-
Notifications
You must be signed in to change notification settings - Fork 21
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
in Dialog or Modal the drag maybe cause position offset #28
Comments
|
@amendx Excelente contribución, en el futuro seria interesante una versión para angular. |
|
@0xbul1 I've made some changes inside your demo link using getGhostParent() {
const element = document.querySelector('#dialog').children.item(1);
return element.children.item(0);
},
|
|
Hi @amendx, Sorry for the late reply. emmm, sorry its my fault. I change the demo and in my before project i do like this. so now i change the same code use |
|
I've encountered this problem as well, and I've made a bit of progress on finding the cause. It appears to stem from any use of a |
|
@phislop-sra Nice! I'll take a look at it. I'm repairing some code to fit other issues as well. Hope I'll find your solution! |
|
Note that adding |
Hi @amendx
First, its awesome repo thanks a lot.
But i Found a problem in some need
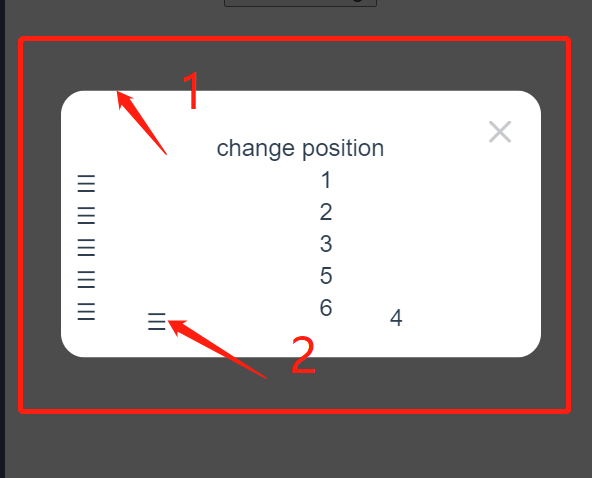
look my picture

the count 1 is my cursor true position
the count 2 is the drag baby position
the positon has offset
this is demo link
i found a repo like your repo vueSlicksort
the vueSlicksort provide a
appendtoprops in hisSlickListComponent like youContainerComponenthow can i solve the offset question?
thanks again.
The text was updated successfully, but these errors were encountered: