Releases: lc-soft/LCUI
LCUI 1.0 Beta
Features
- font: add support for font-weight and font-style selection
- textlayer: add
[bgcolor]tag support (#110) - textlayer: add
[i]tag support (#115) - textlayer: add
[b]tag support (#112) - textlayer: using FreeType to get space width
- widget: add content trimming support for textview (#97)
- widget: add anchor widget (#105)
- widget: add word-break property support for textview (#71)
- widget: add
WTT_RESIZE_WITH_SURFACEtask for sync surface size (#104) - widget: add Widget_UnbindEventByHandlerId() function
- css: add css font-face rule parser (#95)
- css: add relative path support for url() parser (#98)
- css: add css property parser for parsing justify-content (#117)
- css: add support to parse "border: 0"
- css: add support to parse "line-height: 1"
- layout: add simple support for flex display and justify-content (#117)
- bulder: add short name
<w>for<widget>(#103) - core: add LCUIWorker for async task support (#106)
Bug fixes
- textlayer: text vertical position is not center (#100)
- widget: textview height computation error (#111)
- css: stylesheet selection bug (#113)
- graphic: segmentation fault bug in Graph_FillRectARGB() (#110)
- linux: set "--enable-video-ouput=no" will make the linker output errors
- renderer: widget border rendering is incomplete when position is non-integer (#108)
Improvements
- layout: improve widget size computation
- font: improve font data storage and operation method
- mainloop: set run all tasks in one frame
- mainloop: set the widget tree to update least once per frame
You can read this pull request for more details.
中文版(Chinese Version)
新特性
- font: 添加支持按字重(font-weight)和风格(font-style)选择字体
- textlayer: 添加
[bgcolor]标签支持,用于设置文本背景色 (#110) - textlayer: 添加
[i]标签支持,用于设置文本为斜体 (#115) - textlayer: 添加
[b]标签支持,用于设置文本为粗体 (#112) - textlayer: 使用 FreeType 字体引擎默认的方式获取空格宽度
- widget: 为 textview 添加内容修剪支持,启用后会去除文本首尾空白符 (#97)
- widget: 添加锚点(anchor)组件 (#105)
- widget: 为 textview 添加 word-break 属性支持,用于设置单词断行方式 (#71)
- widget: 添加
WTT_RESIZE_WITH_SURFACE任务类型,用于将表面(surface)大小与部件同步 (#104) - widget: 添加 Widget_UnbindEventByHandlerId() 函数,用于根据事件处理器标识号取消事件绑定
- css: 添加 font-face 规则解析器,可用于在 css 代码中定义字体信息 (#95)
- css: 为 url() 的解析器添加支持处理相对路径 (#98)
- css: 添加针对 justify-content 的属性解析器 (#117)
- css: 为 border 的属性解析器添加支持解析 "border: 0"
- css: 为 line-height 的属性解析器添加支持解析 "line-height: 1"
- layout: 添加简单的 flex 显示方式和 justify-content 属性支持 (#117)
- bulder: 为
<widget>添加短名称<w>(#103) - core: 添加 LCUIWorker 用于处理异步任务 (#106)
问题修复
- textlayer: 文本没有垂直居中对齐 (#100)
- widget: textview 的高度计算错误 (#111)
- css: 样式表选取问题,同名选择器会共用同一优先级 (#113)
- graphic: Graph_FillRectARGB() 段错误 (#110)
- linux: 设置 "--enable-video-ouput=no" 选项后会导致链接器报错
- renderer: 部件位置为非整数时,在渲染时边框会时有时无 (#108)
改进
- layout: 改进部件尺寸计算
- layout: 改进块(block)和内联块(inline-block)元素的布局处理
- font: 改进字体数据的存储和操作方式
- mainloop: 设置每帧运行任务队列中的所有任务
- mainloop: 设置每帧至少更新一次部件树
如需了解更多代码变更细节,请查看此次拉取请求,包含 121 次提交,净增 3.8K 行代码。当前版本还存在已知且未修复的问题,你可以在问题列表里找到它们。
布局
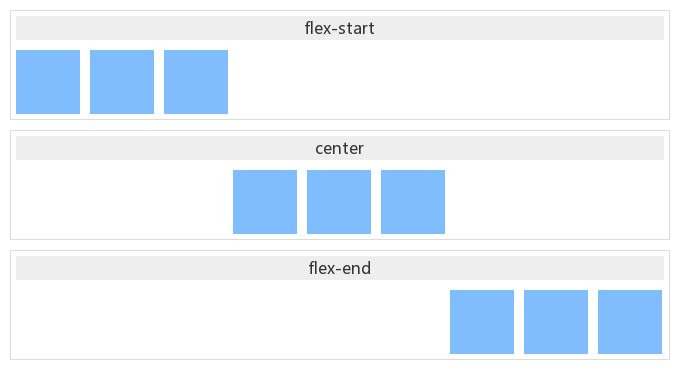
居中和靠右是比较常用的对齐方式,比如对话框中的按钮组:
之前版本中如果要实现这种效果,需要修改定位方式和右间距:position: absolute; right: 0;,一个按钮还好,多个按钮就得靠包装一个容器来定位,而且父级元素的宽高不会被撑开,始终为 0。为此,添加了简单的弹性(flex)布局支持,配合 justify-content 属性可以设置子级元素的对齐方式。justify-content 属性值有三种:flex-start、center 和 flex-end,效果是将每一行元素向左对齐、居中对齐、向右对齐。
字体
之前的版本只能根据字族(font-family)名称选择一种字体,即使这个字族包含不同粗细程度、风格的字体也只会选择常规(Regular)字体,连给界面中的标题加粗都很麻烦。为此,改进了字体数据的存储和操作方式,添加支持按字重(font-weight)和风格(font-style)选择字体,CSS 解析器也添加了相关的解析支持。
由于大多数字体都不会包含所有粗细程度和风格的字形,所以会存在找不到的情况,而本次更新的版本只是改进了存储和访问方式,并未实现字形自动加粗和倾斜功能,为解决这个问题就添加了一个回退机制,回退机制的设计参考自 MDN 文档,如需了解具体规则可查看此文档内容。
文本渲染
既然字体已经支持使用粗体和斜体,那么文本层(TextLayer)也就顺势加上了 [i] 和 [b] 标签的支持,方便测试字体效果。有了 color、i、b 这几个标签,界面中的代码块也就能加点特效:
