-
Notifications
You must be signed in to change notification settings - Fork 9
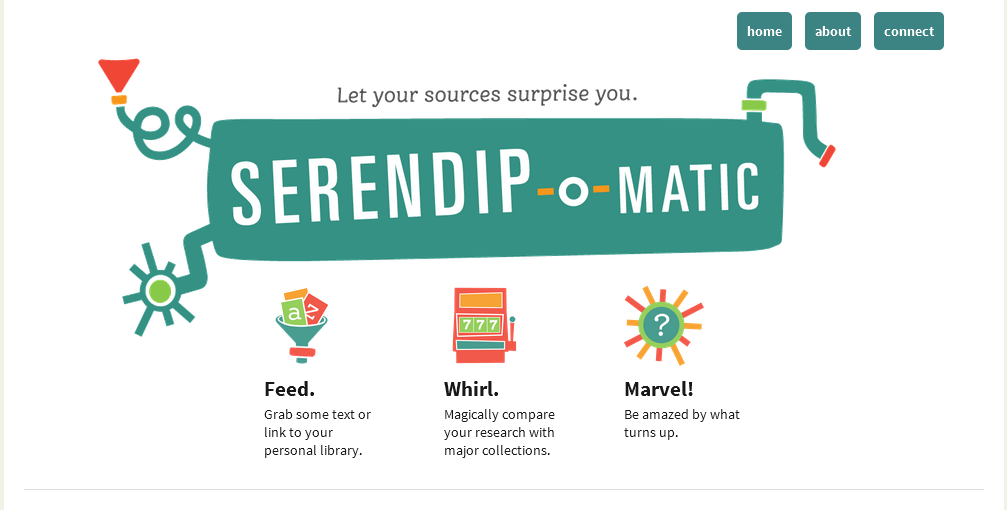
Front page needs an indication of more content or cues to scroll down #119
Comments
|
If I understand this correctly, it should be fixed and pushed to master, -S On 5 August 2013 09:55, Mia notifications@github.com wrote:
Scott Kleinman |
|
There will always be a bit of a delay from when code is pushed to github and when it shows up on the dev heroku site. To check on the build status, take a look at the travis-ci page (also linked via the build passing/failing badge in the repo readme): The build history will show git checkins and build status - I think your commit is still being built; the heroku site should be updated at the end of that build. |
|
It was immediate the first time I pushed changes. Guess I just got lucky. The 'make some magic' button is now closer to the textarea than to the On 5 August 2013 13:09, Rebecca Sutton Koeser notifications@github.comwrote:
Scott Kleinman |
|
I think I may have misunderstood this issue. Is the problem that people don't know there is anything below "Be amazed by what turns up"? I'm not sure I see a good solution to that. We could add "Try it out" with a link that scrolls down the page. Alternatively, we could hide the glyphs if the width of the screen falls below a certain number of pixels. About the best way I can think of is to use JQuery as described at http://www.surfingsuccess.com/jquery/window-width.html. I'm willing to try it out, but this involves design decisions. Thoughts? |
|
There was another issue about tightening up various bits of whitespace so your change is still useful. And yes, the problem is that when people see that, it looks like such a complete page they don't get any cues to scroll - they think that's the whole thing. I think we need to step back and look at some design options before we jump into code. One early idea @fontnerd and I had discussed was incorporating cues to look down into the design (like downward-pointing arrows within the icons or a larger background page element that bridges the whitespace, etc) but they might not work now. Does 'provide cues to scroll down and to direct attention to the first step (add text and hit go)' describe the design problem? I assume (but could well be wrong) that we hand it over to @fontnerd to consider and come back with possible options? |
|
I'll try creating some sort of arrow graphic in the style of the On Tue, Aug 6, 2013 at 8:56 AM, Mia notifications@github.com wrote:
|
|
Thanks Amy! The person who told me about it was on a c2010 Mac laptop and my screenshot is from a netbook, so I suspect it's needed for all devices. |
|
Two useful sites for quickly checking screen size and responsive design stuff (note: not emulators so not 100% accurate and they don't include browser chrome so often less will be seen than they suggest): |
|
Maybe we can take a more subtle approach and a have a small div that is We could also embed the "More" into the page, rather than positioning it at Thoughts on this approach? I'm concerned that anything more intrusive will I made a quick mock-up to explain what I mean. |
|
I think directing people's attention down is part of the on-boarding experience, as people can't take action if they don't know there's more to the page, and I think it could work with the general tone. You've probably already nailed it but I can't get your image to load to check out your mock-up, stupid github. From #103 it looks like you can edit index_base.html (which 'extends site_base.html and is the basis for the site index page') but @rlskoeser could give you the latest on that work and her questions about it. |
|
Amy, your idea sounds good, but I also can't see the image (is there a link On 9 August 2013 02:16, Mia notifications@github.com wrote:
Scott Kleinman |
|
This actually already exists on the page. If you are using a screen reader, Here is another suggestion. Detect screen size, and, on small screens, On 12 August 2013 08:49, Amy notifications@github.com wrote:
Scott Kleinman |
|
It's tempting to think of javascript solutions around detecting what's in the viewport, but could we try bridging the whitespace with a visual element that draws attention from the 'three steps' to the actual first step? |
|
I wonder: does "Let's get started" need an icon to call attention to it? Another idea: change "Let's get started" to "Let's get feeding". I don't really love that, but it would call out the connection to what comes below and the glyphs above. Another idea: a big arrow coming off the Serendip-o-matic logo that points down. (Clearly not a good idea.) |
|
Another idea -- a simple one: Drop the second line ("Grab Some Text") and change top line to read, "Start by Grabbing Some Text." This would likely expose the top of the text box in most browsers and further indicate to users the first step in magic making. |
|
