diff --git a/DEVELOPMENT.md b/DEVELOPMENT.md
index 01228a33..ed0f5db7 100644
--- a/DEVELOPMENT.md
+++ b/DEVELOPMENT.md
@@ -27,9 +27,9 @@ UIAutomator interacts with device emulators, ensure an emulator for Android is r
The above tests rely on a couple of environment variables that can be defined in **/auth0_flutter/example/.env**:
- `AUTH0_DOMAIN`: Auth0 Domain
-- `AUTH0_CLIENT_ID`: Auth0 Client Id
-- `USER_EMAIL`: Email to log into the configured Auth0 Domain and Client Id
-- `USER_PASSWORD`: Password to log into the configured Auth0 Domain and Client Id
+- `AUTH0_CLIENT_ID`: Auth0 Client ID
+- `USER_EMAIL`: Email to log into the configured Auth0 Domain and Client ID
+- `USER_PASSWORD`: Password to log into the configured Auth0 Domain and Client ID
### Running the tests
diff --git a/README.md b/README.md
index 418a3d2c..acba561c 100644
--- a/README.md
+++ b/README.md
@@ -20,19 +20,16 @@ For general support or usage questions, use the [Auth0 Community](https://commun
**Do not report security vulnerabilities on the public GitHub issue tracker.** The [Responsible Disclosure Program](https://auth0.com/responsible-disclosure-policy) details the procedure for disclosing security issues.
-## What is Auth0?
+---
-Auth0 helps you to:
+
+
+
+
+
+
+
-- Add authentication with [multiple sources](https://auth0.com/docs/authenticate/identity-providers), either social identity providers such as **Google, Facebook, Microsoft Account, LinkedIn, GitHub, Twitter, Box, Salesforce** (amongst others), or enterprise identity systems like **Windows Azure AD, Google Apps, Active Directory, ADFS, or any SAML identity provider**.
-- Add authentication through more traditional **[username/password databases](https://auth0.com/docs/authenticate/database-connections/custom-db)**.
-- Add support for **[linking different user accounts](https://auth0.com/docs/manage-users/user-accounts/user-account-linking)** with the same user.
-- Support for generating signed [JSON web tokens](https://auth0.com/docs/secure/tokens/json-web-tokens) to call your APIs and **flow the user identity** securely.
-- Analytics of how, when, and where users are logging in.
-- Pull data from other sources and add it to the user profile through [JavaScript Actions](https://auth0.com/docs/customize/actions).
+
Auth0 is an easy-to-implement, adaptable authentication and authorization platform. To learn more check out Why Auth0?
-**Why Auth0?** Because you should save time, be happy, and focus on what really matters: building your product.
-
-## License
-
-This project is licensed under Apache License 2.0. See the [LICENSE](LICENSE) file for more information.
+
This project is licensed under the MIT license. See the LICENSE file for more info.
diff --git a/auth0_flutter/EXAMPLES.md b/auth0_flutter/EXAMPLES.md
index b8b3a04c..97ed175a 100644
--- a/auth0_flutter/EXAMPLES.md
+++ b/auth0_flutter/EXAMPLES.md
@@ -7,6 +7,9 @@
- [Adding scopes](#adding-scopes)
- [Adding custom parameters](#adding-custom-parameters)
- [ID token validation](#id-token-validation)
+ - [Using `SFSafariViewController` (iOS only)](#using-sfsafariviewcontroller-ios-only)
+ - [1. Configure a custom URL scheme](#1-configure-a-custom-url-scheme)
+ - [2. Capture the callback URL](#2-capture-the-callback-url)
- [Errors](#errors)
- [Android: Custom schemes](#android-custom-schemes)
- [📱 Credentials Manager](#-credentials-manager)
@@ -38,6 +41,9 @@
- [Adding scopes](#adding-scopes)
- [Adding custom parameters](#adding-custom-parameters)
- [ID token validation](#id-token-validation)
+ - [Using `SFSafariViewController` (iOS only)](#using-sfsafariviewcontroller-ios-only)
+ - [1. Configure a custom URL scheme](#1-configure-a-custom-url-scheme)
+ - [2. Capture the callback URL](#2-capture-the-callback-url)
- [Errors](#errors)
- [Android: Custom schemes](#android-custom-schemes)
@@ -55,7 +61,9 @@ Call the `logout()` method in the `onPressed` callback of your **Logout** button
If you're using your own credentials storage, make sure to delete the credentials afterward.
