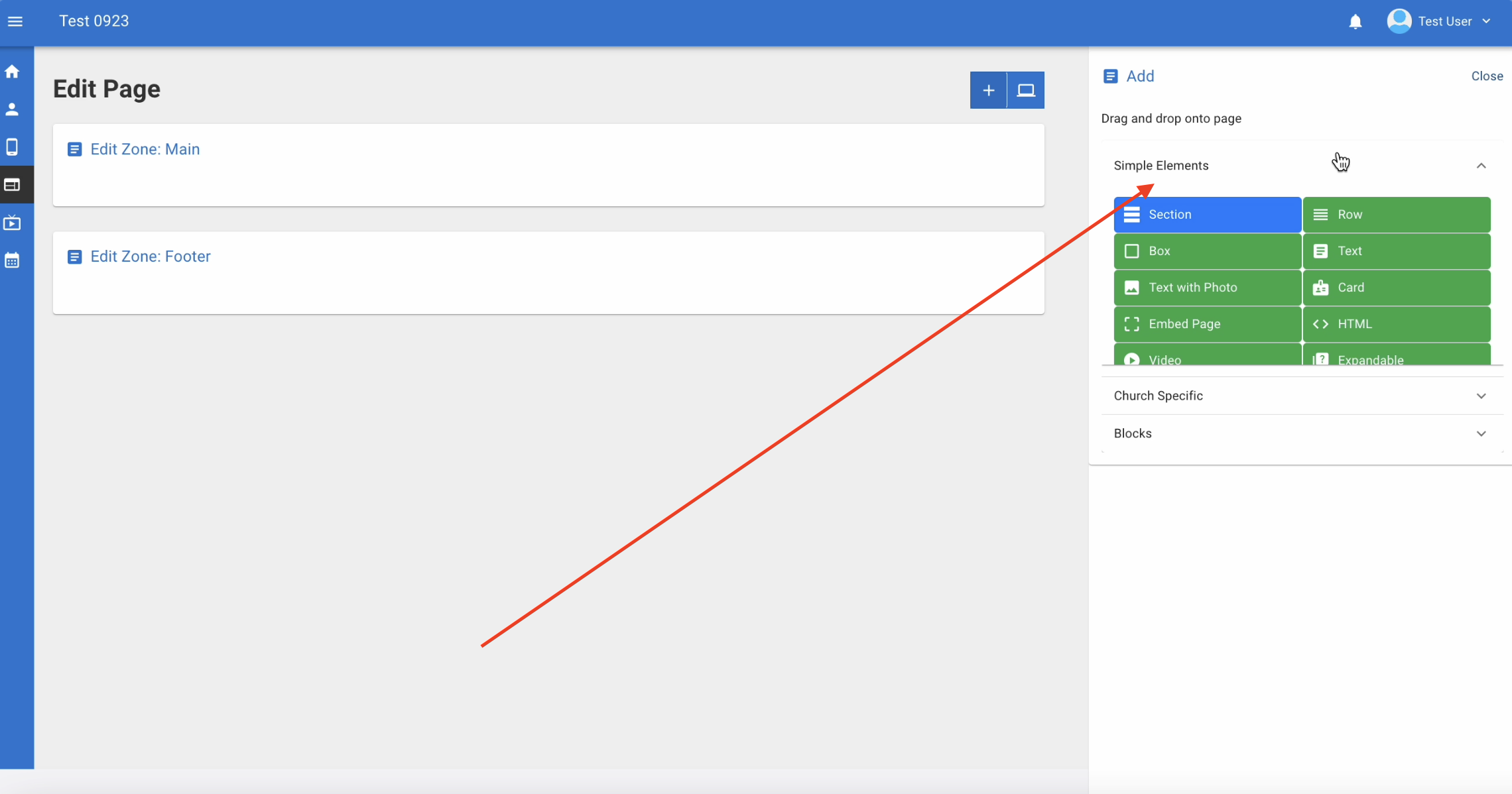
-26.  - Choose "Simple Elements"
-
-27.
- Choose "Simple Elements"
-
-27.  - Drag and drop the section icon onto the page. Every design begins with a section. Once the section is in place you can add the elements.
-
-28.
- Drag and drop the section icon onto the page. Every design begins with a section. Once the section is in place you can add the elements.
-
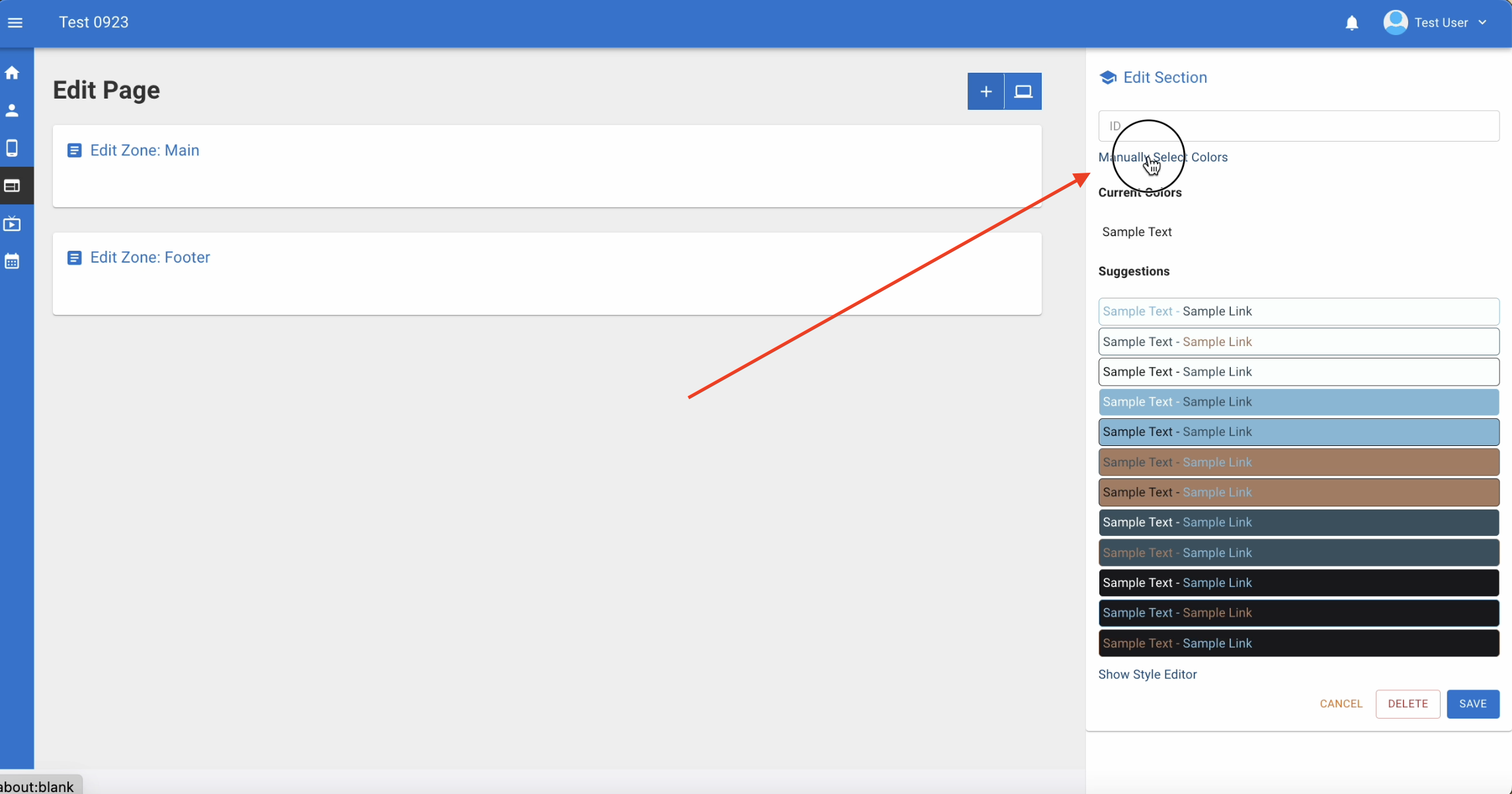
-28.  - Click "Manually Select Colors" to design your section.
+28.
- Click "Manually Select Colors" to design your section.
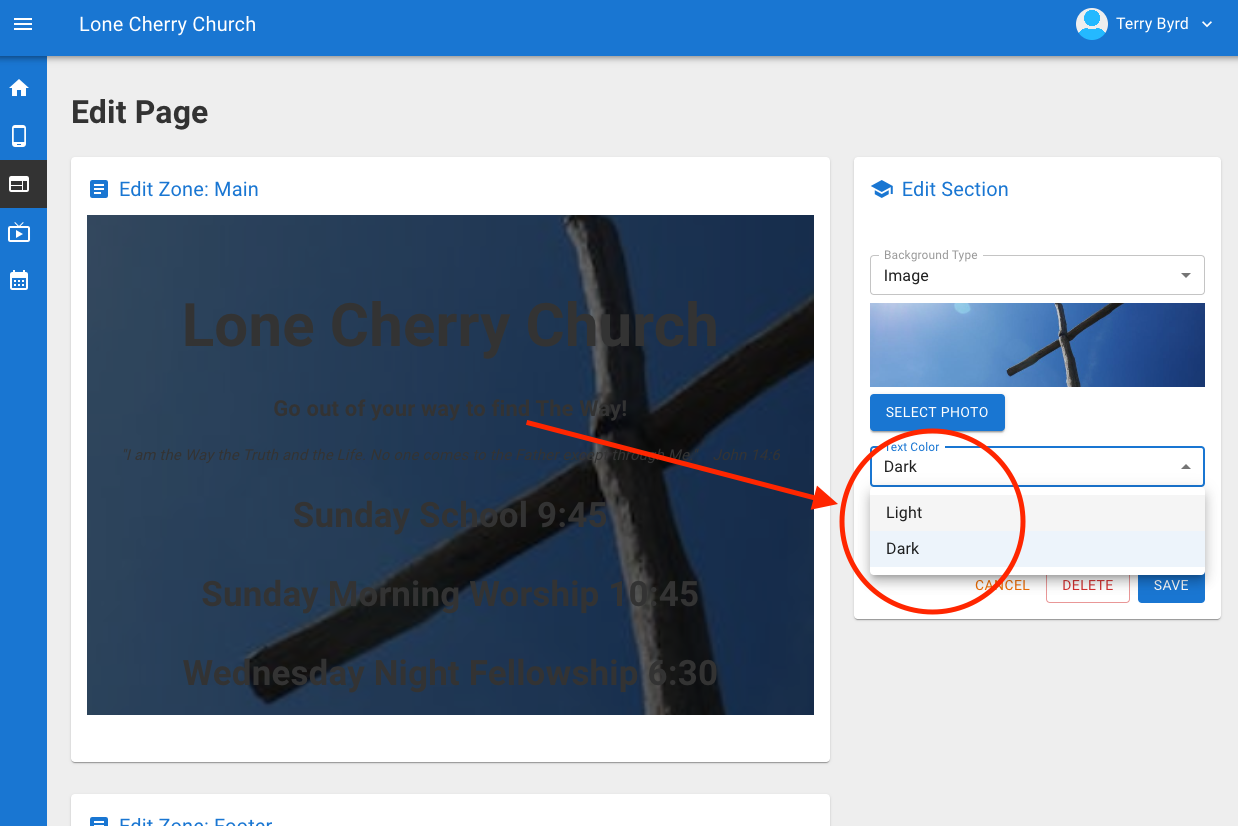
+28.  + Click "Custom" to design your section or leave it on "Suggested" for default values.
29.
+ Click "Custom" to design your section or leave it on "Suggested" for default values.