考虑到文本中会引用命令行和代码,为了凸显这些文本,需要能够设置背景色,于是就添加了 [bgcolor] 标签支持,比如内容为 [bgcolor=#ddeeff]make install[bgcolor] 的文本,渲染效果会是这样:
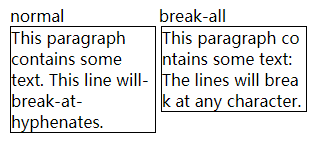
对于英文文本,如果在换行时直接截断单词则会影响阅读体验,需要将溢出的单词整个换到下一行显示,控制这个规则的属性是 word-break,默认值为 normal,不中断单词,当值为 break-all 时会在任意字符间断行。
CSS
一篇文档会需要用到各种字体来提升阅读体验,比如:等宽字体、中文字体、西文字体,用 LCUI 呈现这样的文档的话会有些麻烦,需要手动在 XML 或 C 代码中引入这些字体文件,而作者在为 LCUI 开发 CSS 组件库时也遇到同样的问题,如果能在 CSS 中预先定义好各种字体的信息就能够省去这些麻烦。
CSS 标准中的 @font-face 规则可以解决这个问题,于是 LCUI 就增加了对 @font-face 规则的解析支持,方便通过 CSS 代码来控制加载哪些字体。@font-face 能够定义包括字族、风格、粗细程度、文件路径等在内的字体信息,然而这些属性中只有文件路径有用,在解析完规则后会直接加载该文件路径里的字体文件,因为 LCUI 的字体管理还不支持预先声明字体信息和按需加载字体文件这两个功能。
部件
添加了锚点(Anchor)部件,功能与 HTML 中的 <a> 元素类似,支持 href、target、key 属性,当该部件被点击后会判断 href 内容,如果是 https://、http:// 或 file: 类型的链接,则调用系统默认的打开方式打开它;如果是普通的文件路径则会将之视为 xml 文件载入它,载入成功后会将新元素追加至 target 指定的 id 的元素内。简而言之,可以靠该部件实现“点击按钮切换界面”的功能。
版本迭代
代码库的 Git 提交信息格式已经采用 Angular 提交信息规范 进行规范,方便为以后的版本收集改动内容。
版本号一直停留在 1.0.0 会浪费版本号的价值,但到目前为止,LCUI 内部函数命名还不够稳定,在后续版本更新中有可能会更名和移除,如果你有丰富的接口命名和模块化设计经验,可以向 LCUI 提交你的改进方案,以让 LCUI 尽早发布 1.0.0 版本。
LCUI 1.0 Alpha2
- Adjust the code structure
- Improved TextView widget
- Improved caret positioning and text rendering for TextEdit widget
- Improved widget box-shadow rendering
- Add drivers for UWP Application, here is example
- Improved support for high-resolution screen
- Add dp and sp unit, Similar to dp and sp unit in Android
- Add support scaling, It is possible to set the appropriate zoom ratio according to the screen pixel density
- Improve automation build and test
- Add unit testing
- Add code coverage testing
- Enabled the valgrind memory check tool
- Fixed all memory leak BUGs and memory access errors
- Fixed some widget layout bugs
- Fixed jpeg reader sometimes fail to read data
- Fixed other known bugs
中文版(Chinese Version)
- 调整代码结构
- 改进 TextView 部件
- 改进 TextEdit 部件的光标定位与文本渲染
- 改进部件的盒形阴影(box-shadow)绘制