```dart
-await auth0.webAuthentication().logout();
+// Use a Universal Link logout URL on iOS 17.4+ / macOS 14.4+
+// useHTTPS is ignored on Android
+await auth0.webAuthentication().logout(useHTTPS: true);
```
@@ -239,6 +247,88 @@ await auth0Web.loginWithRedirect(
+### Using `SFSafariViewController` (iOS only)
+
+auth0_flutter supports using `SFSafariViewController` as the browser instead of `ASWebAuthenticationSession`. Note that it can only be used for login, not for logout. According to its docs, `SFSafariViewController` must be used "to visibly present information to users":
+
+
+
+This is the case for login, but not for logout. Instead of calling `logout()`, you can delete the stored credentials –using the Credentials Manager's `clearCredentials()` method– and use `'prompt': 'login'` to force the login page even if the session cookie is still present. Since the cookies stored by `SFSafariViewController` are scoped to your app, this should not pose an issue.
+
+```dart
+await auth0.webAuthentication().login(
+ safariViewController: const SafariViewController(),
+ parameters: {'prompt': 'login'}); // Ignore the cookie (if present) and show the login page
+```
+
+> 💡 `SFSafariViewController` does not support using a Universal Link as callback URL. See https://auth0.github.io/Auth0.swift/documentation/auth0/useragents to learn more about the differences between `ASWebAuthenticationSession` and `SFSafariViewController`.
+
+If you choose to use `SFSafariViewController`, you need to perform an additional bit of setup. Unlike `ASWebAuthenticationSession`, `SFSafariViewController` will not automatically capture the callback URL when Auth0 redirects back to your app, so it is necessary to manually resume the login operation.
+
+#### 1. Configure a custom URL scheme
+
+There is an `Info.plist` file in the `ios/Runner` (or `macos/Runner`, for macOS) directory of your app. Open it and add the following snippet inside the top-level `` tag. This registers your iOS/macOS bundle identifier as a custom URL scheme, so the callback URL can reach your app.
+
+```xml
+
+
+
+
+
+
+
+ CFBundleURLTypes
+
+
+ CFBundleTypeRole
+ None
+ CFBundleURLName
+ auth0
+ CFBundleURLSchemes
+
+ $(PRODUCT_BUNDLE_IDENTIFIER)
+
+
+
+
+
+
+```
+
+> 💡 If you're opening the `Info.plist` file in Xcode and it is not being shown in this format, you can **Right Click** on `Info.plist` in the Xcode [project navigator](https://developer.apple.com/documentation/bundleresources/information_property_list/managing_your_app_s_information_property_list) and then select **Open As > Source Code**.
+
+#### 2. Capture the callback URL
+
+
+ Using the UIKit app lifecycle
+
+```swift
+// AppDelegate.swift
+
+override func application(_ app: UIApplication,
+ open url: URL,
+ options: [UIApplication.OpenURLOptionsKey: Any]) -> Bool {
+ WebAuthentication.resume(with: url)
+ return super.application(application, open: url, options: options);
+}
+```
+
+
+
+
+ Using the UIKit app lifecycle with Scenes
+
+```swift
+// SceneDelegate.swift
+
+func scene(_ scene: UIScene, openURLContexts URLContexts: Set) {
+ guard let url = URLContexts.first?.url else { return }
+ WebAuthentication.resume(with: url)
+}
+```
+
+
+
### Errors
diff --git a/auth0_flutter/FAQ.md b/auth0_flutter/FAQ.md
index fa640ea9..dda68814 100644
--- a/auth0_flutter/FAQ.md
+++ b/auth0_flutter/FAQ.md
@@ -60,14 +60,13 @@ Alternatively, you can re-declare the `RedirectActivity` in the `android/app/src
### 2. How can I disable the iOS _login_ alert box?
-
+
Auth0.swift uses `ASWebAuthenticationSession` to perform web-based authentication, which is the [API provided by Apple](https://developer.apple.com/documentation/authenticationservices/aswebauthenticationsession) for such purpose.