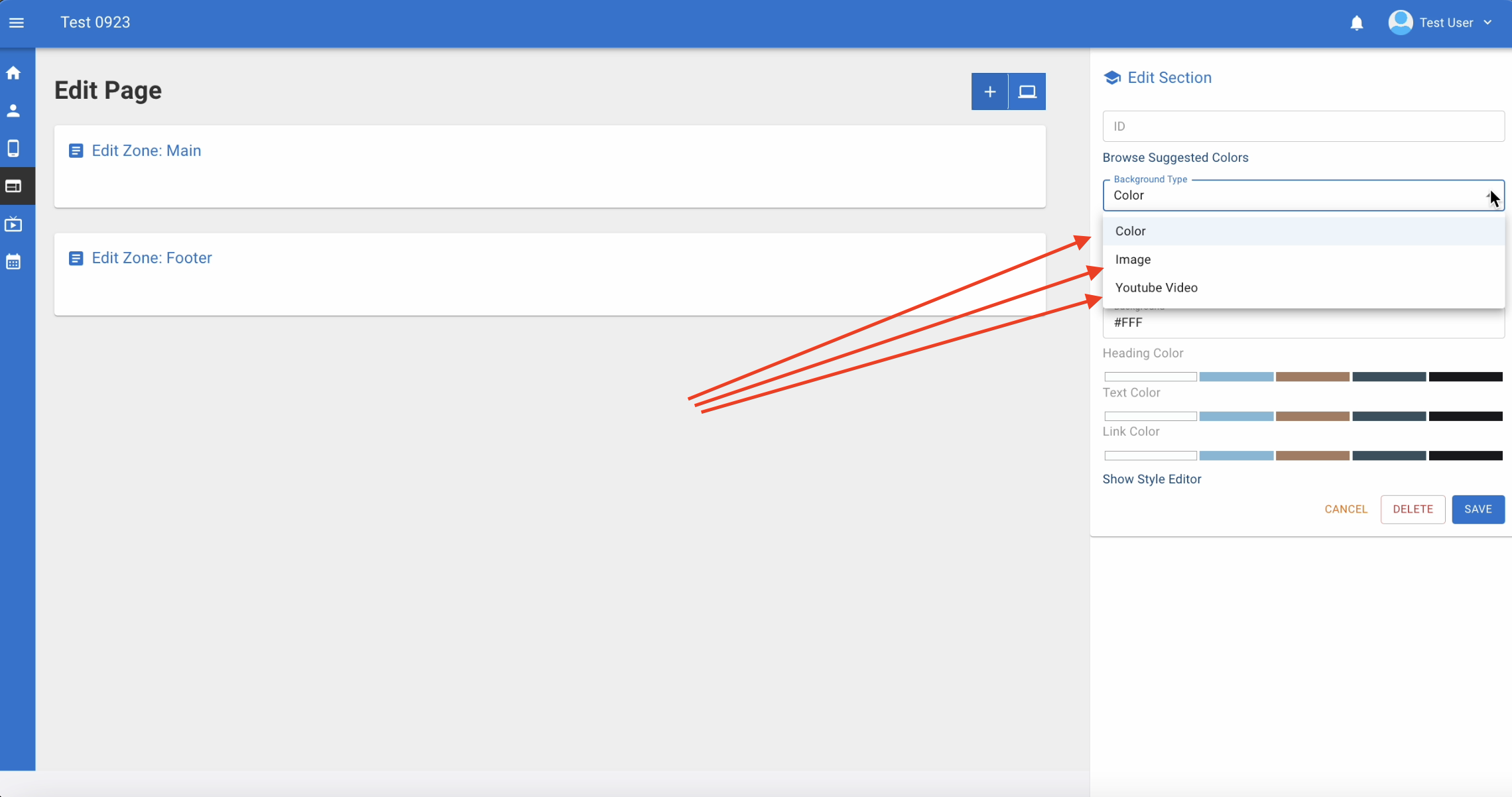
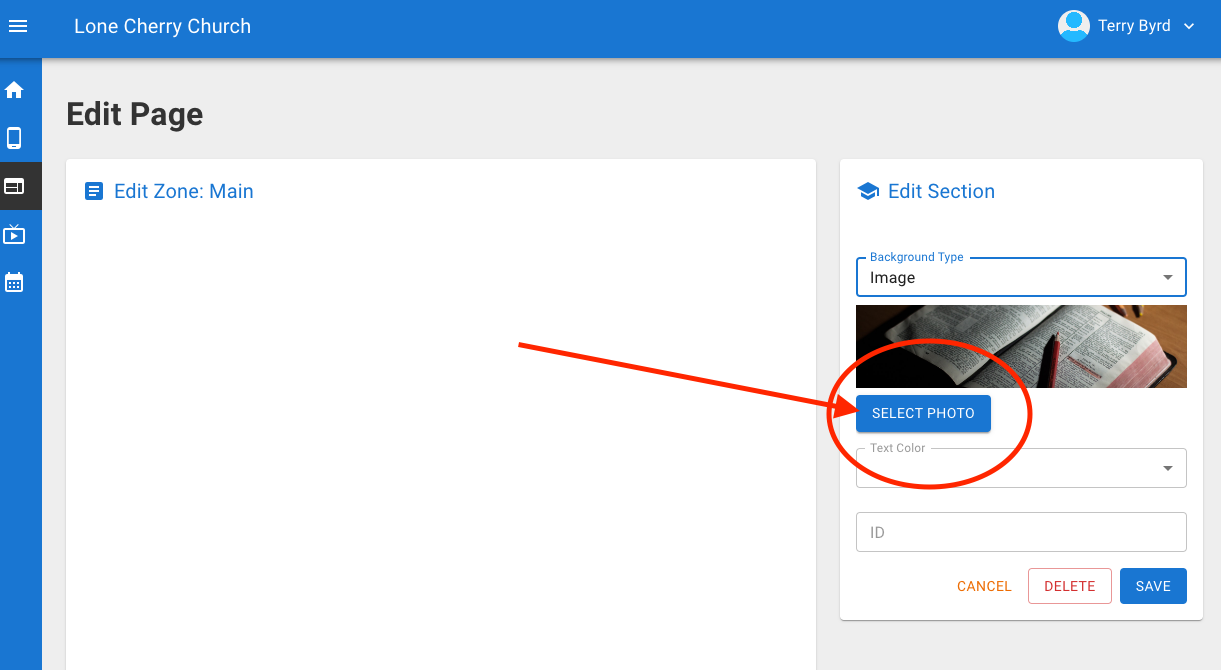
29.  You can choose your background color, image or YouTube video.
@@ -114,44 +114,32 @@ title: Create Your Website
You can choose your background color, image or YouTube video.
@@ -114,44 +114,32 @@ title: Create Your Website
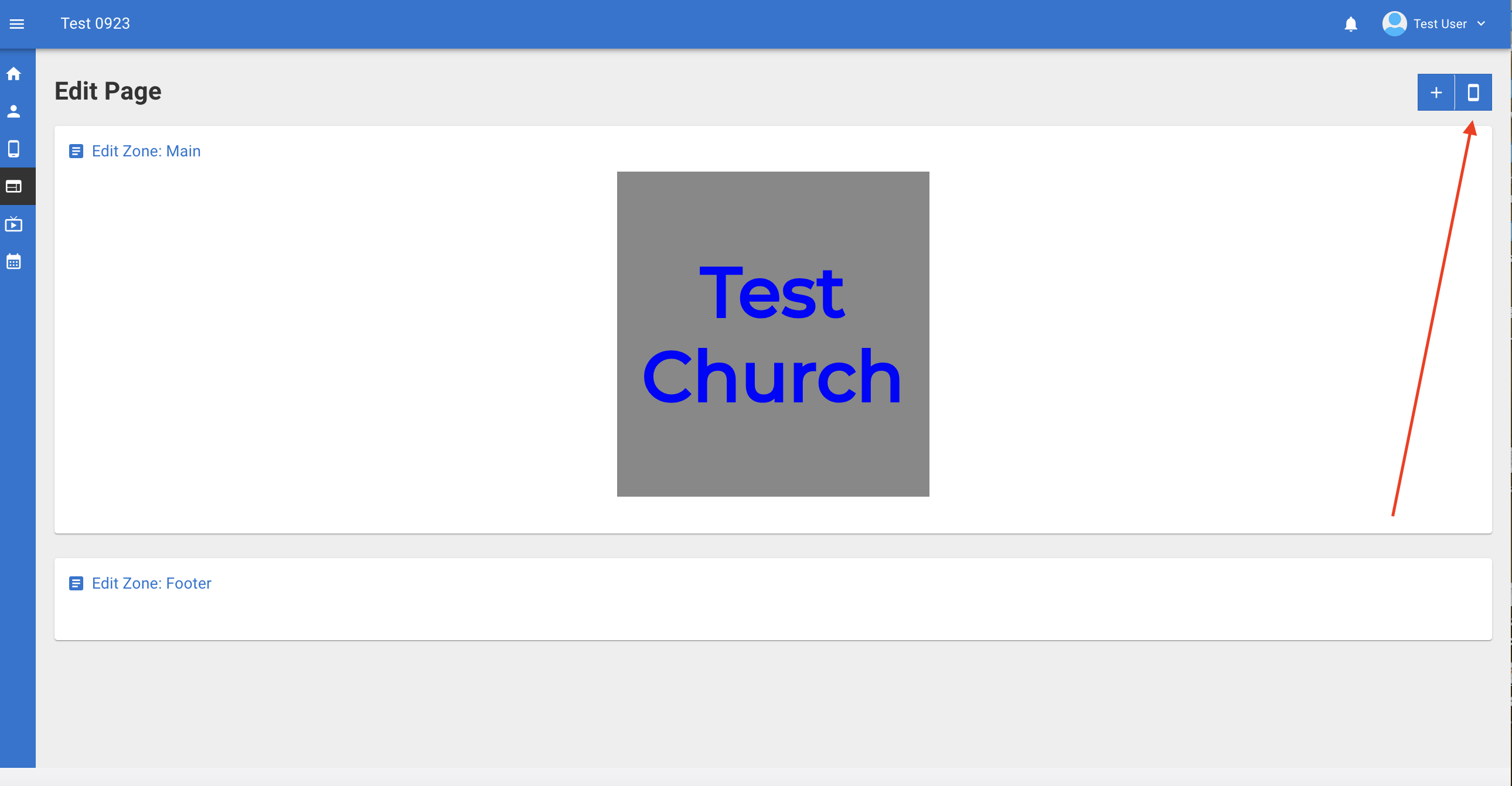
 You can toggle between desktop and mobile view by clicking the computer icon in the top right corner.
-36. 
- 
- 
- 
- 
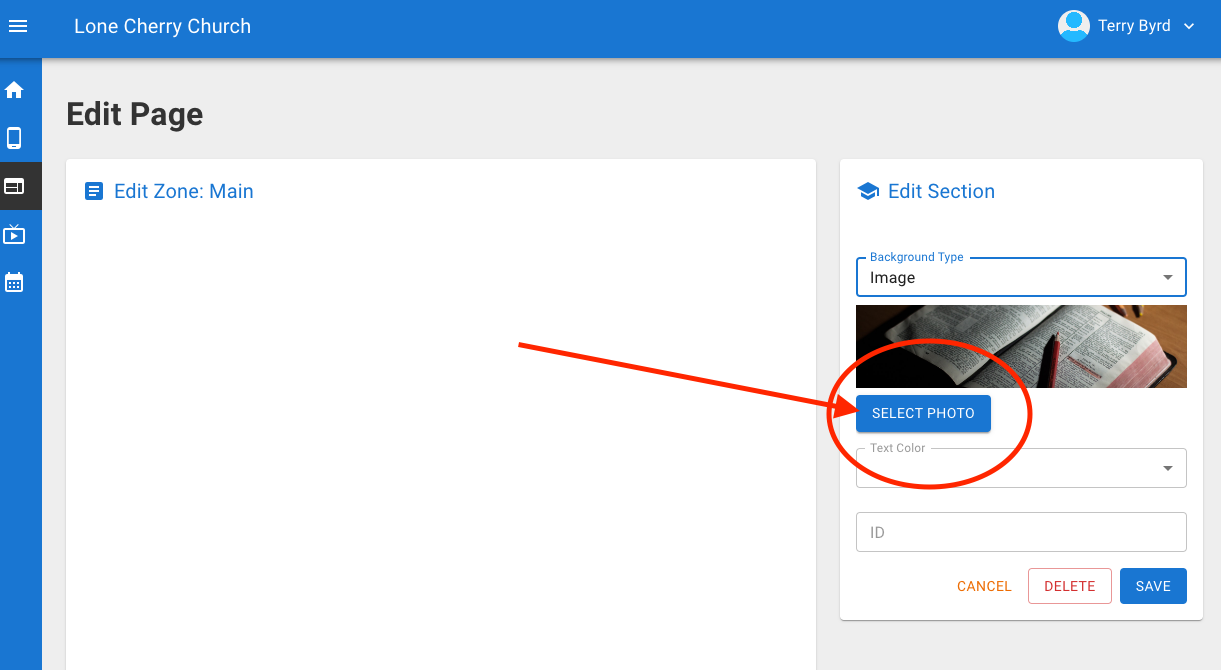
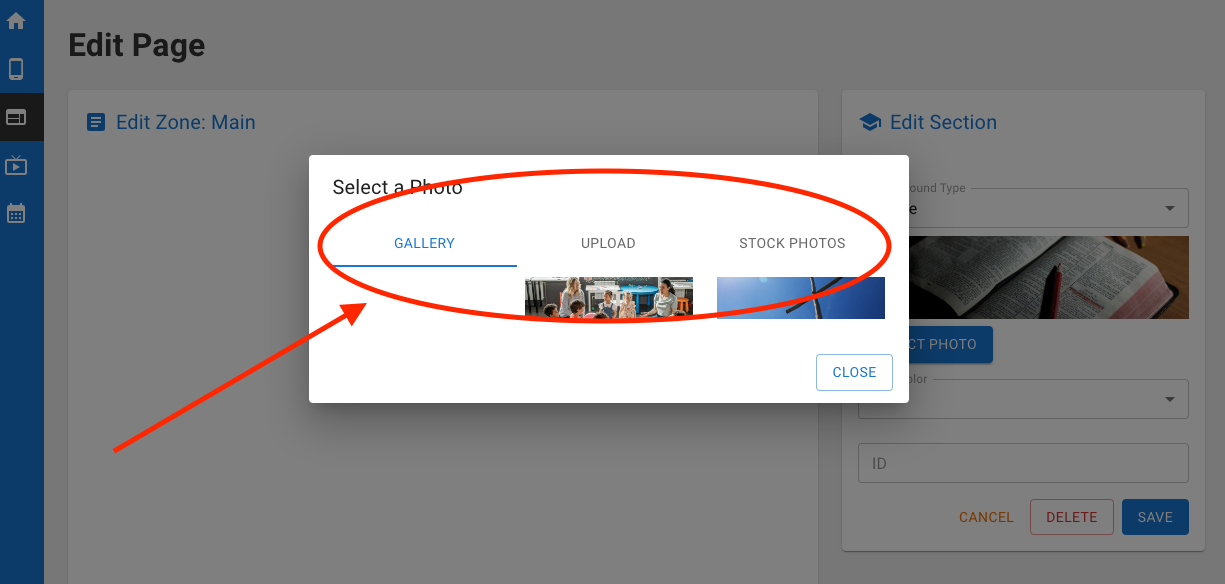
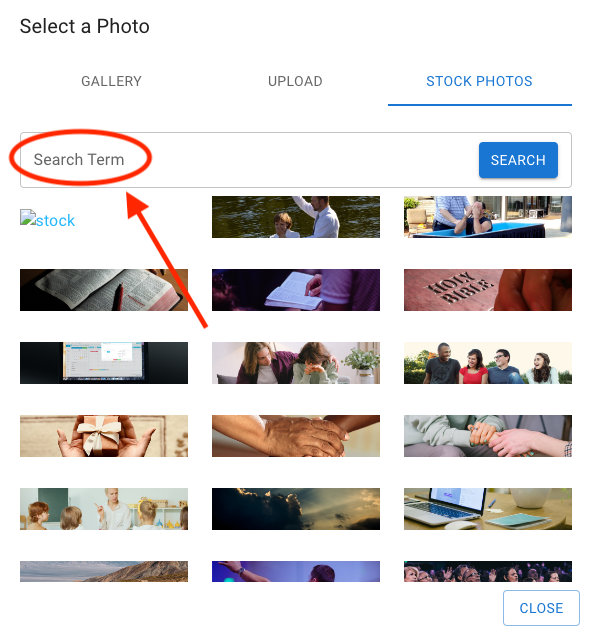
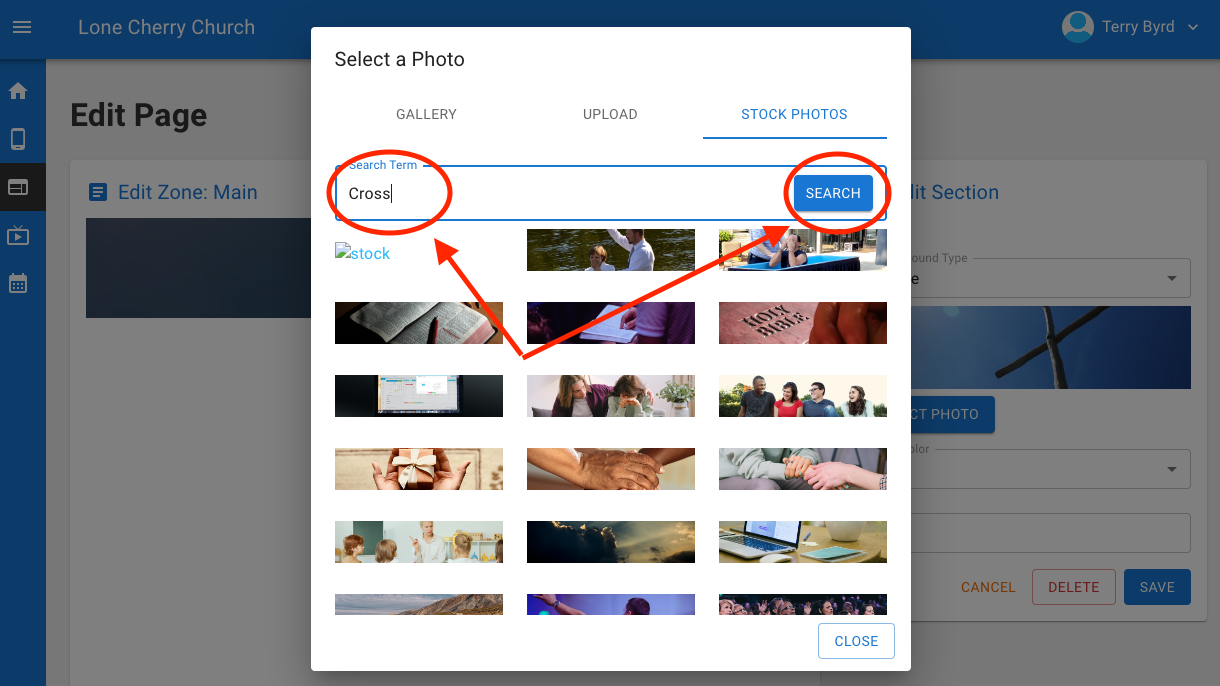
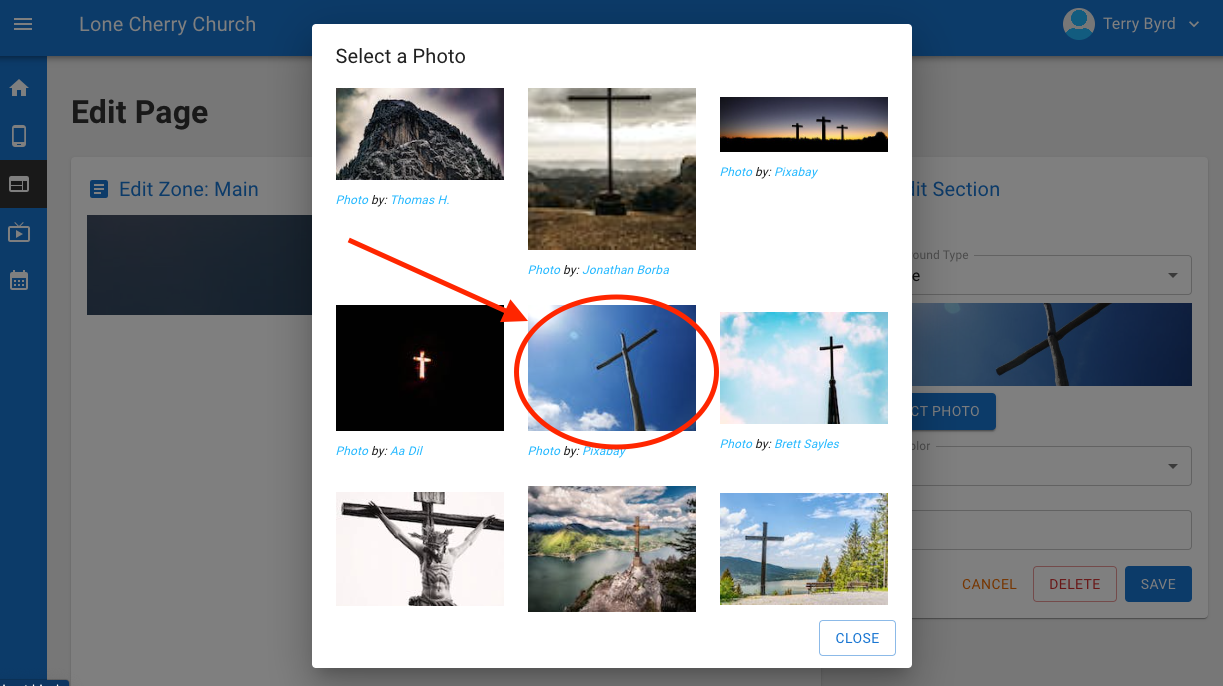
- If you are using an image you can upload it from your computer or use stock images provided by B1.Church
