From a3cc9332b24882a01b5f633a511c070508f5572f Mon Sep 17 00:00:00 2001
From: Hrushikesh <66632353+hrushikeshj@users.noreply.github.com>
Date: Sat, 24 Dec 2022 20:30:30 +0530
Subject: [PATCH 01/34] Create LICENSE
---
LICENSE | 21 +++++++++++++++++++++
1 file changed, 21 insertions(+)
create mode 100644 LICENSE
diff --git a/LICENSE b/LICENSE
new file mode 100644
index 00000000..b64d5c34
--- /dev/null
+++ b/LICENSE
@@ -0,0 +1,21 @@
+MIT License
+
+Copyright (c) 2022 IRIS-NITK
+
+Permission is hereby granted, free of charge, to any person obtaining a copy
+of this software and associated documentation files (the "Software"), to deal
+in the Software without restriction, including without limitation the rights
+to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
+copies of the Software, and to permit persons to whom the Software is
+furnished to do so, subject to the following conditions:
+
+The above copyright notice and this permission notice shall be included in all
+copies or substantial portions of the Software.
+
+THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
+IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
+FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
+AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
+LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
+OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
+SOFTWARE.
From f021a6868fc95f9afdffdf1681a41affabf61a3a Mon Sep 17 00:00:00 2001
From: Hrushikesh <66632353+hrushikeshj@users.noreply.github.com>
Date: Sun, 25 Dec 2022 22:47:25 +0530
Subject: [PATCH 02/34] Add instructions for dev devcontainer
---
setup/dev_container.md | 10 +++++++---
1 file changed, 7 insertions(+), 3 deletions(-)
diff --git a/setup/dev_container.md b/setup/dev_container.md
index ca4c1cbf..34eeb59e 100644
--- a/setup/dev_container.md
+++ b/setup/dev_container.md
@@ -29,8 +29,12 @@ cd IRIS-RoR-Bootcamp-2022
code .
```
## 3. Open the folder in dev container
-* Click on quick actions Status bar item, and from the dropdown select **Reopen in Container**. This uses the dev container [config file](https://github.com/IRIS-NITK/IRIS-RoR-Bootcamp-2022/blob/install-ror/.devcontainer/devcontainer.json) inside `.devcontainer` folder to create a new dev container.
- +* Open the repo in VS code and press Ctrl + Shift + p to bring up the Command Palette,
+and search for command **Dev Containers: Reopen in Container** and execute it. This uses the dev
+container [config file](https://github.com/IRIS-NITK/IRIS-RoR-Bootcamp-2022/blob/install-ror/.devcontainer/devcontainer.json)
+inside `.devcontainer` folder to create a new dev container.
+
+
+* Open the repo in VS code and press Ctrl + Shift + p to bring up the Command Palette,
+and search for command **Dev Containers: Reopen in Container** and execute it. This uses the dev
+container [config file](https://github.com/IRIS-NITK/IRIS-RoR-Bootcamp-2022/blob/install-ror/.devcontainer/devcontainer.json)
+inside `.devcontainer` folder to create a new dev container.
+
+ * The VS Code window will reload and start building the dev container. A progress notification provides status updates.
* After the build completes, VS Code will automatically connect to the container.
@@ -44,4 +48,4 @@ The container has `rvm`, `node` and `yarn` preinstalled so you can get started o
--------------------------------------------------
-Once done head over [here](./README.md#rvm), to learn about RVM and gemsets.
\ No newline at end of file
+Once done head over [here](./README.md#rvm), to learn about RVM and gemsets.
From 3c772632a76d40c220a68e71d237ba566980ebfa Mon Sep 17 00:00:00 2001
From: Parth Mittal <76661350+mittal-parth@users.noreply.github.com>
Date: Mon, 26 Dec 2022 14:19:00 +0530
Subject: [PATCH 03/34] add week-2 to readme
---
README.md | 7 ++++++-
1 file changed, 6 insertions(+), 1 deletion(-)
diff --git a/README.md b/README.md
index 5d2bf1b7..9e4c637e 100644
--- a/README.md
+++ b/README.md
@@ -5,5 +5,10 @@
## [Week 1 - HTML and CSS](/week_1)
In the first week, we will introduce you to basic concepts related to Web Development and Git.
+## [Week 2 - Ruby and Installations](/week_2)
+In this week, we'll take a look at Ruby and instructions to get your device ready for creating Ruby on Rails projects.
+
+Head to [setup](/setup) for installation instructions.
+
## Contact
-In case of doubts related to the Bootcamp, feel free to reach out to the mentors on the [**#doubts**](https://discord.com/channels/1052463702558908416/1052467811143913552) channel on [Discord](https://discord.gg/Gb3R7CFe).
+In case of doubts related to the Bootcamp, feel free to reach out to the mentors on the [**#doubts**](https://discord.com/channels/1052463702558908416/1052467811143913552) channel on [Discord](https://discord.gg/HQKpB6XH).
From 6c71da680b3f4a8243039cd8778bd254895fee02 Mon Sep 17 00:00:00 2001
From: Parth Mittal <76661350+mittal-parth@users.noreply.github.com>
Date: Mon, 26 Dec 2022 14:23:47 +0530
Subject: [PATCH 04/34] change github link to youtube link for week-2
TODO: Merge Week-2 Ruby and Assignment
---
README.md | 2 +-
1 file changed, 1 insertion(+), 1 deletion(-)
diff --git a/README.md b/README.md
index 9e4c637e..6112c971 100644
--- a/README.md
+++ b/README.md
@@ -5,7 +5,7 @@
## [Week 1 - HTML and CSS](/week_1)
In the first week, we will introduce you to basic concepts related to Web Development and Git.
-## [Week 2 - Ruby and Installations](/week_2)
+## [Week 2 - Ruby and Installations](https://www.youtube.com/watch?v=GQoQoJmmAuM&list=PLd4eAZyzurEj3WRhTpPAW3hfmM6a6CspK&index=5)
In this week, we'll take a look at Ruby and instructions to get your device ready for creating Ruby on Rails projects.
Head to [setup](/setup) for installation instructions.
From e17608a35dfb5b45219046fc19073238a4b1db68 Mon Sep 17 00:00:00 2001
From: Hrushikesh <66632353+hrushikeshj@users.noreply.github.com>
Date: Mon, 26 Dec 2022 19:12:05 +0530
Subject: [PATCH 05/34] [Week 2] Theory and assignment (#60)
* Update Discord invite link
* Add resource links from previous year
Co-authored-by: KeerthiBhushanM <97404965+KeerthiBhushanM@users.noreply.github.com>
---
.github/workflows/week2.yml | 32 ++++
.gitignore | 54 ++++++
week_2/README.md | 102 +++++++++++
week_2/intro_to_ruby.md | 344 ++++++++++++++++++++++++++++++++++++
week_2/pet.rb | 115 ++++++++++++
week_2/pet_test.rb | 117 ++++++++++++
week_2/prime_numbers.rb | 18 ++
week_2/prime_test.rb | 32 ++++
week_2/screenshots/irb.png | Bin 0 -> 67049 bytes
9 files changed, 814 insertions(+)
create mode 100644 .github/workflows/week2.yml
create mode 100644 .gitignore
create mode 100644 week_2/README.md
create mode 100644 week_2/intro_to_ruby.md
create mode 100644 week_2/pet.rb
create mode 100644 week_2/pet_test.rb
create mode 100644 week_2/prime_numbers.rb
create mode 100644 week_2/prime_test.rb
create mode 100644 week_2/screenshots/irb.png
diff --git a/.github/workflows/week2.yml b/.github/workflows/week2.yml
new file mode 100644
index 00000000..c69aeba6
--- /dev/null
+++ b/.github/workflows/week2.yml
@@ -0,0 +1,32 @@
+name: 'Week 2 Assignment'
+
+on:
+ pull_request:
+ types: [synchronize, opened, reopened, edited]
+ branches:
+ - 'week2_*'
+
+ workflow_dispatch:
+
+jobs:
+ week2:
+ runs-on: ubuntu-latest
+
+ steps:
+ - name: Checkout code
+ uses: actions/checkout@v3
+
+ - name: Install Ruby
+ uses: ruby/setup-ruby@v1
+ with:
+ ruby-version: 3.0.5
+ working-directory: week_2
+ bundler-cache: true
+
+ - name: Test Prime
+ working-directory: week_2
+ run: ruby prime_test.rb
+
+ - name: Test Pet store
+ working-directory: week_2
+ run: ruby pet_test.rb
diff --git a/.gitignore b/.gitignore
new file mode 100644
index 00000000..7b6d8d72
--- /dev/null
+++ b/.gitignore
@@ -0,0 +1,54 @@
+*.rbc
+capybara-*.html
+.rspec
+/db/*.sqlite3
+/db/*.sqlite3-journal
+/db/*.sqlite3-[0-9]*
+/public/system
+/coverage/
+/spec/tmp
+*.orig
+rerun.txt
+pickle-email-*.html
+
+# Ignore all logfiles and tempfiles.
+/log/*
+/tmp/*
+!/log/.keep
+!/tmp/.keep
+
+# dotenv
+# TODO Comment out this rule if environment variables can be committed
+.env
+
+## Environment normalization:
+/.bundle
+/vendor/bundle
+
+# these should all be checked in to normalize the environment:
+# Gemfile.lock, .ruby-version, .ruby-gemset
+
+# unless supporting rvm < 1.11.0 or doing something fancy, ignore this:
+.rvmrc
+
+# if using bower-rails ignore default bower_components path bower.json files
+/vendor/assets/bower_components
+*.bowerrc
+bower.json
+
+# Ignore pow environment settings
+.powenv
+
+
+# Ignore node_modules
+node_modules/
+
+
+# Ignore yarn files
+/yarn-error.log
+yarn-debug.log*
+.yarn-integrity
+
+
+**/imp.rb
+**/p_imp.rb
\ No newline at end of file
diff --git a/week_2/README.md b/week_2/README.md
new file mode 100644
index 00000000..8c328915
--- /dev/null
+++ b/week_2/README.md
@@ -0,0 +1,102 @@
+# Week 2 - Ruby
+- [Intro to Ruby](./intro_to_ruby.md)
+
+To make you familar with ruby syntax, we have created some exercises to help you
+learn and practice Ruby syntax - covering conditional statements (`if`, `else`, `elsif`),
+different ways of iteration (`each`, `map`) and some object oriented code.
+
+If you not familiar with programming concepts like `variable`, `function` and `class`,
+you can refer to the following resources
+- [TryRuby](https://try.ruby-lang.org/)
+- [Learn Ruby the Hard Way](https://learnrubythehardway.org/book/).
+
+## Pre-requisites
+- [Ruby is installed](https://github.com/IRIS-NITK/IRIS-RoR-Bootcamp-2022/tree/week2_assignment/setup).
+
+> Follow this guide to [setup your workspace](https://github.com/IRIS-NITK/IRIS-RoR-Bootcamp-2022/tree/week2_assignment/setup)
+
+- Make sure you are in the correct directory(week_2) while running commands
+```bash
+cd week_2
+ls #imp.rb p_imp.rb pet.rb pet_test.rb ....
+rvm gemset create week_2
+rvm use 3.0.5@week_2
+ruby
+```
+
+## Submission
+- Use the week2_ branch for your work
+```bash
+git checkout -b week2_
+```
+- Your Pull Request will be graded by the automated tests.
+- Once you have completed the assignment, submit a Pull
+Request with your work to the branch `week2_assignment` **(not `main`)**.
+
+## Prime number
+
+This is a simple assignment to familiarize ourself with ruby.
+In this assignment we will learn about loops in ruby and a bit of
+error handling.
+
+A [prime number](https://en.wikipedia.org/wiki/Prime_number) is a
+whole number greater than 1 that cannot be exactly divided by
+any whole number other than itself and 1
+(e.g. 2, 3, 5, 7, 11).
+
+The function below takes a [keyword argument](https://en.wikipedia.org/wiki/Named_parameter) `n` and
+returns an array of prime numbers less than or equal to `n`.
+
+For example, `prime_numbers(n: 20)` should return the following:
+`[2, 3, 5, 7, 11, 13, 17, 19]`
+
+If the user gives a invalid input like -4.
+We will raise an `ArgumentError` exception to let the caller know that
+their function arguments were incorrect.
+
+**Note** - Do not use use the inbuilt `prime` library
+> Implement the function `prime_numbers` in the file [`prime_numbers.rb`](prime_numbers.rb)
+> and test your code with `ruby prime_test.rb`.
+
+- [Ruby - if...else, case, unless - TutorialPoint](https://www.tutorialspoint.com/ruby/ruby_if_else.htm)
+- [Ruby Keyword Arguments](https://thoughtbot.com/upcase/videos/ruby-keyword-arguments)
+- [How to Use Ruby Conversion Methods](https://www.rubyguides.com/2018/09/ruby-conversion-methods/)
+- [A Beginner's Guide to Exceptions in Ruby](https://www.honeybadger.io/blog/a-beginner-s-guide-to-exceptions-in-ruby/)
+
+## Pet Store
+
+You are working at a pet store and want to build a system
+to let the pet owners know the maintenance cost of their pets.
+
+The pet is represented using the `Pet` class. A `Pet` stores
+the following information:
+- Name of the pet (`name`)
+- Type of animal(Mammals, Fish ...)(`animal_type_id`)
+- Food consumed by the pet per day in Kg(`food_consumed_per_day`)
+
+> Implement the class `Pet` above in the file [`pet.rb`](pet.rb) and test
+> your code with `ruby pet_test.rb`.
+
+- [attr_accessor, attr_writer and attr_reader](https://www.rubyguides.com/2018/11/attr_accessor/)
+- [map](https://apidock.com/ruby/Enumerable/map)
+- [Ruby - Classes and Objects](https://www.tutorialspoint.com/ruby/ruby_classes.htm)
+- [Class and Instance Methods in Ruby](http://www.railstips.org/blog/archives/2009/05/11/class-and-instance-methods-in-ruby/)
+- [group_by (Enumerable)](https://apidock.com/ruby/Enumerable/group_by)
+- [reduce (Enumerable)](https://apidock.com/ruby/Enumerable/reduce)
+
+
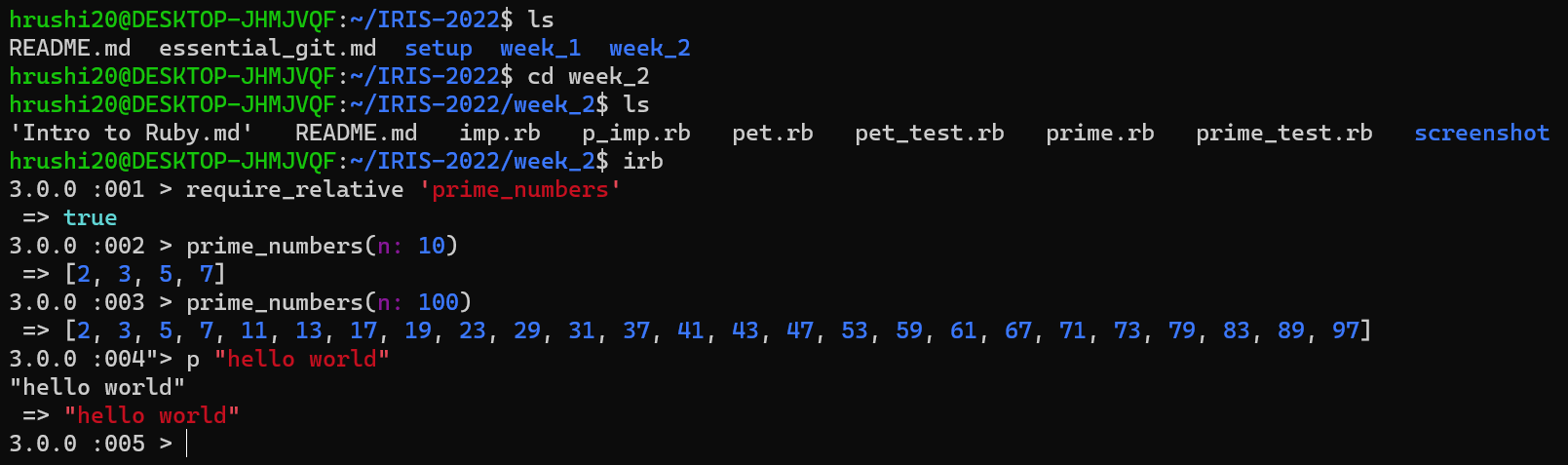
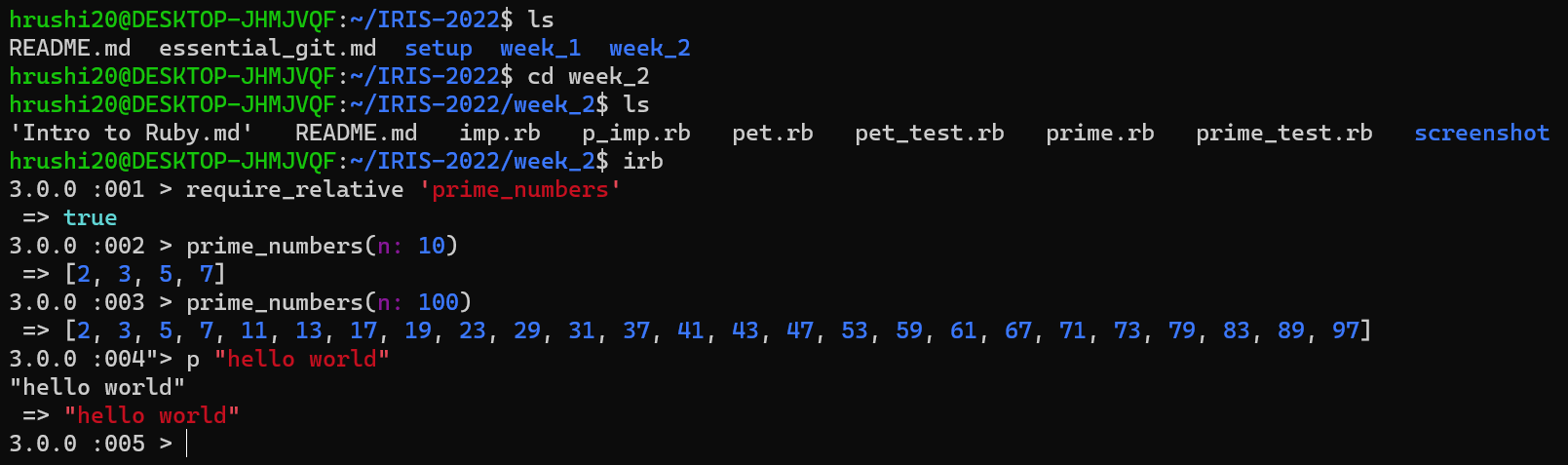
+## Interactive Console
+
+You can use the interactive ruby (`irb`) to help understand and debug
+your code. `irb` is similar to python's interactive console and lets you
+run any ruby code.
+
+For example, to debug `prime_numbers.rb` do the following:
+- Open a ruby console using `irb`.
+- Include the ruby program using `require_relative 'prime_numbers'`.
+- Execute the function (or any valid ruby statement using the
+ interpreter).
+
+
+
+- [How to use IRB to Explore Ruby](https://www.digitalocean.com/community/tutorials/how-to-use-irb-to-explore-ruby)
diff --git a/week_2/intro_to_ruby.md b/week_2/intro_to_ruby.md
new file mode 100644
index 00000000..f860a6d0
--- /dev/null
+++ b/week_2/intro_to_ruby.md
@@ -0,0 +1,344 @@
+#
* The VS Code window will reload and start building the dev container. A progress notification provides status updates.
* After the build completes, VS Code will automatically connect to the container.
@@ -44,4 +48,4 @@ The container has `rvm`, `node` and `yarn` preinstalled so you can get started o
--------------------------------------------------
-Once done head over [here](./README.md#rvm), to learn about RVM and gemsets.
\ No newline at end of file
+Once done head over [here](./README.md#rvm), to learn about RVM and gemsets.
From 3c772632a76d40c220a68e71d237ba566980ebfa Mon Sep 17 00:00:00 2001
From: Parth Mittal <76661350+mittal-parth@users.noreply.github.com>
Date: Mon, 26 Dec 2022 14:19:00 +0530
Subject: [PATCH 03/34] add week-2 to readme
---
README.md | 7 ++++++-
1 file changed, 6 insertions(+), 1 deletion(-)
diff --git a/README.md b/README.md
index 5d2bf1b7..9e4c637e 100644
--- a/README.md
+++ b/README.md
@@ -5,5 +5,10 @@
## [Week 1 - HTML and CSS](/week_1)
In the first week, we will introduce you to basic concepts related to Web Development and Git.
+## [Week 2 - Ruby and Installations](/week_2)
+In this week, we'll take a look at Ruby and instructions to get your device ready for creating Ruby on Rails projects.
+
+Head to [setup](/setup) for installation instructions.