That alert box is displayed and managed by `ASWebAuthenticationSession`, not by Auth0.swift, because by default this API will store the session cookie in the shared Safari cookie jar. This makes Single Sign-On (SSO) possible. According to Apple, that requires user consent.
-> **Note**
-> See [this blog post](https://developer.okta.com/blog/2022/01/13/mobile-sso) for a detailed overview of SSO on iOS.
+> 💡 See [this blog post](https://developer.okta.com/blog/2022/01/13/mobile-sso) for a detailed overview of SSO on iOS.
#### Use ephemeral sessions
@@ -83,56 +82,15 @@ Note that with `useEphemeralSession: true` you don't need to call `logout()` at
You still need to call `logout()` on Android, though, as `useEphemeralSession` is iOS/macOS only.
-> **Warning** > `useEphemeralSession` relies on the `prefersEphemeralWebBrowserSession` configuration option of `ASWebAuthenticationSession`.
+> ⚠️ `useEphemeralSession` relies on the `prefersEphemeralWebBrowserSession` configuration option of `ASWebAuthenticationSession`.
#### Use `SFSafariViewController`
-An alternative is to use `SFSafariViewController` instead of `ASWebAuthenticationSession`. You can do so by setting the `safariViewController` property during login:
-
-```dart
-await auth0
- .webAuthentication()
- .login(safariViewController: const SafariViewController());
-```
-
-> **Note**
-> Since `SFSafariViewController` does not share cookies with the Safari app, SSO will not work either. But it will keep its own cookies, so you can use it to perform SSO between your app and your website as long as you open it inside your app using `SFSafariViewController`. This also means that any feature that relies on the persistence of cookies will work as expected.
-
-If you choose to use `SFSafariViewController`, you need to perform an additional bit of setup. Unlike `ASWebAuthenticationSession`, `SFSafariViewController` will not automatically capture the callback URL when Auth0 redirects back to your app, so it's necessary to manually resume the Web Auth operation.
-
-
- Using the UIKit app lifecycle
-
-```swift
-// AppDelegate.swift
-
-override func application(_ app: UIApplication,
- open url: URL,
- options: [UIApplication.OpenURLOptionsKey: Any]) -> Bool {
- WebAuthentication.resume(with: url)
- return super.application(application, open: url, options: options);
-}
-```
-
-
-
-
- Using the UIKit app lifecycle with Scenes
-
-```swift
-// SceneDelegate.swift
-
-func scene(_ scene: UIScene, openURLContexts URLContexts: Set) {
- guard let url = URLContexts.first?.url else { return }
- WebAuthentication.resume(with: url)
-}
-```
-
-
+An alternative is to use `SFSafariViewController` instead of `ASWebAuthenticationSession`. See [EXAMPLES.md](./EXAMPLES.md#using-sfsafariviewcontroller-ios-only) to learn more.
### 3. How can I disable the iOS _logout_ alert box?
-
+
Since `logout()` on iOS also needs to use `ASWebAuthenticationSession` to clear the shared session cookie, the same alert box will be displayed.
@@ -148,8 +106,7 @@ final credentials = await auth0.webAuthentication().login(
Otherwise, the browser modal will close right away and the user will be automatically logged in again, as the cookie will still be there.
-> **Warning**
-> Keeping the shared session cookie may not be an option if you have strong privacy and/or security requirements, for example in the case of a banking app.
+> ⚠️ Keeping the shared session cookie may not be an option if you have strong privacy and/or security requirements, for example in the case of a banking app.
### 4. How can I change the message in the iOS alert box?
diff --git a/auth0_flutter/README.md b/auth0_flutter/README.md
index 628a42a7..f6e2ae3b 100644
--- a/auth0_flutter/README.md
+++ b/auth0_flutter/README.md
@@ -45,9 +45,9 @@ Head to the [Auth0 Dashboard](https://manage.auth0.com/#/applications/) and crea
Using an existing Native application?
