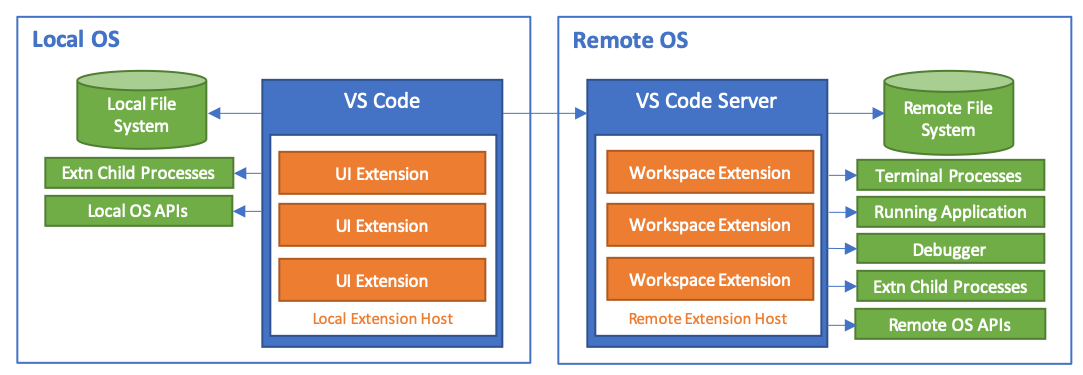
Extensions 在 VSCode 中有兩種,分別是UI/Theme Extensions和WorkSpace Extensions,該兩種不同種類的套件,會依據您的開發環境(本地端/遠端)去做不同設定,在 ~/dotfile/vscode/.vscode/settings.json 裡面分別都有描述,關於遠端開發 VSCode Extensions 架構說明可以參考官方網站,下圖為架構示意圖
打開專案(Single WorkSpace/Multi-WorkSpace),並複製 ~/dotfile/vscode/.vscode 資料夾到 VSCode 專案開發的根目錄底下,系統會跳出提示安裝建議 Extensions (也就是列在 extensions.json 中的套件),系統若無自行跳出,請到 Panel 處點選 Extensions 圖示,並在搜尋欄填入以下關鍵字 @recommended ,在WORKSPACE RECOMMENDATIONS 點下安裝 Install Workspace Recommended Extensions 所有 Workspace Extension 即可自動完成安裝。
以下套件為須自行在 Extensions 處自行手動安裝的套件,因為以下套件為 UI/Theme Extensions或選擇性的套件而非 WorkSpace Extensions 或必要套件
-
File Iconpkief.material-icon-theme (Optional)
-
Remote Developmentms-vscode-remote.vscode-remote-extensionpack (Optional)