+
## Contact
-In case of doubts related to the Bootcamp, feel free to reach out to the mentors on the [**#doubts**](https://discord.com/channels/1052463702558908416/1052467811143913552) channel on [Discord](https://discord.gg/Gb3R7CFe).
+In case of doubts related to the Bootcamp, feel free to reach out to the mentors on the [**#doubts**](https://discord.com/channels/1052463702558908416/1052467811143913552) channel on [Discord](https://discord.gg/HQKpB6XH).
From 6c71da680b3f4a8243039cd8778bd254895fee02 Mon Sep 17 00:00:00 2001
From: Parth Mittal <76661350+mittal-parth@users.noreply.github.com>
Date: Mon, 26 Dec 2022 14:23:47 +0530
Subject: [PATCH 04/34] change github link to youtube link for week-2
TODO: Merge Week-2 Ruby and Assignment
---
README.md | 2 +-
1 file changed, 1 insertion(+), 1 deletion(-)
diff --git a/README.md b/README.md
index 9e4c637e..6112c971 100644
--- a/README.md
+++ b/README.md
@@ -5,7 +5,7 @@
## [Week 1 - HTML and CSS](/week_1)
In the first week, we will introduce you to basic concepts related to Web Development and Git.
-## [Week 2 - Ruby and Installations](/week_2)
+## [Week 2 - Ruby and Installations](https://www.youtube.com/watch?v=GQoQoJmmAuM&list=PLd4eAZyzurEj3WRhTpPAW3hfmM6a6CspK&index=5)
In this week, we'll take a look at Ruby and instructions to get your device ready for creating Ruby on Rails projects.
Head to [setup](/setup) for installation instructions.
From e17608a35dfb5b45219046fc19073238a4b1db68 Mon Sep 17 00:00:00 2001
From: Hrushikesh <66632353+hrushikeshj@users.noreply.github.com>
Date: Mon, 26 Dec 2022 19:12:05 +0530
Subject: [PATCH 05/34] [Week 2] Theory and assignment (#60)
* Update Discord invite link
* Add resource links from previous year
Co-authored-by: KeerthiBhushanM <97404965+KeerthiBhushanM@users.noreply.github.com>
---
.github/workflows/week2.yml | 32 ++++
.gitignore | 54 ++++++
week_2/README.md | 102 +++++++++++
week_2/intro_to_ruby.md | 344 ++++++++++++++++++++++++++++++++++++
week_2/pet.rb | 115 ++++++++++++
week_2/pet_test.rb | 117 ++++++++++++
week_2/prime_numbers.rb | 18 ++
week_2/prime_test.rb | 32 ++++
week_2/screenshots/irb.png | Bin 0 -> 67049 bytes
9 files changed, 814 insertions(+)
create mode 100644 .github/workflows/week2.yml
create mode 100644 .gitignore
create mode 100644 week_2/README.md
create mode 100644 week_2/intro_to_ruby.md
create mode 100644 week_2/pet.rb
create mode 100644 week_2/pet_test.rb
create mode 100644 week_2/prime_numbers.rb
create mode 100644 week_2/prime_test.rb
create mode 100644 week_2/screenshots/irb.png
diff --git a/.github/workflows/week2.yml b/.github/workflows/week2.yml
new file mode 100644
index 00000000..c69aeba6
--- /dev/null
+++ b/.github/workflows/week2.yml
@@ -0,0 +1,32 @@
+name: 'Week 2 Assignment'
+
+on:
+ pull_request:
+ types: [synchronize, opened, reopened, edited]
+ branches:
+ - 'week2_*'
+
+ workflow_dispatch:
+
+jobs:
+ week2:
+ runs-on: ubuntu-latest
+
+ steps:
+ - name: Checkout code
+ uses: actions/checkout@v3
+
+ - name: Install Ruby
+ uses: ruby/setup-ruby@v1
+ with:
+ ruby-version: 3.0.5
+ working-directory: week_2
+ bundler-cache: true
+
+ - name: Test Prime
+ working-directory: week_2
+ run: ruby prime_test.rb
+
+ - name: Test Pet store
+ working-directory: week_2
+ run: ruby pet_test.rb
diff --git a/.gitignore b/.gitignore
new file mode 100644
index 00000000..7b6d8d72
--- /dev/null
+++ b/.gitignore
@@ -0,0 +1,54 @@
+*.rbc
+capybara-*.html
+.rspec
+/db/*.sqlite3
+/db/*.sqlite3-journal
+/db/*.sqlite3-[0-9]*
+/public/system
+/coverage/
+/spec/tmp
+*.orig
+rerun.txt
+pickle-email-*.html
+
+# Ignore all logfiles and tempfiles.
+/log/*
+/tmp/*
+!/log/.keep
+!/tmp/.keep
+
+# dotenv
+# TODO Comment out this rule if environment variables can be committed
+.env
+
+## Environment normalization:
+/.bundle
+/vendor/bundle
+
+# these should all be checked in to normalize the environment:
+# Gemfile.lock, .ruby-version, .ruby-gemset
+
+# unless supporting rvm < 1.11.0 or doing something fancy, ignore this:
+.rvmrc
+
+# if using bower-rails ignore default bower_components path bower.json files
+/vendor/assets/bower_components
+*.bowerrc
+bower.json
+
+# Ignore pow environment settings
+.powenv
+
+
+# Ignore node_modules
+node_modules/
+
+
+# Ignore yarn files
+/yarn-error.log
+yarn-debug.log*
+.yarn-integrity
+
+
+**/imp.rb
+**/p_imp.rb
\ No newline at end of file
diff --git a/week_2/README.md b/week_2/README.md
new file mode 100644
index 00000000..8c328915
--- /dev/null
+++ b/week_2/README.md
@@ -0,0 +1,102 @@
+# Week 2 - Ruby
+- [Intro to Ruby](./intro_to_ruby.md)
+
+To make you familar with ruby syntax, we have created some exercises to help you
+learn and practice Ruby syntax - covering conditional statements (`if`, `else`, `elsif`),
+different ways of iteration (`each`, `map`) and some object oriented code.
+
+If you not familiar with programming concepts like `variable`, `function` and `class`,
+you can refer to the following resources
+- [TryRuby](https://try.ruby-lang.org/)
+- [Learn Ruby the Hard Way](https://learnrubythehardway.org/book/).
+
+## Pre-requisites
+- [Ruby is installed](https://github.com/IRIS-NITK/IRIS-RoR-Bootcamp-2022/tree/week2_assignment/setup).
+
+> Follow this guide to [setup your workspace](https://github.com/IRIS-NITK/IRIS-RoR-Bootcamp-2022/tree/week2_assignment/setup)
+
+- Make sure you are in the correct directory(week_2) while running commands
+```bash
+cd week_2
+ls #imp.rb p_imp.rb pet.rb pet_test.rb ....
+rvm gemset create week_2
+rvm use 3.0.5@week_2
+ruby
+```
+
+## Submission
+- Use the week2_ branch for your work
+```bash
+git checkout -b week2_
+```
+- Your Pull Request will be graded by the automated tests.
+- Once you have completed the assignment, submit a Pull
+Request with your work to the branch `week2_assignment` **(not `main`)**.
+
+## Prime number
+
+This is a simple assignment to familiarize ourself with ruby.
+In this assignment we will learn about loops in ruby and a bit of
+error handling.
+
+A [prime number](https://en.wikipedia.org/wiki/Prime_number) is a
+whole number greater than 1 that cannot be exactly divided by
+any whole number other than itself and 1
+(e.g. 2, 3, 5, 7, 11).
+
+The function below takes a [keyword argument](https://en.wikipedia.org/wiki/Named_parameter) `n` and
+returns an array of prime numbers less than or equal to `n`.
+
+For example, `prime_numbers(n: 20)` should return the following:
+`[2, 3, 5, 7, 11, 13, 17, 19]`
+
+If the user gives a invalid input like -4.
+We will raise an `ArgumentError` exception to let the caller know that
+their function arguments were incorrect.
+
+**Note** - Do not use use the inbuilt `prime` library
+> Implement the function `prime_numbers` in the file [`prime_numbers.rb`](prime_numbers.rb)
+> and test your code with `ruby prime_test.rb`.
+
+- [Ruby - if...else, case, unless - TutorialPoint](https://www.tutorialspoint.com/ruby/ruby_if_else.htm)
+- [Ruby Keyword Arguments](https://thoughtbot.com/upcase/videos/ruby-keyword-arguments)
+- [How to Use Ruby Conversion Methods](https://www.rubyguides.com/2018/09/ruby-conversion-methods/)
+- [A Beginner's Guide to Exceptions in Ruby](https://www.honeybadger.io/blog/a-beginner-s-guide-to-exceptions-in-ruby/)
+
+## Pet Store
+
+You are working at a pet store and want to build a system
+to let the pet owners know the maintenance cost of their pets.
+
+The pet is represented using the `Pet` class. A `Pet` stores
+the following information:
+- Name of the pet (`name`)
+- Type of animal(Mammals, Fish ...)(`animal_type_id`)
+- Food consumed by the pet per day in Kg(`food_consumed_per_day`)
+
+> Implement the class `Pet` above in the file [`pet.rb`](pet.rb) and test
+> your code with `ruby pet_test.rb`.
+
+- [attr_accessor, attr_writer and attr_reader](https://www.rubyguides.com/2018/11/attr_accessor/)
+- [map](https://apidock.com/ruby/Enumerable/map)
+- [Ruby - Classes and Objects](https://www.tutorialspoint.com/ruby/ruby_classes.htm)
+- [Class and Instance Methods in Ruby](http://www.railstips.org/blog/archives/2009/05/11/class-and-instance-methods-in-ruby/)
+- [group_by (Enumerable)](https://apidock.com/ruby/Enumerable/group_by)
+- [reduce (Enumerable)](https://apidock.com/ruby/Enumerable/reduce)
+
+
+## Interactive Console
+
+You can use the interactive ruby (`irb`) to help understand and debug
+your code. `irb` is similar to python's interactive console and lets you
+run any ruby code.
+
+For example, to debug `prime_numbers.rb` do the following:
+- Open a ruby console using `irb`.
+- Include the ruby program using `require_relative 'prime_numbers'`.
+- Execute the function (or any valid ruby statement using the
+ interpreter).
+
+
+
+- [How to use IRB to Explore Ruby](https://www.digitalocean.com/community/tutorials/how-to-use-irb-to-explore-ruby)
diff --git a/week_2/intro_to_ruby.md b/week_2/intro_to_ruby.md
new file mode 100644
index 00000000..f860a6d0
--- /dev/null
+++ b/week_2/intro_to_ruby.md
@@ -0,0 +1,344 @@
+# ____INTRO TO RUBY____
+## Literals
+A literal is any notation that lets you represent a fixed value in source code. For instance, all of the following are literals in Ruby:
+```
+'Hello, world!' // string literal
+375 // integer literal
+3.141528 // float literal
+true // boolean literal
+{ 'a' => 1, 'b' => 2 } // hash literal
+[ 1, 2, 3 ] // array literal
+:sym // symbol literal
+nil // nil literal
+```
+
+
+## Printing and Reading Inputs
+We can use print or puts statements to print on the console. The difference between the two is that puts automatically appends a new line while print does not.
+
+```
+puts "Hello" # puts inserts a new line
+print "there" # print does not insert a new line
+puts "!"
+```
+We can use gets to read inputs from the console
+```
+abc = gets
+puts abc
+```
+
+
+## Comments in Ruby
+Sometimes comments are necessary in our program to increase the readability of the code that we write. The interpreter treats every word u type in the code as code itself. Hence we need to follow certain syntax to add comments.
+
+To add a single line comments we can just use # and the entire line following hash is ignored by the compiler
+
+```
+# This is a single line comment
+```
+To add multi line comments. We can use =begin =end and insert all our comments between the two
+
+```
+=begin
+ Multi Line Comments
+=end
+```
+
+
+## Operators in Ruby
+Operators are anything that performs an operation on operands.
+### Basic Arithmetic
+The Ruby programming language supports various arithmetic operators for all floating-point and integer numbers. These operators are + (addition), - (subtraction), * (multiplication), **(Exponent), / (division), and % (modulo)
+```
+puts 2 * 3 + 1/2 # Basic Arithmetic: +, -, /, *
+puts 2**3 # Exponent
+puts 2.pow(3) # Same as above
+puts 10 % 3 # Modulus Op. : returns remainder of 10/3
+puts 10 / 3.0 # int's and doubles
+```
+### Relational Operators
+Relational operators these check the relation between the two operands and return a true or false which is mostly used in conditional branching statements.
+1. Less than(<) used to check if an operand is less than the other
+2. Greater than(>) used to check if an operand is greater than the other
+3. Less than or equal to(<=) used to check if an operand is less than or equal to the other
+4. Greater than or equal to(>=) used to check if an operand is greater than or equal to the other
+5. Comparison(==) is used to check if the two strings are equal
+
+
+## Some important functions
+1. [.pow() function](https://apidock.com/ruby/v2_5_5/Integer/pow) . This is similar to ** function . Its used to raise a number to a power of n
+2. [.abs() function](https://apidock.com/ruby/v2_5_5/Rational/abs). this function returns the absolute value of the number
+3. [Math.sqrt()](https://apidock.com/ruby/v2_5_5/Math/sqrt/class) . This function is present in the Math class. This function returns the square root of a number
+4. [Math.log()](https://apidock.com/ruby/Math/log/class) . This function returns the log of a number to the base of e
+5. [.to_i](https://apidock.com/ruby/String/to_i) This is used to convert any literal into integer literal
+6. [.to_f](https://apidock.com/ruby/v2_5_5/String/to_f) This is used to convert any literal into float literal
+7. [.to_s](https://apidock.com/ruby/Method/to_s) This is used to convert any literal into string literal
+
+```
+puts 2.pow(3) # 8
+puts 2**3 # 8
+puts Math.sqrt(144) # 12.0
+puts Math.log(10) # divide by 2.303 for base 10
+puts -5.abs() # 5
+puts 3.14.to_s + 4.to_s # 3.144
+puts 3.to_f # 3.0
+puts "3.0".to_s # 3.0
+puts 100 + "50".to_i # 150
+puts 100 + "50.99".to_f # 150.99
+```
+
+
+## Arrays
+Arrays are ordered continuous collection of data. Each element of an array is associated with a unique linear integer number called as index which can be used to access the array elements
+Here are some most used array functions
+1. This is the standard syntax to access an array element: Arrayname[index]
+2. We can remove the last element of an array using the .pop() function
+3. Delete the element at a particular index using the delete_at() function
+4. Append an element to the array using the push() function
+5. Insert an element at a particular index using the insert() function.
+(Both push and insert is used to add element to array. The difference is we get to choose where to add the element in insert function)
+6. We can sort the array using .sort() function
+7. We can use the .include? Function to check if an element exist in the array
+
+```
+arr = [4, 8, 16, 23, 42.0, "IRIS"]
+#idx 0 1 2 3 4 5
+#idx -6 -5 -4 -3 -2 -1
+
+arr[0] = 90
+puts arr[0] # 90
+puts arr[-1] # IRIS
+
+# start at index 2 and give me 3 elements
+puts arr[2,3] # 16, 23, 42.0
+
+# give me elements from 2 to 5th index (inclusive)
+puts arr[2..5] # 16, 23, 42.0, IRIS
+
+
+## Array Methods
+
+puts arr.length
+
+# remove an element at the end
+arr.pop()
+
+# remove element at index 2
+arr.delete_at(2)
+
+# add an element at the end
+arr.push(44)
+
+# insert 1 at index 0
+# insert(index, element)
+arr.insert(0,1)
+
+# sort an array
+puts arr.sort
+
+# check if array includes 4
+puts arr.include? 4
+
+```
+
+
+## Strings
+1. .chomp - used to remove the blank line that is automatically generated by gets method
+2. .strip - used to remove white spaces.
+3. .length() - used to get the length of the string
+4. .include? - used to check if an element/substring exists in string
+5. .chop() - used to remove last character of the string
+6. String Interpolation ("#{var}" and "+var+") - used to replace the placeholders with their corresponding values
+
+```
+greeting = "Hello"
+#indexes: 01234
+
+puts greeting.length # 5
+puts greeting[0] # H
+puts greeting.include? "llo" # true
+puts greeting.include? "z" # false
+puts greeting[1,3] #e ll
+puts greeting.chop()
+# puts greeting.strip()
+
+# String interpolation
+name = "John"
+puts "Your name is #{name}"
+puts "Your name is " + name
+
+
+# User Input
+
+puts "Enter your name: "
+name = gets # automatically creates a new line
+puts "Hello #{name}, how are you"
+
+puts "Enter first num: "
+num1 = gets.chomp
+=begin
+method that removes the blank line that is automatically created by “gets” after the input
+=end
+puts "enter second num: "
+num2 = gets.chomp
+puts num1 + num2
+```
+
+
+## Hashes
+A Hash is a collection of key-value pairs like this: "employee" = > "salary". It is similar to an Array, except that indexing is done via arbitrary keys of any object type, not an integer index. We can access a value of an hash element by using the key associated with the element which is similar to how we access elements through index in arrays.
+1. We can create a new hash using .new function
+2. We can print all the values of an hash using .values function
+3. We can print all the keys of an hash using .keys function
+4. We can delete a particular element of an hash by passing the key to the delete() function
+5. We can check if a key exists in an hash using .include?()
+6. We can merge two different arrays using .merge() function
+```
+# New Hash
+h1 = {}
+h2 = Hash.new
+
+# New syntax
+h1 = {city: "Bangalore", country: "India"}
+
+# => is called the hash rocket - old syntax
+h2 = {:name => "Keerthi", :branch => "ECE", :age => 2}
+
+# mix and match
+hash = {name: "Keerthi", :branch => "ECE", age: 19}
+
+puts h1
+puts h1.values
+puts h1.keys
+puts h1.include?(:city)
+puts hash.merge(h1)
+
+# Delete the key value pair referenced by name
+# hash.delete(:name)
+
+# hash[:name] = "Parth"
+puts hash[:name]
+puts hash[:branch]
+```
+
+
+## Naming Conventions
+We need to follow certain standards while we name different Arrays/Variables/Hashes/Strings.
+- Names are case-sensitive and may begin with letters, _
+- After, may include letters, numbers, _
+- Convention says Start with a lowercase word, then additional words are lowercase separated by an underscore ex. my_first_variable
+- The name cannot be a ruby keyword ( BEGIN, END, alias, and, begin, break, case, class, def, module, next, nil, not, or, redo, rescue, retry, return,
+elsif, end, false, ensure, for, if, true, undef, unless, do, else, super, then, until, when, while, defined?, self)
+
+
+## If Else Statements
+The if/else statement executes a block of code if a specified condition is true. If the condition is false, another block of code can be executed
+```
+is_student = true
+is_smart = true
+
+if is_student and is_smart
+ puts "You are a smart student"
+elsif is_student and !is_smart
+ puts "You are not a smart student"
+else
+ puts "You are not a student"
+end # Output= You are a smart student
+```
+We also have this unless statements which executes a block of code when the condition is false instead!
+```
+is_student = false
+
+unless is_student
+ puts "You are not a student"
+end # Output= You are not a student
+```
+
+
+## Loop Statements
+A program loop is a series of statements that executes for a specified number of repetitions or until specified conditions are met.
+### for...in loop
+for loops are used to loop over a collection of elements with a iterating variable.
+```
+my_nums = [4, 8, 15, 16, 23, 42]
+
+for num in my_nums
+ puts num
+end
+
+for index in 0..5
+ puts index
+end
+```
+### .each do loop
+This loop creates an iterator object and loops it throughout the collection specified
+```
+my_nums = [4, 8, 15, 16, 23, 42]
+
+my_nums.each do |num|
+ puts num
+end
+
+5.times do |idx| # 5.times returns 5 integer starting from 0
+ puts idx
+end
+```
+### While loop
+Executes code while conditional is true. A while loop is used when the condition until when the loop should run is unkown. A while loop's conditional is separated from code by the reserved word do.
+```
+index = 1
+while index <= 5
+ puts index
+ index += 1
+end
+```
+
+
+
+## Map Method
+The map method takes an enumerable object, (i.e. the object you call it on), and a block.
+Then, for each of the elements in the enumerable, it executes the block, passing it the current element as an argument.
The result of evaluating the block is then used to construct the resulting array.
+Applying map on an array returns a new array where each element is the result of evaluating the block with the element as an argument.
+```
+[1, 2, 3].map { |n| n * 2 } # => [2, 4, 6]
+
+[1, 2, 3].map { |n| n.even? }
+# could be written as
+[1, 2, 3].map(&:even?)
+
+my_array = [
+ [1, 2, 3, 4],
+ [5, 6, 7, 8],
+]
+my_array.map { |row| row.map { |col| col + 1 } }
+# => [[2, 3, 4, 5], [6, 7, 8, 9]]
+```
+
+
+## Select in ruby
+Select() is a Array class method which returns a new array containing all elements of array for which the given block returns a true value.
+You can use the select method in Ruby to filter an array of objects.
+For example, you can find all the even numbers in a list using
+```
+[1,2,3,4,5,6].select { |n| n.even? }
+```
+you can also use select with hashes
+```
+stock = {
+ apples: 10,
+ oranges: 5,
+ bananas: 1
+}
+stock.select { |k, v| v > 1 }
+# {:apples=>10, :oranges=>5}
+```
+Where k represents the key & v represent the values
+
+## References
+- [https://launchschool.com](https://launchschool.com/books/ruby/read/introduction#briefhistory)
+- [https://www.codecademy.com](https://www.codecademy.com/learn/learn-ruby/modules/learn-ruby-introduction-to-ruby-u)
+- [https://github.com/FabriDamazio](https://github.com/FabriDamazio/Ruby-Quick-Reference-Guide)
+- [https://www.mikedane.com](https://www.mikedane.com/programming-languages/ruby/in-one-video/)
+- [https://gist.github.com/mittal-parth](https://gist.github.com/mittal-parth/9feaf30f7919f2b2fef5a16d793ed520)
+
+
diff --git a/week_2/pet.rb b/week_2/pet.rb
new file mode 100644
index 00000000..954a713b
--- /dev/null
+++ b/week_2/pet.rb
@@ -0,0 +1,115 @@
+class Pet
+ ANIMAL_TYPE = {
+ 1 => 'Arthropod',
+ 2 => 'Fish',
+ 3 => 'Amphibia',
+ 4 => 'Reptiles',
+ 5 => 'Birds',
+ 6 => 'Mammals'
+ }
+
+ # Each animal type requires a diffrent type of food
+ # The food cost per 1 kg is is stored in the `FOOD_COST_PER_KG` Hash
+ # where the `key` is the animal id and `value` is the cost
+ #
+ # Eg- The food of reptiles(animal_type id = 4) costs 300/kg.
+ # (FOOD_COST_PER_KG[4] = 300)
+ FOOD_COST_PER_KG = {
+ 1 => 100,
+ 2 => 600,
+ 3 => 1000,
+ 4 => 300,
+ 5 => 450,
+ 6 => 800
+ }
+
+ # Each animal requires its own habitat.
+ #
+ # The `HABITATS` hash stores the habitat required by each animal
+ # The `key` is the habitat and the `value` is the array of
+ # animal_type ids that live in that habitat.
+ #
+ # "habitat" => [animal_type_id]
+ HABITATS = {
+ "Aquatic" => [2, 1, 3],
+ "Terrariums" => [4],
+ "Cages" => [5, 6]
+ }
+
+ attr_accessor :name, :animal_type_id, :food_consumed_per_day
+
+ def initialize(name: , animal_type_id: , food_consumed_per_day:)
+ @name = name
+ @animal_type_id = animal_type_id
+ @food_consumed_per_day = food_consumed_per_day
+ end
+
+ # Return the habitat of the pet
+ def habitat
+ raise NotImplementedError # TODO
+ end
+
+ # Returns the cost of food required to feed the animal
+ # per day
+ def food_cost_per_day
+ return FOOD_COST_PER_KG[animal_type_id] * food_consumed_per_day
+ end
+
+ # This function takes the number of `days` as the input
+ # and returns the food required(in kgs) to feed the
+ # pet for that many number of days
+ #
+ # Eg - if the pet requires 0.5 kg of food per day
+ # (i.e, food_consumed_per_day = 0.5), then
+ # pet.food_required(5) will return 2.5 as the answer
+ #
+ # cat = Pet.new(name: 'cat', animal_type_id: 6, food_consumed_per_day: 0.4)
+ # cat.food_required(28) = 11.2 (0.4 * 28)
+ def food_required(days)
+ raise NotImplementedError # TODO
+ end
+
+ # This function takes the number of `days` as the input
+ # and returns the cost incurred to feed the pet for
+ # that many number of days
+ #
+ # cat = Pet.new(name: 'cat', animal_type_id: 6, food_consumed_per_day: 0.4)
+ # cat.food_cost(28) = 8960
+ def food_cost(days)
+ raise NotImplementedError # TODO
+ end
+
+ # This function takes an array of pets and the `days`
+ # as input and returns the cost to feed them all
+ # for the specified number of `days`
+ #
+ # Eg -
+ # cat = Pet.new(name: 'cat', animal_type_id: 6, food_consumed_per_day: 0.4)
+ # dog = Pet.new(name: 'dog', animal_type_id: 6, food_consumed_per_day: 0.7)
+ # fish = Pet.new(name: 'clownfish', animal_type_id: 2, food_consumed_per_day: 0.1)
+ # snake = Pet.new(name: 'python', animal_type_id: 4, food_consumed_per_day: 0.3)
+ # Pet.cost_to_feed([cat, dog, fish, snake], 6) will return 6180.0
+ def self.cost_to_feed(pets, days)
+ raise NotImplementedError # TODO
+ end
+
+ # This function takes an array of pets as input
+ # and returns a hash with pets name grouped by their animal type
+ #
+ # Eg -
+ # cat = Pet.new(name: 'cat', animal_type_id: 6, food_consumed_per_day: 0.4)
+ # dog = Pet.new(name: 'dog', animal_type_id: 6, food_consumed_per_day: 0.7)
+ # fish = Pet.new(name: 'clownfish', animal_type_id: 2, food_consumed_per_day: 0.1)
+ # snake = Pet.new(name: 'python', animal_type_id: 4, food_consumed_per_day: 0.3)
+ # Pet.group_by_animal_type([cat, dog, fish, snake]) will return the follwing hash
+ # {
+ # 6 => ['cat', 'dog'],
+ # 2 => ['clownfish'],
+ # 4 => ['python']
+ # }
+ #
+ # Note - Order is not important
+ def self.group_by_animal_type(pets)
+ raise NotImplementedError # TODO
+ end
+end
diff --git a/week_2/pet_test.rb b/week_2/pet_test.rb
new file mode 100644
index 00000000..49b01a1c
--- /dev/null
+++ b/week_2/pet_test.rb
@@ -0,0 +1,117 @@
+require_relative 'pet'
+require 'minitest/autorun'
+
+class PetTest < Minitest::Test
+ PETS = [
+ {
+ pet: Pet.new(name: 'cat',
+ animal_type_id: 6,
+ food_consumed_per_day: 0.4
+ ),
+ days: 10,
+ food_required: 4.0,
+ food_cost: 3200.0,
+ habitat: 'Cages'
+ },
+ {
+ pet: Pet.new(name: 'dog',
+ animal_type_id: 6,
+ food_consumed_per_day: 2
+ ),
+ days: 5,
+ food_required: 10,
+ food_cost: 8000,
+ habitat: 'Cages'
+ },
+ {
+ pet: Pet.new(name: 'clownfish',
+ animal_type_id: 2,
+ food_consumed_per_day: 0.01
+ ),
+ days: 100,
+ food_required: 1,
+ food_cost: 600,
+ habitat: 'Aquatic'
+ },
+ {
+ pet: Pet.new(name: 'python',
+ animal_type_id: 4,
+ food_consumed_per_day: 0.1
+ ),
+ days: 0,
+ food_required: 0,
+ food_cost: 0,
+ habitat: 'Terrariums'
+ }
+ ]
+
+ def test_animal_habitat
+ PETS.each do |pet|
+ assert_equal pet[:habitat], pet[:pet].habitat
+ end
+ end
+
+ def test_food_required_for_n_days
+ PETS.each do |pet|
+ assert_equal pet[:food_required], pet[:pet].food_required(pet[:days])
+ end
+ end
+
+ def test_food_cost_for_n_days
+ PETS.each do |pet|
+ assert_equal pet[:food_cost], pet[:pet].food_cost(pet[:days])
+ end
+ end
+
+ def test_cost_to_feed_pets
+ expected_cost = []
+
+ # generate 100 random pets
+ rand_pets = (1..100).map do
+ pet = Pet.new(name: "Pet-#{(0...8).map { (65 + rand(25)).chr }.join}",
+ animal_type_id: rand(1..6),
+ food_consumed_per_day: 2
+ )
+
+ expected_cost << pet.food_cost_per_day
+
+ pet
+ end
+
+ [4, 5, 7, 50, 0, 18, 400].each do |days|
+ assert_equal Pet.cost_to_feed(rand_pets, days),
+ expected_cost.reduce(0) { |sum, c| sum + c * days },
+ "Cost to feed animals do not match"
+ end
+ end
+
+ def test_group_by_animal_type
+ expected = {}
+
+ # generate 100 random pets
+ rand_pets = (1..100).map do
+ pet = Pet.new(name: "Pet-#{(0...8).map { (65 + rand(25)).chr }.join}",
+ animal_type_id: rand(1..6),
+ food_consumed_per_day: 2
+ )
+
+ if expected[pet.animal_type_id]
+ expected[pet.animal_type_id] << pet.name
+ else
+ expected[pet.animal_type_id] = [pet.name]
+ end
+
+ pet
+ end
+
+ answer = Pet.group_by_animal_type(rand_pets)
+
+ assert_equal Set.new(expected.keys), Set.new(answer.keys),
+ "No extra animal type ids should be present"
+
+ expected.each do |k, pet_names|
+ assert_equal Set.new(pet_names), Set.new(answer[k]),
+ "Group of animal_type_id = #{k}, doesn't match"
+ end
+ end
+end
diff --git a/week_2/prime_numbers.rb b/week_2/prime_numbers.rb
new file mode 100644
index 00000000..777a8cf5
--- /dev/null
+++ b/week_2/prime_numbers.rb
@@ -0,0 +1,18 @@
+# A prime number is a whole number greater than 1
+# that cannot be exactly divided by any whole number
+# other than itself and 1
+# (e.g. 2, 3, 5, 7, 11).
+
+# The function below takes a keyword arguments `n` and
+# returns an array of prime numbers less than or equal to
+# `n`.
+
+# For example, prime_numbers(n: 20) should return the following:
+# [2, 3, 5, 7, 11, 13, 17, 19]
+
+# If the user gives a invalid input like -4
+# We will raise an `ArgumentError` exception to let the caller know that
+# their function arguments were incorrect.
+def prime_numbers(n:)
+ raise NotImplementedError # TODO
+end
diff --git a/week_2/prime_test.rb b/week_2/prime_test.rb
new file mode 100644
index 00000000..29b00ad3
--- /dev/null
+++ b/week_2/prime_test.rb
@@ -0,0 +1,32 @@
+require_relative 'prime_numbers'
+require 'minitest/autorun'
+
+class PrimeTest < Minitest::Test
+ PRIMES = [
+ 2, 3, 5, 7, 11, 13, 17, 19, 23, 29, 31, 37, 41, 43,
+ 47, 53, 59, 61, 67, 71, 73, 79, 83, 89, 97, 101, 103,
+ 107, 109, 113, 127, 131, 137, 139, 149, 151, 157, 163,
+ 167, 173, 179, 181, 191, 193, 197, 199
+ ]
+
+ def test_prime_numbers
+ expected = []
+
+ PRIMES.each do |prime|
+ expected << prime
+
+ assert_equal expected, prime_numbers(n: prime),
+ "Wrong asnwer for n: #{prime}"
+ end
+ end
+
+ def test_raises_argument_error
+ assert_raises(ArgumentError) do
+ prime_numbers(n: -55)
+ end
+
+ assert_raises(ArgumentError) do
+ prime_numbers(n: -3)
+ end
+ end
+end
diff --git a/week_2/screenshots/irb.png b/week_2/screenshots/irb.png
new file mode 100644
index 0000000000000000000000000000000000000000..7e0186aa734a11140e1bda62be13dd0458ef593e
GIT binary patch
literal 67049
zcmb@ubyQnj*Y=CMmLd&a+CnMC9fG$|TnjA_pcHq4CBbQtQlNsn6n8Baq__rmEfPGq
z%SoU6?)yID8{Z#ioN@LTkP%4s4r{Nq<~4uUoP=qrE0Pich%hiPNM9)_Xk%dDd0=2*
zCKKSHf3jMiiiLi_1ZykGVU!FqY@(mwSjno%Vqla<5nr3(qMs8wE4=|@V9-4N^M(0J
z`_VoI#$EO+1zBA$(9S$zylw|v-81%eFWu`hmx?a;o=v7YO9;2@*BF#CD_#z{R^Z2jdhq~fm
zODO!;Ar=_G`0#&^OorALvj2L!R-~zE$bY?`Ly@;k9{u)r3yqL>CtKr})PG-W@$CP0
zp%jIagtPE+5oS%54*#R$*Z*^+-p4N35*7#vmEp6KV6rE9SA7zlVu~A_@PJT`K3zt?
z;Kd@n+&(=~uNS)Repvg0A3iX>{@5)=@>HebcR|YJdaW0P
z+~i0Bo*^3=>$&O@zIJI0S8Ho}@pF@w#;DLeoU2fOtwP(WNy6g$
zq3&Q#H|0=}xzoLIE9rET7q&JjS?yChZkQZ;rGD7zZcJ66+)E%bY-Mx;IRr)AI8wUWb8Ad~id
zFo;!-8hgwRY&38rQZNa+1|iN|;Lxxn$NE>FnSgJzGiqvH+t1hQ6&aMv6&XF~Z~NRb
zc+kaMYEqpbWcS*1lI7p~xy2=V-%#c-YMk&XLV0#5{d1?KAgB-{oNNmN5I-ym;@5H7
z*K|#z$Z)C=dKn~E;uf&5#40#mpTk<3BCTHH`&+Py9c%IzpD69&y+^CX$NGn$C*9i{
z>0~U7O*vc=(PsRIAzKPEx-Cmq>IsTtLH+E9kuaqy$=0Ukhq(hlfg=uXTNi2C^`{N-
z^KZ_Y_+PkDekJt_`#ptv`|Nt6_=6w8zd@>HI23vL0I63bb=OhQzTse_i=qwp!{^KC
zWbrF6)!&rI39kiZ{p2AY>m6VukrR7nzny-DN={<
zVvk_L+W0ucMSC3Iv&|XD`NPa50_$uq{)hKEWT0GaR#O;&3atLMe
zAupi)aO)yk;(0E`3h;XxHP3a#ugawJSi!g2+o`USoP|!?Ir#faRM7flO7=;acWLRI
z0Y}s}``H85sH^Zw=BX~B+txY}aM5HSzsM(x=~Ys^gmE414_H9beaZ{{2Y85V6Zk)uiq3UlP<~a_r++k@2IKNgH&~!wXXY;Y%$76)prLe^)Rj3eZmox
zM$2FhEqt&J;jDih8(t*MHi6{I@a~0jNNS`~Az%$fiL|Gvpq|0^7Cd7VwLHihn$6B3-RP-A1qmAR-L`Fy+Ur&h63qR
zNt&&gC$mvDneUcxIpHTUo6A1^VieBZ&j`Y}yFSyp&o16qJniWnzcwO|OgSfpfRJWw
z&aMp;H~ij_nlJpQ$2d5)o^07oh6T@~@^7vI&I?A=Tv*2hGgrepoK7L{Q;Afdp}#6X
znd!CK_ucbpuI`>nkI}4Fx>_5uI84HtY4D|CFYb3=e_Xv4EvcR5Eq59nwPoJ_Gs_@d
zjGm#bLHLEoi9&V?Dk|Z5MMb&+v^d~;x6Oz39=n_iFch%dqK~FJ%|z69r8B~Ia{=BU
zy3NHNc)3+rTHx?Eazu-gb;Pz_=>R<}iG-5hw9P}avfaMU!5=^<0J*uo@5f-HiTn-Ujo
z``8}20>L00T>w(d=BL7u13C7(UMfM;$J>rqvu%DI63xcs1SAtCD0>a|Ql!*tI6bIq
zx@~^>fkG)A*n3)FP#`>AtqRE-YcP2PT_8Pz*t~rnHOlz%dV<+&jV&(yi~w*qyx)AQ
zmCGs(fQ1U-*k_VDSfY?Z?*W0Yu({8xmCZw|1`x)@BaUGp@_q_Of-U>E9tp~`ct+>(
zqWjW_a2DtzR^E@P+#zQUr;QVNPEN0ZA1P|5_kToA*{uUh51Cwc=`(+HDG3?PH#FOZ
zLoeYV&Wm;i5&v{DC^CL|*+9SWj}B!*&hN69IG&7HyVm(a*&F#9{S=`_2YEKC%a`+mqII5m|ApXE%3td-ba3i
z5qE2H^4RdilcNtvO;VdDX+7&3I$zEMG149)c7^N#sW9{?R+prdT=sd;HT55FOdTzM
zw@o1=C^3zs<=FbPXWeR3G@GyUmDf{Ev#sAuJy8weJuYB?-g9vFVDd7=0r&SgQShYX
zJ<|>259zVXXHeg$%H8Qo#oUL${TA#1eD}X1gTwt5uE&sOq(6o)JQCNY;b2Z?zhx%~
z7yh!vM{-@YoZfPn&VHd1`##>Fc^ZP0v_3vpVfRdRwyyu46DVE*MLu_C%~S5B*3b01
zbduX+s3Vo9Jv834J#i67J{vPoq_$*p)BmLt4#lTCPeT@5`IN^*NLxNx4lCUsW1D#H
zB=|JD1uoSbeO49Ei@PZC(pxT^Glql4%25r_RPUOKhj-)e9oR6=g&15
zd)ZP>;z9)mMdi6nnv9++St%o^QXG{xSSwDd`_)&+ydO>RZ90={&X`BP&7}`~GAt;<
zG?K5hHg2^QO@S}vqm?_eb8~(s{uq^o$QNJR2LtzEM#d>Rsg|NO_Q9zN(wD^;lk|l4#lYMfp6l&kvt4#M#(~(_HfoVdKiuo*hgDFUeI<{f5c1SKRn(Zd#!fvZJ@+pbf
z#qCJWK4#<$wHPmfBM+Q;NZt(Qb?Hu%ZV~iDa8JJlNUlYJM?mo8YhJjFDg;V+CVB|H
zeaCy$v?@;Jrge0(v82Q=fB3lfSWsZHEMY;|lKDTQWLHx6GCC$E-=a7ADYQ_8r1T@?
zEpL@Un#;yRTEbaAu7n4PT!7@<#%6({iKYQWzB{)7c+ZqWfW*e~%&SL`%1FH8F3r|q
z^<(`8dhBeITgbLBiCGBDv2<}Knhq2iK$7K=FeD=~oK}_!M-_Vf#gCwpBG?hOkrC34
z4z7Bjg9onL6U9mDf8(gTcNo4$CxOu2tDE~7>xdR3)+h0r8vx9lOx~g>dG4A#F2ejhoA4(wln${zO|8;S#m?