-Select the **Settings** tab of your [application's page](https://manage.auth0.com/#/applications/) and ensure that **Application Type** is set to `Native`.
+Select the **Settings** tab of your [application's page](https://manage.auth0.com/#/applications/) and ensure that **Application Type** is set to `Native`. Avoid using other application types, as they have different configurations and may cause errors.
-Then, scroll down and select the **Show Advanced Settings** link. Under **Advanced Settings**, select the **OAuth** tab and verify the following:
+Scroll down and select the **Show Advanced Settings** link. Under **Advanced Settings**, select the **OAuth** tab and verify the following:
- Ensure that **JsonWebToken Signature Algorithm** is set to `RS256`
- Ensure that **OIDC Conformant** is enabled
@@ -56,11 +56,19 @@ Finally, if you made any changes don't forget to scroll to the end and press the
-Next, configure the following URLs for your application under the **Application URIs** section of the **Settings** page, for both **Allowed Callback URLs** and **Allowed Logout URLs**:
+##### Configure the callback and logout URLs
+
+The callback and logout URLs are the URLs that Auth0 invokes to redirect back to your app. Auth0 invokes the callback URL after authenticating the user, and the logout URL after removing the session cookie.
+
+> 💡 On iOS 17.4+ and macOS 14.4+ it is possible to use Universal Links as callback and logout URLs. When enabled, auth0_flutter will fall back to using a custom URL scheme on older iOS / macOS versions.
+>
+> **This feature requires Xcode 15.3+ and a paid Apple Developer account**.
+
+Under the **Application URIs** section of the **Settings** page, configure the following URLs for your application for both **Allowed Callback URLs** and **Allowed Logout URLs**:
- Android: `SCHEME://YOUR_DOMAIN/android/YOUR_PACKAGE_NAME/callback`
-- iOS: `YOUR_BUNDLE_ID://YOUR_DOMAIN/ios/YOUR_BUNDLE_ID/callback`
-- macOS: `YOUR_BUNDLE_ID://YOUR_DOMAIN/macos/YOUR_BUNDLE_ID/callback`
+- iOS: `https://YOUR_DOMAIN/ios/YOUR_BUNDLE_ID/callback,YOUR_BUNDLE_ID://YOUR_DOMAIN/ios/YOUR_BUNDLE_ID/callback`
+- macOS: `https://YOUR_DOMAIN/macos/YOUR_BUNDLE_ID/callback,YOUR_BUNDLE_ID://YOUR_DOMAIN/macos/YOUR_BUNDLE_ID/callback`
Example
@@ -68,8 +76,8 @@ Next, configure the following URLs for your application under the **Application
If your Auth0 domain was `company.us.auth0.com` and your package name (Android) or bundle ID (iOS/macOS) was `com.company.myapp`, then these values would be:
- Android: `https://company.us.auth0.com/android/com.company.myapp/callback`
-- iOS: `com.company.myapp://company.us.auth0.com/ios/com.company.myapp/callback`
-- macOS: `com.company.myapp://company.us.auth0.com/macos/com.company.myapp/callback`
+- iOS: `https://company.us.auth0.com/ios/com.company.myapp/callback,com.company.myapp://company.us.auth0.com/ios/com.company.myapp/callback`
+- macOS: `https://company.us.auth0.com/macos/com.company.myapp/callback,com.company.myapp://company.us.auth0.com/macos/com.company.myapp/callback`
@@ -182,43 +190,46 @@ Re-declare the activity manually using `tools:node="remove"` in the `android/src
> 💡 `https` schemes require enabling [Android App
-> Links](https://auth0.com/docs/applications/enable-android-app-links). You can
+> Links](https://auth0.com/docs/get-started/applications/enable-android-app-links-support). You can
> read more about setting this value in the [Auth0.Android SDK
> README](https://github.com/auth0/Auth0.Android#a-note-about-app-deep-linking).
> 💡 If your Android app is using [product flavors](https://developer.android.com/studio/build/build-variants#product-flavors), you might need to specify different manifest placeholders for each flavor.
-##### iOS/macOS: Configure custom URL scheme
+##### iOS/macOS: Configure the associated domain
-There is an `Info.plist` file in the `ios/Runner` (or `macos/Runner`, for macOS) directory of your app. Open it and add the following snippet inside the top-level `` tag. This registers your iOS/macOS bundle identifier as a custom URL scheme, so the callback and logout URLs can reach your app.
+> ⚠️ This step requires a paid Apple Developer account. It is needed to use Universal Links as callback and logout URLs.
+> Skip this step to use a custom URL scheme instead.
-```xml
-
-
-
-
-
-
-
- CFBundleURLTypes
-
-
- CFBundleTypeRole
- None
- CFBundleURLName
- auth0
- CFBundleURLSchemes
-
- $(PRODUCT_BUNDLE_IDENTIFIER)
-
-
-
-
-
-
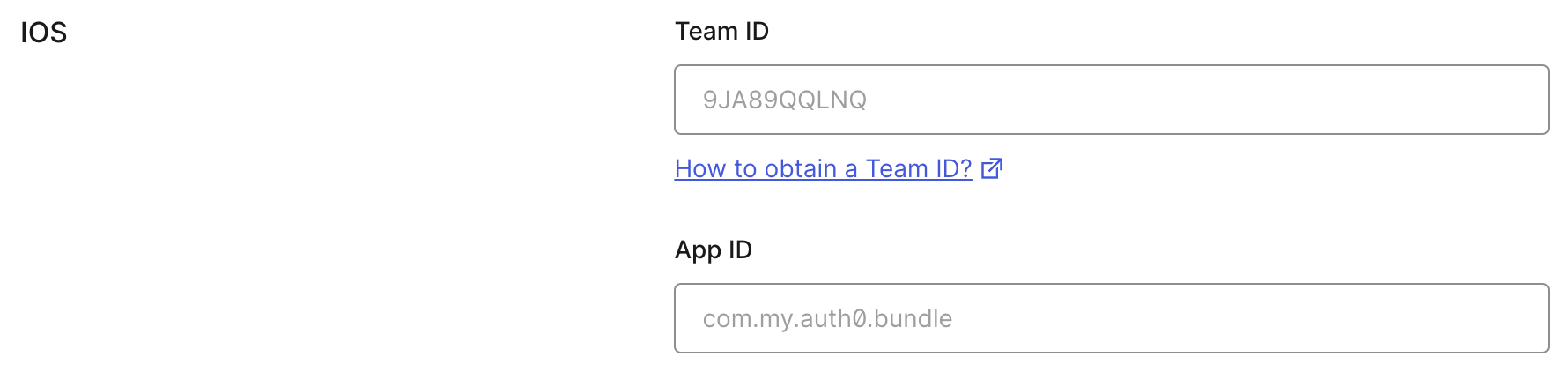
+Select the **Settings** tab of your [application's page](https://manage.auth0.com/#/applications/), scroll to the end, and open **Advanced Settings > Device Settings**. In the **iOS** section, set **Team ID** to your [Apple Team ID](https://developer.apple.com/help/account/manage-your-team/locate-your-team-id/), and **App ID** to your app's bundle identifier.
+
+
+
+This will add your app to your Auth0 tenant's `apple-app-site-association` file.