+36. 
-37.
You can toggle between desktop and mobile view by clicking the computer icon in the top right corner.
-36. 
- 
- 
- 
- 
- If you are using an image you can upload it from your computer or use stock images provided by B1.Church
+36. 
-37.  -
-  -
-  -
-  - You are now ready to add an element to the page. There are several different elements available. Just drag and drop the element you want to use into the section and customize it.
+
-38. 
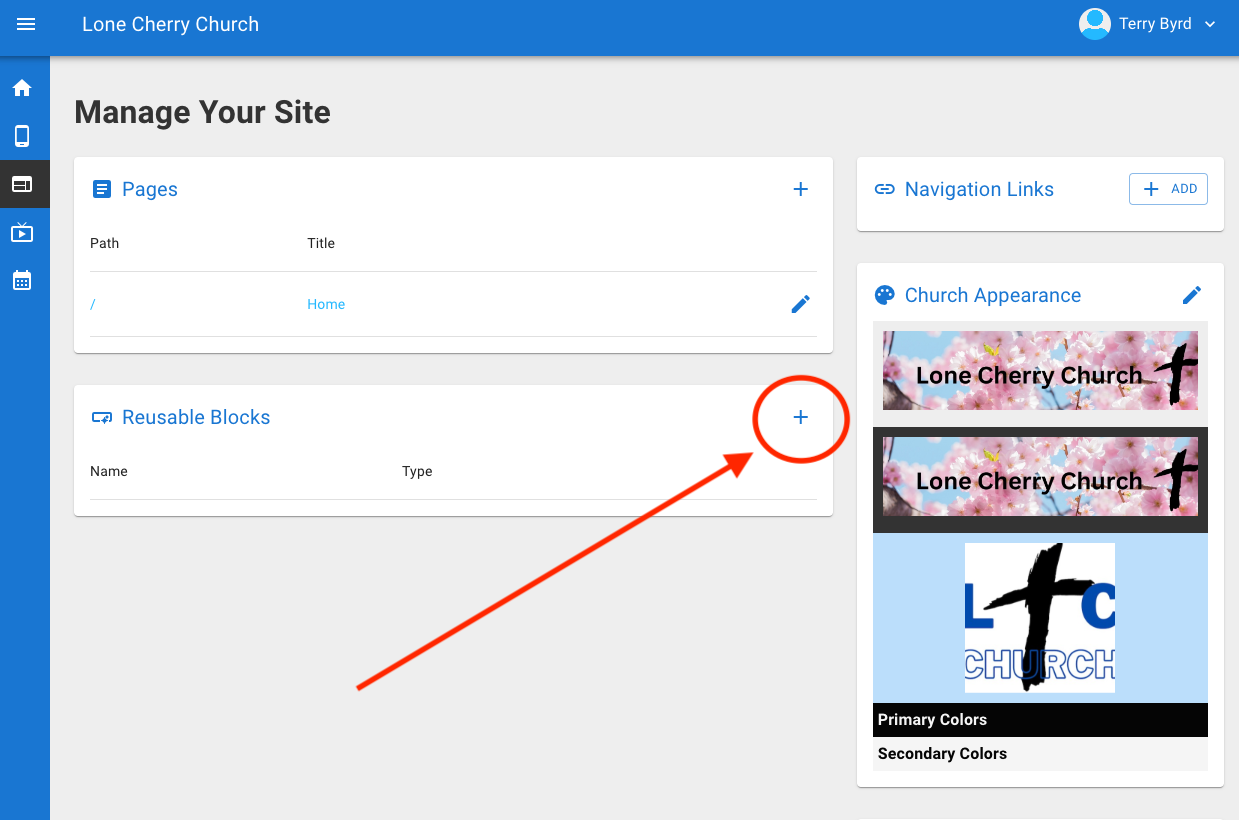
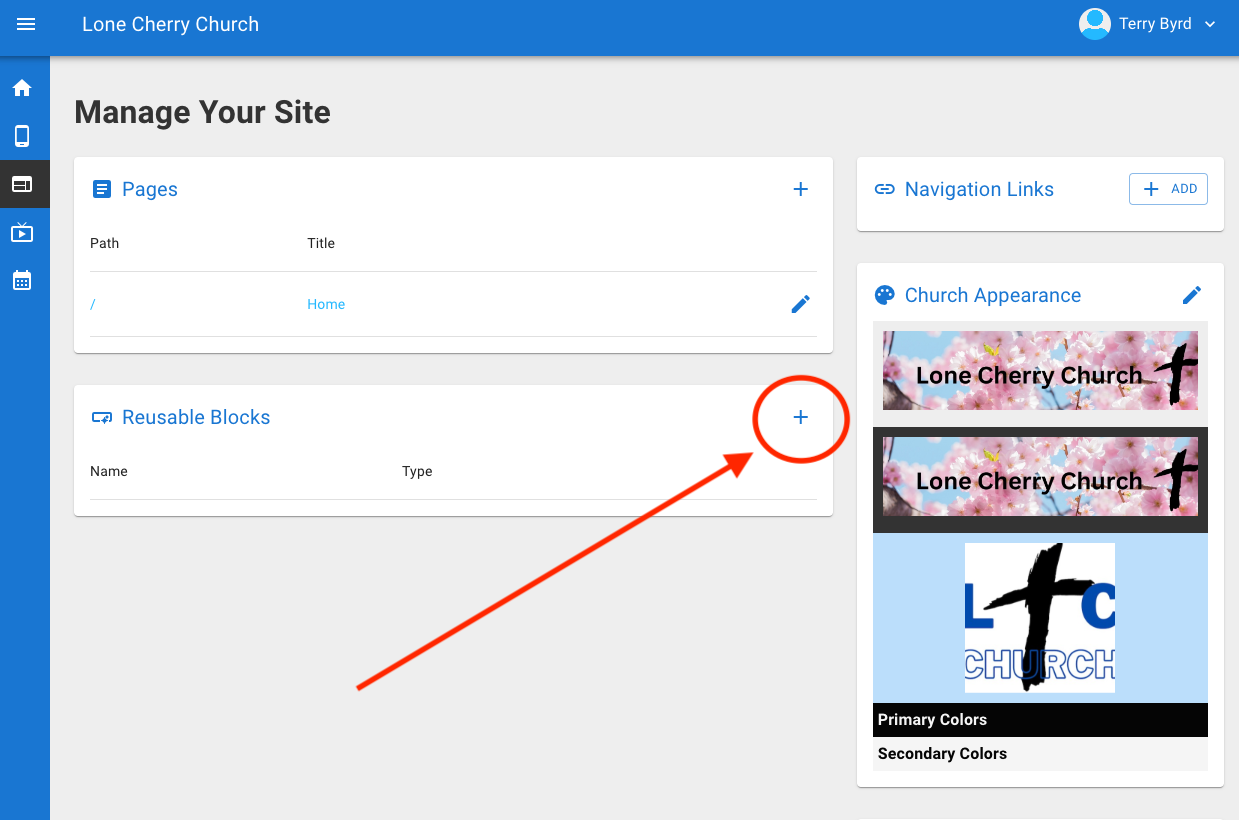
- You can also design reusable blocks for header and footers. Click the + on the Reusable Blocks block
+
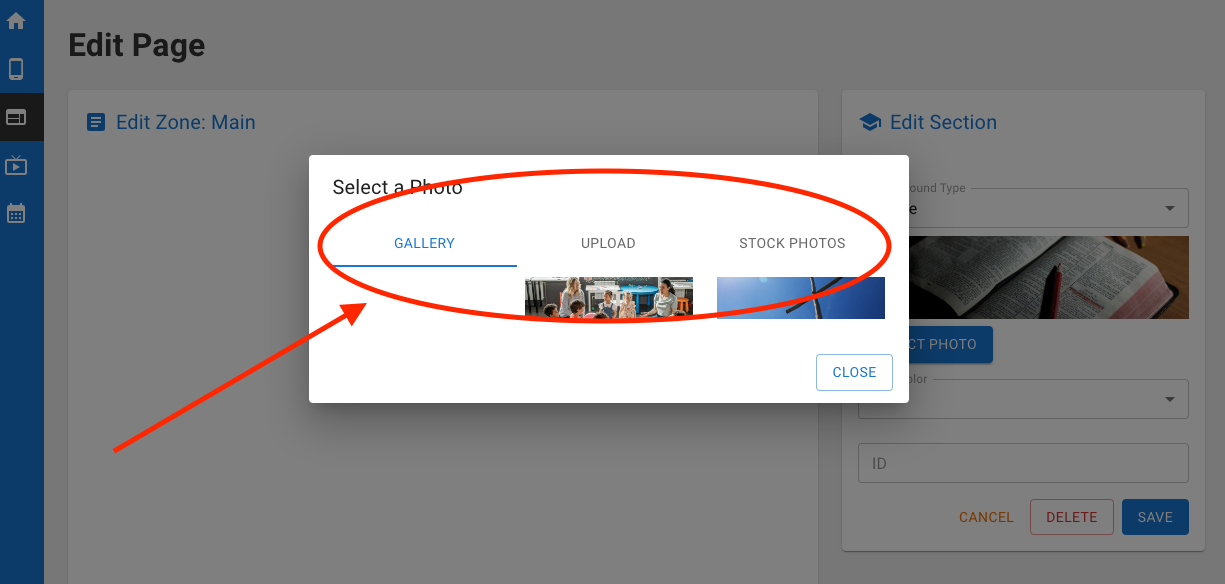
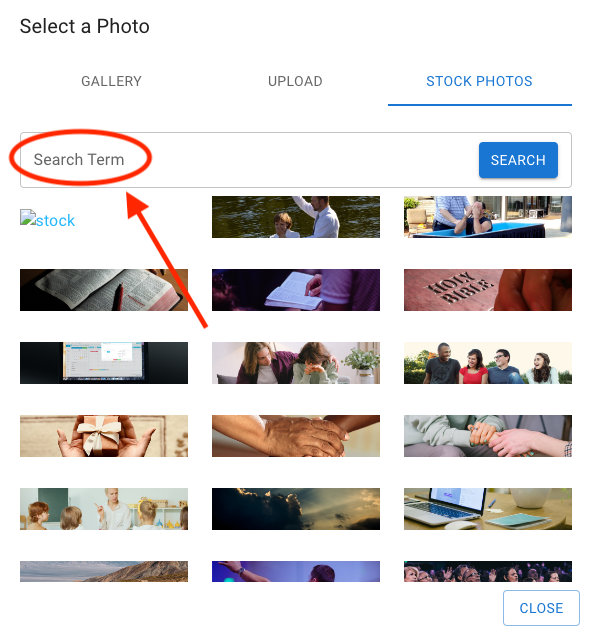
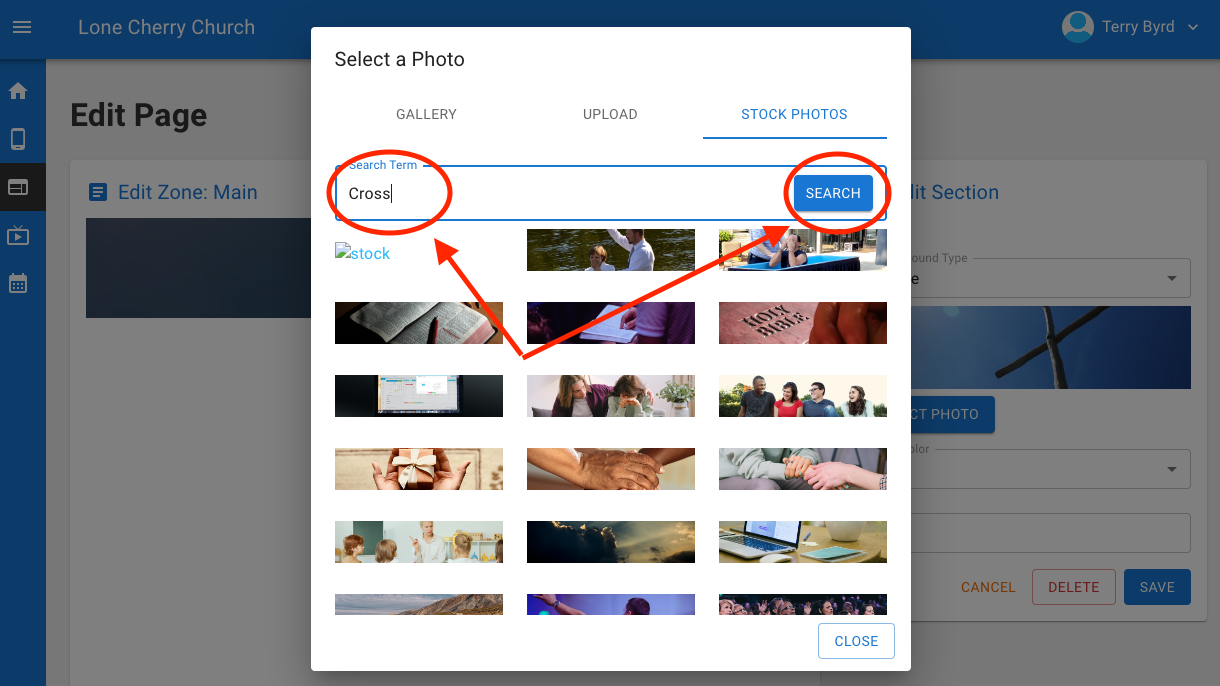
