[toc]
用户体验并不是指一件产品本身是如何工作的,用户体验是指“产品如何与外界发生联系并发挥作用”,也就是人们如何“接触”和“使用”它。
大部分时候,当提到“产品设计”时,人们往往会想到的是产品在感官方面或功能方面的表现。但如果将“设计一个用户体验良好的产品”作为明确的目标,意味着不仅仅是功能或那么简单,产品的好坏应该由“用户自身的心理感受和行为”来决定。
提供优质的用户体验是一个重要、可持续的竞争优势,用户体验形成了客户对企业的整体印象,界定了企业和竞争对手的差异,并且决定了客户之后还会再次光顾(客户忠诚度)。
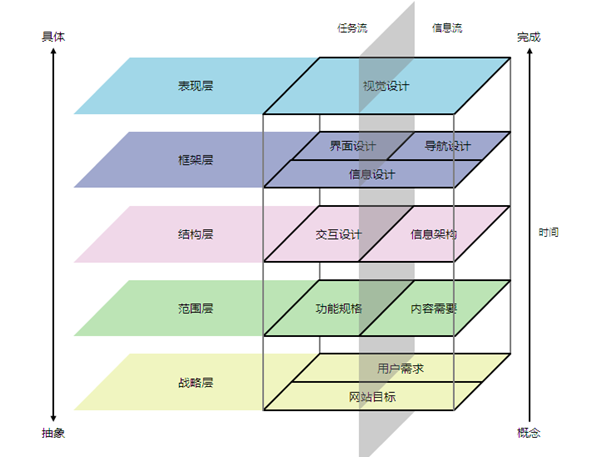
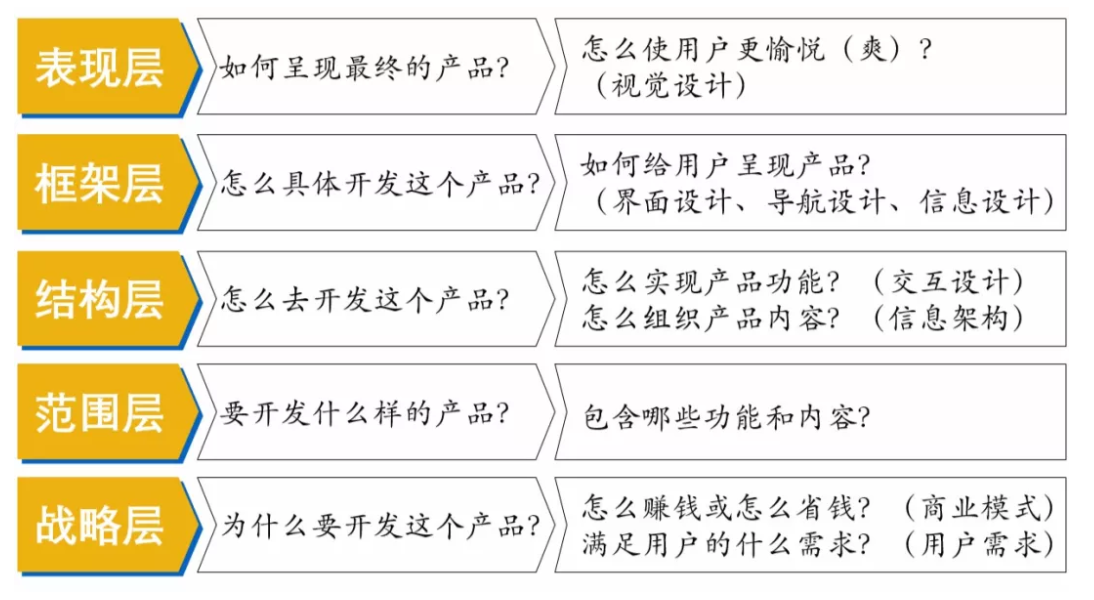
五个层次的关系:
从具体到抽象,每一个层面都是由它下面的层面来决定,即表现层由框架层来决定,框架层则建立在结构层之上,以此类推。这种连锁效应意味着在“较高层面”中选择一个界限之外的选项将需要重新考虑“较低层面”中所做出的决策。但并不意味着每一个“较低层面”上的决策都必须在设计“较高层面”之前做出。在“较高层面”中的决定有时会促进对“较低层面”决策的一次重新评估。
-
表现层(surface):在表现层我们看到的是一系列网页,由图片和文字组成。一些图片是可以点击的,从而执行某种功能,比如把你带到购物车里去的图标。
-
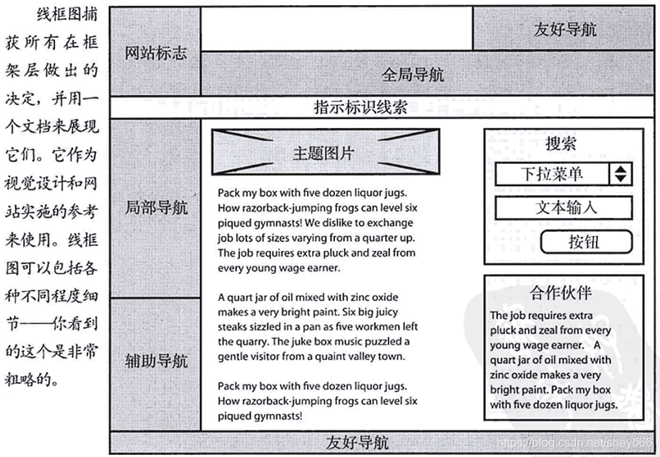
框架层(skeleton):按钮、控件、照片和文本区域的位置。框架层用于优化设计布局,以达到这些元素的最大的效果和效率,比如在你需要的时候,能记得标识并找到购物车的按钮。
-
结构层(structure):相比框架层,结构层更抽象。框架层确定了在结账页面上交互元素的位置;而结构层则用来设计用户如何到达某个页面,并且在他们做完事情之后能去什么地方。框架层定义了导航条上各要素的排列方式,允许用户可以浏览不同的商品分类;结构层则确定哪些类别应该出现在哪里。