- 添加适用于 UWP 应用的驱动支持,示例应用代码在这里。
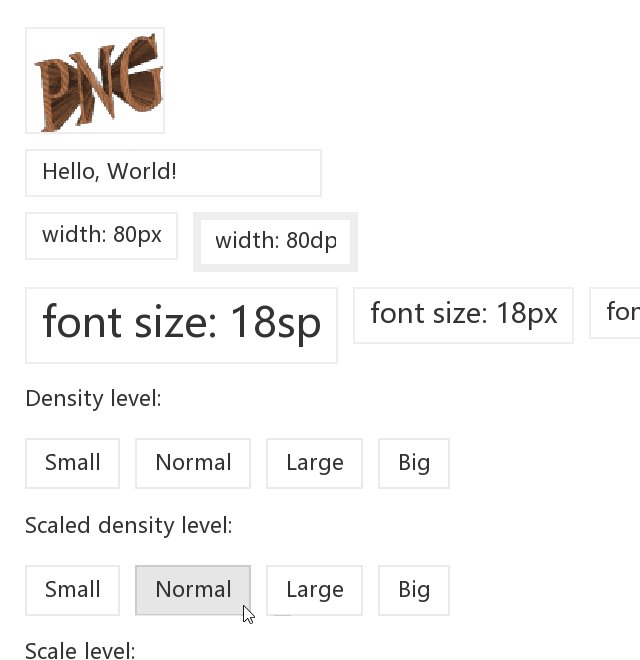
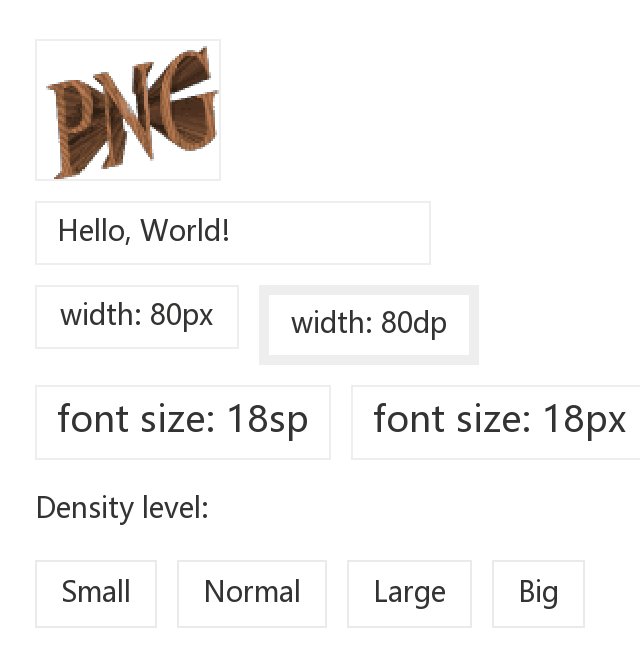
- 改进对高分屏的支持
- 添加 dp、sp 度量单位,功能与 Android 中的同名单位相似
- 添加缩放支持,可根据屏幕像素密度设置合适的缩放比例
- 完善自动化构建和测试
- 添加单元测试
- 添加代码覆盖率测试
- 引入 valgrind 内存检查工具
- 解决所有内存泄露和内存访问越界问题
- 解决部件布局功能中存在的一些问题
- 解决 jpeg 图像读取器有时会读取失败的问题
- 其它已知 BUG 修复
如需了解更多代码变更细节,请查看此次拉取请求,包含 88 次代码提交,涉及 174 个文件,净增 6K+ 行代码。
UWP 的支持
这个版本已经引入 UWP 应用的驱动支持,基于 DirectX 11,封装了 UWP C++ 接口调用代码,源代码参考自 Visual Studio 提供的 DirectX 11 示例应用(通用 Windows),你可以在 src/platform/windows 目录下找到实现代码,示例应用代码在 build/windows/LCUIApp/App.cpp,编译生成 LCUIApp 项目即可查看运行效果。
该驱动代码单独放在 LCUIUWPApp 项目中,编译生成的是动态库(dll),需要与 LCUIUWP 项目一起使用。由于该项目只是做了简单的封装,没有对灵活性和扩展性做过多的考虑,因此,如果你有其它需求(例如在应用挂起、恢复时做一些操作),请手动修改该项目的代码。
对高分屏的适应
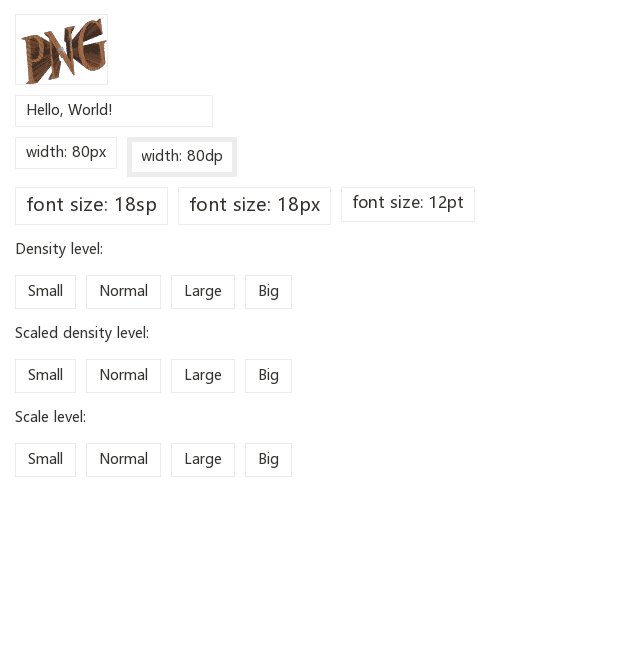
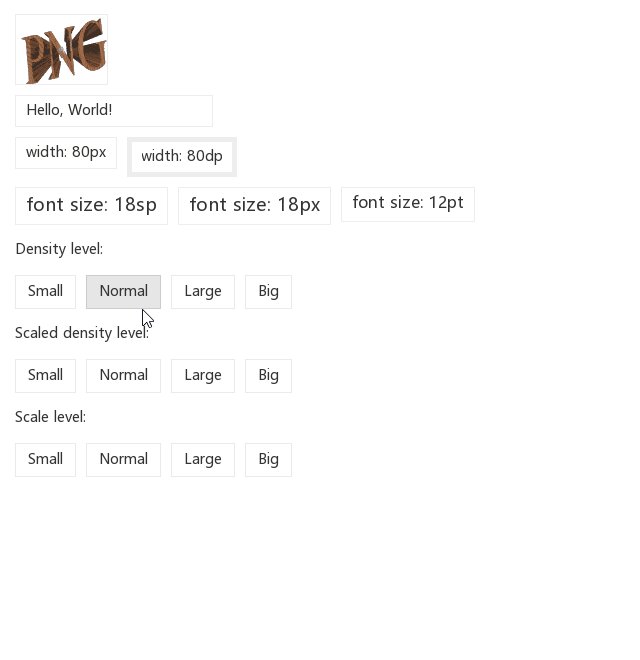
如今高分屏在手机和笔记本上日渐普及,作为一个图形界面开发库,如果还停留在以像素(px)为单位设置界面元素的位置和大小的话,那么在各种分辨率下的视觉体验会惨不忍睹,因此,LCUI 在此次版本更新中添加了高分屏适配方案,原理很简单,让界面元素支持比例缩放,这样就能够根据屏幕像素密度以合适的缩放比例呈现界面内容。
除此之外,还添加了 dp 和 sp 度量单位,这两个度量单位参考自 Android,效果大致一样,相信 Android 程序员们对其最为熟悉,此处就不做详细说明了。
注:目前 LCUI 并不支持自动检测 dpi 来设置缩放比例,你需要手动设置缩放比例,这个问题会在后续版本中解决。
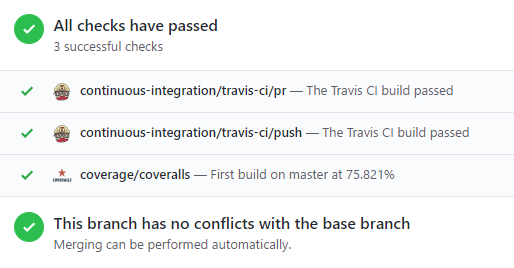
自动化构建和测试
在以往的版本中,每次代码改动都有可能影响到正常功能,遇到这种情况只能人工手动运行程序来检查各项功能是否运作正常,既麻烦又浪费时间。在此次版本更新后这个情况会有所改善,部分主要功能模块已经有了对应的单元测试,在每次更新代码后,可以方便的根据自动化构建和测试结果来得知是否存在新 BUG。
有时一两处存在内存越界的代码可能不会影响到正常的运行结果,一旦数量多起来的时候就很容易让程序崩溃,更为奇特的是程序并不是固定在某个情况下崩溃的。为确保单元测试能够得到正常的结果,LCUI 引入了 valgrind 内存检查工具,并将内存检查结果作为测试是否通过的条件之一,以前堆积的内存访问越界和内存泄漏问题在这个版本中已经全部解决。
商业许可
和其它 GPL 软件的套路一样,LCUI 添加了收费的商业授权许可,允许闭源商用,附带一点点技术支持服务。当然,这主要是为以后的可持续发展做些准备,现阶段并不指望有多少人会用。商业授权的收费并不贵,可能还不及某些实习生的半个月工资,你可以当作是聘用了个实习生花了几天时间写的界面库。
CSS 框架
手写 CSS 代码和调整界面布局终究是一件麻烦的事情,就像 Web 前端程序员不用现成的 CSS 框架写网站一样,除了业务逻辑还要浪费时间写 CSS 代码调整页面效果。作者计划为此开发一个新的项目,包含 CSS 框架、常用界面组件、国际化支持(i18n)等,如果你是 Web 前端大佬,踩过一些坑,用过一些主流的 CSS 框架,可以在这里与作者交流心得体会,包括但不仅限于:工程目录划分、CSS 代码命名、编码规范、SCSS 技巧、界面配色及视觉效果这类内容。
