English | 中文
- 当实际数据无法达到预期结果时,需要进行 Mock 数据处理。
- 在开发或生产阶段,需要验证异常场景或临界值。
- 开发阶段数据频繁变更,导致页面无法正常联调时。
- 某个接口返回 404 错误时。
视频: https://www.bilibili.com/video/BV1KB4y1j7Gm
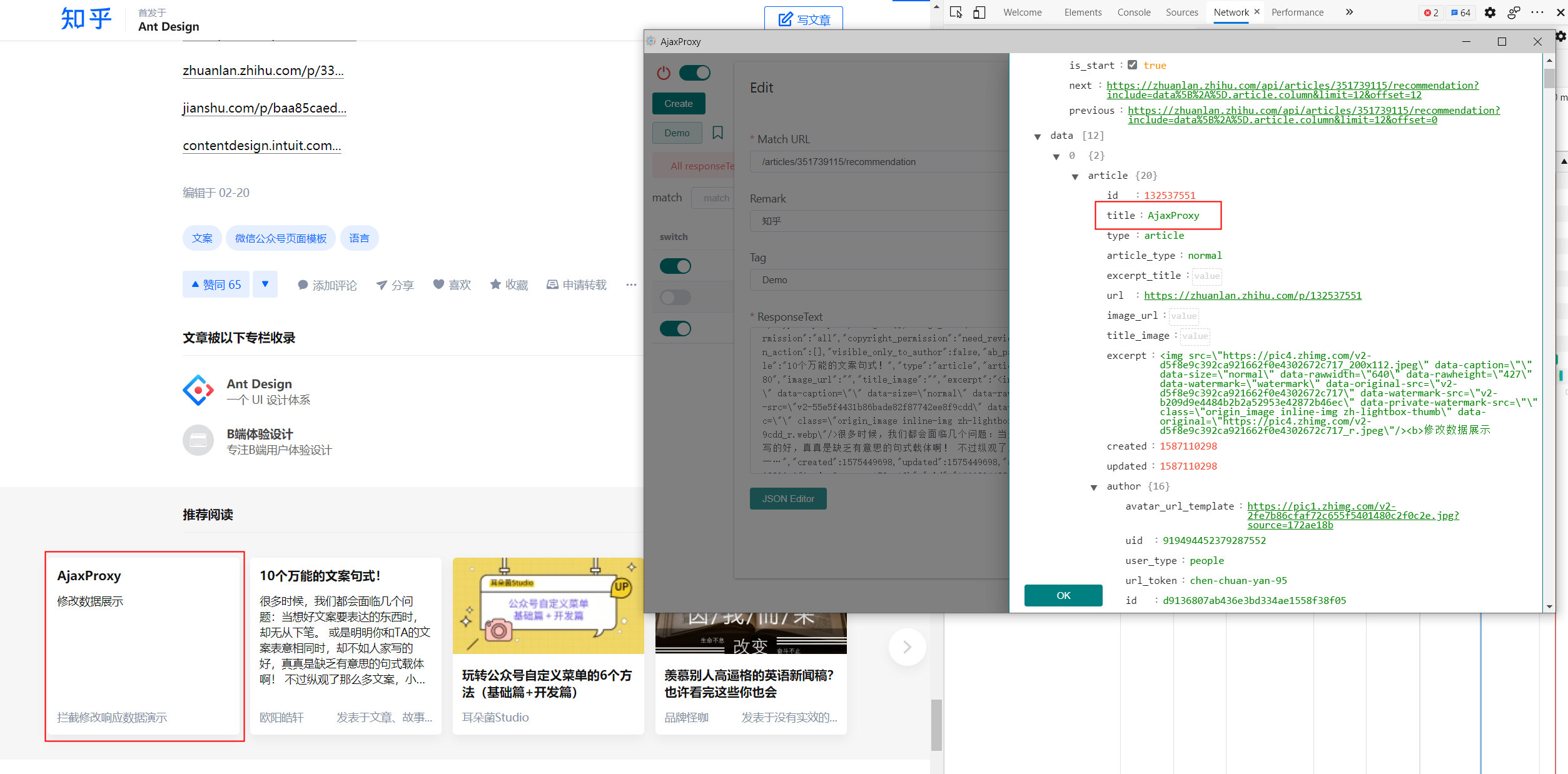
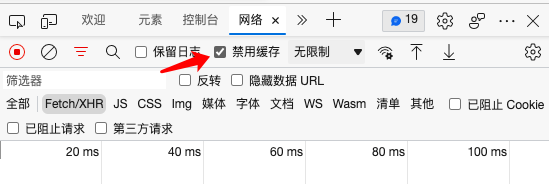
- 数据拦截不起作用
- 函数方式响应说明
| Package | Description |
|---|---|
| @proxy/compatibility | 老数据兼容库 |
| @proxy/lib | 操作 Ajax 核心逻辑库 |
| @proxy/shared-utils | 通用类库 |
| @proxy/shell-chrome | 浏览器扩展库 |
| @proxy/vue-panels | 应用操作面板 |
- 下载对应版本的 Source code 解压
- 浏览器打开
开发者模式 - 加载解压后的文件夹
- 掘金: 直接在首页查看效果;
- 百度翻译: 随便翻译点内容即可;
- 也可以直接在Swagger中测试
感谢支持!
Ajax Proxy is MIT licensed.