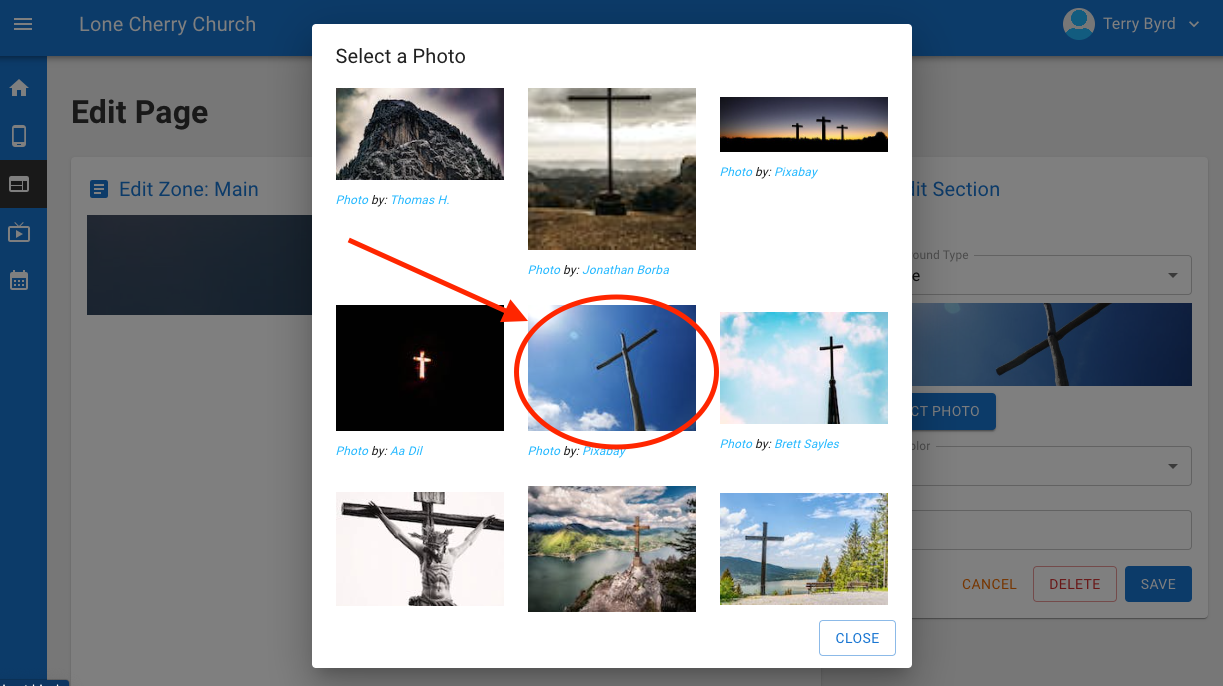
+ If you are using an image you can upload it from your computer or use stock images provided by B1.Church. You can also choose the background opacity or your image.
-39. 
- 
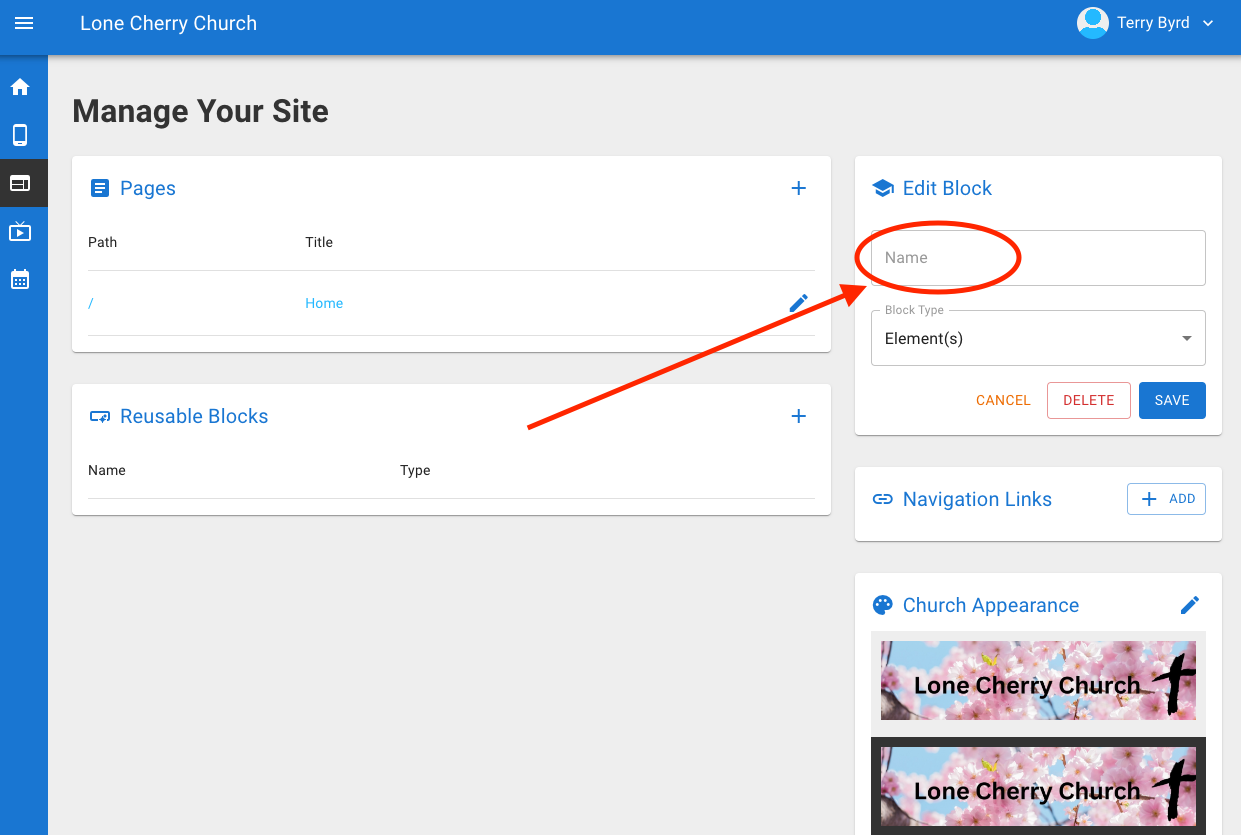
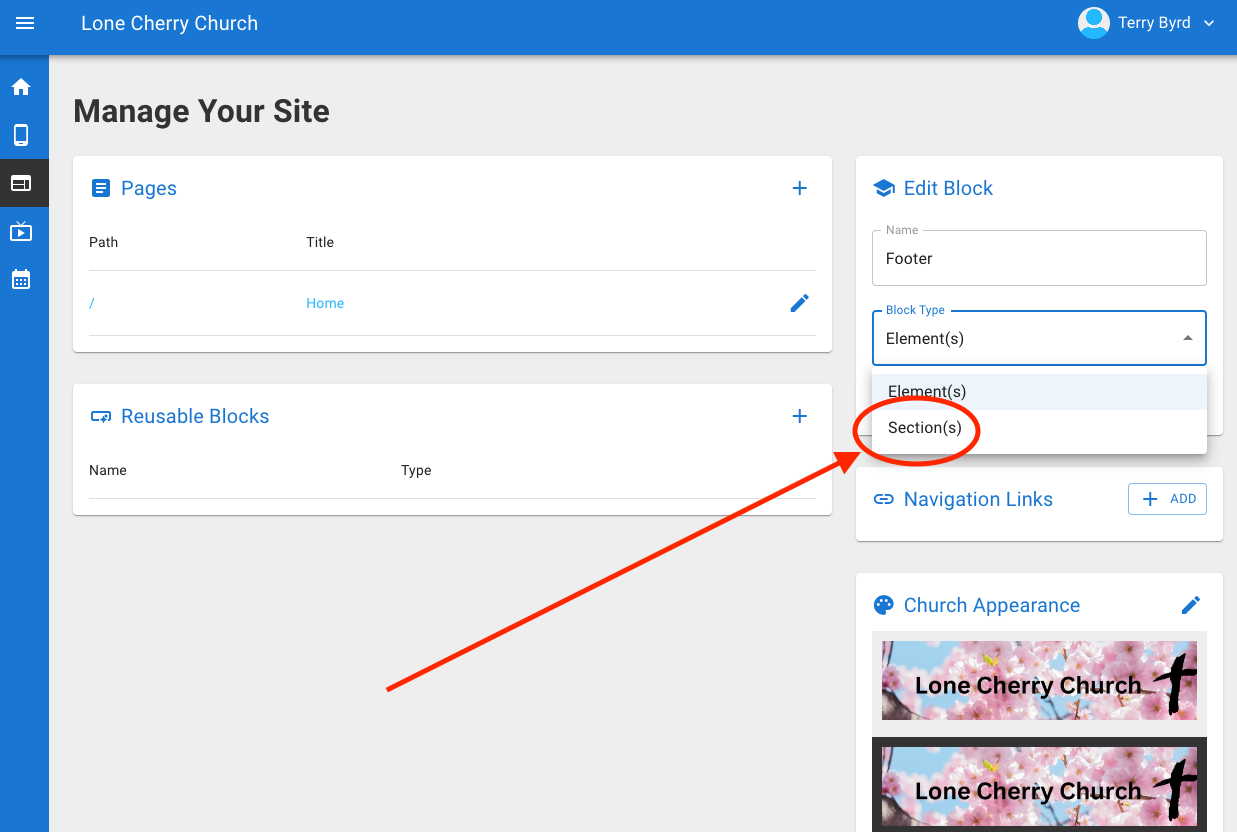
- Give the block a name and a type
+37.
- You are now ready to add an element to the page. There are several different elements available. Just drag and drop the element you want to use into the section and customize it.
+
-38. 
- You can also design reusable blocks for header and footers. Click the + on the Reusable Blocks block
+
+ If you are using an image you can upload it from your computer or use stock images provided by B1.Church. You can also choose the background opacity or your image.
-39. 