贡献
相信很多人已经习惯看到那些活跃的开源项目,即使自己什么都不用做,它也能积极的发展下去,然而 LCUI 并不是那种有强大社区力量或雄厚资金支持的开源项目,所以,如果你有什么需求,请先阅读以下内容。
- 遇到问题时请尽量花时间自己独立解决,实在无法解决的话,请再花些时间准备好详细的问题描述,然后按照下面给出的方法提交问题。
- 普通的使用问题,请在开源中国社区(问答板块)、SegmentFault 或 Stackoverflow 上提交问题并 @ 作者,这样作者在帮助你解决问题后至少能赚点积分/声望值,还能让搜索引擎多收录一条 LCUI 相关的内容,帮助其他遇到类似问题的人们。
- BUG、新功能建议、代码改进建议等核心开发相关的问题请提交至 GitHub 的 Issues 页面中。虽然作者英语比较渣,但还是建议你使用英语撰写内容,就当是一起学习英语吧。
- 如果你想提交自己的代码改进方案,请先向作者确认这个方案是否符合要求,确认之后再开始编写代码,务必遵循现有代码风格。在代码完成后,请提交拉取请求(Pull Request),让作者决定是否拉取你的分支里的代码并合并至主分支,必要的话请补充单元测试。
- 文档相关问题、需求及改进建议,请提交至 LCUI-Guide 项目里。
LCUI 1.0 Alpha
- Improved bmp, jpeg, png file processing, add image reader
- Added Scrollbar widget
- Improved Button widget
- Improved TextView widget
- Improved TextEdit widget
- Improved widget types, events, layouts and styles processing
- Imrpoved UI rendering performance
- Added touch screen support
- Added XML and CSS support
- Removed Linux Framebuffer support
- Added Linux XWindow support
- Added simple support for Universal Windows Platform (UWP)
- Imrpoved Windows support
- Added some tutorials (only Chinese version)
- Fixed some bugs
中文版(Chinese Version)
由于本次更新改动很大,所以版本号从 1.0 开始,主要更新内容如下:
- 改进 bmp、jpeg、png 图片的读取接口
- 添加滚动条(Scrollbar)部件
- 改进按钮(Button)部件
- 改进文本显示(TextView)部件
- 改进文本编辑(TextEdit)部件
- 改进部件的类型、事件、布局及样式处理
- 改进图形界面的性能
- 添加触控支持
- 添加 CSS 和 XML 支持
- 移除 Linux 的帧缓冲(FrameBuffer)支持
- 添加对 Linux 的 XWindow 的支持
- 添加对 Windows 通用应用平台(UWP)的简单支持
- 改进对 Windows 的支持
- 添加部分文档
- 修复部分已知BUG
原计划在此版本中添加缩放功能,用于适应各种分辨率的屏幕,但由于涉及到的地方比较多,所以该特性已经推迟到后续的版本中。
以下将针对几个主要改动做些简单的说明,如需要体验具体效果可以下载 LCUI 的功能旗舰级应用: LC's Finder。
XML 和 CSS
本次比较大的改动是加入了对 XML 和 CSS 支持,为此 LCUI 的部件布局和样式处理也做了些整改,基本算是重写了一遍。相信写过图形界面应用的程序员们都会有这样的体验,只用编程语言来描述界面内容是一件很麻烦的事情,写了一坨代码却只是实现一些简单的布局和效果,可读性差且不易维护。XML 和 CSS 能够解决这种问题,界面的布局和结构可以用 XML 描述,目前支持的标签很少,书写起来会比较简单,就像下面这样。
<?xml version="1.0" encoding="UTF-8" ?>