zqSxIAXP)I*ODPVB6C{52Itf8U>(`lvS#7_*@mHCxd9lg=$ZVr(`MU|_yrMBrL9oU>
zv|xO!e!WLVz2VZvz+HYUwMiqiO1tCrtP%*|ee?i}SF;%gf17LDr}Fb-h-X_JpNIww
z$BW`en1|DzDJd4X%g?;{Z2`jVi8sG&tU^d$xI5h7H{;n-5c#J>K&~Vu@8)=6oHE;&
zZ)#1qC#4}lVui1Z?~zMimu+R3^YAozxuH1z)qRRAL~D~txp=}_i6Avz+&>*D&Bsd!3>4UV>{h(cin|tB2cw7<*ul`q
zl)Z=Ju54K|KK)f}P+VuHV({5yn5eT80au{0h^>-rRK{)Qb6M9vqiwc6Ez5F{$6_I~
z!%DcD{t2q?hB1n0R6f`uhqpBL;;Kl-m%iT|$+k`4GY?*XRxOyE`-;*9vET)YctyyN
zKl!ETl+xQ8S8$e;*)L@71{@4iM&~!${mb>*A6q`bSqR4ce%aq}uP0tOr6`l`VIKAD
zEY3}kBFOex;#Y%rb3An(syw_*URS*)--Chi?fxjz+~o8W=JFC+mBtlYJG+kEpNl1d
zk831QjXEbwJ*!^=%1P*WWr`<@-egHhsKjznKGQGxY)}^Q??(Hd-NW3M6%{vc>XdHv
zd5iH#0M3d_(2s$>8wfIJb$mwey{}t0*;o<7@mF}7>K-dizY`~C9J!n>RN3#1ZKXQ0
z_BKlGVzx5ktPOov0`gcg#hA&FPSZZC4H7ffL}fSI5^tq51jQS&EA6GKb_?u1pPSu5
z42s81W5&1*Fn*{f^;<87Wd8#1bz8B|ZZWO*CuGGM5UHeqs0cb6o1LQ#?lw%du1iaKv_}{=Jp7jA+BEJHL`hg9#%nM$)m$5$GIwxvdTY;;-
z0--o+`GFlsU0`OS4PNZ`91-?(V!`?KtF1+h?W*bo>WUjMLwsn7<#{^7tA?V$2JE_+
zoGemj+I*bz$A~J@*HH&i(8PMSy85zAn
z5d*Y&3YgF@DcRF|7pShZY1^m|^zwbOJw}odl5Sj;&kRWRrwC*_os)erxvhZl3#f1@
zVaL-G%RXqcp6ZIg{a`gS27VZB7Hrv9gPeap?p?F>wWB{-oFdhv%Y3ZdZOlYGUgiUA
zgX>t=1xu2uJ(#_#izMDuR8Zh&Zz`!qzPosFk`5(k=zAx}o~538V!9E9p>$u4>vPLxBNaW9inB
ze$nKs@PU0zu{6?tvyLi}Q{jNz;-R`G{=;=n@i**TbRL6c?0zC`Rcj}a_UAmQ>o}fr
zlReerv#eU8HT!Pt4!y!DZ;NX*8Wcb7cF)x;5nxFY#A0ko*z$6`Dz2BDZ{hK0W$olfPcMDU|YM|3MjY@&GWx9eUY^Llvr&9j7)P
z+G86Ld}Gl1$xWt-?=yobH;d|08es(fPjuwY_E8_tH#Hqh$E3X$&oF(}hICjVf6V|p
zP8Rp+?BRj!?t=ta^?tlBu|f|}oWtzQElUKW#OvG{+Ca7VJA7Fts*U{od@Yo*_d&-_
z-5(W&*Jl_T+^IUG($k2LpSn|&SmDw0;`QU?h(!@IvBZEMISLG}pKtV!fk`YqIYlGAGy@r*bn8u!XOM`O11%V_8j*H$_D?3rX
z8%mcI|DR=9PJN%6`of05!9(zlF!8Ax}yHU;Dd*eoqdrV~g
z_W9W+eVsIo79as3xf7I%S3yFg9=FY3$Mh6+HS5~IZGNm>hQhSS=>4J8^i#FzEWjK1
zwrOIrtIWdxXyz*t5_0{@T37mAwaQG_^a-N_-&$Y=SFDEFGQ{=DwC*^r
z55p?$S5HMGuOH!7sVoR3;#!=>*yvO;c@3Stz_6g@7JxL@l3)2479CB!oe+a4FfKLX
zvaP;+QzObG-;^MO1I=Wp$;nnazLvH5diM6*BH@e0>ri1G5*_x^FeFWDqCQW_hH
z&mYfgP-Me3v}ftbeV=@Kh99z6hz1ukWM0O6`&cm^_#BZtvs}G}2;B>gJ#mAv$)@6(
z2fihfKJDZ0T0Ta7Vq*8!Iq7cI1X}>R@@_7Zp&=W>$0iCOStVRm-dt6%e6q{a6`3*|
zxCv2T@~cZe{o$sFzW2A0#7G1eZig}39y#RME}ybvscry6a#rKwbmn5hS=b0j9Tf*p
ziVgEgn!$4NEk&Nyf(OME`xAv!yf;-$?zM%G(~ggizdPO-&a9}=2By)1yfO$r%Gs8r
z)Pa!&?wZaeDm-vqx6P3k$D5;yx_WwHd-Dz98S){YN_}?iGBY#f?B_V7?Ez8}Rw?eW
zGm$?1fj&HStM_6wynctVx0e_<=qCP^Kx}=_czB$~Z8YMsv3YGo*ConX;{%rmT2dwF
z7^p~tvnoRHDyNZE8RgXSPp5$rJCYp@Pgp_&UtKu(?vV#PQ}s^c0Ne9-LDuk(a9(Ur
z-*XWCSz)#6r~I&w0ckz&e%$o(;e~?c*1iTCV)>`hkj}4T(@(eo955!p6%>R(2ixrC
zZ-kILjx;E;YezB6lPL+v^DP(e4foyCv1`$n{77=5;Awg1M}Sgf$KNTl4i1zt!G?k%
zGCV>!I&+BXH18SJvN4*%&o^WLnIvO7)0J)VZ_P3<^L5sOn0b$FA4pwLkL#=-oe;O@
z7CH{2+J#TovBjzB*N6BhlJljmFk@pav~5;X3+Rt_ZM6P+
zHz*y=adrE9`e^u`5F*Oqe06*|RmTz3_TvJcy0|g~-YF<7a*@n3sCCYWm-cJ&rA{`O
zG%0`gF%j8i0DpUX5Qz=+wCs=1F!`UP%l?hXeR_Zz{T<7%BPV~Nht~=vvpJff{xTl{
z-||}_4)Sfhz6VjAAWu#9$vm<5n!<;vBtM3yKBs@wU-9gd7zD^`BrKO`rVayo&1F;K
zD-=N2$!#j5qk}&A-fvFGa&G&t#d>6J6OTE7ka2YiRz2(e(z_C!bq~@r8ZAgm1P|dT$z}&dRZ@cHj7g(>&J(QkSKdOEU8AJO~uusIE9-
zZXPn64FOK7L+-%lWLdEUbL4?~8(#w#l!S4Vor^V6>-fKtqDGqQqW0BX0p$2k7
z$A6)KV8i=MMe+o~X3axfljiMkNte{@K3HEgKvi0=g?jK*L&XD6H(td!W;Maz+>brI
zeV%c6J)!JHl@XbKlaj(YpS&ojnIjp!Tpc_g#16>
zr$he_59@2`J`oMQh61fw;fQB2NU%jLgXPB|(*ASIl;UTF@3Ou5wif!5ClXm=zW
zt)&^pz38_^d4>TGnEkF@_)J?cVoHjOslPu_)3*6(Jz1EaPigqmk-AX7^wi$8hF-kY
zF;r^hvp{=)f`A^tIgMO$Nl+cf-ETL76rK{o=nXkv4#6gUx9V!jp0f7M;T)1{GzJO?
z_+7A^+10)M0`1Kyyo&m2JDVC68=8o8(zQ`mg^e?p7z(|sDC(k8@Xb?ou#?neBXfkw
z?|9k8iZ&wIs{g&W9QqebpNfl$R6nBy8m_2g?J^!*NYvV1NS3jMXB!TPGH*S|P4lhq
zWdkIvwBFF=CcA!8r>vI7VJSPmDVk2pUWt@Y&kZbhUY0w#_*LPysSOtrd1T0)KY?9c
zN;%n-5xXUTnlucJ6kht()qb#O@C=&btsiKH~5fT!`w_-lXI
zEf8F0KUb^eG(g%Dt5R?xvr8OtY(Ug-JdXa%uhGm;olvV8Tx?yim~Em}Q+WFu&Y6y#
z_Y*P6qY3<2(+p|0p1Nt8iNrvZQ~70#{5x;!&{!nWrdFsgSq$6`KU*kVr2dTt@Duq;
z)*J53+n~nJbbNBfA`UZ;gq;?OM#69mca8?*`Q&j^hOCJR_Dt!7L~tS}iVbNglYdq3
zq-zWMqM|syuOre*gBR=f>bJ+rf>%xJD83rbpNi}%~s9JNTXb-HS@
z-grLqvCEsYMOvQb>k8#r`RvC;5!F8zePOl8NMLRx=@Bj_mh{H+4;kwey6AIc4q~@r
z;9zl_neHW{nX%p<(!OwyP*#FtOI+#i-s7tG&w^yel_l%fz#e`wEBrkw%c^fIUuRtS
zN|fY9tbHjp&TGp-H-KKhdmN8RN#Ju3RWkcGja6)*2gOp|>Nk}!VSxnE!$^pn^T3}}
zRX&6)tgxhBnGw7eqhD~r-of&A$-b_
zyAzW;cU>N~e*8f5e(#3_oi}@)%{l=U_KB*DXU;1TBA>LfUVc3K)G`M{!P(abQ|PM|
zaeMKAofJmxE?(;Pb`wQ}lW_wm7vIA==!tE0=aIIS7HiXCOsT?HSK94yZYXlbxAWd|
zi8L(J`=^1sgWo9z;=y4E%&^hRWlWrx|6+O{TA~$+PsTuiWF2>XRn2t0!IkEzs=RpA
z?x#muWUy1mi_u(rW}Do>0Ps<7(1~Ui0Fmb7oKs5y><{dGVA^i5-=_-cA;FYRBcA=^
zL1y#3jZ{#qsm=v&nPL|sUzh9+mtP`nkQYvYaQZYFLz4y-xFb2o)e5&s&dB=0&ehFo
z!n2NmL|V3*@#_nTcjz>ileA|n==t=@@9`iX9+=eIhqkHBTG>JGx5SN+8Z_Go>Hf42
z5RbQj?e>P|t*oE-{@KviQlp_eKl;Rw$ypN~LD`#H0r75Ab)IhPRde)dx7G@0p>d0p6h#g^{xXA)Y6ub-DmD~Jv0XV6ZN3l;CS&Bx
zQA_gB^)aR2s)XykevJl1-XMyNc6dTv>5O3&60o+BYh@z5HI#N%E)ph7d#CQk=pAOu
z>xu84UN%;zK@W)GI}ig{s%7z`!>=w9@JDQECO=oMPh+`^Y@aKCb
zz|Fk!RdRt2|DxWYW?shOtu5(Zx_=r}N%2OHVYbHaKWSc9=j9QiKh5p^o%Hy>Qk6qL
z`~H+HTd7UE@X=Cj1}lBU#@^%C*n9xNR;gUVoj+E4@%L(nS>cp>?}k`VtfJ1ObL3bO
zdnT=lE6CgHt?A0#E$WjX=4%=FOY=Y5oNiF*<|{LNwlDajyq`^WS46M1nUOM1_XXyR
zgU^B4npB)U*&C&R}TeY!2`-(Mlo`rt#~5mYTDxp44kxd
zma(-whmXdW1=Z7zj||C!7gyfp4+Y>bp!P^dzLwv93u(EJ)$CC^?gB9mJM|4_eE$a{14?=s>}bx0e3p>4x`#HV@zR1-N!!b!f)hbKRO#vib>(!h
z)19!XJ>Nwc##z)#twL?7gw-H}dm4c?rWE}y@UuQA!o6bcn=SB1W|r?lt0Tk0_1rjm
zXa%=s!eNnAf*46Jr~kyEwyFdlKJU>}A%QX2RF@!)xdF#j@=Npi!O-2kv!Fmc_tnwk
zvKGLRUpgiIP+taIu!rBjQIod1)7fh(STe~Wc$)Tl4Er3&O@l+(FShN`m_3n#yUhck
zlN&@Eg?`)j{~1*+M`h8npkP^;tPFNUqd#lnkQd#DK5p>3t_(S5L&p7xXzQU5M+j+?
z;vmaFMN|A3SL*dh%&`dln6C{
zq3c~IMRK9hp`mo0X&_39`iNQuDnxZaLq7LILjBAxf=AH#_NGq!jpwUP^gUA
z8>jJbOj!&8qnODuJ>PBC&`WuZ`$ATI31@{FJG?&_my!)Z^=jD?#1kg21uu=Vg1=xN
z-#Z2jM*gFuIpTguc98`~|0?ayYTZ{j|JV$ZEyd+wdnrnab?#m_FHaDD5mTRl&2CM=
zlyLp{a{KB%suVcYHe`{-ZJZqZ6o*K^6tr8X5Cn0h_|aO99s_Vux=8;@lynJ}@Gx}n
zT#P%$dz}aeY>7xM-m^gG7t1mw4QJZI-KWTU_^Mo;z0V0gXKheM(vThQ(GbI3MD@GX
z=o8MNm6LG4QDV%l&+rR>;vl?Y{j`m_dhiwP-e}qkR;XSe)
z1>(0jH`_h}L(Scmh1u|Pgz3s=hEoG((vaJex+suqb>l3Zc_Br_ESd0Y644xPK
zd}zfuCafIwy0Dy?baBYbIef+uOZ|!Um#|m6-#_|eunY}7D8IdD9w=T*hCVA%c_l99
zKj}`M`Qf-ZJ}KOq1YcE`Y3%)$wSjP3Lr0*`P!PLTcN*c2TPL2afPzlVOkJhJwI5o3
zv1G!+Xrkq#?%~`yHxf?8*EgO24$nHBd$nH6a+oksQnwB`nf`Ud<`oWW2lTm58t0z%
zGELta{fsl>r0vfNsuQPJz1VNo&CE;awO*^0ccmtg6Xs&ZAt$#Bij^iESUvziH~o8ow*kr
zncj4G?zEePqH$}Y?7sznTVK4%J8Dc@v8rFn??;F%!sKV>Zgc6kHnnM+5A&{qJz&Y
zrsk9GRbo!|2a&|$X}%;($xUKn1qB6T0C0IN(pq*%i1JiYFUSv6wBmvTs=GGD@tYESvjP9t!plqt7%`s-!md(
zLr(tNym|lfVn#JtEv?}w_e&168l?V%it663^J?V!u
zpH`QKp}dh2%MjR*fzP7PS-#*B9m#gExAfIcCDiUmA9sW58X?4cw|a6+`0V5!Tv~+W
z#Jz)BKMw{Fbx!x%e4P8WZD6%^5P32wK}wSYYCL_)#YKWVIv&-~hs;-4gctmj*sGO4
z-kX<@bo$)jD?kY8yvYJxo$eL}%e7JXQBzYd^DB@)kFIRs(h9Csgqd*VU8!)_DSVJ)
ztzM+kkfijLYDKu@ua1tz-7q{@7yDp+;*3sh3+*x^zjg}o*(cYn-`-rcT_|Kp1^#%V
zVW2L$jC1k^_evnJWA&uZ-uS2g*Ay1`xLwLt7vubiG
z6nsnvN#Q7A;Mzh5ph%ZOhGPqNd$Tt@G2A<@pEM+>p;
zrOW^^B`U*cfcJfTeDkS;6;q6^S)ku{cCNLXLG63XP@eg0#4)k@bBTFVq
zXGrP}r}x{pL79yB*2h9e4qg}DH&_Ro1%}7Z*fBn`F3<6@Ypw*`QKE_Wu;GU(G^*4(
zY8-`)&oM)Z(mf+5Pjq<#E#fxyciT$vC8XI(eAwpL^3Be!-nD&KJZm~KB=2DgVIh7p
zhflJ$#`3mPC^p7~-Z}BCbp^q@>3o!=5x&!;
z5vO1D9X*1)8<#UE+GTHtrXbtJKVRawSF~on2-hXY=dyNF!xwzNGIu&Br)18Z;4oXW
z`Ft7^^1_&v09o>^v|fO8mP1-(E-N4A`K1Hp^0MNB1WStQ=e$Q!Z_=a?Iiqco(ku_o
z>s_&63?zDGCYxnaOv(7S4YKzFEF$@d<%*C{L@E%fvag+w@4LXbQ61Q6DFCS_g%c0S
zMBpu1w>}UAt@vEuW5%ROx~irR{&9)?R9a}~#W?Hzs6v)GqKV*i>gsnr8rzvPmRQtvSjPvLE`>U-Y@!XOb<(Z&!8!vR(~>S=S%ZQEF@C<#&Y7D0Qh)x
z6ubVCt*yp)r)cJ;Ogp;$NGt4=Uv`Kzz!FE3w}?qACn5Fz4&{*V4(M4}%ZJ-&pn>1N
z(4#zi%seENBPpGB5lsr``5R~Et
z-l?mZjk;!H~&iowZvUGgdg^b5iCsE+S;~2Lo#F(9^*aC~dLrhu|fH4Lnw&&TcnPE5mK1>-2_?+7(oh
z>2Q!L(BUI(AMDy-;ZV>jDgQ{J4pDpviRecf6f(V+O0s|m560Q(-*j-s8Jy8Z8%+L8
zgTbUd=jqVpy*i!2#voiPLal3gcG7YwtFTq7fYG65@maFF5H9c=N6>z9oaDw2`m`^7
zE9!u6#nMXa31O#PH9w_ReE+2CD%p0o*No*>LDv<-XqiX3y{?OPs^Ogrj|vdJGR>dH
zMhw`=P!}?wm8V(_jwK5-orsgqe+cSj_}Qn5rWFM<8;$DXeBU_hDL80nv2pGQn&0B{
zIwGE{6c*S`9+U47fp6R1>fjX0=rr){?BeUpIxg@BdWFh;;Ka*AHzNE2uch#Fcq(cI
zdU8)>-t9Xb5L%@y@8D28RqtMCfOb?2>iCJ7Es3!tXiav!G1cOEWs4=Salm_xN9r-D
z=!*KzEyBqc5OR89)#w;8#2YoW2!m!{xYtg3*I4CWmwdA;V+!k=Uy-^JH2o`s-r
z*1=m`12;|lp_b2`2j3E)K_TC+J`ng+7V`o6U9yRf@yIjsCxl2LyVowRCseryK+0O0
z$kw_qaV)G(XbbC%Ulyc@?~bv#FJv*DLGt~pv@SbVCKjGFxK}b0eb>Hv&dF!45uV;q
zi#hCx@!a90d^uFyR**>qjS@bcs3TUNAk4pTNcj?2(rh&1&>dqtUv_m9nyxO+Ql>d`
zb)WiN)|riiPRj9oRbOGUHSPm?D{@0SFykk|8ld7p>HJ?}&fLjVXYT?Z`^%_}@4tH2
zz2-M&7%9BkYxSb^yAvV4dkcezYcCX@9kIBb{SATMS3q1wwVJBQqI?Wvm_NEA84I!S
z|5IuoCC)C1?M1V%x-`uz%Sgv->Q8hkd7d7b^Dh|Cn)z>s+)$WkxUut<=c9mm6D68;
zx(sMFL&9?tW;fy4Pq%7&0t>IQLNK7Lf_=C^%ftHK>=2`U>=SO+*~R1=5*#Zcgy+bH
z&&V;X4)pAd=bH*MvbHf*aWQBMH^Yx1a+|S9Bec_`*IcBpk>q=qF5y>`=Zl7WJJ|VM3y@P-165;2(H^8u6o!%eu?u{@6JH@Rp
z>F~S*n&xoWSlg^!r`tQp-0eLkdNn->PD5}s>N2tSRlDmLf(-49FTPB247CyCwwHJe8qu_|@V}3Mwa@dF}G{zo(>)*fynLQlk0IMOPZh!EeA?MDlbN~yBh
z)rKGCO6`l;Rf#*F=SveT{&ZIz>wtnPUW|v@DMSq~zTQl+^W*#@>qcJoE&HH1Hey>F
z$@2t`U7v3=w-=YVXcEcZhMMkj--IRR(Rl?ZJNZ~Zy_msdI1GnGa+!U6D=*NXyW^`*
zg{zSCWRN-gtz7CPWQsR=uEf2WB#ljX*aTOI=u>^z<&1l#*%{1Mx*0E7L?1UC0~mPf
zdmP<6%bJk;>l;&MSy3EXA>MysT+ngr*GpcFdr`zNL!&f%vQXO5iU3jK^82yYNk=~0
z6IR`sJ+7L;zXtKdcrUngF}~YhYUPBZUBBUxk%yemo^_05tLVx5#&H`fOqLjT{6WSw
z_S2cCeZqedku4w=F-`mVM|pe!w+&5q)IJ*ie~O?7-eTZw++E$>O1oTc<`xP<*V08M
z1rU;Ke-vHn*Hj>^z$&+~(Wvnv=Q{JzKcO?T>NmQQyit1G+$u-2EkS6mSmdoTZI4fV
zc&J$$$q^HvV7qjfzIvb6nN)7fc+Xy-9|k%LxlRwkf}*C{-gW@K_00us?wXQISTM)!