+
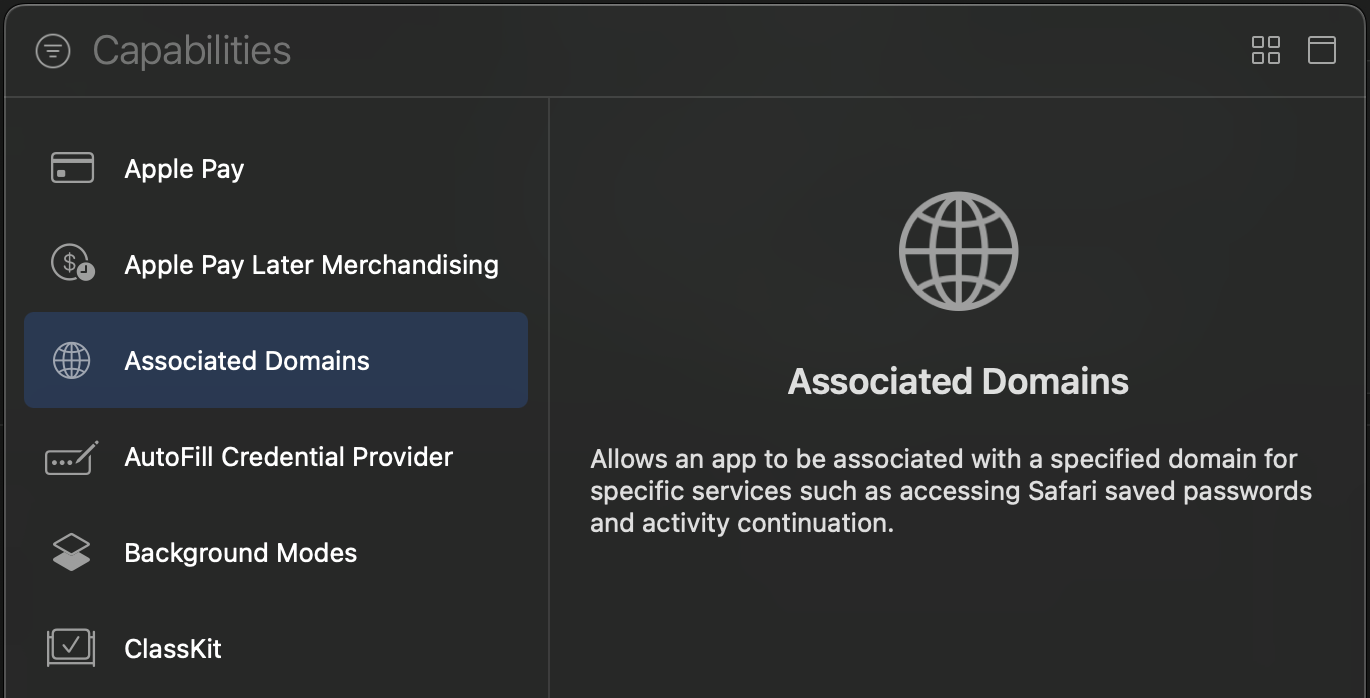
+Next, open your app in Xcode by running `open ios/Runner.xcworkspace` (or `open macos/Runner.xcworkspace` for macOS). Go to the **Signing and Capabilities** [tab](https://developer.apple.com/documentation/xcode/adding-capabilities-to-your-app#Add-a-capability) of the **Runner** target settings, and press the **+ Capability** button. Then select **Associated Domains**.
+
+
+
+Under **Associated Domains**, add the following [entry](https://developer.apple.com/documentation/xcode/configuring-an-associated-domain#Define-a-service-and-its-associated-domain):
+
+```text
+webcredentials:YOUR_AUTH0_DOMAIN
+```
+
+
+ Example
+
+If your Auth0 Domain were `example.us.auth0.com`, then this value would be:
+
+```text
+webcredentials:example.us.auth0.com
```
+
-> 💡 If you're opening the `Info.plist` file in Xcode and it is not being shown in this format, you can **Right Click** on `Info.plist` in the Xcode [project navigator](https://developer.apple.com/documentation/bundleresources/information_property_list/managing_your_app_s_information_property_list) and then select **Open As > Source Code**.
+If you have a [custom domain](https://auth0.com/docs/customize/custom-domains), replace `YOUR_AUTH0_DOMAIN` with your custom domain.
+
+> ⚠️ For the associated domain to work, your app must be signed with your team certificate **even when building for the iOS simulator**. Make sure you are using the Apple Team whose Team ID is configured in the **Settings** page of your application.
#### 🌐 Web
@@ -249,7 +260,10 @@ Finally, in your `index.html` add the following `