<lcui-app>
<resource type="text/css" src="helloworld.css"/>
<resource type="application/font-ttf" src="C:/Windows/Fonts/comic.ttf"/>
<ui>
<widget id="text-hello" type="textview" class="text-hello">Hello, World!</widget>
<widget id="edit" type="textedit">Hello, World!</widget>
<widget id="btn-ok" type="button">Submit</widget>
</ui>
</lcui-app>至于 CSS,你可以用它来描述界面元素的视觉效果,受限于现有条件,目前只支持简单的 CSS 样式,并且某些 CSS 样式的实际效果会根据 LCUI 的现有情况做一定的调整,属于定制版的 CSS。除了一些简单的样式外,你还可以靠 CSS 来使用图标字体,例如: FontAwesome 和 Material Design Icons,当然,这些图标字体附带的 CSS 文件并不能直接在 LCUI 中使用,需要做些修改,具体可以参考这篇文章。
对于比较复杂的界面,CSS 代码也会比较多,如果觉得这堆 CSS 代码写起来很麻烦,可以试试使用 sass、less 和 stylus 这类 CSS 预处理器来简化编码,就像下面这样。
当 CSS 代码比较多的时候,会很容易出现样式污染问题,在没有浏览器自带的开发人员工具情况下,这个问题处理起来会比较麻烦,但也不是没有办法,LCUI 提供了 Widget_PrintStyleSheets() 函数,可以打印出指定部件应用到的所有样式表内容,结果类似于下面这样。
selector(1612994007) stylesheets begin
[helloworld.css][rank: 11]
textview.text-hello {
margin-top: 25px;
margin-right: 25px;
margin-bottom: 25px;
margin-left: 25px;
padding-top: 25px;
padding-right: 25px;
padding-bottom: 25px;
padding-left: 25px;
border-top-width: 1px;
border-top-style: solid;
border-top-color: #000000;
border-right-width: 1px;
border-right-style: solid;
border-right-color: #000000;
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #000000;
border-left-width: 1px;
border-left-style: solid;
border-left-color: #000000;
background-color: #fafafa;
color: #8cc63f;
font-family (+): "Comic Sans MS";
font-size (+): 18px;
text-align (+): center;
}
[<none>][rank: 1]
* {
position: static;
display: block;
width: auto;
height: auto;
此处省略部分内容 ...
background-color: rgba(255,255,255,0);
}
[selector(1612994007) final stylesheet] {
此处省略部分内容 ...
}
selector(1612994007) stylesheets end
UWP 支持
此版本虽然支持编译成 Windows 通用库/运行时组件,但并未包含 UWP 版的消息循环、键盘、鼠标、触控和图形输出的支持代码,这块的代码目前还在 LC's Finder 项目内,如有需要可以套用该项目的相关代码,后续版本会将这块的代码整理进来。