XAgent-Server 前后端 Demo,后端通信部分主要由fastapi的websocket实现,辅以必要的restful接口;前端服务进行本地部署。
XAgent-Server的代码在XAgentServer/路径下,每次修改代码后,需要重新编译镜像,执行如下命令:
cd XAgentServer
docker-compose build首先需要进入demo服务文件夹XAgentServer/下,之后启动 XAgent-Server,执行如下命令:
# XAgentServer/
cd XAgentServer
docker-compose up这将启动一个XAgent-Server实例,监听本机8090端口,配置信息在XAgentServer/docker-compose.yml文件中。
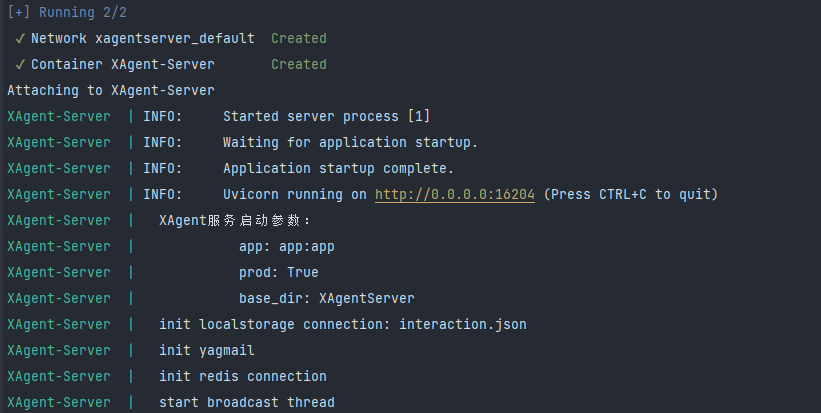
出现如下输出,就是镜像编译与启动成功了:
进入前端文件夹
cd XAgentWebInstall Dependencies 安装依赖(建议使用Node.js 20.0及版本以上)