- 
- Give the block a name and a type
+37.  +
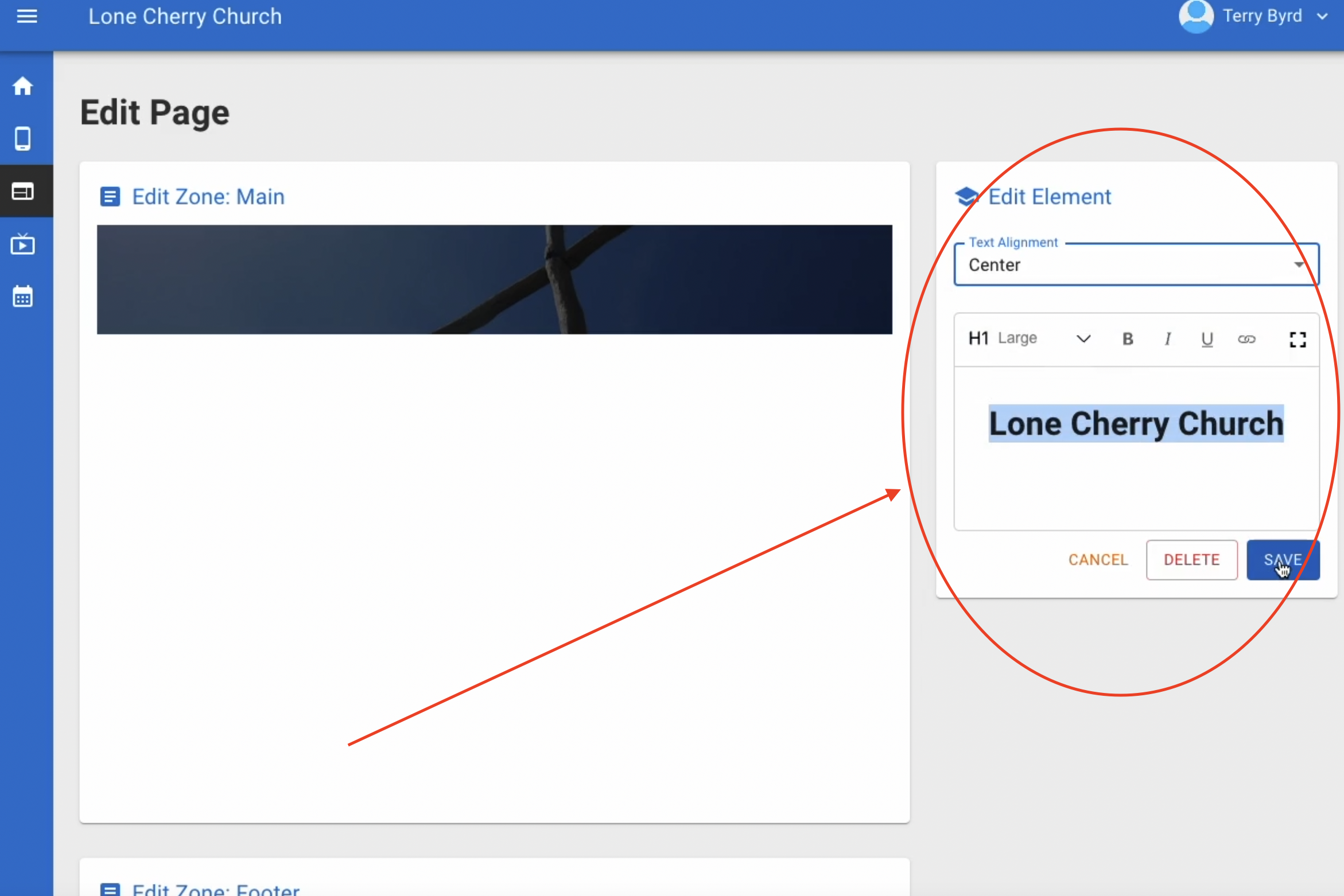
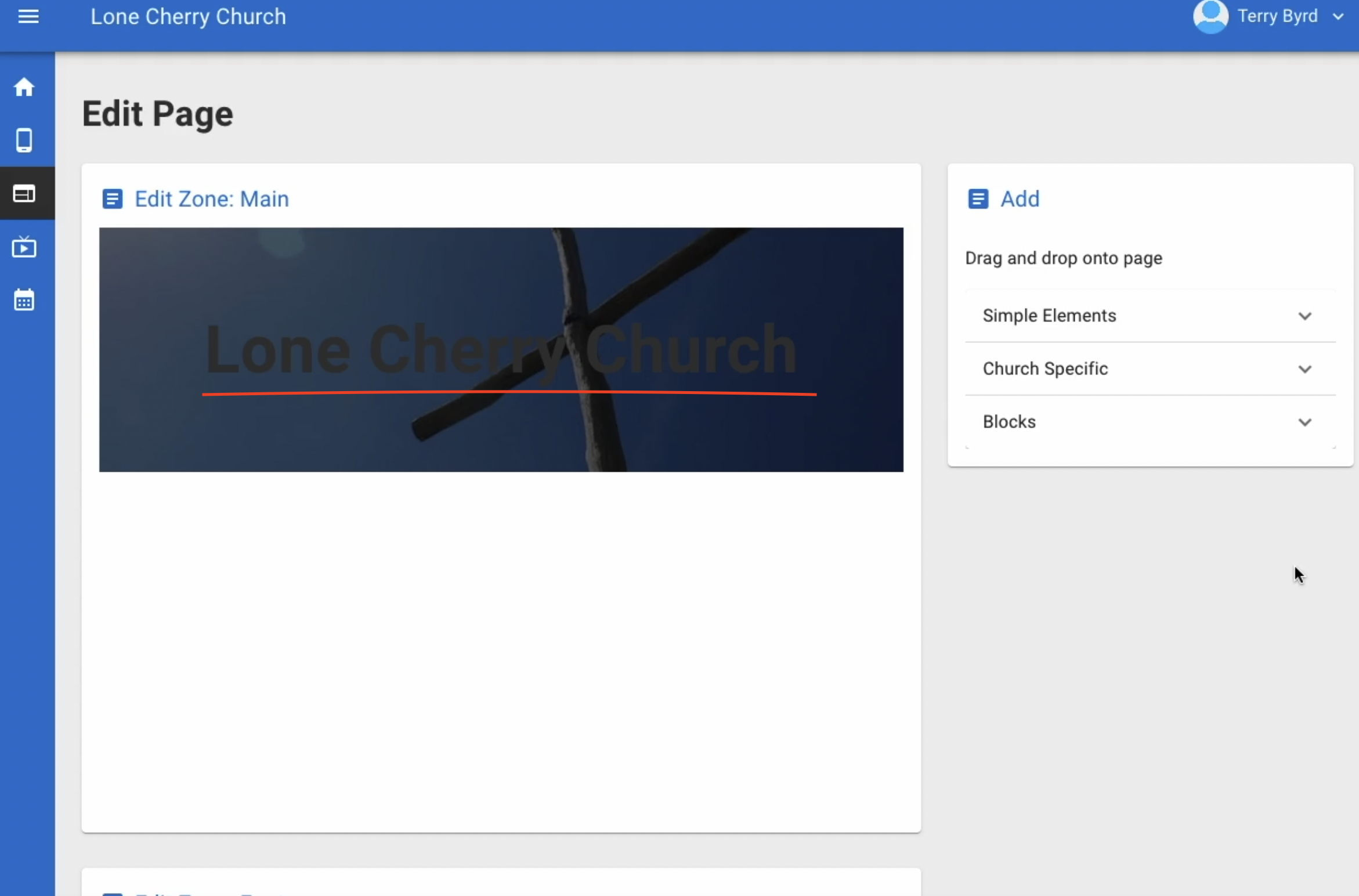
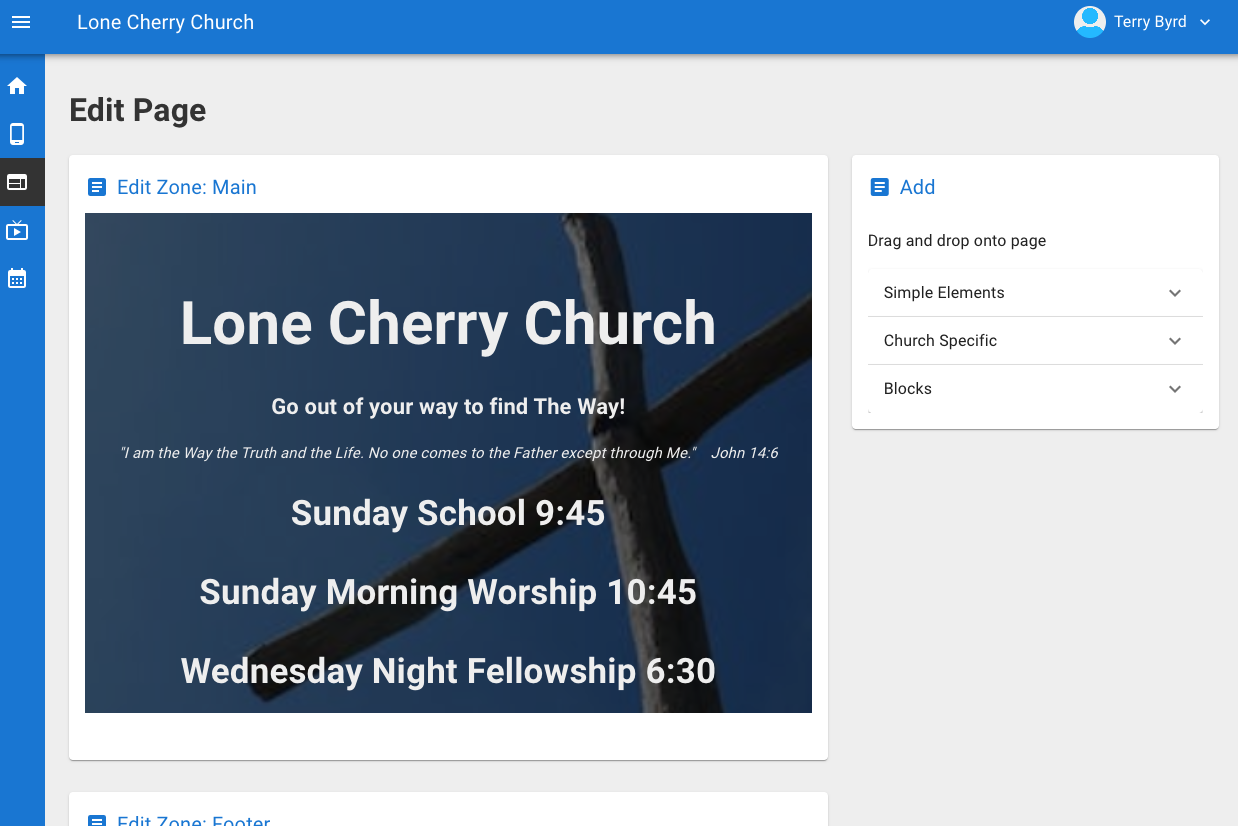
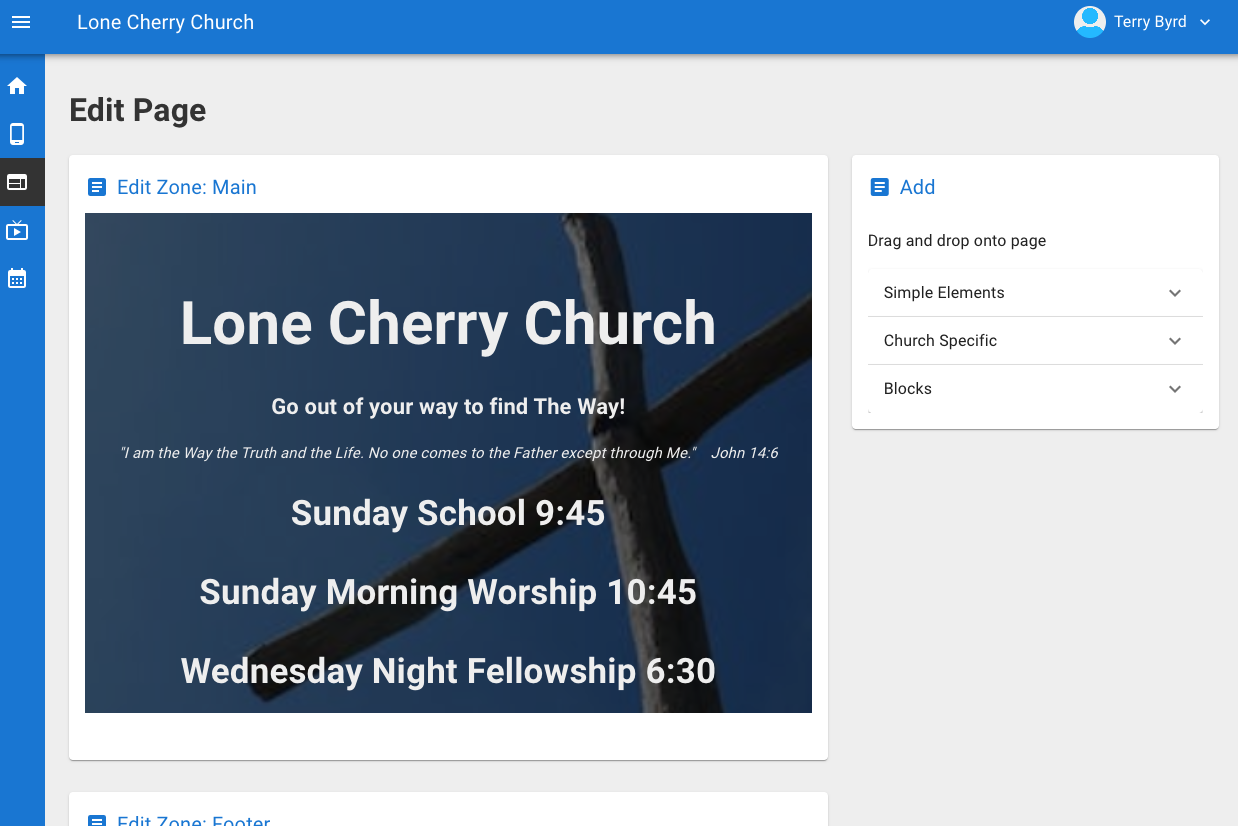
+ + You are now ready to add an element to the page. There are several different elements available. Just drag and drop the element you want to use into the section and customize it.
-40. 
- Edit your block just like pages
+38.
+ You are now ready to add an element to the page. There are several different elements available. Just drag and drop the element you want to use into the section and customize it.
-40. 
- Edit your block just like pages
+38.  + You can also design reusable blocks for header and footers. Click the + on Reusable Blocks
-41. 
- 
- 
- If you need to edit something after you have already put it on the page just click on the edit pencil and make your changes.
+39.
+ You can also design reusable blocks for header and footers. Click the + on Reusable Blocks
-41. 
- 
- 
- If you need to edit something after you have already put it on the page just click on the edit pencil and make your changes.