-
范围层(scope):确定某个功能和特性是否应该成为网站的一部分。
-
战略层(strategy):战略不仅仅包括了经营者想从网站得到什么,还包括了用户想从网站得到什么。
战略层要解决“我们为什么开发产品?”的问题。这个问题的关键在于弄清楚我们的用户是谁,用户的需求是什么?公司的商业价值和风险是什么?
《用户体验要素》主要是针对用户体验的。所以作者主要提了“产品目标”和“用户需求”两个维度。
作为产品经理,只识别两个维度是不够的。其实对于战略层的分析,这些内容会出现在我们的BRD和MRD里面。主要包括:
-
商业价值
产品能否为公司带来商业价值,带来怎么样的商业价值。一些战略型产品的商业价值可能不仅仅直接体现在盈利上面。
-
用户痛点
我们的用户是谁,有什么特征?我们要帮助用户解决什么问题,用户需要通过我们的产品达到什么目标?
-
市场现状和预期
市场的现状如何,是否存在竞品,他们的优缺点是什么?我们的市场的预期如何?
-
项目的风险
项目的风险有哪些,怎么规避风险?或针对这些风险,是否有解决方案?
-
项目计划
制定整体的开发和推广计划,确定各个里程碑的内容和日期。
当然,随着市场逐步进入白炽化的阶段,竞品相似度也越来越高,所以用户体验的作用也越来越重要了。我们可以在战略阶段加入用户体验的思考。
- 是否有亮点的用户体验
很多产品的主要卖点就体现在用户体验上。比如提供智能便捷的内容浏览方式、一键处理照片的功能等。
- 是否有严重影响用户体验的设计
为了达成商业目标,我们可能会对产品进行一些商业化的设计。需要考虑过度的商业化是否影响了用户的体验,在商业化和用户体验之间如何平衡。比如我们要在产品上增加广告功能,以什么样的方式进行。直接弹框、还是内嵌到内容里面?