npm installRun 运行
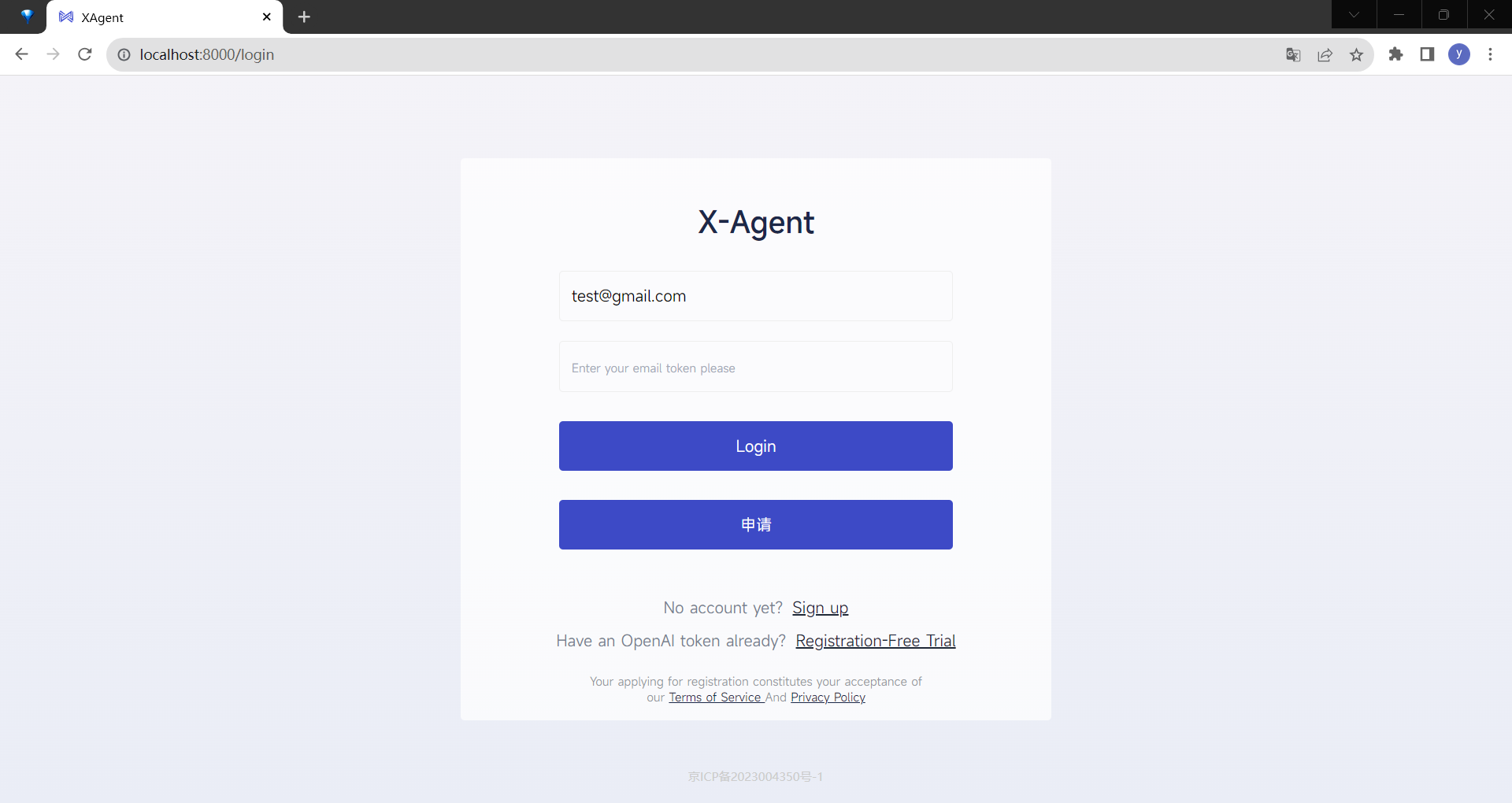
npm run dev 完成上述操作后,浏览器访问 http://localhost:5173 即可进入前端界面,示例如下 (可以默认用户名: admin, token: xagent-admin 进行登录):
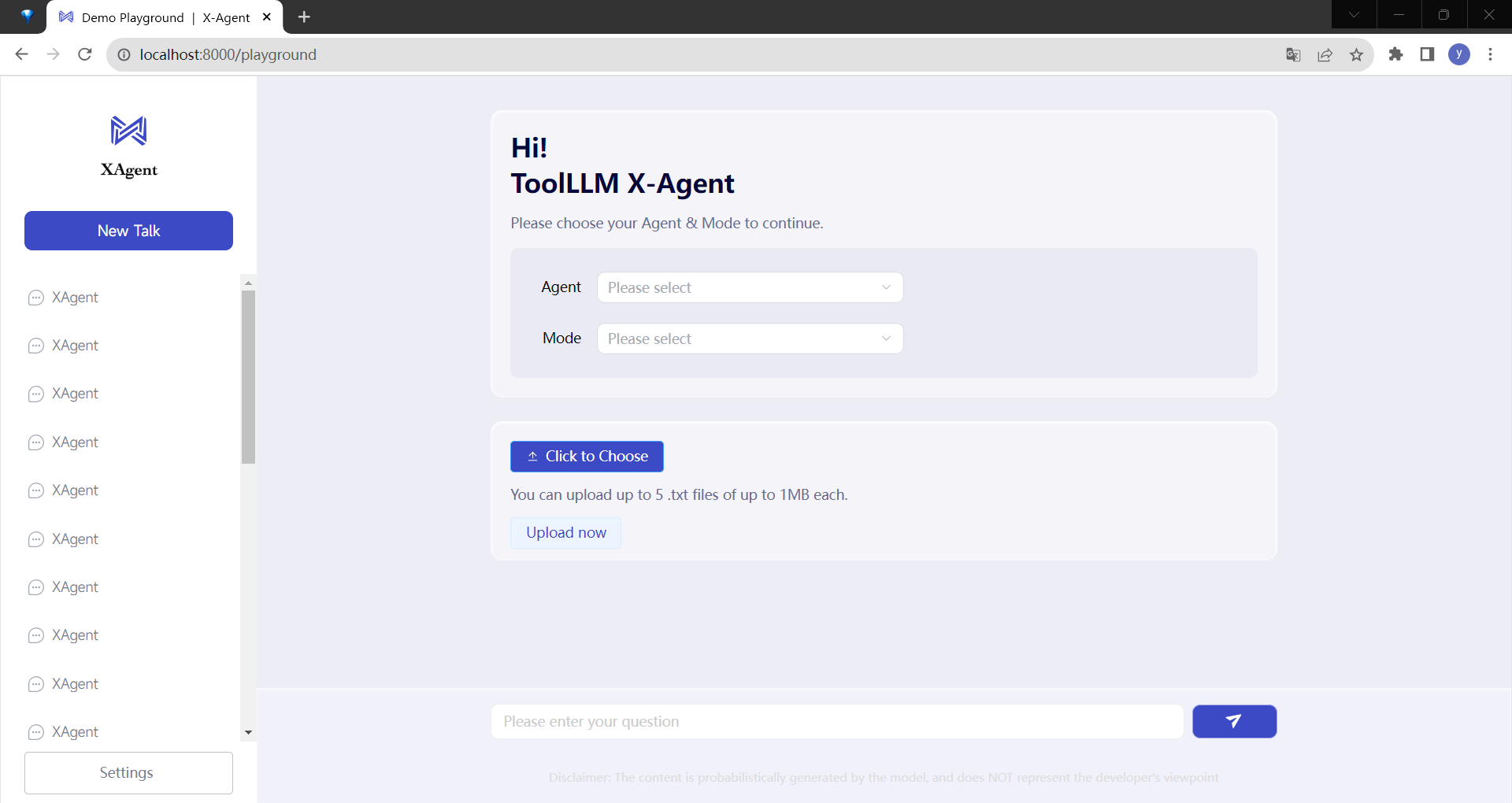
进入 XAgent-Server 后即可开始使用,如下所示:
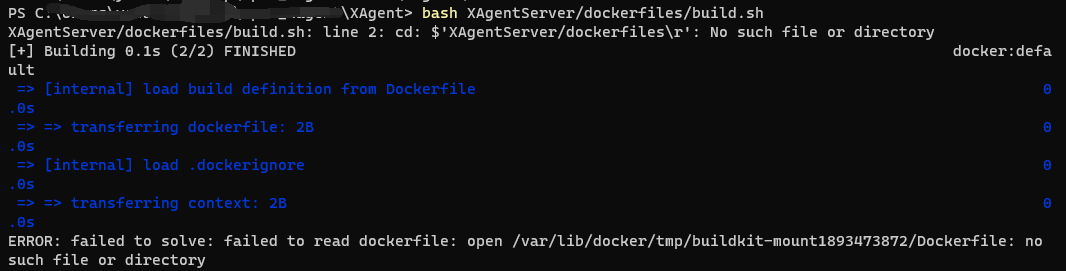
如果您是在windows环境中运行,在编译镜像时可能会出现XAgentServer/dockerfiles/build.sh: line 2: cd: $'XAgentServer/dockerfiles\r': No such file or directory的报错情况,如下所示:
您可以先进入路径目录,在进行编译,即可解决,执行命令如下:
cd XAgentServer/dockerfiles/
bash build.sh