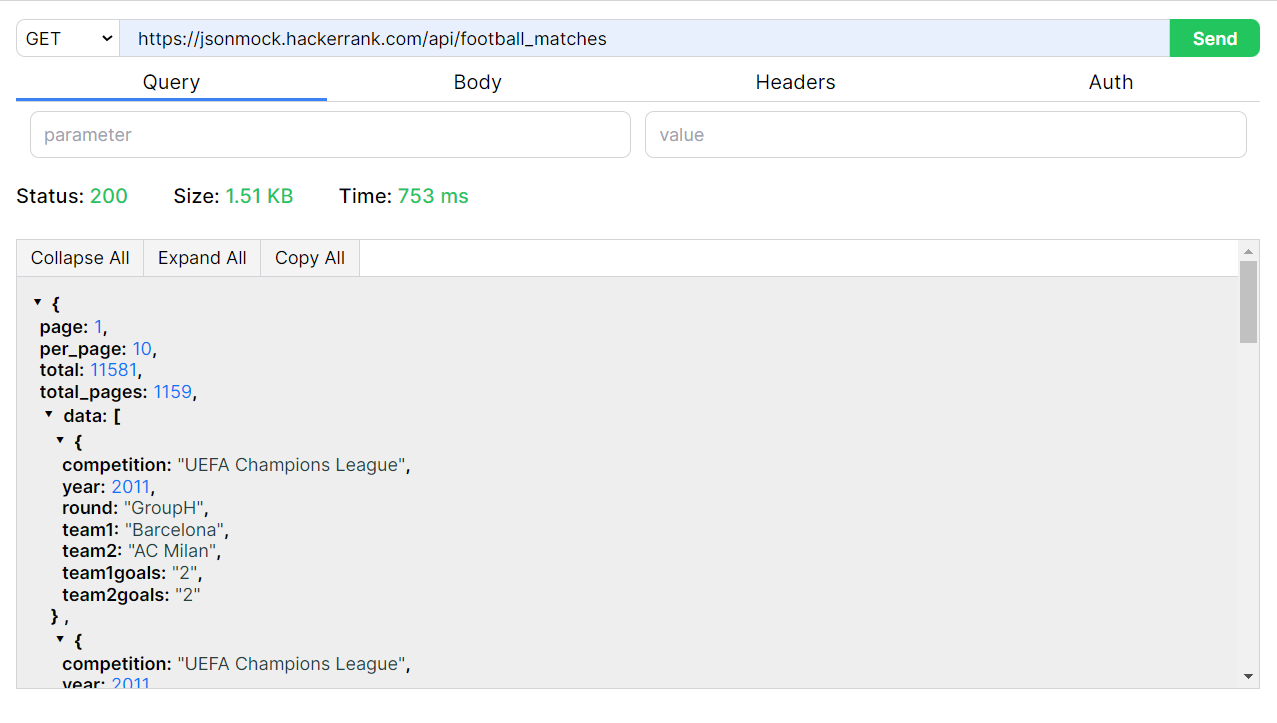
API Playground is a utility tool built with React.js that allows you to make HTTP requests and interact with APIs. It provides a user-friendly interface to modify request parameters, send different types of HTTP requests, and view responses.
Check out the live demo of API Playground:
Liked it? Please give a ⭐️ to API Playground.
Access the project directly:
- Make requests using GET, POST, DELETE, PUT, and PATCH methods
- Display responses in JSON format
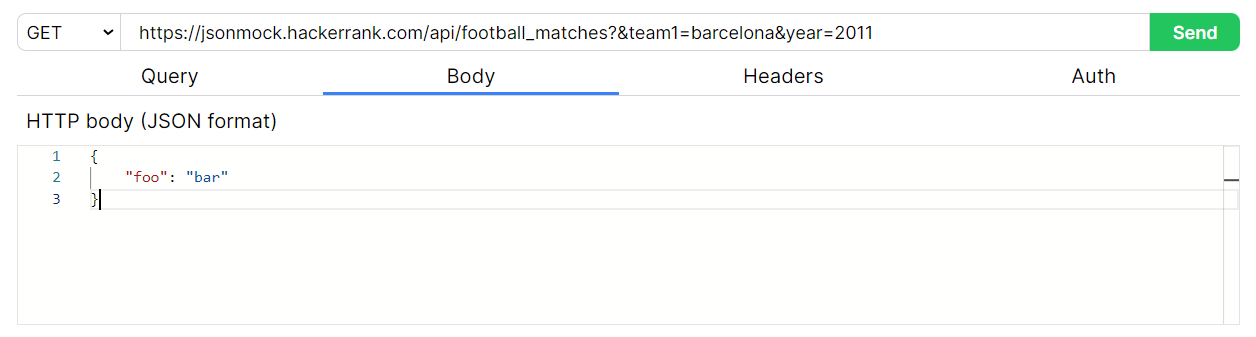
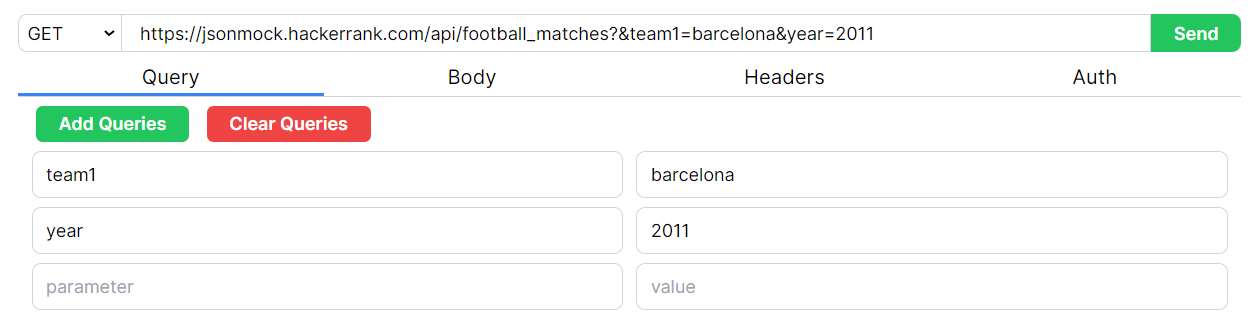
- Customize request body and query parameters
- Set custom headers
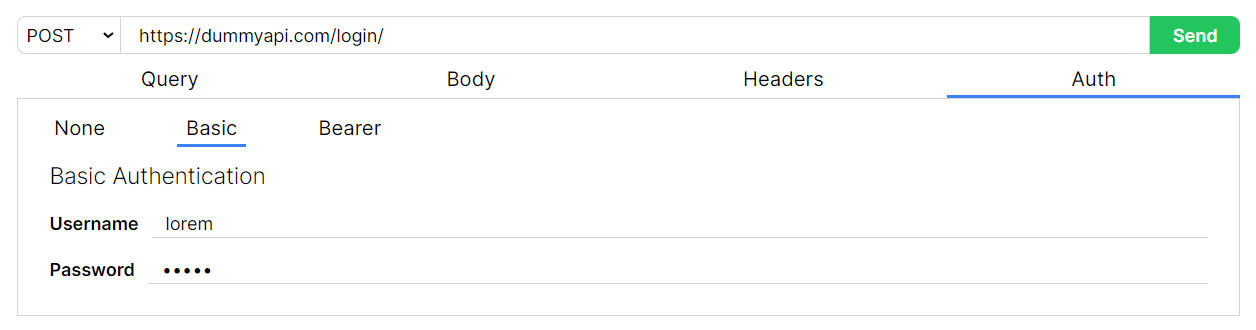
- Support for Basic Authentication and Bearer Token
- Clone the repository
git clone https://github.com/Hamdan-Khan/api-playground.git- Change the working directory
cd api-playground- Install dependencies
npm install- Run the app
npm startThis project is licensed under the MIT License - see the LICENSE file for details.
- Improve query handling
- Add support for more authentication methods
- Implement request/response history
- Add environment variable support
- Improve error handling
- Create saved request collections
If you find something is missing, API Playground is listening. Please create a feature request from here.
Any kind of positive contribution is welcome! Please help us to grow by contributing to the project.
If you wish to contribute, you can work on any features listed here or create one on your own. After adding your code, please send us a Pull Request.
Please read
CONTRIBUTINGfor details on ourCODE OF CONDUCT, and the process for submitting pull requests.