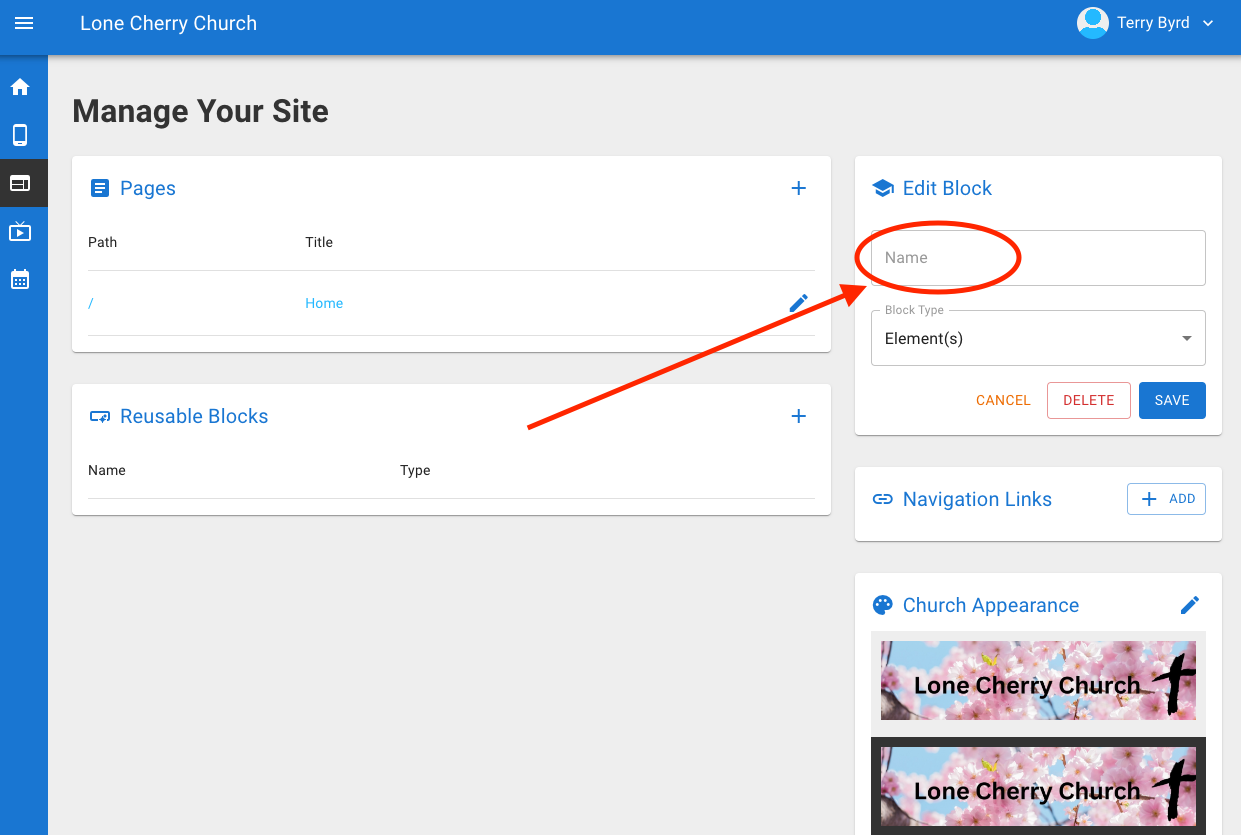
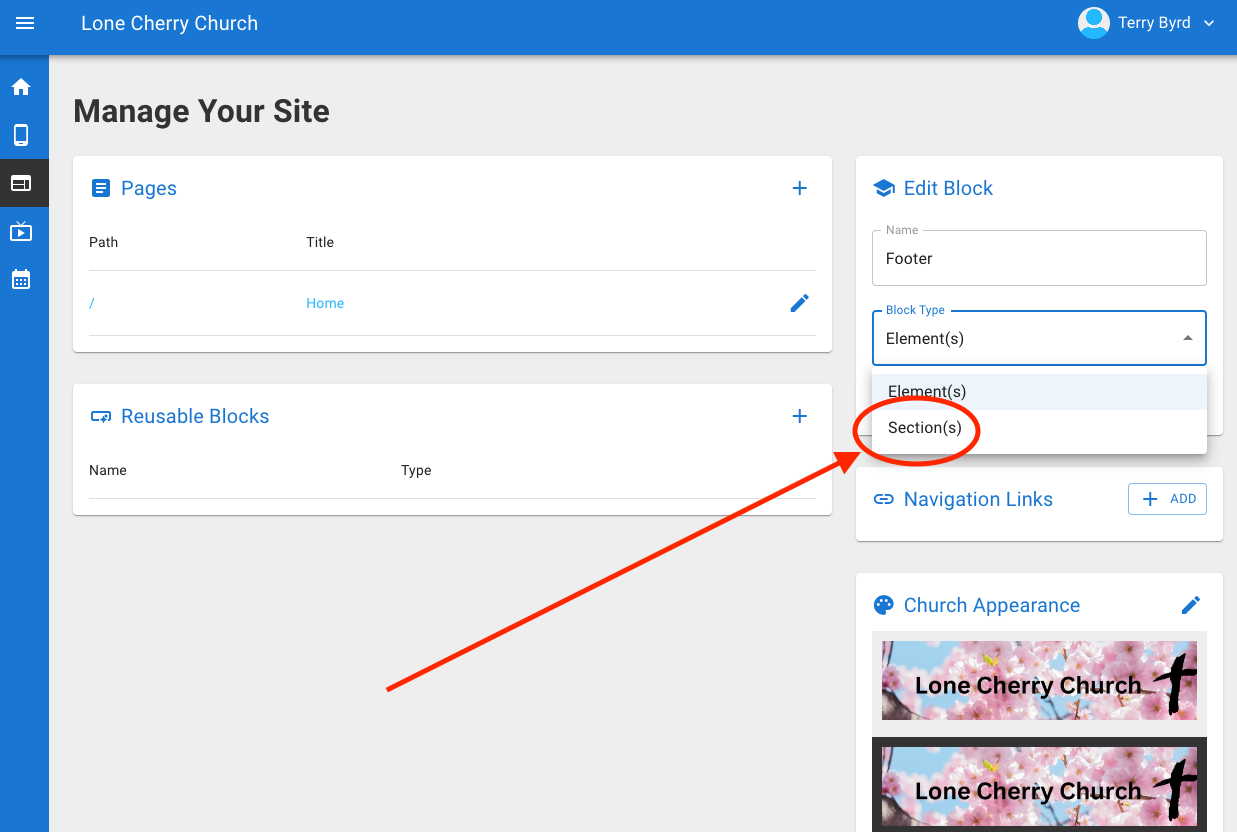
+39.  + Give the block a name and a type
-42. 
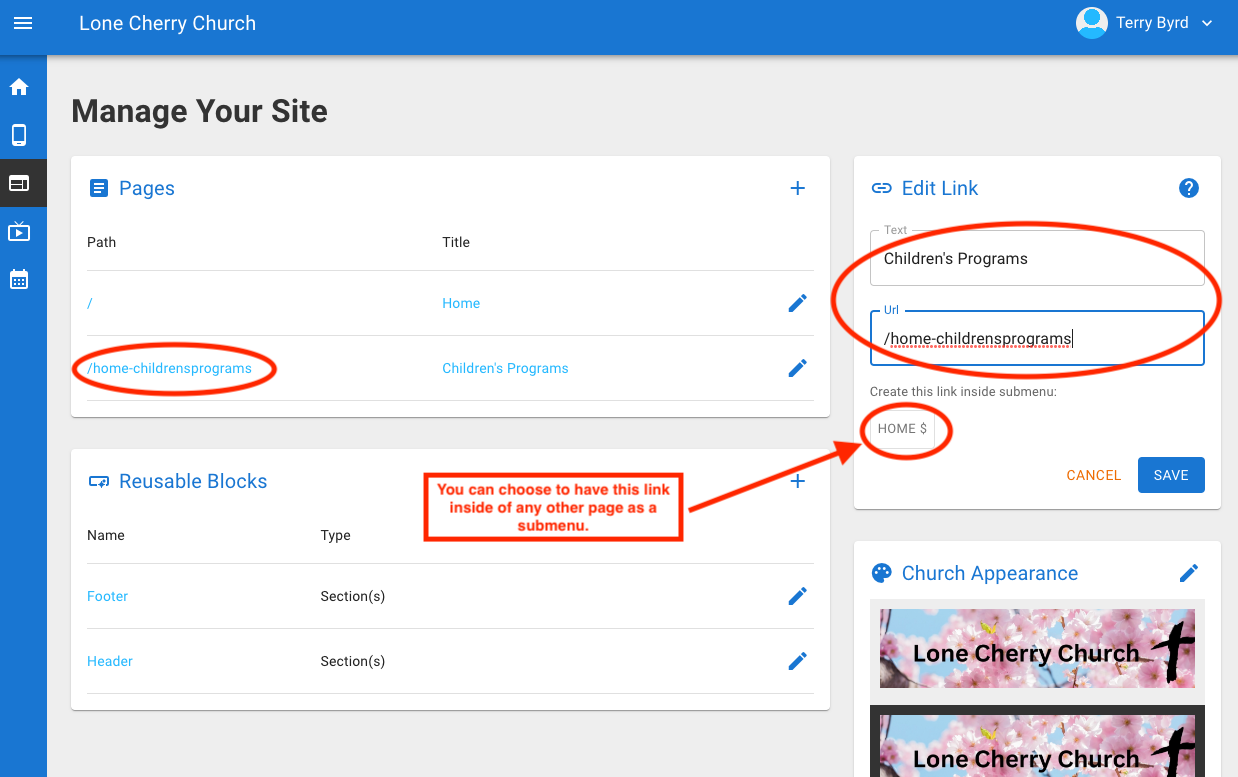
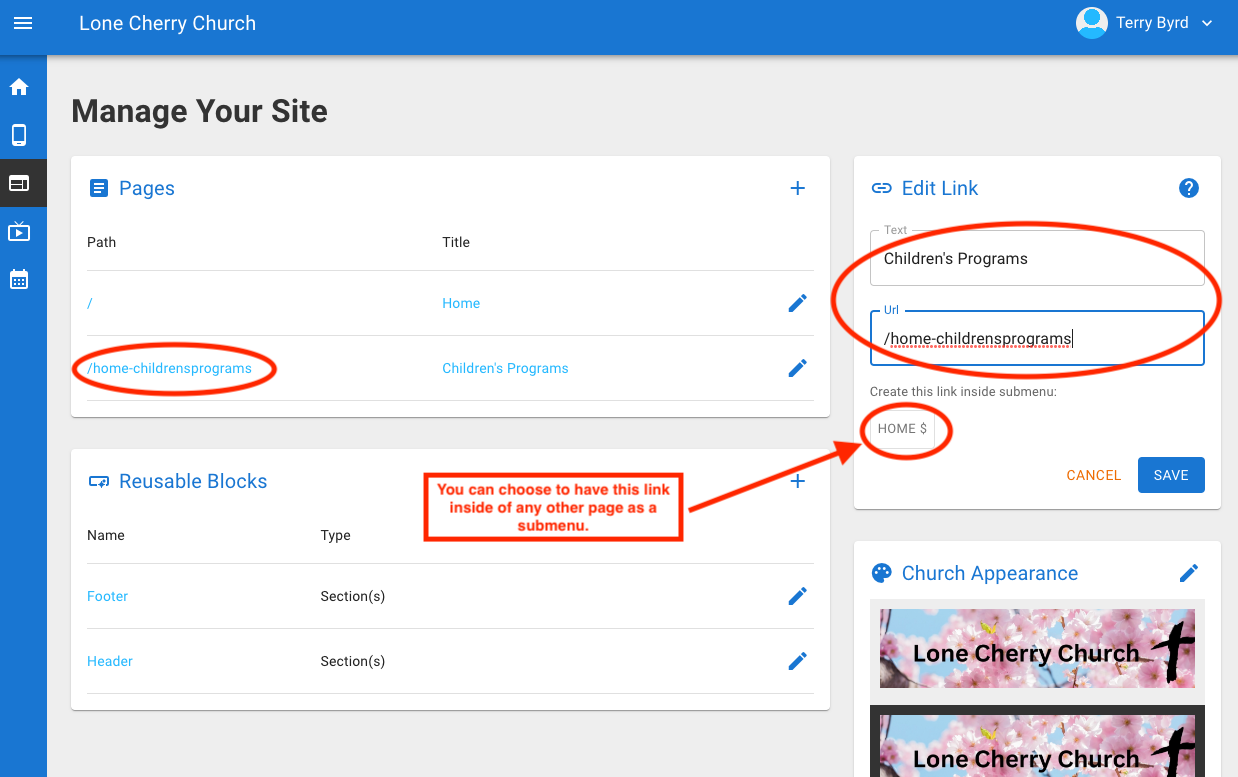
- To put your pages in order just add them to the navigation links
+40.
+ Give the block a name and a type
-42. 
- To put your pages in order just add them to the navigation links
+40.  +
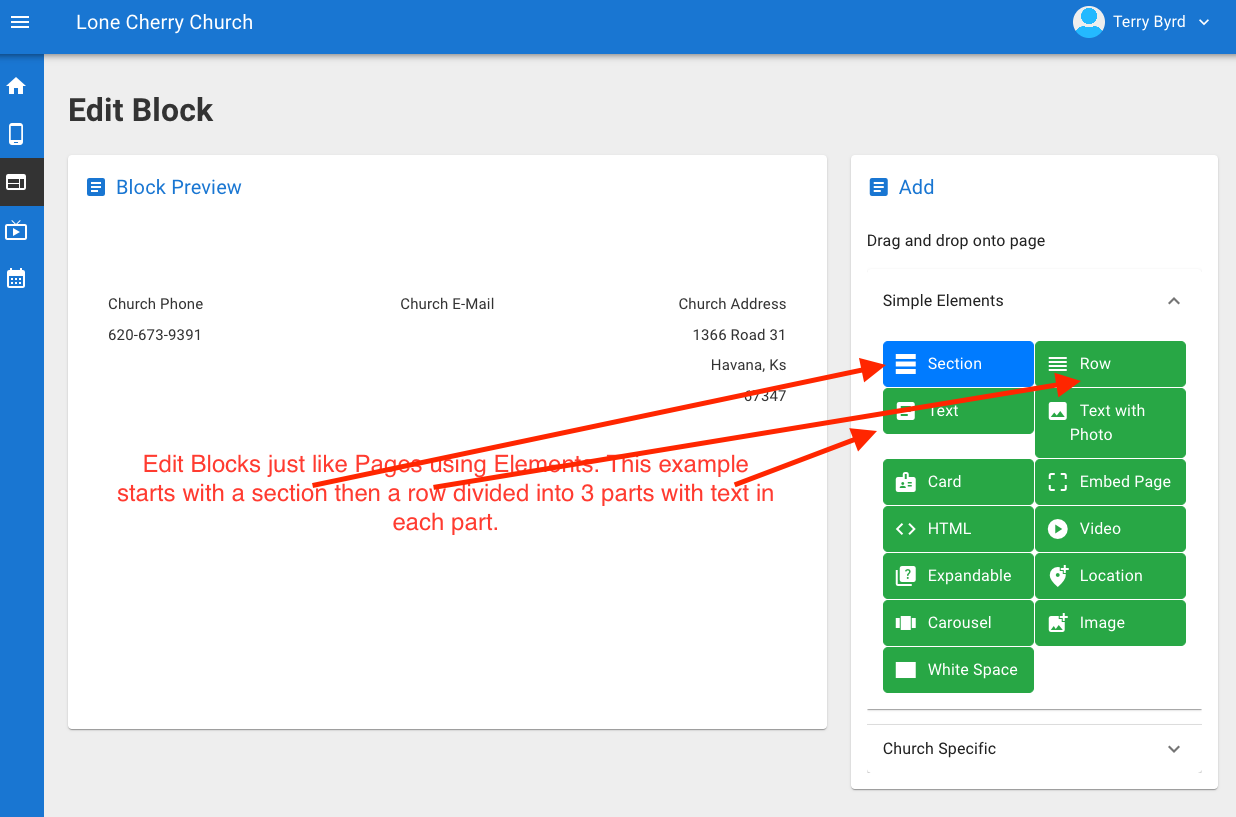
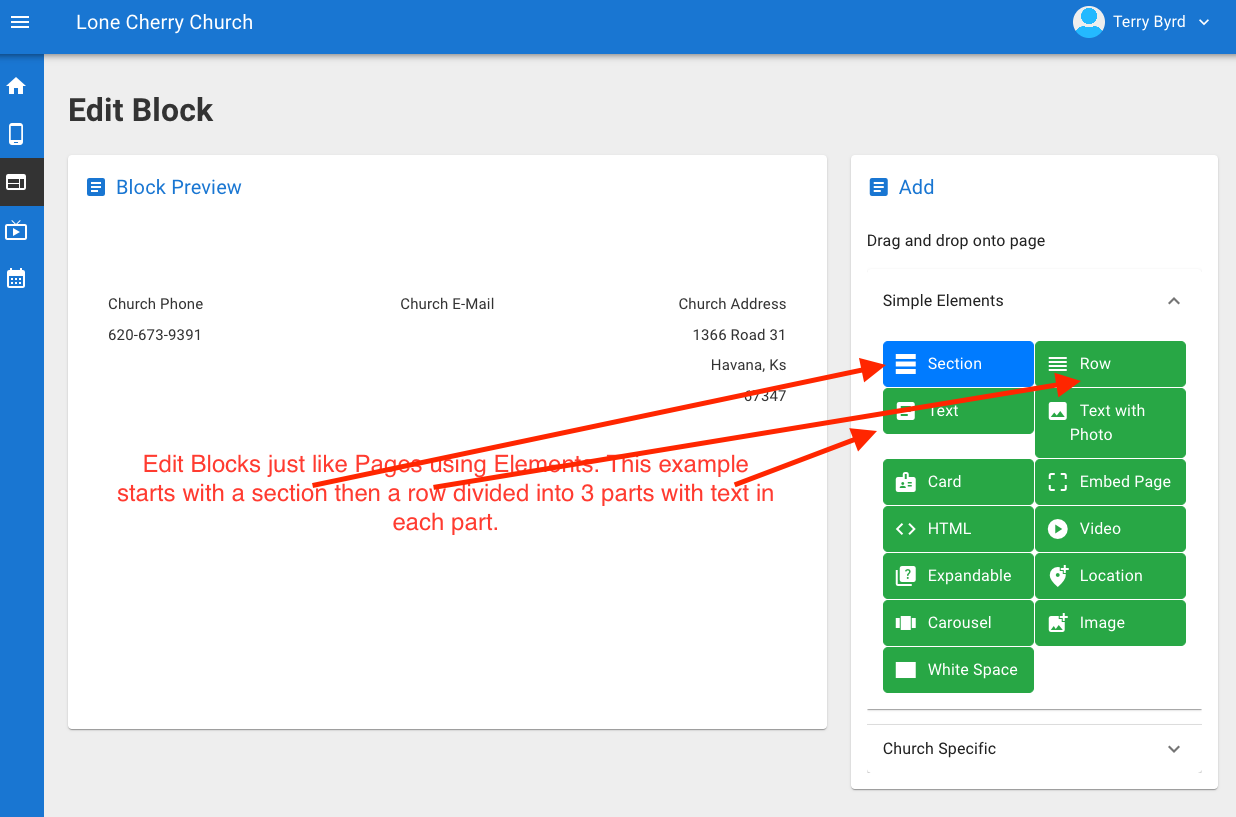
+ + Edit your block just like pages
-43. 
- Remember the home link only needs the / as a URL
+41.
+ Edit your block just like pages
-43. 
- Remember the home link only needs the / as a URL
+41. +
+ + If you need to edit something after you have already put it on the page just double click on the element and make your changes.
-44. 
- Add each page to the navigation links
+42.
+ If you need to edit something after you have already put it on the page just double click on the element and make your changes.
-44. 
- Add each page to the navigation links
+42.  +
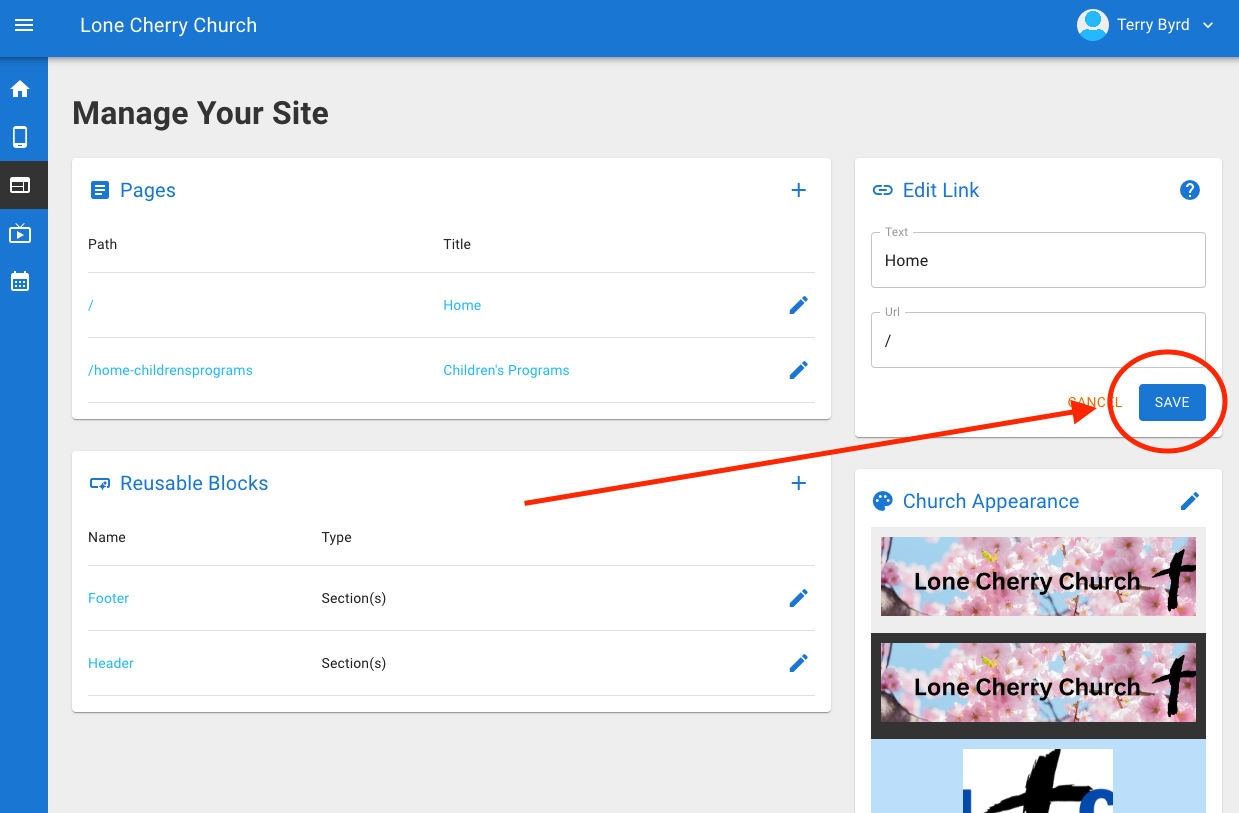
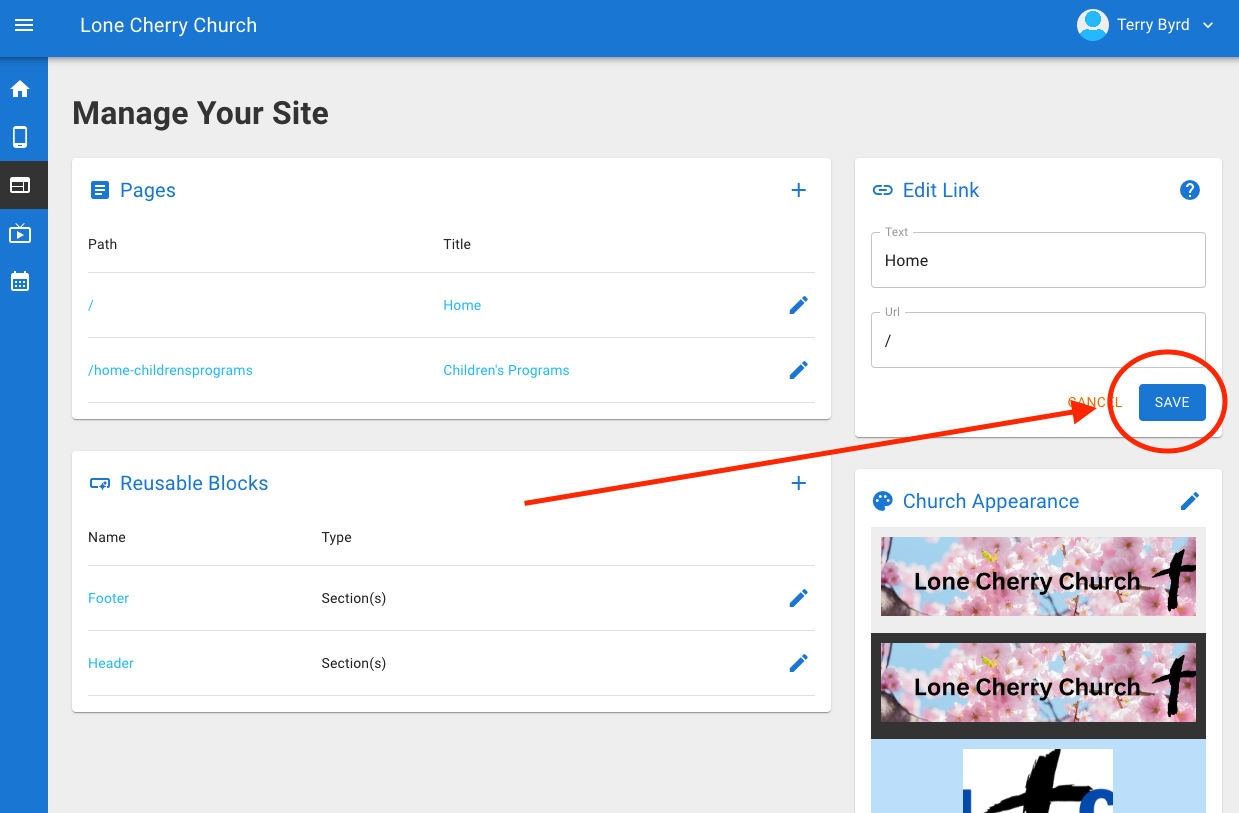
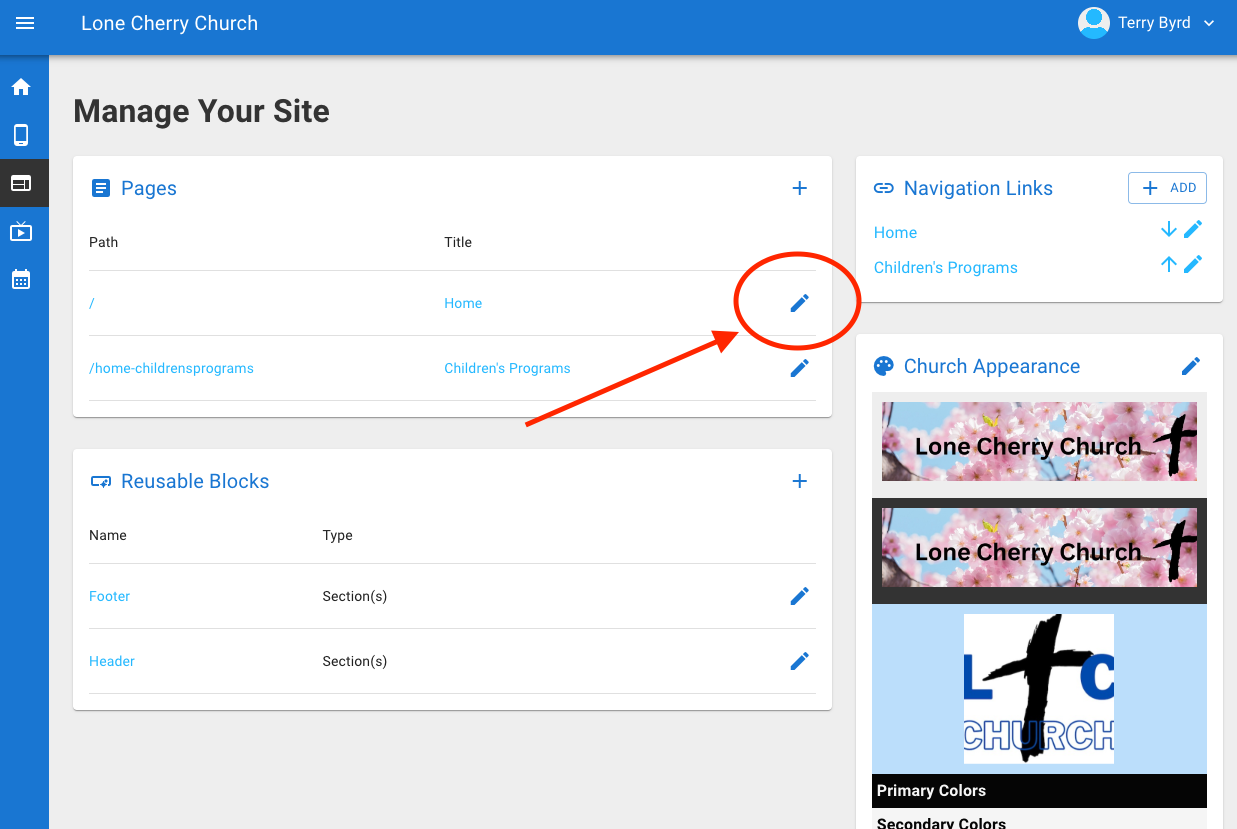
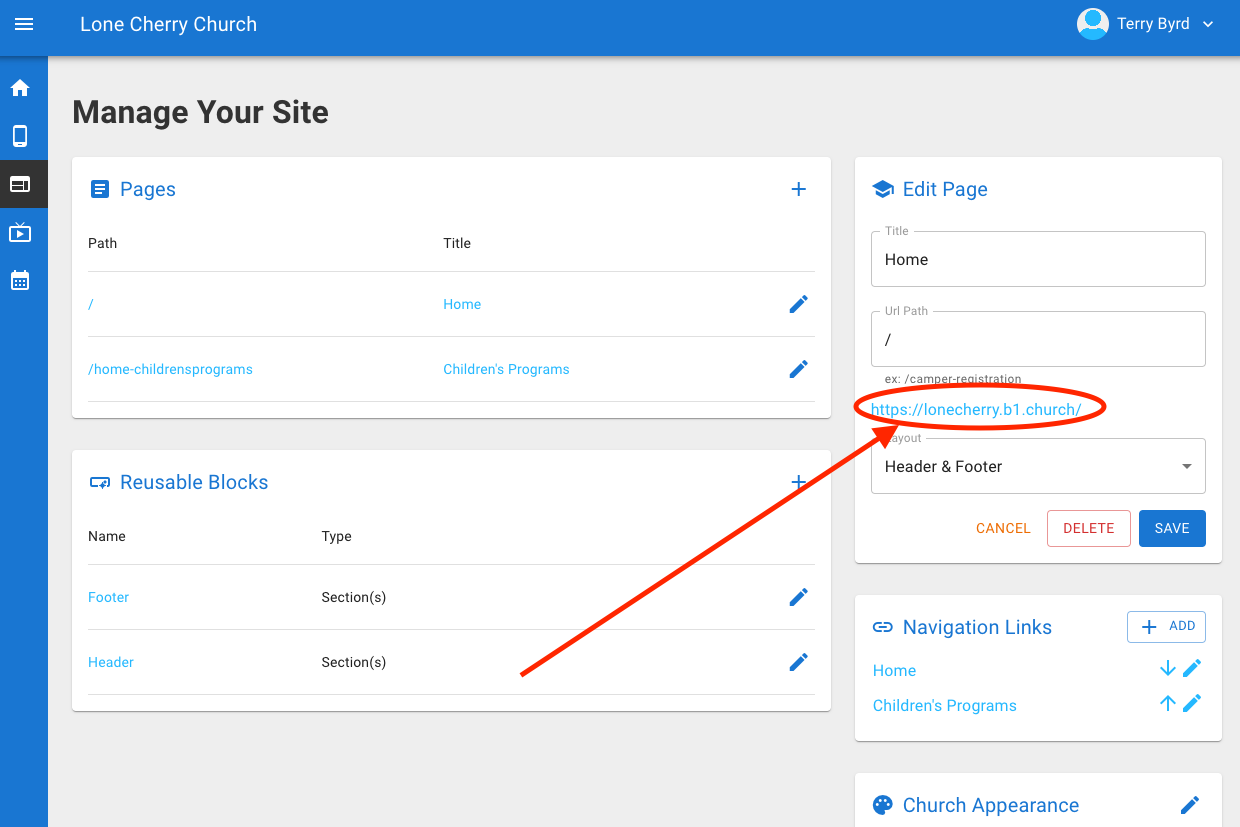
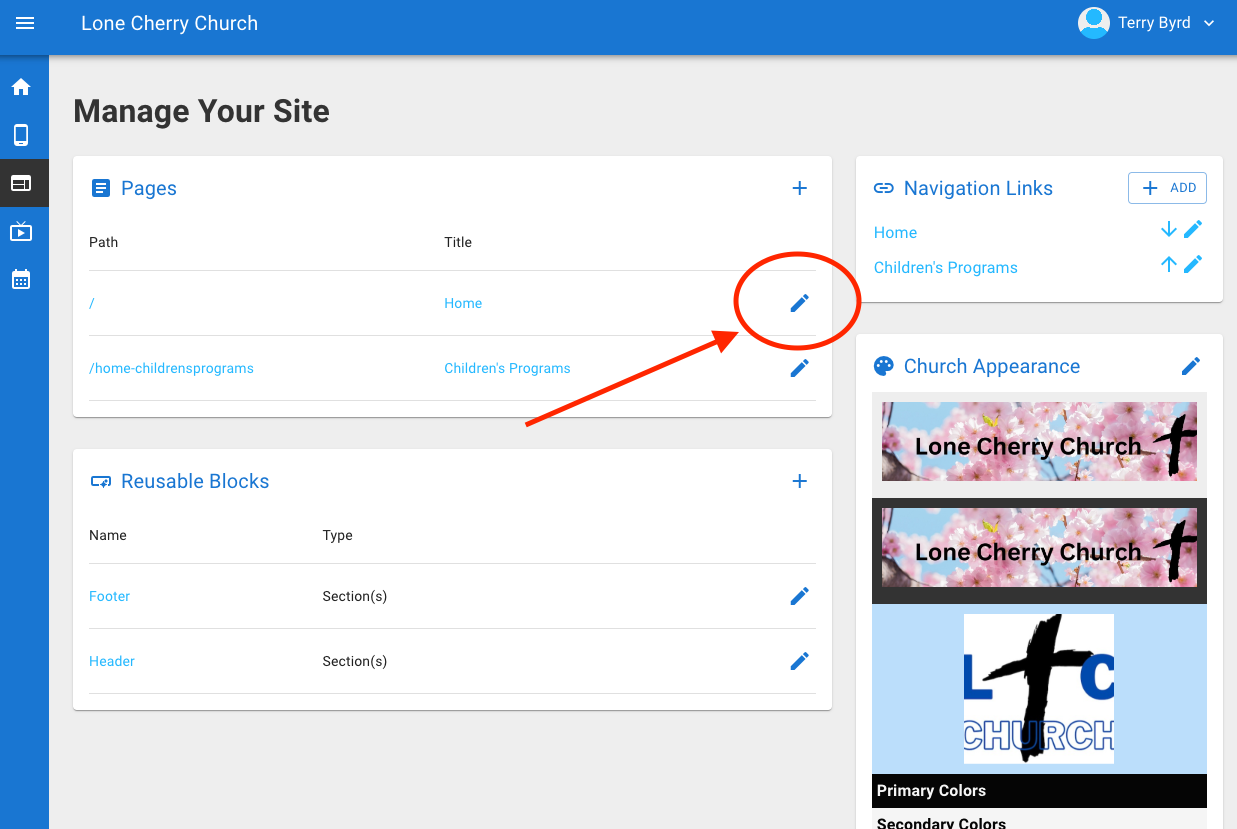
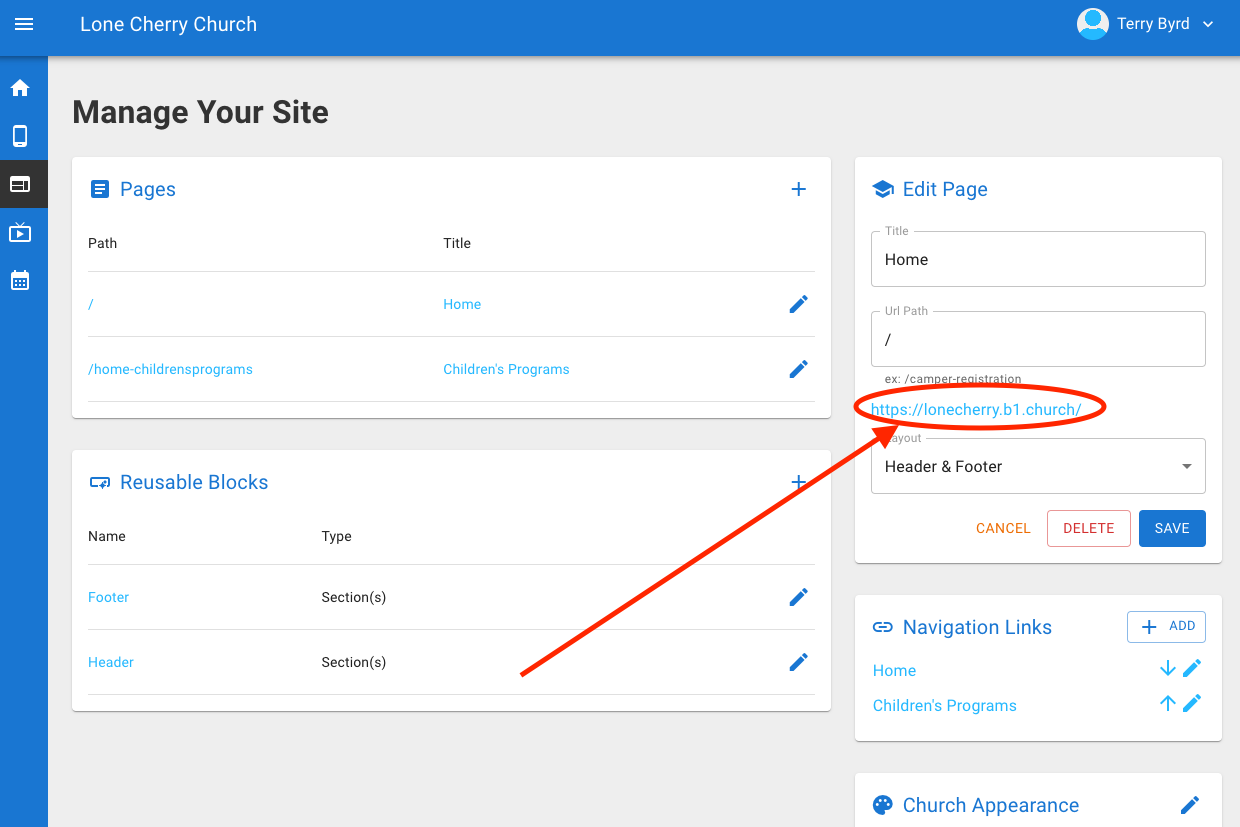
+ + Before you publish you will need to edit your Home page URL. Click on "Page Settings". Delete "/Home" and replace with just the forward slash "/"
-45. 
- 
- 
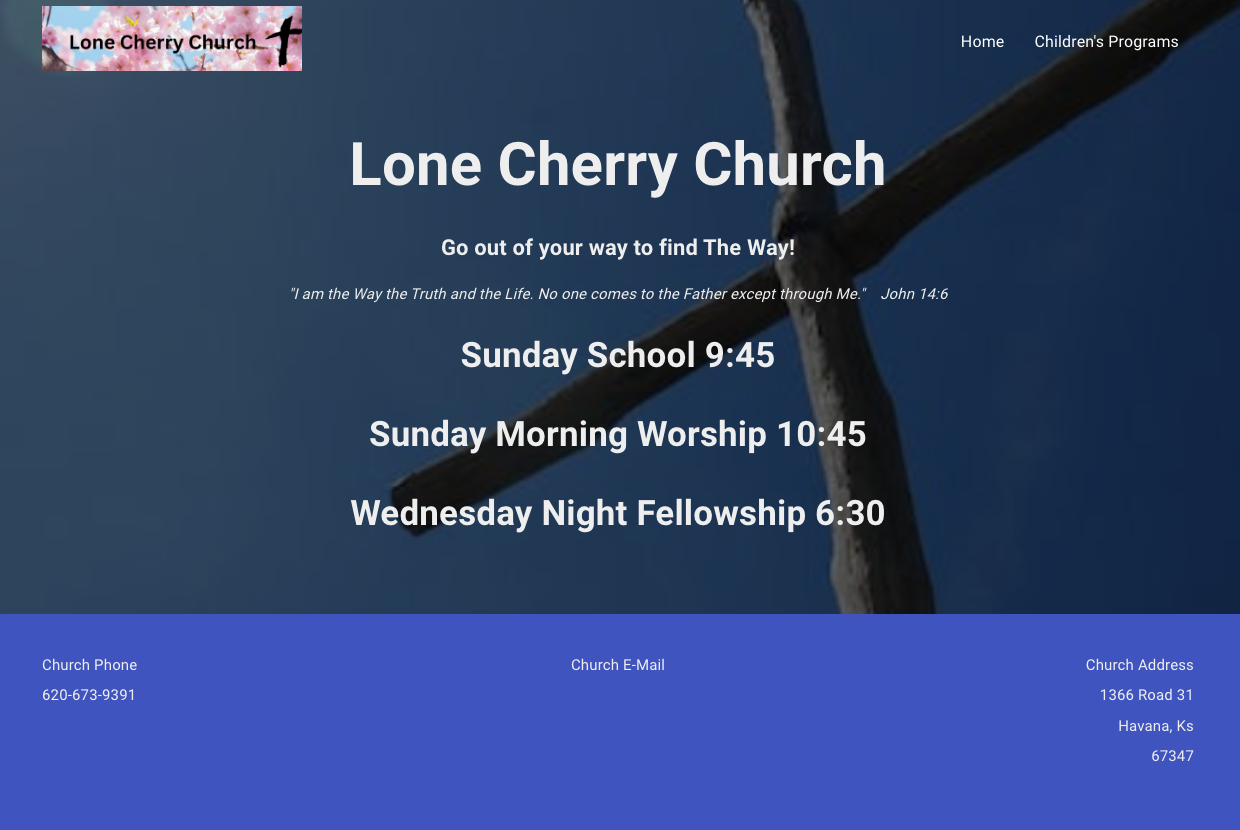
- If you want to look at the finished project or see how it looks as you go just click on the home edit pencil and open the home link. You will be able to see how your pages will look when they are online.
+ Before you publish you will need to edit your Home page URL. Click on "Page Settings". Delete "/Home" and replace with just the forward slash "/"
-45. 
- 
- 
- If you want to look at the finished project or see how it looks as you go just click on the home edit pencil and open the home link. You will be able to see how your pages will look when they are online.