diff --git a/README-pt.md b/README-pt.md
index 166a5c4a..25293ad3 100644
--- a/README-pt.md
+++ b/README-pt.md
@@ -33,7 +33,7 @@
[](https://medium.com/@kusionstack)
[](https://cloud-native.slack.com/archives/C07U0395UG0)
- +
+
 @@ -84,7 +84,7 @@ https://github.com/KusionStack/karpor/assets/49401013/7cf31cc0-7123-42f6-8543-5a
Multi-Cluster e Multi-Nuvem/Nuvem Híbrida
@@ -84,7 +84,7 @@ https://github.com/KusionStack/karpor/assets/49401013/7cf31cc0-7123-42f6-8543-5a
Multi-Cluster e Multi-Nuvem/Nuvem Híbrida
Suporta nativamente Multi-Cluster e Multi-Nuvem/Nuvem Híbrida.
-  +
+ 
|
diff --git a/README-zh.md b/README-zh.md
index ae72b69c..d06a5f5d 100644
--- a/README-zh.md
+++ b/README-zh.md
@@ -32,7 +32,7 @@
[](https://medium.com/@kusionstack)
[](https://cloud-native.slack.com/archives/C07U0395UG0)
- +
+
 @@ -87,7 +87,7 @@ https://github.com/KusionStack/karpor/assets/49401013/7cf31cc0-7123-42f6-8543-5a
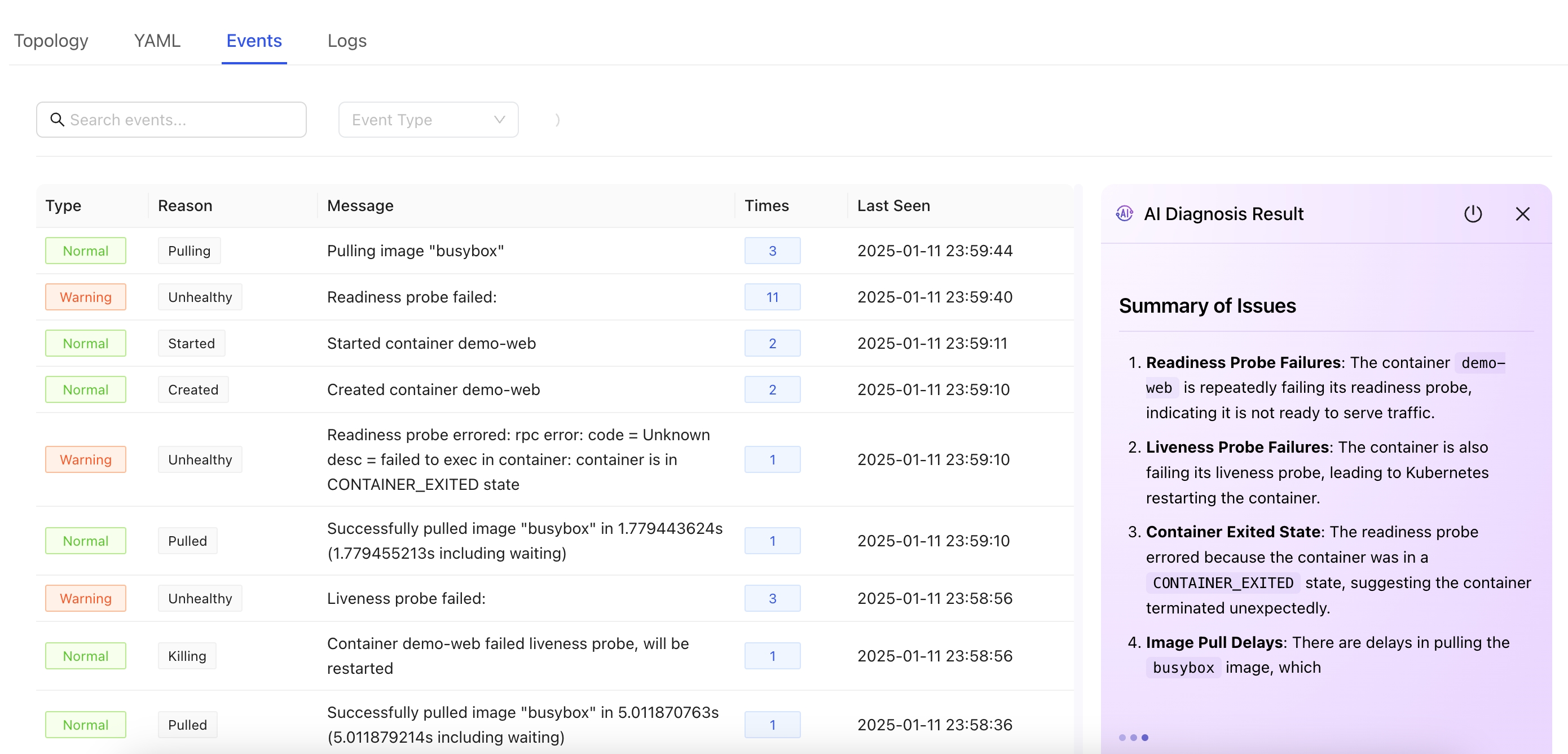
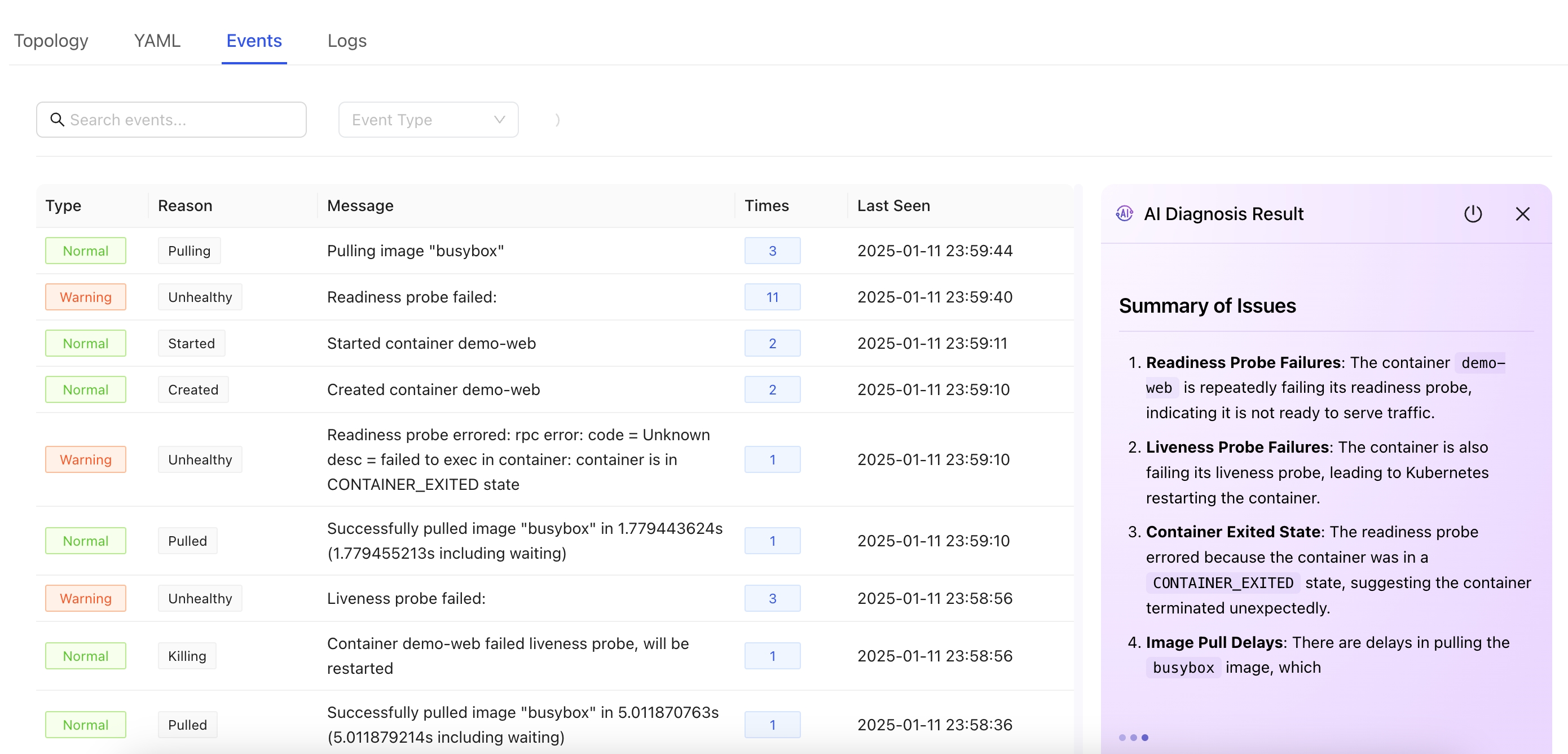
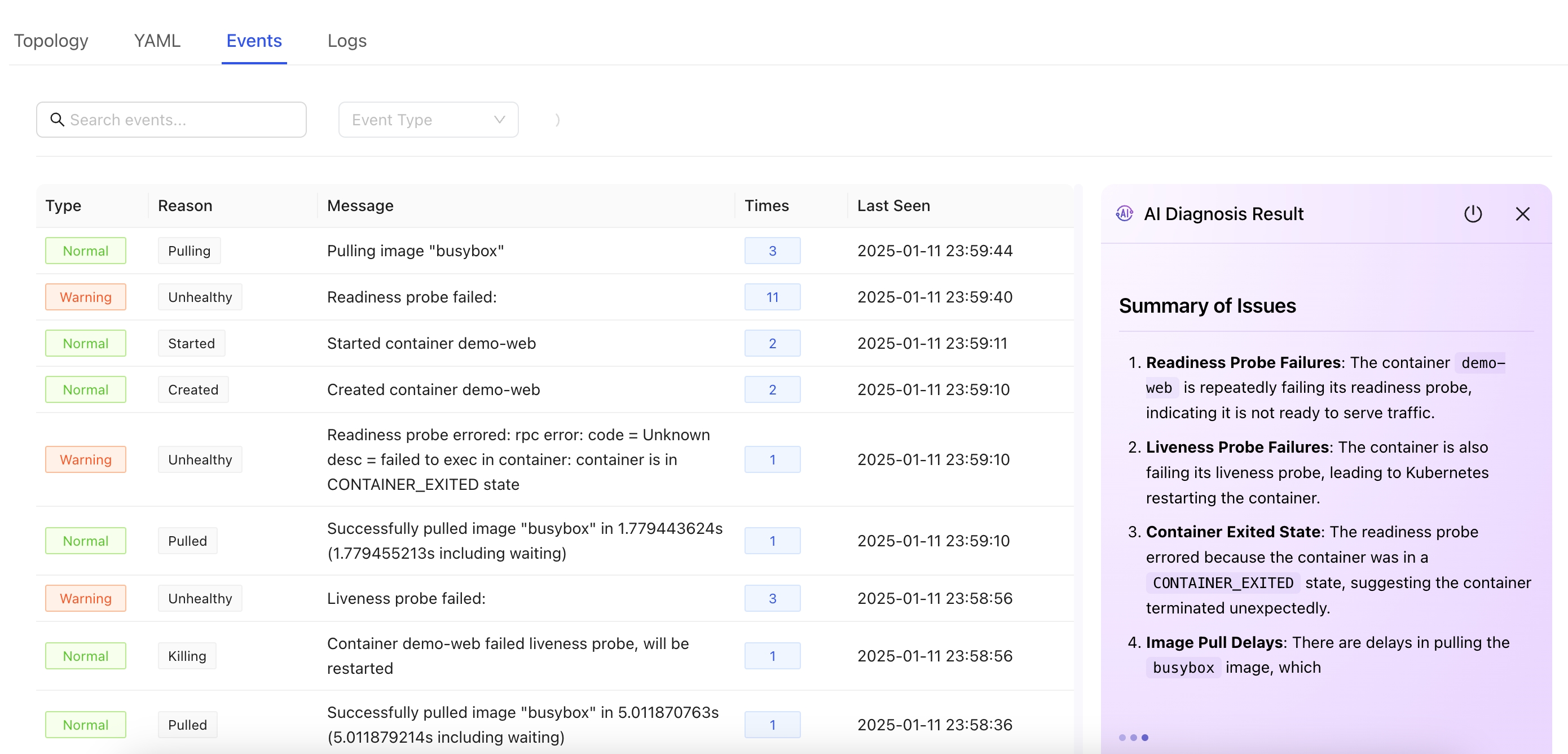
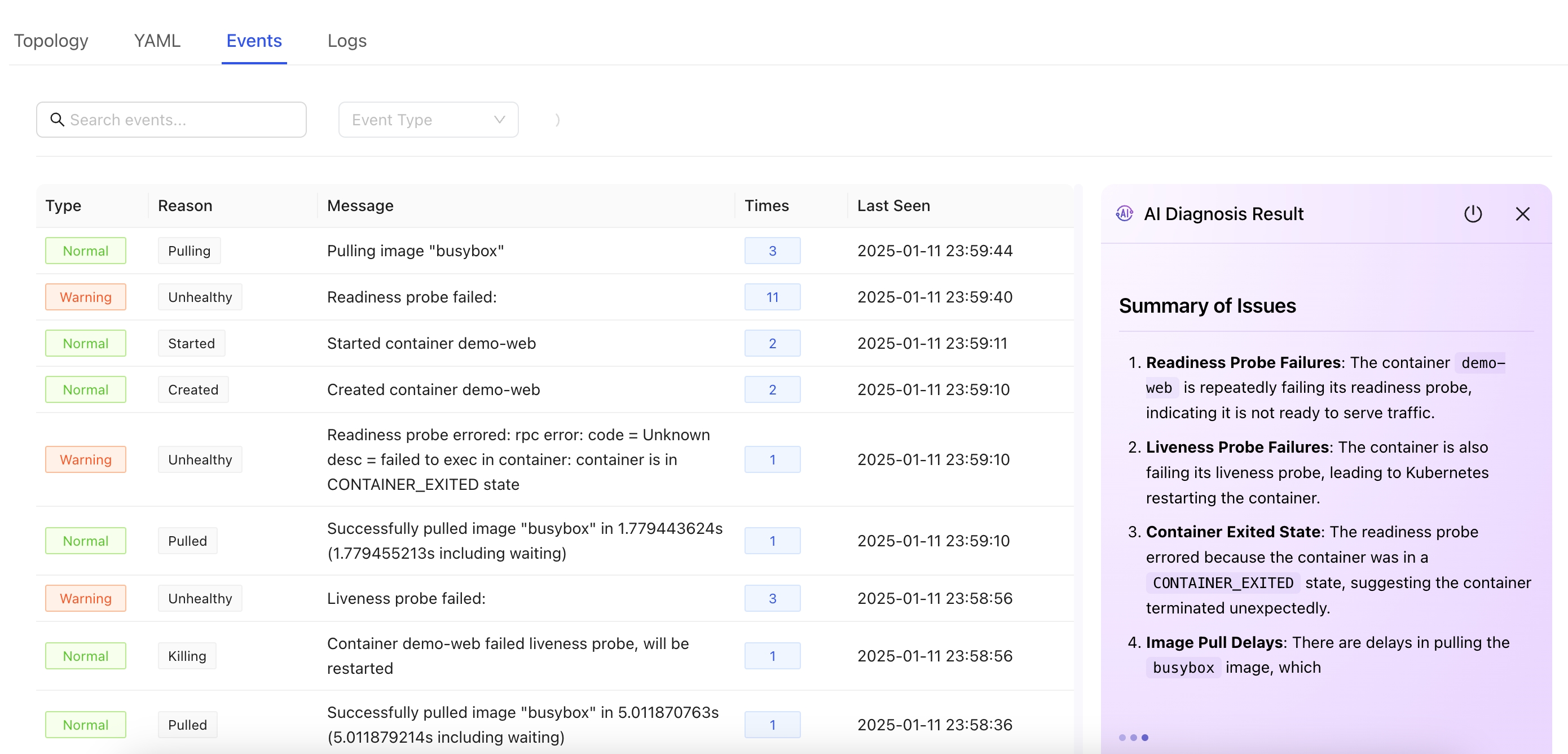