zIP2yx4LR@W3DfNrUKH0z$~~MEK)#U4c1iv2p(40=%4-T*3tKYWFiEZgUh6j=&7SzT
znBJTWp1K`E_squ|mfe$qbBw97$DjDR;(#lXl>{>iFf#KncVH=Uo;NKnXZ%of-mKl}
zCO}`xl@J=0e!xt6x6SMhILs;!F_3S0GBad(>I;(3VT~7D3N$Gc3|2y`)p5?<*o~7G
zlI7s^!5oXY{3-`@1w$D2-BBY!rs6#;osCUbuSH9QUBu<7<+u((KoY6ORw&$Z;fNE3
zc9>X|p`Ufz#^G0mHF>#zb_fjt9#XX98^-6fAUPi1MPd_dHVE>)usFEfE-jp#4wWyr
zu;dWNxg27{mp@L}o{8mplX-garxb21|FAFmUyVNU3H>^X^*!tJ0M8{X-Y)#9wtCFq
zU^zCSDWKiwbv<#d--3hm)}|tu%>DD&*7p^&M1mdrm^0~DvK2!5`Oo~pSnIol+I@~G
z&a&pvstesrS^1{nZ!=M6F<7}evI>wH-6f?s;&rE2_j{{eO=bWk4Y+M55LBu1LO&9`
zpCn~z$o?kA^8O_GbF$3FYi|IVJznoozr{0acFsSVWsV5ZC~$wmQX41+O3!;%pM{%S
z?wG6o;@6yzEU7?evH8XWkxrJbPitx*{I7OXZvKHKVa=f^gV7A?3apyWC4xoJao6ztOJK&}y^rAPc$R1ZEcGq7
zAn{;q;!if+`cy0I5AGj+%RRE}9SvV}ZKVJ+1`wt%iwPne`W92%HFb>>ksWL-Hi**E
zT3z-ZZWAUC2Sry%%DpdKt65T>0yW&~pJs$~PfYSleAPMnYTEUq4Jcz1rDdDqNRX&7
zI_IU7`!Gg7Eni2D;r#eTif!fD%Hno(W0X`b+EPHAw4hwv-PIw9%TxRoBR^i*Hqm&~
z4A~J7L%q|HgisPl-EuH}J32BkEil_0za_j^;xOnm7*RcKd1&bb_KO|1!-a?LH2z-j
zJ
z?GIrG&WR>SJyIh)6_DYaS=s4qLT5`vI)^KTq$5B3^=0idR5fNkJ+dWP-<0P;x6Z97
z`|fyO5BVr@dvtD`a}--Ck_S%!rBWgwODkj&MHcx;;E_qDs)hiVG-=bp{FHCxjbB*p
zdZOLfhZTby)r8ES(6;@z@wvG2;U^D5xLv=NF}8h6$mq#zh4fxYwCU{5UMIgr@(Uoz
zg8AFNSb9XosS31avt8ZgPrL->g`*LBdMDvdI#U@&Any|yJ=0x!jVg5Jwq5JF;L_wp
ziPOSs4}^A0f3OK&8mO`vjZE}sZYAztJ{*!KXQbwmb;eG6&>%uEvH{fAqh2A0edGNc
zPk(4b0$4qUilb}k{HmsaiO%G7B_#4~(~yqSFe>&>ABkz9cqP|NwBg3V@%ZfXs?KFO
zFEs-H%{3HkV!TYPK5HJOjcHKY-jeiFzY8S%SVC!<2y$NNYJ8#`Hiz^^o(IpStWX*d
zG}E>?gIN0|vgpnEN?)$9sWa_7mVBQO@_vuJADD>Sm4hV<7*)Zb>QHn(${I>Y(mmNC*Bq-Ugp0+fja%sO!y@gPd
zEPlJg$sgb1O%X~>E!Alt=9?pj9oq~XdO&ZgLhA`ncuYxUn>
z%yvR{=zV*kw0F)w1@B3}rfQxm$FUO1=l-V)QfdpTCFK2WLt>BH<+rD2o=g<|x^r0e
z*{h#e)XBq_UmjT%*~7UO*~3J2MzK!X`L1
z@-mx!WI~|HQj6KWP42soEfhz#?$XL<-q|g^fXNTn4kmN=wb9bnb{(r(fTt)mHsJT6
zy>)uBeio-%5w2&ii!|X`&Q5o?sJoJdpBF&x*n^dni)d%>C+mxR0l5Q7B87i@tF!fg
z1uzPJF?XaB_(19Vk=X%6am?9zRXjodfw)tmD~XBS!yE>}kiI7jk@3gBu3G$
zJjB9P<)2oO%mLEx9Mth66oM6X*zCCVNYZqptP$z=j%XMwx8FX7i37X~3wX6bne4)o
zVRu5t&EeTUAC#VKhVONc^czc_4u56wU}V3`M8dl`cTk;rdjL${lyawDOP&Zyazg7s
z_^n}~{~Lh-f($E65%($fJMvf7_33iexaj9@fg4y_WJkf=DK3~RK_J)-X79fHB^p5tirKau|q258N4n?Xg=5|Uq^jt
zFv?&u{PBVdfvV|3v|iyuzZ3sd-i=l&bkBnIwe*>hRS7$ewPXF}6F#(?MeWw|#k}?j
zmZZTBB7||Z?(X)g4fuYj0k3OkhFYRFp=iD#MS9)1UKCUOc(7GCI%e83-Ul;)lxnWU
ziUHCFH*2-JLrUM(K@kh&=tW8#Tr6;v2zs;WhBoZc?N=JoH&uUofwaUQGfeR{e>v-O
zEE5?LczF_ek+ARu3&#?JbT!@zAO5yq(;`gi-y
zS}0uoF*5WS|E>1Y+DDs2KYI7z-^n%-G5}DO4~bUz;FY}PUK-H|q-;O-cQS(4dBHxf
z27Ck-U(L?J11Jd4t)|G&JEIfZJ=8e1Jl#ozbJHqqf^c~f>#8oFaXrwjpbdNK9Ru=Dg)fIg9zT)WfGU2W{AgyXkEa0&c$UWrGCK!JM?`7c_
zumn8;icrUkdG;r(^`KXe7t`)xSzNl%TewS2lSkb7Mt-H)*!{PEW+kXes8|8%9y>kv?k&0O{#e~2@n;Nn9nIu)RcZWOZ}
zJm9kER{CH>#I>ARf(QUFz+OjhOmK0_*<)ZiEAjhlC8@A;4RA3eJx7H7>aJOG_6
zT_hCg2z+1)^cc?ZwRXmmBZ!;=<5L@#QehIDQEZ}$;ExPbMROBiy+B%uR2v;c7+3Iv
z#OJfAoGW5sSL~lrh&^t{d1f!
zVae=?%_>Lr7hbX&fUMdiJu#a=SK0mdXRxS(NrJtl+Xx^%P1uY(mLjR(@um8VwYYbgzIoH~c=8xN6
zRl#(pBKsYPBU#Xsi7>q>3oq!~SV7+?BSU4vp#oE5x>dw{A2uQ%c&1D73-dFFEYX#K
zsWeYQtgTcM8oCgsVZwYFOIddV^O{w8144D7)Bg{9?->kPJ3Heoz*f
z5RKmx^;WJHXpXJG)_809kEhRC`4!!`9RIH%B?ENaNvLcZu3t(vbd}_pw@k7XyOn3#
zw_}>Wh_vm)Y2@fN);Y|_I^S-X;G)N!}@k%L8zvyTB$eP^$^xIDq
zCs)0jDO$zMZskDEw<)DjhKhhJfq~!P;j*oM$-3K_YRpVbg?ObvxRg
zDHt7Rba$nDU>&1|M>HnBUA3s4LjF_s9llC2J|<$6{80s{kuxdohYP4GD~�P1Af6
zbE`|7gTNYWbJR)BuU1_T5dU)xZ)K+C=B~DjZ*d;*ScYFiCni_;7yAn;h>i~)>spem
zGW)snfyk@hw(&rzs@=xgTOEpHM(2vDVyT1Y?E1cp?!ikJ?Hvcy;Q0|GX&8u15#@$e
zKHj!JTxxu$)}d}7f}pjK%k*A-RxO`i#)!>$nSU}MJd#S|
z)=r@8M8$TZq@#+IyT?vXX)1`{8K5s5yl&$k)u(Zf97f4p3tw0M?)n%lTHBDxldT6*
zxBHyjlInJh+;JCtJ$Y9m6JdyC=0k7kr5n{+2Zi@j`1nf6@iSW2pR8w`qnAV%5`|PD{-S@?s+=x>g
zhKULX>R#{`tD;Ck%^PnhTP&t2zP(AH81=Z)YBDIIYuXO!fPayW=ra@i!$2
z^pZHVWqrbFx^dvm$?Zft`Ts2!a(Hk&7}sz&h?J2xzo4LXbs$sG+&l{+%~!Ykkeo13
z+X%-gCq7Mui;VJ?@Y{HCzQQnfHwbF`N06}m=~A@%O~aEeofey-a+mgd+}xCw$${JN
zANDeq0X-i>xuE)41E$(?-{QhXda^&391I*_X
zfwuNs{fo@SUZl0mc)3j+S0!)=hc$SiKY}x0exrt>VqlF3H_c!n@J5i=$DJ_*Z)NKl
zcpZ*}pfsf8^g*OzvCiUUy*5*BfPr|Gn{4q;Ahm%8EW9)4m4;;%-`|sx)V~!OG5#yj
zL8c89bpD()aN^C*=HB}QMxtCER{V)xYIL-^_hbH=DQoW2sM1ou!q52b&^uO3$5G}hfijGjFiM>!E=v<
z3}9i&>S*^$cQ1n;1g>Ah)q|CNUju7`?5b27nUkLhMtM9hZlUvJLJp-q=T4Ma1_%HA
zrEsW~(}gc%v^pZ-xqmM|rw7AJQP-Ktm<_ev?8SHH67ESiWfIlGxaDo_Mfz)3s=C1_
zZ(Xjm=Z)1>nKAjsu7gLRSw~xjElEBcnn&lYWnepHox(T;kUPy%In#APkC7fy(Drmh
z{F*!YZ=TNC3G%RDm^t2z?KtwP{Kp9s`hc?p=Jx6KlX6J;Sv$y1ak|0R4#ef{sfLC)
zCM`wb=RZI$t_N7Dq1Mrx4g^Q>p7SqJ{I&#l4LwVcr18Kzoa-L_%-E1Gg{koGGk%Hr
zjK*6lA=|S60vHsFD`c0V+Ai@SGd4Dr^`q>oh;kB==Hpht8kvzx*2`RplAGx85CC>n
zLI0Zu;j=tDqBg`*=0UX&-IZ)OBJo^Ix^B4dIbG*dRhK|z?VFEC#GeWx5qEJ;Y+f&a
zL*^$lJDj8g6W+)Scf!Y;#OWeD{2)*+L(QQc<5D+&DZo17nP2MawQY*m
zH(7RZljrp}@54yE@PRd7V;I@6T+x^0%i}=!r1WOBYZp3|&WWa6Va}WE`@=}e1Eo@C
z4SyT2{hlv=xGw&?z!P2?_U&Ksre|XEG=-pf_;}Vl~lo
z?*7H*J99TUn)RASO5NNxciFB+ut^^LeHd5{s*-Z$sGO*O(SHU0Qz;}CT2M*ZV;KFm
z@k1_)Rb-0xn(+Emq9V}VN_>!xB`4Jdhc7Z(;u$#Q4n5O1O;O@ca8vRAOu{!~T)@|Q
zxw_?>o~6x~dV`seT{L{cg0pd&O(8kzf0KQQOjf(={N?-Z{KF;G5Z$*Gk#W;t@uESz
zeL>AFT-J4Lbbn{+wj}mkzpA>ObF0#wMi*Ao$dkQFsZb9Dzb&J^c3D%Nb$3gC2i^IGVg2f3kQ45ZNI@
z=7_T%psUHv7xwyf3M1k6h+a2M`Z&^%(RtSL#@Y
zXGHnB+)CN2Sj$Dv1lJM6?~b7^K60ThUg+vdl+#%F{Gt1O^S9&6&)>z8waPdTl5IG}
zK9VLEB{?rB+uHT%5Qtk|!GpPX2B_8SU8|Pd{>D6U8eo=^UGJR8rtk39X0m;$#7v}L1o3BlT>DvbyY41
zmt=r+hUUvjEnA!XSyo!tB5Du_L)95@y-R)0!q&Z!!n7}MZmqlMN9*uzip~T~<(9m>
zzg4))MaJ357m=lZ#9A*GD_l9D8?oW@E{c01UEcyRaP&L(v;&IT986KDVWUWg&tXVa
zBy=ECxj<-mboAp7-O7)cOvRUb0VmJoj1b3*kz+-ZAkulS*yit#_tb%-!gqYeh@-Dp6wt;E5ydsrt&5quFeUbR^U_*S86lBoLX4pP;@(
zkBYK#_xJKqRHL)*>z0vY|8_PYP9Bv#=KS!Z%eH^C%R_5#UG{Hj8+>ujbdFiCMK--<
zw!#mr`gym!K3cz2#%Rvh-~R73XWBI^zpwf8(JfKkm${XqD{
zLY~q=$DTe&9WdK>Un2nC9NgD8dG$Eh)RJfb+iuXbJ%Y*&?w%7b<>A`m;XN--uweA6
zMyQQXxPTYDGc
zx2v56N){oDjo%mRZ+PF5R?f|UTC4E=A7kE(%>H}K+bz{P1S|D8EN85Y@~8Ite1ya{
zSpYuii?s(fqam@eH#J|q%ERU(Siz*Iowp{R*P-AZCf%_-K=yuj))r1TG6>AB4x_Ks
z?xII@44+T^eJzT->U>YUR%N&~A^?@nnT9NzW*@6dMP*lah=aj;)5jeos?%
zm3f`lt>PA7p`qoy`{l9f-8PMXn2>auZ#Nyd76&JnMm}{F<zJOSIh`URnO4es~#rqhx
zufv!it?`T9DGn*GaBVZBf=gOzQpS*W@vx^u*6vB${0o&AjrSO^AhKjL{x$_2%c0VT;hE43m5G)*+t5F(>wz1Dd>`0uPjqt)@D-)+{LGGeWO>fI@JXodSF40AGH_dLx|E1y8`?YKOFE2nC?bj>3mb0|^1
zk`!uOuYMcCuxn3@Z7b%zP{O!1Z&xS$Q=Z3Lc5DW~xdZt0zr(}Yb{q!AQU1uQP4-g5
zBVw@fTM;~o>FfiM-Ulor1q8F^tF~r*t0(_7fW`gal!!-3W`0eIsH4u_49M?Ot2vL-
zY!k_=ru)@4B5p6v8_<*{X-4Li(hZZxBMCQIaooEY5#Q<|VkgEBzxe%w8`};`hi9!u
zD_)&0Y^xb78v{+B&4QMm#;m=uC^QzVx9yQu65rq>AJcOR=eT!It2>5M>)?gGRc@Ok
zkJYUBvQVC!`DndU4|-HZOBt)48Yf
ziU(HfW0-MGxQzYB_Wy#$b>61lalel;Eep_Meco4e4I~amXg3+OMP-8S6##lGaOkc6
z*he?~%mJ|18~4Hab$%`iOo&Ugf5-N&k9~7}Lsq~5cW*zz2}!$#%?4CvpC~hC;+Z2L
zEr()e1a%9wJz%F~_fOi&TFif@41ZSsZp19{7)`QT(8Hoxf=FX5
z?>0p6=^Zi+IeHTZd>#M6y1rK)cvQWJ+*kN=(d0!Jy9xVT)ZBY-XYv`}y_u@u&=0yR
zq>-6k1G0I~p!XGE){6YEU!
zc6yZ|s^S-~*U03#=k=P^%K1j(mB+uPMP43x{#3xLeP^qs1jf^?CfIVK(iF&@mi%CR
zMo*35VNuuvY_@vH;j=fm&q_PTpcjWAgE*4^d|^JA@r9K0=5i}_*_~)z0TliU
zL+=e+yLg4X#+abA&%N}boc&VvSC(nNY^M(cSki~N&^#Oh$OQ#XbU%yeqQS$lb$UIG
z?f6=JIkD#JyLV~t%4y`7S?DIyCoFy!Y~|gkb4(7wK?OD58F$GHqCB8k=bOB7_qTj+
zkwTAqBa-mh)fR@o`mg8bA{6lX&wC0ei!SiV_7ex(N`UBE)`gL<0ceB>dvpJl4Y4jtVG6t=PBOj<}=aaoGp~g)=RgeEM+p5QN
z`9mwONy>;J`aE%}W_|*T0aa}1`yY69qW^(cH|c+^^W%T`(6TLWY*SAGs8s!zMsI0{
z9k!}H;N`RCrNz}QHnRJ+Ws?NMJu2z$1h*Lzfmz=hh+mdg9V8cE5I~;1mN0f4V|yJ5
zV2_p;X%jH=rO*RZjqua!x}|2JFRLBRTm1jV)y8-O3P2Cv(s?P}Cdt7k&3aSsY>{tQ
z{BFtOhyk!)(M>_^S9hM(L$%ZH(>l#w>FTtb*3m<9PK7V?q^>FWzn*D6Q%)GmkpfJ!
zwA+vyd5G4YOaYZ#X0!>O8-EVbdi{ZptsH%fDVfs-Zs$xi2;tNRdL*7tyg~>_r2SP`
z9iUM;5374nr2W2+{$$fkccvM{`iE~kHO@oYcnK9k{{!nz8-`6R6=)#Iw!8R1DAupd
z=D$*Q8;$=bW!EZKnZNU16~)~oMwcs94QTk+bsLbGLiIm#rFjtIR&NFFlmSFm`NT=4
zF@%jO_V5KNgel^dU60N9eTun{Y_;V4!K;wnX%OXoMLvE1gjUev(^pGNU~8I(|ILz$c?I6{XXYsQ
zWBh|24U&4+hrMM1)egh&%!!iPkW4FnfTVp-ySd@pN<+fVH`{HvEWwAsV85YE*ar`(
zYJb@+Ja<7q36D4N*=`|N;YU?Pr#plLKOfr3`YMkWaI*6ed`gF_`r-~tO57@Rlj!hG
z(X#`TLD!V~lIdP5i_tHn*o$#H3$}~zVq;O2L3M87W=-^Te?w$r3nC&C$~a%`t&_qs
z^%;(C{8TEa#9=GB{GTOUS9Lpk!FuXqpD4dCW^a9v7xC^Yc-z;o7-GVt?#5x{+i(2x
zZmgv({z?!h?}O~g(=iY2NsBSMG@Vc}k$ob9Am4vVx0p8`L@KOpA#BVv!_HQ1N@}P01Nl{ED{9*=zpLy_ALc@&+%yIb#mRl&k$$dl
zZ;Jfut@}cf#Wp8OPxgJbsuX)EjfGXkTMzimvtG*ryT}KBwA_lxzbShiY(laUSSi;)
z6lc-&s!G2^6Y+y`%VsU>WHsQy|3H24?f%EwS6`ypIH+;eU7@I4Ncfd2+p~>J=N7Al
z3b9ryEK+@uN)VvrQc+r!``==FxgcG+c5CrE_QZ|)l*H7>7m#<3jk~P9Ln5
z1Z4hsV<|sfrx?FahTEtoMzBAu{<(;eeE#vtKmm&`Wcx!lAqXHOgis9og;ak8)^?(x
zWWmkO*JaFYBmCQMs){-N@=g+|9+=Tg_*O|S}KY0sLWxwlr
zb@RlfF6bvw#)Uu=?wx0A=30Q>@;Xya>_zb%`Y3y17W{Z30*ZD^Y=0u9H(-;=MH4S*
z)rbdG%l+IikF40kzZW3|>5G$IT#BoAeP5Ii#q~^JtPI$o5)iE*MMY2b{Q8Tv^9Ot%
zDp}Hu{n=DWPUU$YU?QpyJ&$K|6mW57!jeJYZGw#B0XkmH{R;9`R=_M|x71d5N`|-%
zc}XE(4e%uN@2z59gwI8;(tmrvFB@_uCnN7
zl)NT3lHw$sAl~Y!Wq|eR7ZMDJ;As?FOe3BPf->=K^B_DY_W&NQUf`0QAojYy*jD{^Dj{x&3Mma=`hG>>OSwZzxhNA1xi7sAL+%Sd
zAmEKRVE#?+6ZYtfr?>CZe)A8D=p4#ju88HJwWBNkF>QY8Q`lc{_}<^0
z_f4H$%#b^eZ)AaRPWV-5pXA~9Xj0rGbL_cqYZ$RHiid9f>ALkAP#{1SO8m?1gGsqG
z%vJ^xMiy{YOseAVgS;2v$B!SqzYnE6oOK+HFNV5@M++17k@>FgJDDmN;88mL@t9)GY
z=w9+*>=?^jw(;^J*1alP+hDZ04G
zhj9fn+G#~4KV}}>Nj*Z^Ay4b(XkzfUYu{9t_5RTCzN$$I1a9P;?r7Mx2GiY7nFjB|
zSIQmT6?csGbbZJ+Jnm@HWUT(1oGZi&!svMXlrOZ-dG|VpYRDEFHT3jPQ?hTW2pLYI
z@0QnNS_rBf-yPT2(A(#2`HoTH@M*kp^Ihm@=*_4*RrwORP#B=-wKZj(2+o!>%6dG2
zW}l0}y*!V+Ez}kFzi7Euje2ZCJHuJ8o#~DqJin>9eE#cX0nNuP3i<-YEv;8}<$h^@C^;9GGG2dwu!kKbwP>+>i@GVp+$#R#ee
zD6Je1)1$uHSOTMyH9ck028bh5>DM@udz~JTKY#u_1BkXJAVs)fV~GBmo105UC(^|y
zMKWvrzeNZRvJ}
zGt_1=l5*#(FB2i#a^*?23~nL+o>xXsN#||E7seh6${&_bf6h;LrF_2R4CQu8%5)hU
zK+}R0n_OPAOt@t5tfQRzwV?pco46U9?pB){?owbE5_9o{ZRtGIb3K_+laUqf{`RQu
zQ3|bD^;wPva*?JpNrr>Qg0$(gRb2|T#Gk7%9(E1ei)6KT8LNJnOvOQF%zOWhVAC_*
z?*d0!|G54@6zV!@)`x3@Ici@>y&L-zjlmdPTRj1=Lda4JYZRdrx_2o0ae_(($dZ~q
z92fzymSX82Vr_Ntrob1BSbOEy!H1ClQmi!wVl84HQ%P~F1!*$I11X5FhS0h~i&p#{
z=`fqly36X*kpa*|!;6{Bd5^G7EN(hBX}sMwp2XBJ1UJ~Q+S&NE>9gTR2S|rN(1R4
zb_?A9G^)WswB8cKy1#(9ZSXb4b^GaZcfK3{q2&tf@zwpYZ_2@)1+M-Cc@G18&fSs)
zDv=+Bu!G;j=qas8IqnTpbPZqVrAcaz?gd?T$7mz-x+V{+BdJ7fV5ho2tv;UyO5PM2
z%*F|ll4p^E{MbBe=Q|iZGKQ50Ty@8VJo7`#?P5tW_t&-r$zCfw>=e|wdSm$7FJ*OA
zjT1#Uz$NBhUi{L$MiL!s=bcK8Yx}9KrlK%Q^{`x=Rpx2!*oO99Tt70ay?kYqO(IxU
zCiX_TU1oi&)1G-rpTDkqU-GiXIgi$Yr1|RvzkM(03(+PMrI(|R7qpD1Y4Ec3RAxSY
zOL`tOzfjy;&>q#v4q>?eH&`L&mV?KphFzJ*k2I{hH{oPFK05ZC@ldu2-)ox6{R~oh
zgSNw!A_djz8HW(2(mi*vuQMAQ%;xgKgjAQzB8_k
z>E}}X?E+L#col>ZS2-^gEaQKT20Rpk=8OD+VS&lQKj?;kR%h^sqe6qhpTyzsxr1h`
z>3>?o_4k*LVfmMMj2R(g2!|SKy7iFq*O>Hgr87g7rPHMXy`r*bp~vBR*0v2et3jS3
z%+|{Vy$vm~Qw8x;%lbkO)rNyogAW#Fb-`Z`7Mzqyc9F^n{D2l}ee2!4DTK&8^B?|{
zhz+3K-oOY~PxwHPvL{u>FspvmN+gysej$8>KcvRFO02OqIXRhoIUeC!
z|Me?viOa@|!%c|S%}q$)t1^o~l*B(#hXCf6i?*>3l^&}$1D#|G;0UC%hDii)zbaM8
zl1S`3^Gd$v*>~HsPn>;JLX*y$VKB_cp5C)>FbsC9^%soM9NS;K82Cssfadx9YiZ;T
zgTz#Y?NHvPzl`t8-!Q{0)6Nm}y?gg4fLQmO1V&$O=O|aJ#Yv4}HV%=XnpFwtac+4Lv
zd-WYlsVnS#syZSm*9I3d{9(yATMl8NmtW06rvRit;|;n#E&Vgq(;ayIVQd7e&Ni&j
zlsnh$AlsKyEBo#YjoMP{j?>Bo!~W~Kw07dOv0m^FGs4mO|tx()-*ixN7)Ec{f#Cpmg2D0aMiLx(B%V6O_7q6Y(f
z>^UjK*PYsS-0ytM0i`zOl&)(9l^Wb{h&GK@naX~n52?6pq002p`t2_PZHQ&N9%XP|
zNTy@xRjx*Uf;l%W;M;-gxBxRG4Q({MQ`9Kgvtry??Cd
zi>2&{HVx^}i*<>F#h$xH<3#{0?74i;@LD9_$F@nC^EGvHiuNo4<0_B89M1^7*N5}0
z1)R|}$0KJL-a|kM3DRcz{bIPuaIWUO*MJea5_+!c5=XKSN0m37`Z?6oKUt^9^GX}1
zA}OxcDA~@*u6SE9d-xP^a93eqh3D8uJ|LhlT%=E&gpUXSE1OcCWulZvg>|v=ghJwN
z8BMm!4%5evL*qpqGOYXCojyszU8iihV2>`xe9q%uPw^Mtizt!7hoWb8v@dQXm`NwV
z40#`oIo%}1z9(o2&KpiM%iVDWMqy(gV!;;UL^hIMlJvc6lP4eZ&U+;XRY{59>-0Bt
z^j*G)uXNojB9_szC~Z+0bMlZG1D>7A)|)#ChgvCn7j`DcP^(#&&L_(|7NxUe)ojs+
zS3LWUlUQ|0Iq-{oNE%)WakWXERI!G%OV+&$XPe2CbY!Rjb`hEn7WK!b2wQc}Ri}B-kXn?N4jl@{}Y(vF$jD5nfKTgqM#k`V01S+5
z`9YQCCl5d)!rS+bb>hmA6b+mYsnn!~cl7RAkM&Z372sJ>I40K*d*k+T-?S|l)mpw@
z0p+Z?IAm~m4^y^I1S5st$i&J90sSRv9i^qBJ=yT_^Ck+D_C&SBFNvx9LSs{aK;rOz
zr~R=$-{d*{vGbSlz0vO>=#Aez*ovXTFTXqbJ~HJoNL-#FWL&t;|F8&eUI^fPDTSsf1kHl7n**EV~<(1fheqF2T)6k2HP;|kPE5n40E`T
zGvH{i@sybFJ57B~20U(S+slCQgWOwUj^AFh+W-oxbvOd+a3{#84%|fXmhFLV!&mW)w+<%jSQRcX}ye$e4*!y1A4bO5Db6P
z;t-f6rHGlNxfcKkTO|XD94W5cyXzEDSCWcAZi&mtm`Q4BUnajXs-CYfu#OZo`H9DY
zozSPhw%KogkpZ6p7H6e)7sW&K`sf;i@91XXI?Fhgtn7c7q3MAuv{nHSjfT%iLar>j
z+}Um4{a)7hYz;j29+>peiy-kW0bAd?BfT|@It+TY%(noL?ejss7|$riN6J-iKP$c0
z$)1{vG`T+}cW@rco
zEn4l_&dAtUn9tcF7P1$y?3`4p?dq|x6e+l#cfNd>;B
z7jL*X`QusJ%0~v<6go7>&O$bL_9ktL@|^1si>2MX6jB~X+OR~4)D`!&$?}4iwXU{R
za1H5p29NJG?SKMR0KZNnO|+{_>N1)2l=?Ypdt;vQp=FAD_7j=?4i=1mfNLwRQzj){
z*REP|Mucs;eZ#yvHZ=8YiG7{%b_Wa?W}8tV`=^GN8$NkL-c%oCda7im>H2~p&0-*1
zOae`vdP~*f6a)dQT9;Yc>M}05V7csOMuybda
z++eY`PjUxf{wOk)BVWKo8z@S8CAG$70Ojh%??=^{?fu#Az`($D4}y%D=-GW-q*RC{
z`LdM{X@=z9^unpZtQ+Rpm7Th?q4!rOOx`VjGlcNi%vItz*>5;dVCUQ*RM#VO?Cxy$T{+?Q`o#*dgTBPxVw(;
zFJ)TOVFu69G^<`(V&f-RB9P$C^Ht6g%jW2X{)oyCR<@dQiFN)_9o>AC9x?{`M>cOH
zIo918cxVCYAJkKRgU4Nx_wFC_6kO^L15#@SlQwhBZ9#+ju}M#b+sDIedx8fA-HHyC
z>0IFqe4u*p+47IIT?5T&mtw-Sn4{Y)V9H8Y9yyN^#eH@~j{G2P0ss!4SI<=qGN{$s
zJB<1LCRq!g#pYBS7{9T1u$nS#W%oJ#dc3(Tp#TUC8BY%r@+IqvDmB0?Ae&oOJ!fWv
zI(LIA)|EP)cLY;h7=x0K@bu|bJ_=<)OJ74|fv!aBT7BW8XThi6ioYSon~G&#ZW{i`
z!D;aACm|2dIt~;s4CON`&Kz5H4Mp{u02?X0NiEu|QOYRsJj-)EFDKtHJP}=1%Ln2Q
zx<3X)Kh8&ALC-)oe$0E`3BN+f^lbZZ!_VxSqfbIl4xKl%F`vk+XW8i&zdgWG+tB9k
zmwh{ySZz4OGj?WtbvSQgdnE8EMoUf8X4BNoO_gdt#B%~6yi`_Xy{WW_ua5#2ob*)CEZ#uwSa}0DE}x61
znC@-kT0Pum7~Op}?w}BD@(OAe8F#eXBajpGKf@TDR0k#J1DZ5RsuWj5AmF
zdjo4S7I3~(hry^W_BaLj(4B#0LuY3KJ%47w$gOne^5TF9Fat{9nHyGzDP4zv;bnZG
z8ho`FD109-FFOo288>&4QOSRuNX|(?m)}G@cq)Dg&)(NVe|}O;gITj%{Uygy=DQv#
zsnC}ye568~_TJmp52mU8@sAc5u!)-@Fb!5hLD!~^gZaXMar*|Gy7`l>57N7QF6nBJ
zd9yT0s!v)afu_TzLOJwSsqKc1nlBCjVL!Jy$d%inJ_f+9a%iV6$hUpmva!fT6_Xx4
zIAgH1d6Tcz+?wFnO=o;|BqSu_U!?i!5B^dsZ(_9JK3>Gio@X@h
zEU|s7ghTF$168x<+e%PBb10z}63R5D?bjbYo4@wt=T&>b0Z+iPdrh};@^FqQd|wzD
zMs^0tkV*)>)O=yET<(1iNnWoLI82%!)A03aoVtu^mPzTA`MSH2>&)N8QXKH4`XkKc
z^!@ov3-XPBz-oT#_0Y4KpR8!FWShwX1_7{&xjxEf=$U0dBS{2@=qFQ~P@C2Jsj4q`
zK8ruCXTS3WEuVnp?Gia}JfJ&!eu*;?k{bLd??UQHg`^-eophyV-<>@%8z_|YEXB>a
z4aNwWl6{pr)H3&!x?sLxfn;XHrSW8*xs4wcHg@{~0e=gj5zVUpLXf+DF;fUOCVD%{
z6Yj$0yJUgS^dw(tHRf{hExxpixYYPpI?}b_fwP#LEl}|5%q2Y>P~tWu00;&)3;f9ZEz&ES|ehW0}4~F*7(-cgB3}9nf^H}=4}rYN%6tGu((?oy|<^5_~kV
zTfOWQOCxQ$*1qF@>3EK;JRD)nHNwSy5Knzo-k<(&9xDI*NHiX@j|LRB4s-f!!X*Zl
z0+SFF?zcUVSTKxQ_iR2#^1O5dOTMCd!o?IKqiIbup8hjrG~RRCp?yu;!f4Q)ZZGs~RmaC3Mms$d(Z}%xa={GD5A)y+*o$d>QxvYRKWS)z#jOAWKk%YfqZm{;QSod{S2>M^=1XZsJT`ux>)Ir#lmkO8+vZx6Lnp>|;{VW~mV1duRzNXe0T8SRI%9GS
zU8TU*d|f*ckhz?>O1V3r*XhO|TYi{KK`zuGBfNLFu5}HLY_NPrcL#aW65Zt1uo3c}
zeV-}FmPPGm%6HL!dTtu_m_#+8Zmih)c+uXw+Rul0PJD&bD5JU9xYV0_t=MhHpj@e8
zw|&AEobtpKl`>$j1p34fx69kg7B29=z3Oo?Lp6rt9lnuCEqFmMrDW}~;FO%mKaow>
zHGUu(HpVKGe8`|)huL{pOPNVXTTU=1K#DKJ-B2@b9^NRnt{rI6tDUBfatP|)=M6k}
zA77vDbgcdhkymxqtjF$FhV*+owo$MLsbxmHVoyoEVL9r`r)LxVme;W_xSy6oSMZXp6V*Fjh^=;uQ@y%r
z@Wi9omV+EmQBhH5bWL_XZX4D$N`hNENi)(5~#wI^kn
zei6Hw(Y~8elRhyUsI)g6D6>@mqNGkGG`je@V+iaXMMR~O`9W5&w
zwc|7FVpqL<^SAtVdu1AHZoK)-sm&hvm?6mDb)L1yT5aZVp-CC-|P#6
zv}aWm>|0HH8BAJN4~zveN(V#t7rdnbgLKzn?yxTH_B)>yM&sk=^A-yA+@HD_=I9KI
zAx$%tPt_hiqiJbdKw+(poWfmsAq4LXO-?ppMCiT~^U+>&g
zyieEGC#C^pm8%^CS?vuoYfC0M73;R}P8CFpqEJy|CJl)Vhd=D|YMPR?`Re+Ql)Hi~
zufWv)8w~93N$pMpTATJAaRXx0vZ+^+@5pJV!5{;LXhVoUIA)9hhcEVw@9G%Ls*3+P
zx6%E>xk|~V&A7O@9EeGVWC>{(CG2K|-|XcDY5}w?=zxOcjhUTU)klYD@hLn_($EE`
zHUxJ9q!Gfv3H0F2Y?qS>r-9IKCYMs@+>%JG|=k5|!woPVKg_gW0Ubm!Q8GSf2A=
z+0kKes}|3$vW^EtR;8?aS5x>PpK3HQN>R@$I2#`_tORjluwJ9@cLg=|#9rFkOP8t(
ziHIV(rhaQgdC1@z?J&FM2C&Z!5ASe_{5+P29Nv2WlyUh|v~gOrAH$CGxDpe0?E@eY
zBXv`}3xi9!K$;Pgg(U2T#QsJoQJ5;xw~iX!gGpa%V7fNKBE>
z;NE`7wT?`ewHC%%jJwRM+CvVdrqI>PcM|Yd&$%2MGF0a7>I$L3VSo>=F}GG@)GG_a
z;*HTDPh*pZ6d$nB6Cpam$EL!7$8o-H#gU2`{KQz+nSKHpI%VAU3{{m#kGA?Lbi8Mx
zOIdn9Vy@a6hO9oQk$+T!e)j$%(#C4
z^9FDrs+~vrou3E-DLjP}T{effsN1bp3!jBN%98B$eh=Tro?!5?
zXZ`}?0na9SFisw3h9ahpy$qP(CDj)vbYKxp{%8kK|0cl4w4q}gq<8Y2V`o-4vVxk}
z$)crpbW|t1{q_wW_~F^g(1vLAm=q%q`2*N&?jYz?rBNf5vo@4wVzqU7L4nL9pO7>^>6^+hj&v*DF^4mFW6}c6)Mygw3WL^mBTga
z6w8eyH7Tz3ubsFo{w0HL+9Vi!HqU5X35VFUN&A2sH@TLdvIXXIfz0fpnmydRu)I%k
zXou*2w1O7b`Sy&o+868~ceO~zBcM{ps4r-H^*X3x-WmGqAw!a0zMIUM9^V97kR<6n
z!;D7k%B)pM$}KQUlUKg*NbEw~1QWDi*sJ1WDaKC`XD7{M)~mh7LC?#WnS47h$=~h~
z#$H*8YC?|}t0IS$yCXFA_v&*%$)a`asHUdNIbc>$_CboLbKEG57W
z$sB)F9uY%ynDTViGG^*n>QO=?V$7%sfEnc-4Ein~wWNr11sMc$}UV?eXMav15eanh@+
z3odfcfcG;gbW7}4wK|>`!n2KMGo}uRhzdt)6k|sU9AD*$yw0GfR-FkHPiGdrStA$X
ze_vo`W@7ZTT2B~aIMe|D99)O|V5B?Wy3ZgJTPfK)VX-c$x$RWoX~2RM8_ma0fLXjs
z2}hbwKKCizB!?TqP~je
zOXhC9*hFec1S_fdS{wV)epPgk*#_xf?iLwRVOu|7Rg57Gi`&oE03ld;bAk!_R!GR3
z-2}8HB|Fmg75u-W!W#T1R9FM9lY<)|G=X=7tUmm*<|jiva9julAEK(r%w1r1_%W!V
zt9!4)Zief{_m|8s3RPy~2v-ioE{+$Up8_ZIO;7=?xt11x;{T2jw1b@|%l)~0J3$E>
zR;SDh_HUB+Y~=$4XcGtC|G?%J&&9DaQd)f9sRELCon8+=G)#=rkgQY<;sHEtzxKx0
zpgPwJ(dyICq2m++J)-tGy^g0*QI&&+ogN8HMVS~z>+#ppO^u+=4#s>6EKRI{R55b~
zO;Ul>4vB5%fqh)`#m6M!;iNbp(BFHK>2iljwP@`F<;FA~`^JaivkJ9Ga$|DC6)^Z^Zaq&Q+uNrV6P_-dh5bYfYm-<-<)i5hLa`d4qh
zF`MNJMaQ+p+i_#aRS%7Nrh~|4hx%sJwSnWO?wb|~amM@cT+I6g%O2gyURRo;`~{PQ
zAdEuLZSEhz%N}0KZ4ce`WU65V?$d@z=Z(^Zd!&8!38wWoW2!Z|yV>m1qV3$Z7@#kA
z%2ZRRQ94|4Pfkv85+Z3WWzdjqY|8?E2>!o^;8I0;y)F-SpqmD?D-Chb%lbvyQ6
zGTAqkL6M)F{U~$&?SmT9?d6AQ4V0JanVsJPjOJ_0TBGvw?)ypa;fYHw83*4uzb*}f
zr*HTu=^^N|{ID}6&bDqM#Ww*u03Kwtui6(J^p(p{xk$jDy~$kOl?L-tymBFiGnL;!
zi%T$J!punLQJagH3RG?4I@zoNmS3BueSSgPU|zcF*z;bq@?6!yEcLryFYIt`JQNy*
zaA6Q8CatiU;cG?^JU`G0U&B+JQSjOl2P`M4@>D~dzQh85MPCLv4;jdl<*le5E#t?e
znlDG6Qc~)C%-|g{xs+KBp7i&8aov{a(PUS|&c4P~Ay@m5T
zO`92ts$0TFpBzA9{Xr}YTu=Ww7?wW=uL_$8-fE)p9$!dkBsmX0&dAPI
zI?T;0C>YwoUBn#1Hp1ydK8_ibWg!3D(o1x~Cf#%AKw1(Er0x4YZ&yF?tme`7kiG&j
zokcvVUqjy~9G(l@);44r+m4or#&Bef%o4s7Wxq!|!zkBil->%1iaox^I48QwEI3o(
z&^O4bsI=*wVXuApGWm__6fr(*u5e`1Pu+}@ieM}xmpbn3!^?$lTl3I`=e+^ZYO
z!o@%T4~ee>w@CUh#Mh|I$Ib-zJYr;ykZov<9{^A(b
zZ?FQR>RmsBA@77Ruo0-F2e;09B}x@N09=6Q>dd%y!jgF`M_=7x1$D}L=pc@@`_D*p
zP}@b587cqxOdhYecfLqq_{j4G!Y}`YIX3_5Qy6gq{V=l(ktIWKpoHE!O#6b*0#CnwIia
zau9-;u2!5e*W5RF;@rXQL@LT|1W#cq-yFS0EtIXCsLo0&v_!{~cmCdx^PM=ALQIY-
zUW9YC(M7C6x=Nxm{bX~%a)!mZYouuw8A8?`jfh!ugBDM
z&dnu=4J{xyHcxgRm-pe~>hM<*P`W6({hSjT-5Sn&6kp4hYuwCF-IZcZ5rA9Bw6_pY?ivgOq@G>0At9_=aFcOlQ_#A~Tl*&|f
z&kcKnc!eF(X_OUT$$Qlvh8IO+ysrJNDSRy<@op_&XL04Tu>3`;3fI#A5(dW6`1k@RJEtf(RZY
zfOy_aKMp~?Rb8yrbbFc(xyo0e$C6;Bp5KZm;uu9uk%&w)0jTf|2ZpzQTh^BD-X8DV
zVIJmJBBzMx7OGGr@}^n!^G^#yzke(Lj(OtRUOf|;_C7^*3KJ|$Y2t>Z#|N(Zqo}TP
zyjI)?ucci^gXo=`JSBYv1pfznZygoo+qMe}QWAoI(j^Lr(%m2^N~b6-A>BQcfP#R6
zN=t)uN#_s(f^-bs(lB%kHL$Ny`906G_xtX(_WJf(`=8H0#O2I=bH^3uc^>C+9E+Kh
zIWE$b-wwM6#eB8*Kc2lMN#qMW{jQ>JKFhu>)aG7A7WlvnW}FMha=}=tL-+hCnY7y`
zWKpEAj^UWt6!Im`YE;3Fsx_7{>VbGNm6>USYW;j&?j6v%?4-UCjP3dZhwtJkk~DRxw^5gY
zDOP2L(&OtY=CXH}Ra#`bcaK|`UDcEjt>4>iPc;1Ho8QCzU5p?F$;FZZnE?*Ivq*9
z5Dyn|nbXSSBmV5I$Y}S`NfGgj&-oU$&*(Klv<@^U=n=to%7f4YXwJ{Qf@-w^0#h5A
zS}hKrtJbT(3I$40q!<{(EjRnSEZyq~09+T`sTI*kX(Mn-X&E^EsssCI@NK@Ji$5VP3k#j|w~Jnu
zWv6`Q+aR~*YOWwTPYib=^LMUxn}!7FPHn!%1=_j2&P-n1A5Md>hu>O<6yNdGz148z7ngjD@D%-xlzJeM1uIt1QqtT*W7B21
zP)(bug_opX%<)=}etU;3*01b2=9WP24{C1F{pkj}EvN9`sl2NHhsvuG-~W-yt5~FV
zLH|c0Q7)G&QoX)LhQtsIvq||CZD;^q2aOYgp2chwElDQe4$fL+mvvq#qf>%Q=BR0+
zRw0SQ>@?AHj9OdRM}Jyr7QL09EV%l3AUJ{d4Vf0v(Z972a70}K8CzaR1s*oSs&zoibQ{;7M
z_pit+*QLm-1K}y=s4Ya`Zpj@~ugn^(AF*_O7$v5mRE|mV`R2d9TZP^`lN=RuLgk+K
zftJXxX+`^aU`Gzq<;BT1Y?^#BF(L?%1mlB`(_3V=(e+m(;T%;(~`a9Ln2FN5NTYZSTrE%n?$p3$t4|i_x8}K
zJSJs27lI%q0sh0gb!f@xAE8&mJ-YuCdgTf4;7kpKhu)lQN?^}M3>cJSx~POnbrq1@
zaZ_empg`Q(v^g|0OYDTdmaAF1{%|T#VsE%kZBEE-p)|tAg%IVCB>&)TMo-Z}f7Ll?
z+eJC=KH8XQP!Yr9+$V+X#5RVH^gYL-Eb6{eIOmh-vsuFW7o-^jQ=6d6H=
z@k3>cNfO;MDG`69mc~R0C
z95--r_U#hQL`S><%;{Fz&z+n1FmTjjQ)`J|7)dcgg(M*AHpq1`R-4jwg1)?#1gc|9
z4CzK13`h9|i2fOM%*x)tHv~yJzgPqjzNK)P9;O>^$nDx{K7k74=f?ddDH@N1$nU>^
zD-=Hl0f=SJldo-;PUnw0o*Obx
z^~LJ?eo%2*Hx%UGv+~)WmYfGVM1aRLGZxMET`G~7IXfV=y-UTu;#r>7hie)s{bRQ7
z*Ol?<%$^AD`xJX}$9cGaj=I21{5UY=UIf`bQy9*nct|K!Yp#BsR}hT>Ll#~g5K=f2
zeC3VjyRvRPpGcEVl4V{eshZLZ4bWrAtjG_BNv}#dTaf^W)U9zwfQPmknj6
zpAP`q+N3mpD%$wJ3A;{TdzGCdMwO(t?yN14b-ONw`Ge|YcWwf&R5iVO$thHJ$O_|%
z{RI}&mH>*6DPv5z>fpmWVEja|C`B^wW*27@F``;#i#v^Tn%e8HiUBhuFK2_T^-2hwV12mW$%uwaCwu?ti
zfHA*%QhNZ|etxm1$E;BKauV)C!PhtLK6&Yj1z)~92ndyfR>BN(JchkR^L$_Rhz??|
zF%f-|{CF}YBqu4F7=y%Xtj{`MbkYD|#2%6{bX@WVbqa^(k!
z=MM0Gr}}*g<_36qvuF1kjZdGelTbBZQI4hazV+UF$>lGc;?E7K
zkNeIcWTn#tq}op3cvimNT#d-`WO)-n16W0C4`(7r6dmu}V(DVL(J`I+D+7n&9NgaKJ6mE4TpzIgT{4$7JbT7W)=2jhJuo?Odq=M2cmybw
z1!(LA_bP#g)fYd{G@k+5^|1GN8jMZNO7NykI!))sneXbA_0L
z7b_7xx0qqwn~sSZBg`Rn45<*5cYWY4I!694z5&K6L&#faD#%;y3Am84Yn_mK27$x~
zSXljLmNB7WeT;YrzjgYmt4yO;anvY*116rv^}5+lZ?5`)Xb0=S7(IL?!vuR=Z83|M
zXtYsOxS!fdVIpR}#%1Fu=&mAaj~t@9mgIZxacRt+cJ%*K{Qj>}{N~)Ne{j0&esQVhMfL1%CRQ^`5jAF95o~}ddO{0bOPe#9i=x}Vb|Hll!VR`6}NuE=F_K0H<
z_5_JiQc|}MRT2vYWo<0gP&G_P`>k;?f`Z!g8$bZogSwfLs=y)iKn
zxM*uF6a72?r^ldbMd){5!7G`?$(p;(V-b4~4W%DVQ{rblM
znowEWR%Yy-tJLjN|GsY+g6YTNNlSSO(eEWi#{gz)*E}v*k|9|(t1LS`#-+=Tc473L
zixO|Y(6v2TI+JSR^u!61nLnr-JuXXj1MXX`UP?qOR+4t?gew_=h9RfbhY`y0*P_Rb
zqKcDG0-n#11b+e2bM7p66+Vi)ba-9jrir7(aj$7PBcuFg@tMA2
zd)E3T(YNWR(0=e6gafeY+jpR
z;uDSeZM{aHL{@9tuhZH!Gzf(9`N$$CP!Z)KvUjK`tm0C?Gmrl#tyv6Sppg^dAV08h
zmI0n_tQ(rXKX-KqSDM_0G>6@DRZ+Ei6z`~Emk=#VWJ{rrYzhd7!ypHi$AsDBLEhJ>vK_+Pq8C`%^xu^iYHV=d;^1gxGsICQjPUc~
z&y!u4!(Fgl96x-K#xiBx`YB2Ip&LirozJJTZa$xDKaye-cafqXRrD4t_@4YiYp+lp
zuh_<9Oh=67mf>1&S8@dYLXkyOM9=>R=HDZc|M$$lf{KcQvlLKl2F%*Wn0^5`Yh`4U
zK~(+|I4iT$Hb&e}^q>=lq?eWPVpu7MI7@2)k5bY4cN)uwvkG`P1QB8KMohB~uk-hIEOWL)tA
zH;ndPP`3KFt3n=&!k?ORd+QAN2AT`q=m6En{HX5o=tXuQwkq>b>nAQ9yNr(nRLasP
zK+H9Jk5!Lef@DZ(mPaQrYY#7?k}TSpOpzct6gUB_7RXE=)w%O5er7>Tib?$ov;9Nm
zD}&FCN_G$3Jx?s6mYxg9d%k?Z&HXE`8kIVhx~&
zqt_vO9c6g^o=!r1@*C8sH6;H&Nl5Q?CDF6(X6pszhwRv{!j4dbDa3P!nLZNDlbB>%
zVnSpuR#eYp!kZc)s%d>sE2&NFnWcr*4Vh!a3I9H#$eLI%qhHc}h(YlY1wjF)S&9ZF
z6*lpzC*dB-!VAhrUbO^t!@f)5NS*-N;jM6q^Qvj$1O@O;kXnNb|#&Oh2co8W&3uU8in7;i#H;yLut7Zj_b_vV%IbnwFCF
zhBJ;_X3=uYjMs^nEiecaz6-0*_U+Ki%))|LiXDy`vnmElh0E-BHI+EbKZf%05NWgy
z)VkS0?+WE3;M)_!kn;27;a9~9-zxuUFUVlpRIxtF5Tv{b4V>X_J~Mn?fpYw|QzW3g
z-Oq#L_vUE?(`rFjnEmg!vgLq-voTuCILT>!sMw}rO}<754MORbZy&rXxsjx~Z-{|W
z1?&U9fjIO>nmw2jFHdB0_{4vy?~+KH=IHwZZ`neeuAgIX(>%{Z@%
z;y(RDqRY{T+IMfaZWNOcpku{)qD!IW-?$=o6B4ZJGNj2W=CY>2=NwBg!rK%`@6(jD
zx?at&?TD(^?gP*)FVJiEmq4=Aw1KcEe6|jB3Tm}@(Z6Px9q13m_G8>9;#Og2q1!h<
z>Cmbt?!hi>Fz-)GU&CB<1+=>m)%3@25s$*N0eMZiD^Wx%16tJ^{(2?(e4p6?1Z(yj
zMEJhuE$cK!Yb^^iOZBqx-UK?HQSv3@Jjpw2Edmdi5of^>EyMxkA`;%3bi?3I1@3xHW%C$C%niW#v
zhgYak-|{tg2$bikkI-T&?BEzGdh?v)ON&kSX-mvr2xFLU-od*gX{&%EPpfnY!KSf|
zf$emG`X^e}Y|?a@)HOY|=ok)m&?HAvU`bx-ThU>)>~aIT!1pQKpn{s1uG5CU&MkxG
zR@UOpw|md-Z*8zuUu-Q1eY`GLw|fSyo4&C6K<&8sAg;)B_r3;Y8oBPv*Z;ie;oB(%`q|*c
zeg<^l`7ZfNorOZSdk)7?1B%?j+sSNu~gvyFV(7!-O8&{bY}0iJ>=f5(m6qmkz&P;hyl<_Y2=PDtn$z
z%m8ViOzJ5WeinJa;1qz3w>x``pT9^x>(dU9@vCBM5S?tl{=`?HNMZ7BWt;yGSKj*C
zaM@-F^jl1ZA6XL!oA4y(&nv+j)S#)mf+57T_{hg#9-6$Mnce80C}7=IP5ZM*!-G(}
zY`29UgV%o{OBY|g&6Vcmh4}%kj0e+R9sSBd^0D4f^(PKD6>Nz1sprm~2mRlic~VnF
zLu21KG3*+_pt*a)YG!XoA=7&wIUA
zC7uY|p?E{k>WfNmZj<5$`}?DpBkNB$Nl?sL&0`ddy#_rwfoMM4M(HCmNC#%`1Bn69
zvMZVjxtThmi0b-nMuHfgv4fak!fnR8QZ8Mqg~Rt){@|o~If>->`1qGU9y<>9oQg75
zkJIoAvmD;SxumKY*tL#sJ+~!V2kPkW-yilj`1&3sf!Uea*;;hiWmYHb05XB(Bj643
z{ou9e)=Yze*htkdS;Ntz9pF|KbTxky*^^6aBMfKWI
zcSSF$ZUk}pZk4^)M?%+rsqLJnB8|H1dxzG|>!S=ZhmH3h<}NoY>ktNyu?4kIrK!Fr
zX6R?*Fu?D)PkKSxo%WdBp1w#k-^PZNub_La>SH^JOF==}v$8kgMV%zSG?26vzA2ue
zvBn0rVrjPksU!H=mY0uEgUtS|^BfY6cBgp=qp62v
zISY}mrHzUO`A04Ko*_Sqh3?4Gmz#8p=F2=$j$Ft2pSO^jv}Plo93DMB+{!F;x=s;M
zbP|hk9ea+Ixch<)r7zffgB_(kzAVc|#fTOq%2t~EYi~X!-Yn)ZYQY(j{17NCc>?BE
z1@0}3)+wjCy1kykdknv64^2P!4<3wm@#FxGa*m!HZmu7E$oVN7Y#=!eE?oIW3
zew*>H`q)1w(_b9I$I@ql*#{SYX%#MzsI)CnK3AEkVh_~E@Jb$+{#uO?Q1Lx7I9E^9)+
z)Y@p=5|qm6@cnQ$=SJZ#M<-1a2o93+W3(BUUC?+pi$3#R79np6L2#93#^XY_?B(W8_b?(7TQdCZz07vom;c2(9H0Aj?))q8zu(c^YQyt@oL&OXM}V94KB
z=x87(F~cWqlKPV4-P1;{qL7!A`#X7dr!g}}m_iu+oeY1XD5u5qk3n?E71`WkDzQc-
zph8hjBZk%&aYahz!Qr-cHI5ThW!Z15#dEWod2$|8I*viog3vpf?V~`~r>lqd*00F<
zF?K%LrG+iL@yc>j@@(FAoUtCePirZZ9cauW2Jl;%6f-5Cj3cEa9(?w{ne+_|es+0a
zY@u{)cCj{nU&RE0{~cpKr(^%%Y&X7Fx4J=HN$AmUi*=I{&*c;|)e2sgt;uTjtb`IC
zU|PuLy4_{p>j6{!s?8qvdDTlF#K^2GALy^6M^t5AQ_}|l8>9$c4AjiZ`J0R9_RRg&
zE{@tHVB^vE50Y?r9H6V!5%R7&d!6)xhJh!$+VGbx!Xo%C{Lcl&%HR;Y-rW{a;n)c5
z5k5cKh|0WO`7x(Ub?NVFxbRV@&pHl8qi-1eA#R^xV{&A|G>7{
z8xLNPcIdL6m;}+}7p-U#r_z1b#T#g$st!v6xZ`fSazlM)+aY{pN)?gJkPZ62Qnj*0
zwiThz|IG4Bg8)=M{hpFfPD4v8&%lw8Mp#4f{DWc3yBmx!aq}`1MOI_H6V>s1Q%jfO
zaTxVItn1V(LjBdKJ(A0Mlym4Rj+_?X^K
z_6e7!NiXc)eaqn`m1vCEoJ#xljkC^srrvvQ_LG5NTaho)%H^Wgbz?whu&rJoQp|d$
zUe9@JT5L&-!7iJbw*;{y{V*=sW%vcF*sCsbzB}Ps74;~QBcv18ZST#k*&H)VE&#U4;#WLSQQmjcAgn_aZ6<;F
z0ds=AKjhXGgk^)-?&npWzN>eUZHUuHIW|AGD6Dmn8
z$-BFb{RKJ#E;bmYlY8rund@RVXFA*hi#s|yNu+miTU`5Zi^t%h<02L`-+00w*cOn*
zJKHbk*WKol+!T32`mWfcXSp=9{DpJWsgb95k{7Lv&erv-ey=&&k;UOJ9(Szc4?x*C
zw?dHmAL^%L_T**kK5-mK6
z_lmd5=vY`s4m0hz_20trQ(u6F!xl|<30R7Jf8GZ^Z?frLAH0&j7~IKRhzho?xxS{O
z(;Afabc*bVjcmJvdF{Yp@sMNbX5L8W;(4bwl?El?c>|b&vx~B$yB;f=qf<03OX&%A
zN_4x|7stOsOKCl9KsjZyHbd%R_!SISqb5#il-SBq%(OnIM-{~YwiNw-`@7cZ88)h-
zWv$HJ)#WM~X7OY`t7pT6r3<&VrhiS5ObhH?@sR3e#Ah&Trhcdo&AhS~6MNG1O_Lwv
z0-of6wPpoY;Ts1bLPfMdMQA8C?Ai&5Y2g^{;xAdxWfG~4yuuo}h7gmrD@0|@399x>!NPcA#WCS!_5R9`-{L2y1i8WIMb2ZXqg>n(VY2ij#%XaX?XTAbDkDs!>q
zd3`9Kq|fpEd5&ZHh!NG)9qJEbNBC8p?AkBVUQ)Th3jH6Bj?FG7~fJ*J~H_S5vlSLDF=zI+}Iic-@
zyCUg)B})FkT$C_;iSATan;LXUKF#bP5exXpTr@4(E`c7_j{Q$Bp-JeNanQSg-p#1_
zq0qGShjxu7OV`#EOr@JbhMK>Yazk~A7dO2xrR!xjm~H=qS#i7LI>;(vJ;GMuG+oPT
zz}Ui|mCWu5XPWt_@v^x=qY0AMiQo~5jSu->1ow7_DBxI(zc3?!6Pe=v%PR@?=^y`v
z-``B5Zu&>~>vyF|$Y0F$@0$DjhvRQ<#$}yOMn=g0zi>~w+$(`*(O=5PlVV8#gFkj2N2%VAcpUW*GhaeAftNA&Bzr+4}dBxY%068JhuF
zt*4kKObW3n!-7kNwVT8!eXgPpF6+a=KcyseN0zB@gR%Zt(PcWs@9NOuc*BLB*M99xZ~;d{zW&6>*@UvsZGK?I
zEJqc)jNRN6w^to?uyOw}a=jshmN|*M{;{`B!RX!2<;3I*U6{>GVa31QjA~n?rkJZZ
z=m~NFDpA2X>RBP6q7Xbju3auR;kl!MPflM0v><<+O*Fi{%HFq*XFxP>)}?|Lr!hyp
zeD;fsHO0gry$qNd!H<_iIV6t1cKoep{r(*;x)!U&PCqEj-gR`yAzACA?rVWYC(fCk
zdszv$f4rwaH8}1+%OdM7sGQCCF9L)P#GF6ouc>M$^|fN->8m2)
zV!$H^$*e^BRc2w0Wl%xK+odwl*Hk^oQFZF^ODIV(*
z=h7MT#aH>ri8sdNIW#Sry_FjLXfQtac*41&rjKCizc!N3H8KcJ>o_{N9~%C9-Ay+}C#;^SaIH5lz{4Hof5cwBKztyq14kYiC*ta-()wR-E=VQ&
zIC3fa_xo@IaCa!Od!AO2k~>$Q$g-@&$tT<;g?N6&1VGNU6oD+~1G7GbL}5*~z2#o5
ziT}9#i2Su;r;dAB?@;CoR|rR;POpI4n7-R%f?C(rNTOan9}o9;0!6K2c7*>nm|Up;
zOgo@+*dr*d@tZ_epj)k0z)`bud&lnL(C*gv2wM0h7DS$h=x!B-!o&?O7B|8
zrSmfCo)cxkJ^Q3)DcRT*_(Z)R0e26r-^Pr3ylpa(R}{jCeLZ^wHHI!q9W##3pa_^1
zhWV9=Af=@I0jgvOt7vaen85TleqAJ(J?!2~6j8Rq&QGj$OJu0e;5@3+Mae4y4r$rs
zf+|qAS>JQnIw9l7M-clHBqG$f7ijpcn^MeC)(#h_7omAH9iSHGfBt08cjPuIdFF~Q
zQ*-(Jz*im32%RRr<`-Y-d!io25A{q79`al+qdQl@uYq$Ta|!(UuqBYZ)Vlt@K!eB~
zH4qz!f8}4Ca5!|4HDnvmYz&g=6IpH6$TwUr%;0BQ7*pQTsD-kQfzOLN=T0^wFokmc
zAMn@N=H?9+sRc+9_{$vf^+~T34Q7Q(>r}3>P3t2OzFJa@@U1A>e>>6IC~)Wd=h}hm
zo$R;&nV|Q7EU5VJE8`;0zleJ07l)fzav{6Zdq)9v*SiGi@##OSE@*Np9U77Tk~e%>
z_l}92Q8yw16Xv9Ko4mwo6Y~S@_kIHV9zIW%9s7|FA@P&s3<5^)h|=*WuchoP&E9Mw
zdy{A{g@NI}TgcvEwq{}ZB`IlhZEX|ssy^9i4K_HWr{1fs?Bb$~JiQ>ja^*EM4*bgH
zA9w%8>zDuj&kxcRO-&cgq$sZReFx%3Eedhmtsom{0}gIqK@E67^Id0IJFcsTF$=sbIKIa_EEGBfC>KSN)Q@Uh~;E>?yuJO)y&1K$;9Uy!Yo=6?
z^=gONLxHi}lnG$7CDxF?Ffg#=x1BU!>P@zzYb$_FgtA(SrRQh)G@PvEbptUi#pRyF
z4erY6^l))Y-_|g5U8dIn748Gdk1f%vy0~lYz?F^|F&!3#2{BJ1iDmH2xML9xWf67yDg$yx&*w+R#Ug(ap_c)vgnl;LqOq@~yv
zMze7UdfXKOD-;;_S;4JvHP<#C-7HU19X<{6Jqm)gcG@@CjecuN@K}n=lntkKg@XNX
z4@d)!jxb0t&$un&865c&e7x6~f-gv#yvfH1bPjCCW(HgL1L)2g>y;1AH9uBlP#Zuw
zsyoZpCqME*jsiv$;(3H)dB)xNWe;t+u`3>wcJdrgu3#%3yk56{Q8cypgK;VS;wZqv
z({buh?YBtX)B6b1`2`F%LYt
zAXD!Vq0_Hz+R~jYq<;p%
zw1uo?HWbmvMpt*`IgiI^3+M_Iq&F<0`#3oGHsm1Va_A1mw;`*#r&B(zxKkWq`dj+z
z`pG#niCzdZNOG;~f@9sgwZevi16cj`%)r-Es0p|Itfa_@C+oziAbgYk!XyiC0{Nl3
z3K`SocK@8KT)~vhs^_&US*$O7R|5XkQBC8p`T+}t(>4b|6Z{);>x`9!LcM?eR|<@G
zL*4X#NTBi6KhH{zO$|(W2|Aynm+`B`mP5ItfhYamc+_rl3Sl#`62bx=`id}g!9v>*r@Idy>b%u-68XJKo-V|&`i)IpPOf8l*w@-Qp
zZ$z>4ppsWc>mDL2+7#G}-0tvk02AH#RB%!j;;oLPZ99iSAd2j5q3C)N$3Kzs~zH)=pdVqg_-1=~9#%?+8XjmCMvu7srhF+4Ze;AKJ8rf-A9y5qSO?1`7=!