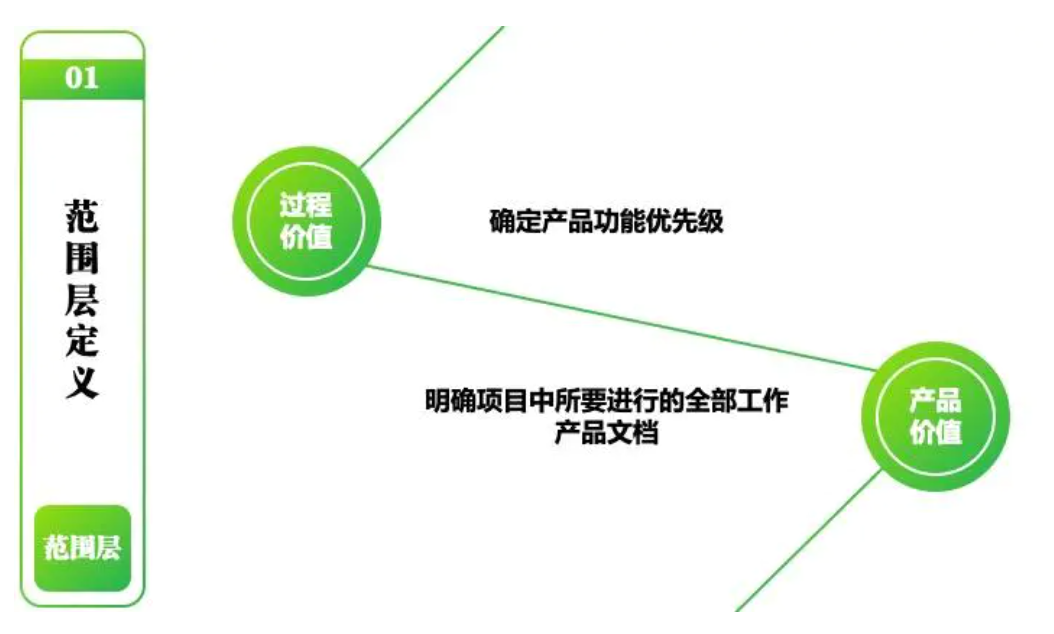
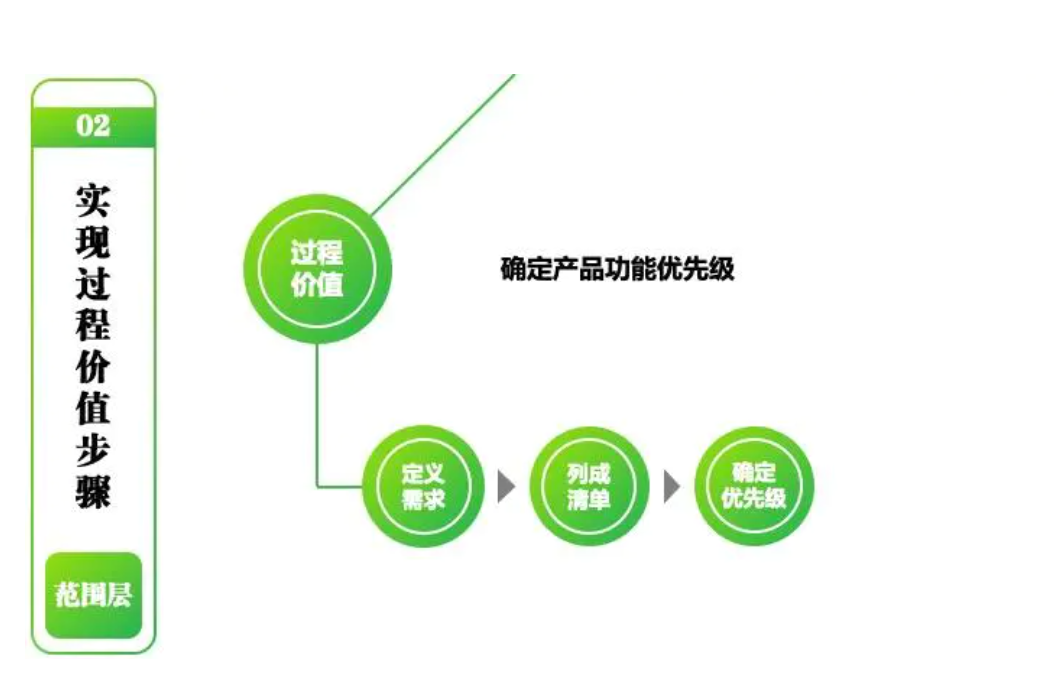
我们做一些事情,是因为这个过程有价值,或者做出的产品有价值。而定义项目范围是同时在做这两个事,这是一个有价值的过程,同时能产生有价值的产品。
在定义好用户需求并排列好优先级别之后,我们对于最终产品将会包括什么特性已经有了清楚的图像。然而,这些需求并没有说明如何将这些分散的片段组成一个整体。这就是范围层的上面一层:为网站创建一个概念结构。
虽然命名为框架层,不过在这一层我们逐步将产品从抽象到具体。到了这一层,基本上能看得出产品的轮廓。这一层我们通过已经制作好的PRD和低保真原型图,逐步细化成高保真的原型图。
框架层是结构层的细化。包括了如下的工作:
-
信息设计
对已经定义好的信息架构进行细化。例如,在结构层,我们已经定义好了商品信息需要包含大概的信息。在框架层再进一步细化,商品的详情包括了,商品名称、商品数量、商品产地等详细等字段。
-
页面细化
在结构层已经定义好的页面结构基础上进一步细化。如页面的具体布局,页面元素的选择等。这一步将低保真的页面细化成高保真的页面。
-
交互设计
页面的交互设计,用户操作后页面的响应。例如,是否需要弹窗提示、是否需要滑动效果等。
表现层这里解决并弥补“产品框架层的逻辑排布”的感知呈现问题。比如,通过关注信息设计,我们决定了这些信息元素应该如何分组和排列;通过关注视觉设计,我们决定这种安排在视觉上应该如何呈现。
表现层是将框架层设计好的高保真原型图,最终输出设计稿的步骤。这个是产品设计的最后一步。
这一层主要是UI设计师的工作。如产品的配色方案,主题色和辅助色的选择、产品的风格,扁平风格或者拟物风格等的选择。
我们大概可以将我们日常的工作归类到各个层次里面:
- 战略层 -- MRD和BRD
- 范围层 -- PRD(部分)
- 结构层 -- PRD(部分)和低保真原型
- 框架层 -- 高保真原型和交互设计
- 表现层 -- UI设计
但是,在应用用户五要素的模型时,也不能完完全全直接的套用到工作流程里面。这个模型更多的是提供给我们一个思考的方式,而并非是一个指导产品设计的流程。
日常过程中,甚至有可能有部分设计环节是跟层次是反着来的。例如,我经常使用思维导图将产品的结构整理出来(结构层),然后再进一步的细化出需求说明(范围层)。但是,本质上还是从需求到结构的一个过程。
另外,不同的团队由不同的构成,有些团队没有交互设计师,产品包揽了需求到交互的所有环节。产品这个职位在每个团队的功能也不一样。产品开发环节,有些团队是产品主导的,产品主导了战略层到结构层的各个环节、有些团队是交互设计师主导的,产品只需要负责战略层和范围层。
但是,这个模型给我最大的启示就是。无论是产品还是交互,在产品设计时都要注重用户的需求,并且从抽象到具体的逐步设计产品。