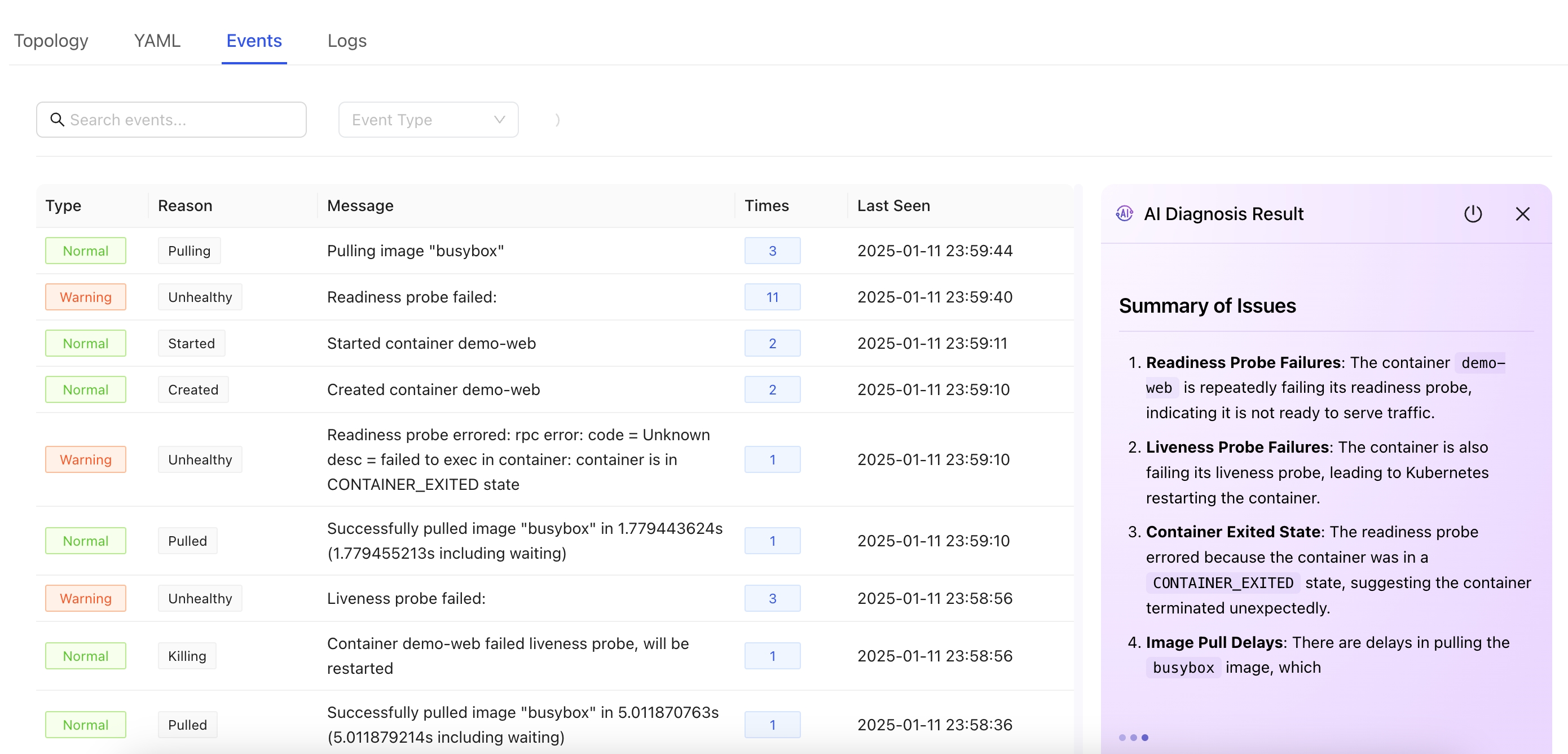
Kubernetes AIOps
@@ -87,7 +87,7 @@ https://github.com/KusionStack/karpor/assets/49401013/7cf31cc0-7123-42f6-8543-5a
Kubernetes AIOps
利用 AI 驱动的洞察,自动化和优化 Kubernetes 管理
-  +
+ 
|
diff --git a/README.md b/README.md
index 196aaf1e..fa5b4184 100644
--- a/README.md
+++ b/README.md
@@ -32,7 +32,7 @@
[](https://medium.com/@kusionstack)
[](https://cloud-native.slack.com/archives/C07U0395UG0)
- +
+
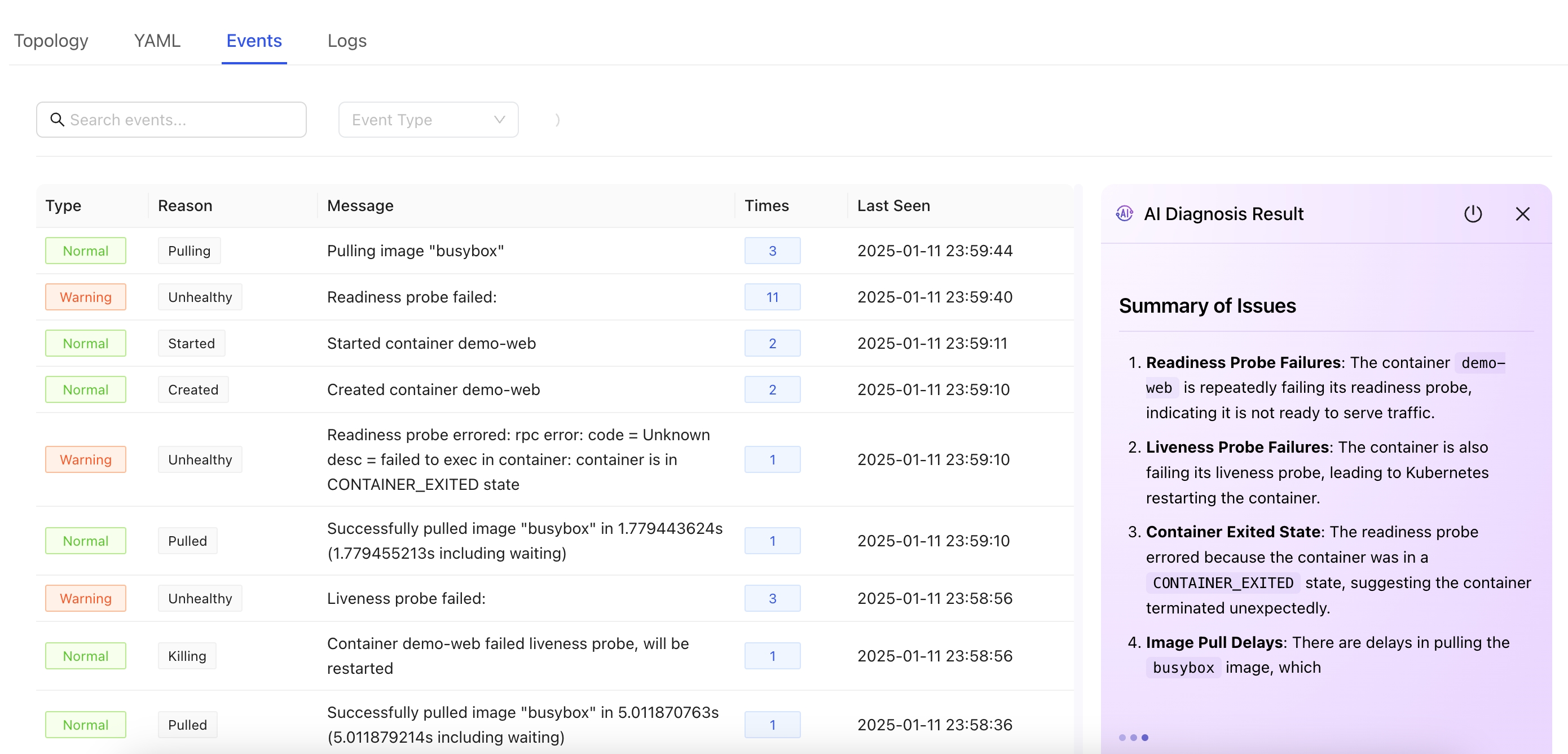
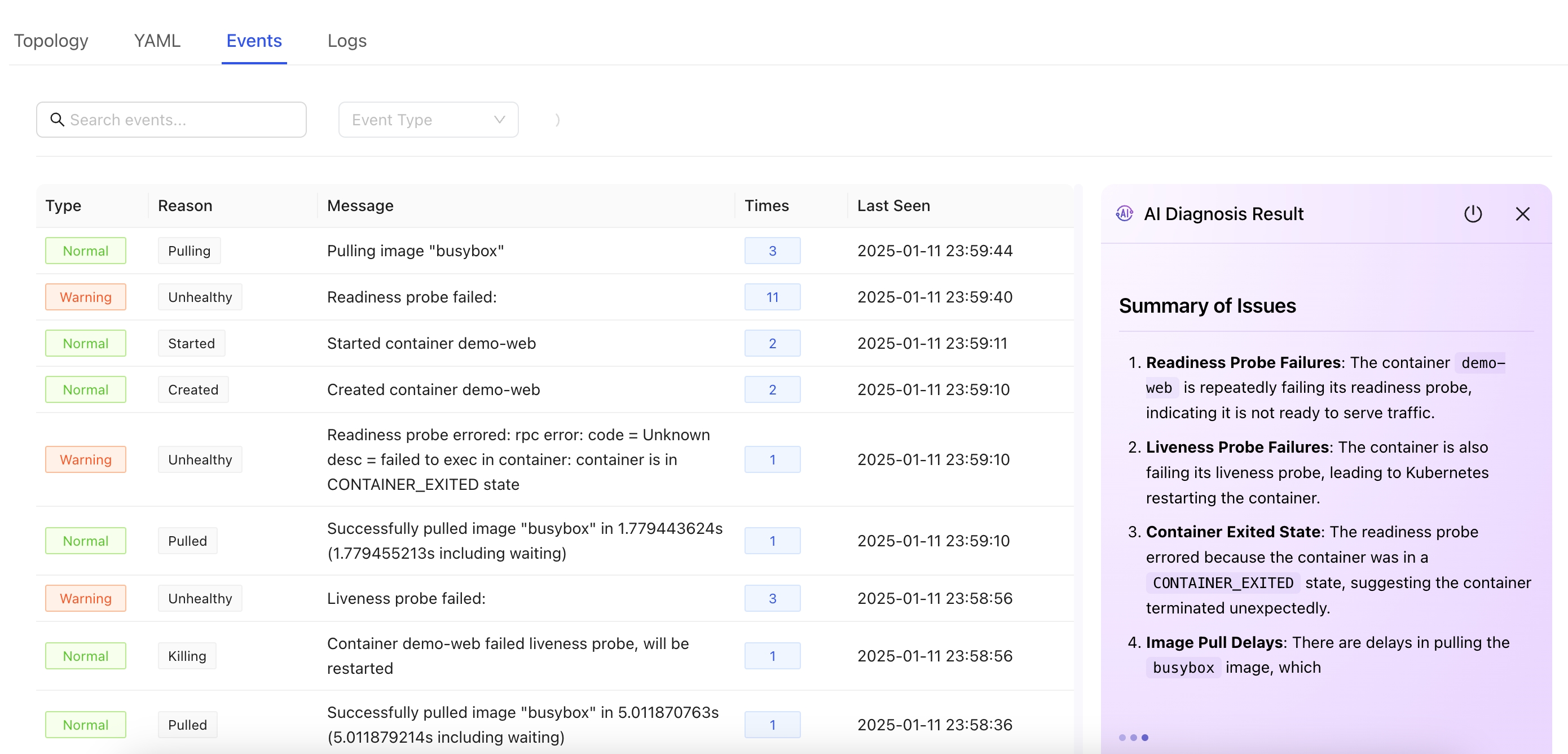
 @@ -87,7 +87,7 @@ https://github.com/KusionStack/karpor/assets/49401013/7cf31cc0-7123-42f6-8543-5a
AIOps for Kubernetes
@@ -87,7 +87,7 @@ https://github.com/KusionStack/karpor/assets/49401013/7cf31cc0-7123-42f6-8543-5a
AIOps for Kubernetes
Automate and optimize Kubernetes management with AI-powered insights.
-  +
+ 
|
@@ -193,4 +193,4 @@ If you have any questions, feel free to reach out to us in the following ways:
## License
-[](https://app.fossa.com/projects/git%2Bgithub.com%2FKusionStack%2Fkarpor?ref=badge_large)
\ No newline at end of file
+[](https://app.fossa.com/projects/git%2Bgithub.com%2FKusionStack%2Fkarpor?ref=badge_large)
diff --git a/pkg/core/middleware/readonly.go b/pkg/core/middleware/readonly.go
index 8b2bd9cd..03e25b66 100644
--- a/pkg/core/middleware/readonly.go
+++ b/pkg/core/middleware/readonly.go
@@ -16,12 +16,13 @@ package middleware
import (
"net/http"
+ "strings"
)
// ReadOnlyMode disallows non-GET requests in read-only mode.
func ReadOnlyMode(next http.Handler) http.Handler {
return http.HandlerFunc(func(w http.ResponseWriter, r *http.Request) {
- if r.Method != http.MethodGet {
+ if r.Method != http.MethodGet && !strings.HasSuffix(r.URL.Path, "/stream") {
http.Error(w, "The server is currently in read-only mode.", http.StatusMethodNotAllowed)
return
}
diff --git a/ui/src/pages/insightDetail/components/eventAggregator/styles.module.less b/ui/src/pages/insightDetail/components/eventAggregator/styles.module.less
index 62e317c0..cc9065c3 100644
--- a/ui/src/pages/insightDetail/components/eventAggregator/styles.module.less
+++ b/ui/src/pages/insightDetail/components/eventAggregator/styles.module.less
@@ -664,10 +664,12 @@
hr {
border: none;
height: 1px;
- background: linear-gradient(to right,
- rgba(147, 112, 219, 0.1),
- rgba(147, 112, 219, 0.4),
- rgba(147, 112, 219, 0.1));
+ background: linear-gradient(
+ to right,
+ rgba(147, 112, 219, 0.1),
+ rgba(147, 112, 219, 0.4),
+ rgba(147, 112, 219, 0.1)
+ );
margin: 24px 0;
}
}
@@ -760,10 +762,12 @@
left: 0;
width: 100%;
height: 100%;
- background: linear-gradient(120deg,
- transparent,
- rgba(255, 255, 255, 0.6),
- transparent);
+ background: linear-gradient(
+ 120deg,
+ transparent,
+ rgba(255, 255, 255, 0.6),
+ transparent
+ );
transform: translateX(-100%);
}
@@ -789,7 +793,7 @@
.ant-table {
background: transparent;
- .ant-table-thead>tr>th {
+ .ant-table-thead > tr > th {
background: #fafafa;
font-weight: 500;
border-bottom: 1px solid #f0f0f0;
@@ -797,7 +801,7 @@
}
.ant-table-tbody {
- >tr {
+ > tr {
transition: all 0.2s ease;
&:hover {
@@ -806,7 +810,7 @@
z-index: 1;
}
- >td {
+ > td {
transition: background-color 0.2s ease;
}
}
@@ -853,11 +857,13 @@
.ant-skeleton-paragraph {
margin-bottom: 0;
- >li {
- background: linear-gradient(90deg,
- #f5f5f5 25%,
- #e8e8e8 37%,
- #f5f5f5 63%);
+ > li {
+ background: linear-gradient(
+ 90deg,
+ #f5f5f5 25%,
+ #e8e8e8 37%,
+ #f5f5f5 63%
+ );
background-size: 400% 100%;
animation: ant-skeleton-loading 1.4s ease infinite;
}
 +
+ 
 +
+ 
 +
+ 
 +
+