zyj5?yYSU?>g^2DKADTHjM>NCU|_|(9GRY`X2w?389R82G+iDV>=em7ankf?m^j$);frn
z;&#{1<#9dQNbZTfRcxsohw90J06r*t^&tLnkCp41(^&XMiLvk0t7V!V5Y5Gx0+C1&
zLhO}4WAC-vPoZx-?%T7E8>qF8qjhYBHqgx(1_JPmf4sjY$HWKMNdTLTbB)_4_7lsF
zTlAr*XSuZ$uRN8aOI8^AsEK)MURJ8b-k#pOz3Sn;D=8aQ@0q$?d>LXkQbM=Fl60ya
zGdzI$P{7?Ex?Vf2fQ4&TbO85YU2iH_XL5TfNQTR6f!wx-jEAiiUa=B}3g~SswneWk
zSL7LQ`eD<4>wRlL76ZB~MzPpnzP6sY3Qs1tfGqNTPOccJHT-!(UZ0%6>|~tcm^iraq!+8f^fvIO;~3pr
z$L0yax%VGg8pQ3Cz^wc!O(r$0!oYGnS6<7Ol3wu;k3k58gJ+*i`7N?Zp@$(>UN2}BmS
zwSgFu?eeNrD9hg%qv!BmcKYe-cO^8=;TcAK#a~bEQAv#nvtNDKmWUogxt2#d$?4H;
z8uzA@>+|<1ou^|is{)g5B;1{mPj4=tcOAI*BV9-*`}ti^7kPkMyqT?2m=h>qq_*&x
z*`w4S&EJPWoHVu*6z4jAGSN`lIqqWH{#cF>ov)R^X%*f6&s&hZw@5R3%}Ls1^;bIk
z8JS$OpwQ;`3@X=lhX(ClXEc5Tu$!RvV69VK6aL4sUO}Z=1@TmURA5HE5ijmt6DQ(k+wU*T4ZI{gi^nnJzK;oYJYZe=Xs5V3To9j_*Ij=+
z8=y{>HPmLCU8JBc*gi78dgMf*J(r5xSuJrB4&#g+FJuBvcU(CPxICtt3tw!8wW*J{
zyHiXQhL)8YvXqMCH}U0uP*2TpVi-Gd(=h*ia52jKaMxUqNRI$zt9erqQ!V_~A1Veec7IC`nm(~fhPr}CCMR5?KbvG1{(
z5##?kc;noxnsVx8LgHtcIH6=(J3&HM8qVpS=9BKtyE48n`A{MGZ`DxWYG>|!oQuh#VyXlyuiQKb>IZ$zQ>709>e1-gnL
z+v%AovoIFFIPQ%H+PV`q_hap6yb&4W=XnN5R+pV;ZBVPq6NPEt3vX0A!I-IK5Z>3f
z_lWElqqH)Ihn$-*$wupMAU|w7u@9~R+1&C26(|U|Y-6e+5}?D*HEETPb=`g7n-SC#
zQ6U8d7d!(b@iHn>E3&8O@(UkUK~}di=mKI4e5%E;T8DJX8h{D3d1n9?0XK8+ql$Wz
zCRrS>g&HfK%IQAv7E++0QbmNCc17P^JAV(Ud)GrSZZ~IR
zezGLcV8JssUTJ4%kOiqh{#tonzx2fl4)t^9h_yeBcQg&kgL}1Q`Eu!qTO=?Dq-l4CQ`>nt|^U~ib&4x_gvD|3^7FatrRuD&P~6AuFK
zZss6FtSe1zX0)#({Ppodd(O)NVHY|})*8anB2D@%z2z?v>-sNys^Q}5s_JG2rM{hm
zOO4T{6$#yldW4v#b +* Open the repo in VS code and press Ctrl + Shift + p to bring up the Command Palette,
+and search for command **Dev Containers: Reopen in Container** and execute it. This uses the dev
+container [config file](https://github.com/IRIS-NITK/IRIS-RoR-Bootcamp-2022/blob/install-ror/.devcontainer/devcontainer.json)
+inside `.devcontainer` folder to create a new dev container.
+
+
+* Open the repo in VS code and press Ctrl + Shift + p to bring up the Command Palette,
+and search for command **Dev Containers: Reopen in Container** and execute it. This uses the dev
+container [config file](https://github.com/IRIS-NITK/IRIS-RoR-Bootcamp-2022/blob/install-ror/.devcontainer/devcontainer.json)
+inside `.devcontainer` folder to create a new dev container.
+
+ * The VS Code window will reload and start building the dev container. A progress notification provides status updates.
* After the build completes, VS Code will automatically connect to the container.
@@ -44,4 +48,4 @@ The container has `rvm`, `node` and `yarn` preinstalled so you can get started o
--------------------------------------------------
-Once done head over [here](./README.md#rvm), to learn about RVM and gemsets.
\ No newline at end of file
+Once done head over [here](./README.md#rvm), to learn about RVM and gemsets.
From 3c772632a76d40c220a68e71d237ba566980ebfa Mon Sep 17 00:00:00 2001
From: Parth Mittal <76661350+mittal-parth@users.noreply.github.com>
Date: Mon, 26 Dec 2022 14:19:00 +0530
Subject: [PATCH 03/34] add week-2 to readme
---
README.md | 7 ++++++-
1 file changed, 6 insertions(+), 1 deletion(-)
diff --git a/README.md b/README.md
index 5d2bf1b7..9e4c637e 100644
--- a/README.md
+++ b/README.md
@@ -5,5 +5,10 @@
## [Week 1 - HTML and CSS](/week_1)
In the first week, we will introduce you to basic concepts related to Web Development and Git.
+## [Week 2 - Ruby and Installations](/week_2)
+In this week, we'll take a look at Ruby and instructions to get your device ready for creating Ruby on Rails projects.
+
+Head to [setup](/setup) for installation instructions.
+
## Contact
-In case of doubts related to the Bootcamp, feel free to reach out to the mentors on the [**#doubts**](https://discord.com/channels/1052463702558908416/1052467811143913552) channel on [Discord](https://discord.gg/Gb3R7CFe).
+In case of doubts related to the Bootcamp, feel free to reach out to the mentors on the [**#doubts**](https://discord.com/channels/1052463702558908416/1052467811143913552) channel on [Discord](https://discord.gg/HQKpB6XH).
From 6c71da680b3f4a8243039cd8778bd254895fee02 Mon Sep 17 00:00:00 2001
From: Parth Mittal <76661350+mittal-parth@users.noreply.github.com>
Date: Mon, 26 Dec 2022 14:23:47 +0530
Subject: [PATCH 04/34] change github link to youtube link for week-2
TODO: Merge Week-2 Ruby and Assignment
---
README.md | 2 +-
1 file changed, 1 insertion(+), 1 deletion(-)
diff --git a/README.md b/README.md
index 9e4c637e..6112c971 100644
--- a/README.md
+++ b/README.md
@@ -5,7 +5,7 @@
## [Week 1 - HTML and CSS](/week_1)
In the first week, we will introduce you to basic concepts related to Web Development and Git.
-## [Week 2 - Ruby and Installations](/week_2)
+## [Week 2 - Ruby and Installations](https://www.youtube.com/watch?v=GQoQoJmmAuM&list=PLd4eAZyzurEj3WRhTpPAW3hfmM6a6CspK&index=5)
In this week, we'll take a look at Ruby and instructions to get your device ready for creating Ruby on Rails projects.
Head to [setup](/setup) for installation instructions.
From e17608a35dfb5b45219046fc19073238a4b1db68 Mon Sep 17 00:00:00 2001
From: Hrushikesh <66632353+hrushikeshj@users.noreply.github.com>
Date: Mon, 26 Dec 2022 19:12:05 +0530
Subject: [PATCH 05/34] [Week 2] Theory and assignment (#60)
* Update Discord invite link
* Add resource links from previous year
Co-authored-by: KeerthiBhushanM <97404965+KeerthiBhushanM@users.noreply.github.com>
---
.github/workflows/week2.yml | 32 ++++
.gitignore | 54 ++++++
week_2/README.md | 102 +++++++++++
week_2/intro_to_ruby.md | 344 ++++++++++++++++++++++++++++++++++++
week_2/pet.rb | 115 ++++++++++++
week_2/pet_test.rb | 117 ++++++++++++
week_2/prime_numbers.rb | 18 ++
week_2/prime_test.rb | 32 ++++
week_2/screenshots/irb.png | Bin 0 -> 67049 bytes
9 files changed, 814 insertions(+)
create mode 100644 .github/workflows/week2.yml
create mode 100644 .gitignore
create mode 100644 week_2/README.md
create mode 100644 week_2/intro_to_ruby.md
create mode 100644 week_2/pet.rb
create mode 100644 week_2/pet_test.rb
create mode 100644 week_2/prime_numbers.rb
create mode 100644 week_2/prime_test.rb
create mode 100644 week_2/screenshots/irb.png
diff --git a/.github/workflows/week2.yml b/.github/workflows/week2.yml
new file mode 100644
index 00000000..c69aeba6
--- /dev/null
+++ b/.github/workflows/week2.yml
@@ -0,0 +1,32 @@
+name: 'Week 2 Assignment'
+
+on:
+ pull_request:
+ types: [synchronize, opened, reopened, edited]
+ branches:
+ - 'week2_*'
+
+ workflow_dispatch:
+
+jobs:
+ week2:
+ runs-on: ubuntu-latest
+
+ steps:
+ - name: Checkout code
+ uses: actions/checkout@v3
+
+ - name: Install Ruby
+ uses: ruby/setup-ruby@v1
+ with:
+ ruby-version: 3.0.5
+ working-directory: week_2
+ bundler-cache: true
+
+ - name: Test Prime
+ working-directory: week_2
+ run: ruby prime_test.rb
+
+ - name: Test Pet store
+ working-directory: week_2
+ run: ruby pet_test.rb
diff --git a/.gitignore b/.gitignore
new file mode 100644
index 00000000..7b6d8d72
--- /dev/null
+++ b/.gitignore
@@ -0,0 +1,54 @@
+*.rbc
+capybara-*.html
+.rspec
+/db/*.sqlite3
+/db/*.sqlite3-journal
+/db/*.sqlite3-[0-9]*
+/public/system
+/coverage/
+/spec/tmp
+*.orig
+rerun.txt
+pickle-email-*.html
+
+# Ignore all logfiles and tempfiles.
+/log/*
+/tmp/*
+!/log/.keep
+!/tmp/.keep
+
+# dotenv
+# TODO Comment out this rule if environment variables can be committed
+.env
+
+## Environment normalization:
+/.bundle
+/vendor/bundle
+
+# these should all be checked in to normalize the environment:
+# Gemfile.lock, .ruby-version, .ruby-gemset
+
+# unless supporting rvm < 1.11.0 or doing something fancy, ignore this:
+.rvmrc
+
+# if using bower-rails ignore default bower_components path bower.json files
+/vendor/assets/bower_components
+*.bowerrc
+bower.json
+
+# Ignore pow environment settings
+.powenv
+
+
+# Ignore node_modules
+node_modules/
+
+
+# Ignore yarn files
+/yarn-error.log
+yarn-debug.log*
+.yarn-integrity
+
+
+**/imp.rb
+**/p_imp.rb
\ No newline at end of file
diff --git a/week_2/README.md b/week_2/README.md
new file mode 100644
index 00000000..8c328915
--- /dev/null
+++ b/week_2/README.md
@@ -0,0 +1,102 @@
+# Week 2 - Ruby
+- [Intro to Ruby](./intro_to_ruby.md)
+
+To make you familar with ruby syntax, we have created some exercises to help you
+learn and practice Ruby syntax - covering conditional statements (`if`, `else`, `elsif`),
+different ways of iteration (`each`, `map`) and some object oriented code.
+
+If you not familiar with programming concepts like `variable`, `function` and `class`,
+you can refer to the following resources
+- [TryRuby](https://try.ruby-lang.org/)
+- [Learn Ruby the Hard Way](https://learnrubythehardway.org/book/).
+
+## Pre-requisites
+- [Ruby is installed](https://github.com/IRIS-NITK/IRIS-RoR-Bootcamp-2022/tree/week2_assignment/setup).
+
+> Follow this guide to [setup your workspace](https://github.com/IRIS-NITK/IRIS-RoR-Bootcamp-2022/tree/week2_assignment/setup)
+
+- Make sure you are in the correct directory(week_2) while running commands
+```bash
+cd week_2
+ls #imp.rb p_imp.rb pet.rb pet_test.rb ....
+rvm gemset create week_2
+rvm use 3.0.5@week_2
+ruby
* The VS Code window will reload and start building the dev container. A progress notification provides status updates.
* After the build completes, VS Code will automatically connect to the container.
@@ -44,4 +48,4 @@ The container has `rvm`, `node` and `yarn` preinstalled so you can get started o
--------------------------------------------------
-Once done head over [here](./README.md#rvm), to learn about RVM and gemsets.
\ No newline at end of file
+Once done head over [here](./README.md#rvm), to learn about RVM and gemsets.
From 3c772632a76d40c220a68e71d237ba566980ebfa Mon Sep 17 00:00:00 2001
From: Parth Mittal <76661350+mittal-parth@users.noreply.github.com>
Date: Mon, 26 Dec 2022 14:19:00 +0530
Subject: [PATCH 03/34] add week-2 to readme
---
README.md | 7 ++++++-
1 file changed, 6 insertions(+), 1 deletion(-)
diff --git a/README.md b/README.md
index 5d2bf1b7..9e4c637e 100644
--- a/README.md
+++ b/README.md
@@ -5,5 +5,10 @@
## [Week 1 - HTML and CSS](/week_1)
In the first week, we will introduce you to basic concepts related to Web Development and Git.
+## [Week 2 - Ruby and Installations](/week_2)
+In this week, we'll take a look at Ruby and instructions to get your device ready for creating Ruby on Rails projects.
+
+Head to [setup](/setup) for installation instructions.
+
## Contact
-In case of doubts related to the Bootcamp, feel free to reach out to the mentors on the [**#doubts**](https://discord.com/channels/1052463702558908416/1052467811143913552) channel on [Discord](https://discord.gg/Gb3R7CFe).
+In case of doubts related to the Bootcamp, feel free to reach out to the mentors on the [**#doubts**](https://discord.com/channels/1052463702558908416/1052467811143913552) channel on [Discord](https://discord.gg/HQKpB6XH).
From 6c71da680b3f4a8243039cd8778bd254895fee02 Mon Sep 17 00:00:00 2001
From: Parth Mittal <76661350+mittal-parth@users.noreply.github.com>
Date: Mon, 26 Dec 2022 14:23:47 +0530
Subject: [PATCH 04/34] change github link to youtube link for week-2
TODO: Merge Week-2 Ruby and Assignment
---
README.md | 2 +-
1 file changed, 1 insertion(+), 1 deletion(-)
diff --git a/README.md b/README.md
index 9e4c637e..6112c971 100644
--- a/README.md
+++ b/README.md
@@ -5,7 +5,7 @@
## [Week 1 - HTML and CSS](/week_1)
In the first week, we will introduce you to basic concepts related to Web Development and Git.
-## [Week 2 - Ruby and Installations](/week_2)
+## [Week 2 - Ruby and Installations](https://www.youtube.com/watch?v=GQoQoJmmAuM&list=PLd4eAZyzurEj3WRhTpPAW3hfmM6a6CspK&index=5)
In this week, we'll take a look at Ruby and instructions to get your device ready for creating Ruby on Rails projects.
Head to [setup](/setup) for installation instructions.
From e17608a35dfb5b45219046fc19073238a4b1db68 Mon Sep 17 00:00:00 2001
From: Hrushikesh <66632353+hrushikeshj@users.noreply.github.com>
Date: Mon, 26 Dec 2022 19:12:05 +0530
Subject: [PATCH 05/34] [Week 2] Theory and assignment (#60)
* Update Discord invite link
* Add resource links from previous year
Co-authored-by: KeerthiBhushanM <97404965+KeerthiBhushanM@users.noreply.github.com>
---
.github/workflows/week2.yml | 32 ++++
.gitignore | 54 ++++++
week_2/README.md | 102 +++++++++++
week_2/intro_to_ruby.md | 344 ++++++++++++++++++++++++++++++++++++
week_2/pet.rb | 115 ++++++++++++
week_2/pet_test.rb | 117 ++++++++++++
week_2/prime_numbers.rb | 18 ++
week_2/prime_test.rb | 32 ++++
week_2/screenshots/irb.png | Bin 0 -> 67049 bytes
9 files changed, 814 insertions(+)
create mode 100644 .github/workflows/week2.yml
create mode 100644 .gitignore
create mode 100644 week_2/README.md
create mode 100644 week_2/intro_to_ruby.md
create mode 100644 week_2/pet.rb
create mode 100644 week_2/pet_test.rb
create mode 100644 week_2/prime_numbers.rb
create mode 100644 week_2/prime_test.rb
create mode 100644 week_2/screenshots/irb.png
diff --git a/.github/workflows/week2.yml b/.github/workflows/week2.yml
new file mode 100644
index 00000000..c69aeba6
--- /dev/null
+++ b/.github/workflows/week2.yml
@@ -0,0 +1,32 @@
+name: 'Week 2 Assignment'
+
+on:
+ pull_request:
+ types: [synchronize, opened, reopened, edited]
+ branches:
+ - 'week2_*'
+
+ workflow_dispatch:
+
+jobs:
+ week2:
+ runs-on: ubuntu-latest
+
+ steps:
+ - name: Checkout code
+ uses: actions/checkout@v3
+
+ - name: Install Ruby
+ uses: ruby/setup-ruby@v1
+ with:
+ ruby-version: 3.0.5
+ working-directory: week_2
+ bundler-cache: true
+
+ - name: Test Prime
+ working-directory: week_2
+ run: ruby prime_test.rb
+
+ - name: Test Pet store
+ working-directory: week_2
+ run: ruby pet_test.rb
diff --git a/.gitignore b/.gitignore
new file mode 100644
index 00000000..7b6d8d72
--- /dev/null
+++ b/.gitignore
@@ -0,0 +1,54 @@
+*.rbc
+capybara-*.html
+.rspec
+/db/*.sqlite3
+/db/*.sqlite3-journal
+/db/*.sqlite3-[0-9]*
+/public/system
+/coverage/
+/spec/tmp
+*.orig
+rerun.txt
+pickle-email-*.html
+
+# Ignore all logfiles and tempfiles.
+/log/*
+/tmp/*
+!/log/.keep
+!/tmp/.keep
+
+# dotenv
+# TODO Comment out this rule if environment variables can be committed
+.env
+
+## Environment normalization:
+/.bundle
+/vendor/bundle
+
+# these should all be checked in to normalize the environment:
+# Gemfile.lock, .ruby-version, .ruby-gemset
+
+# unless supporting rvm < 1.11.0 or doing something fancy, ignore this:
+.rvmrc
+
+# if using bower-rails ignore default bower_components path bower.json files
+/vendor/assets/bower_components
+*.bowerrc
+bower.json
+
+# Ignore pow environment settings
+.powenv
+
+
+# Ignore node_modules
+node_modules/
+
+
+# Ignore yarn files
+/yarn-error.log
+yarn-debug.log*
+.yarn-integrity
+
+
+**/imp.rb
+**/p_imp.rb
\ No newline at end of file
diff --git a/week_2/README.md b/week_2/README.md
new file mode 100644
index 00000000..8c328915
--- /dev/null
+++ b/week_2/README.md
@@ -0,0 +1,102 @@
+# Week 2 - Ruby
+- [Intro to Ruby](./intro_to_ruby.md)
+
+To make you familar with ruby syntax, we have created some exercises to help you
+learn and practice Ruby syntax - covering conditional statements (`if`, `else`, `elsif`),
+different ways of iteration (`each`, `map`) and some object oriented code.
+
+If you not familiar with programming concepts like `variable`, `function` and `class`,
+you can refer to the following resources
+- [TryRuby](https://try.ruby-lang.org/)
+- [Learn Ruby the Hard Way](https://learnrubythehardway.org/book/).
+
+## Pre-requisites
+- [Ruby is installed](https://github.com/IRIS-NITK/IRIS-RoR-Bootcamp-2022/tree/week2_assignment/setup).
+
+> Follow this guide to [setup your workspace](https://github.com/IRIS-NITK/IRIS-RoR-Bootcamp-2022/tree/week2_assignment/setup)
+
+- Make sure you are in the correct directory(week_2) while running commands
+```bash
+cd week_2
+ls #imp.rb p_imp.rb pet.rb pet_test.rb ....
+rvm gemset create week_2
+rvm use 3.0.5@week_2
+ruby