Or, to build on Ray's idea, "Start by Grabbing Some Text and Pasting It On 13 August 2013 11:10, rpalin notifications@github.com wrote:
Scott Kleinman |
|
The problem is that on some screens, the white space between the bottom of the glyphs and the 'Let's Get Started' text is big enough that all they see is what's in the image in the original post and they think that's the complete site. I guess it's harder now as some browsers hide scroll bars or people just don't notice them to see that there's more to see further down, and perhaps because people heard about it as a new project they weren't surprised to see something that could just be a holding page. It's a classic 'below the fold' problem, which is ironic because we're not generally meant to see them anymore! So what happens immediately below isn't as important as finding a visual element that somehow draws their eye down the page. |
|
Hmm, it's more that it upsets the lovely rhythm you had on the page by adding visual weight further out. Would just getting rid of the horizontal rule help? We could test it on a bunch of laptops/tablets and see if people get a hint of the text below or if it ends in whitespace. |
|
Like Mia, I prefer the balance of the original design and would be interested in seeing the page w/o the horizontal rule. Maybe also consider Scott's language and reduce the start prompt to one line, possibly in the color and font size of the existing "Grab Some Text"? |
|
I like the image, but I agree with Mia. I thought of making it a fourth You may not have noticed, but I squished the white space around the On 14 August 2013 09:22, Mia notifications@github.com wrote:
Scott Kleinman |
|
Some other options that occurred to me:
On 14 August 2013 09:49, rpalin notifications@github.com wrote:
Scott Kleinman |
|
I definitely agree that my idea isn't the solution and I much prefer On Wed, Aug 14, 2013 at 1:04 PM, scottkleinman notifications@github.comwrote:
|
|
Just a quick note (as it'll be good for future design documentation) that we'd discussed the role of the two coloured lines with Amy and team leaders and concluded that they each play an important design and UX role... @fontnerd - thank you for your patience with us non-designers chipping in! |
|
I've removed the horizontal rule so that people can see the result. It On 14 August 2013 10:37, Mia notifications@github.com wrote:
Scott Kleinman |
|
also, I know the Zotero box alignment is a bit messed up in this screenshot so please dis regard it... |
|
I had an interesting interaction on Friday: Someone who saw the Serendipomatic story I put on my school's website said that she wanted to try it but couldn't log-in. I of course told her that she needn't use Zotero and that all she needed to do was grab some text and paste it in the box. I know that this is one simple user experience and I know that Mia has pointed out that the team sees importance in two colors and two lines. But, at the risk of annoying everyone, I'd like to again mention that one simple line might work for space and also perhaps for UI purposes. A while ago, Scott had mentioned these single-line possibilities, which I like: "Start by Grabbing Some Text and Pasting It Below". If that's too long, he also proposed "Grab Some Text and Paste It Below". Feel free to ignore this, if you're tired of this suggestion. |
|
Thanks for the feedback, Ray! I suspect that's more to do with making the 'or' clear - either add text, or, if you have a Zotero account, try that... (That's why I'd originally had it below the text box, though obviously that's a clumsy solution) |
…tero library' messaging more clear github chnm#119
|
Does my previous suggestion get at @rpalin 's concern at all? The point being: make the "Grab some text" more prominent? |
|
I'm going to start another issue for the 'confusion in call to action' issue so we don't get ourselves in a muddle... See #143 for 'Front page 'get started' call to action'. And for the original issue, I think that the current dev version - which I think has just the horizontal line removed, thanks to @scottkleinman - addresses my original concern, but I like the retro feel of @fontnerd 's treatment of the rule above. So I'm happy either way. |
|
At some future time @fontnerd 's last design would be great but for now I think my original issue has been addressed by @scottkleinman 's removal of the horizontal rule and tightening the white space. |




On a small screen that shows only the logo and three steps, there's no indication that there's more below. (And we have two pieces of anecdotal evidence via reports from friends that people thought that was the whole page). We could tighten up the whitespace so the call-to-action text is more likely to be visible, or use a design element to direct attention down.
With an image to illustrate the screen some people are seeing.

The text was updated successfully, but these errors were encountered: