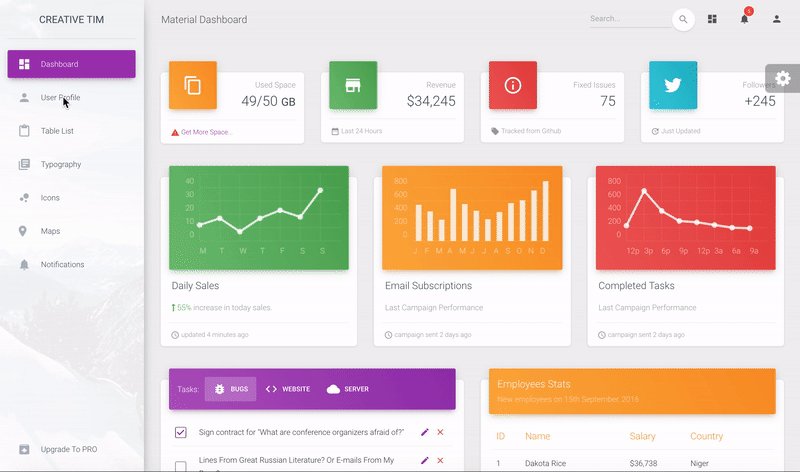
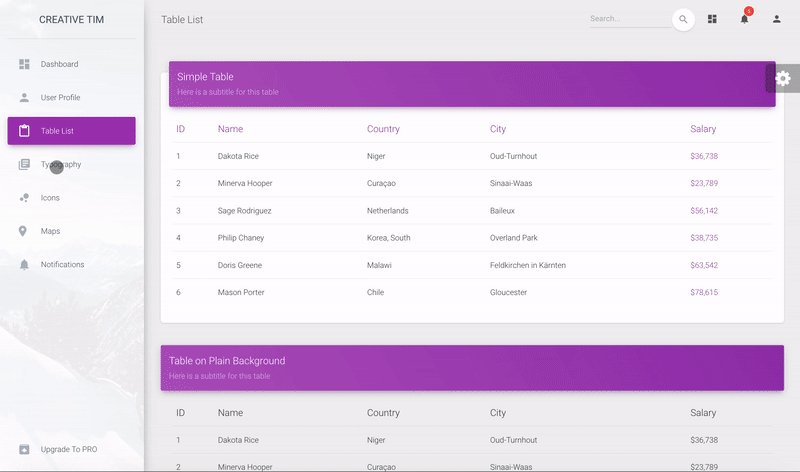
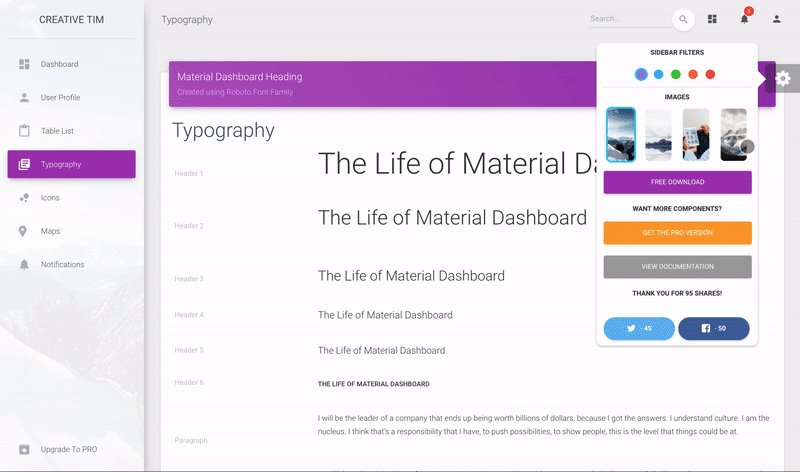
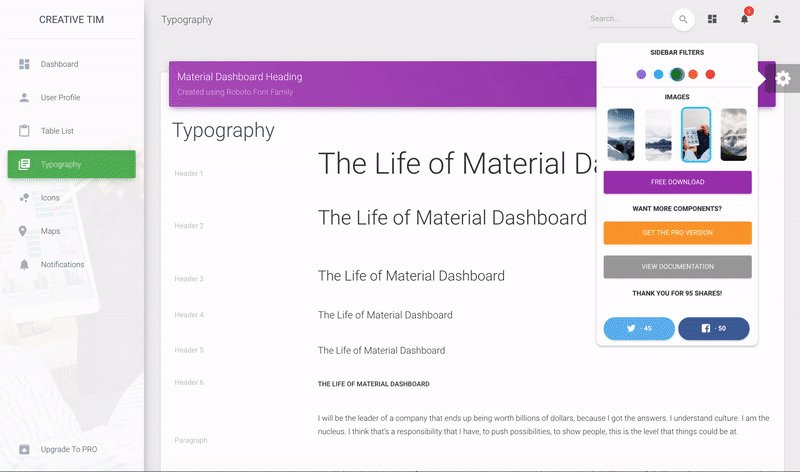
Material Dashboard for Yii2 Framework
Yii2 Material Dashboard is a free Material Bootstrap admin template with a fresh, new design inspired by Google's Material Design. It is based on Material Dashboard by Creative Tim.
The preferred way to install this extension is through composer.
composer require deyraka/yii2-material-dashboard:"v1.0.0-beta" or add to your composer.json
{
"require": {
"deyraka/yii2-material-dashboard": "v1.0.0-beta"
}
}Insert the following code inside 'component' section in your 'config/web.php'.
'components' => [
...
'assetManager' => [ //SETTING FOR MATERIAL DASHBOARD THEME
'bundles' => [
'thewnetwork\materialdashboard\web\MaterialDashboardAsset',
],
],
...
],The preferred way to apply material dashboard theme is replacing your 'layout' and 'site' in 'views' folder by 'layout' and 'site' in '@vendor/deyraka/yii2-material-dashboard/example-views/yiisoft/yii2-app/'.
Material Dashboard is using material icons by Google, so you can check Material Icons for further information.
<div class="row">
<div class="col-md-4">
<?php
Card::begin([
'id' => 'card1',
'color' => Card::COLOR_INFO,
'headerIcon' => 'fingerprint',
'collapsable' => true,
'title' => 'Contoh Penggunaan Card Widget 1',
'titleTextType' => Card::TYPE_INFO,
'showFooter' => true,
'footerContent' => 'Palangka Raya, August 13<sup>th</sup> 2019',
])
?>
<!-- START your <body> content of the Card below this line -->
<span class='col-md-6'><h2>Welcome to Material Dashboard</h2></span>
<span class='col-md-6'><h4>This card is enabling collapsable and footer. We made with <i class="material-icons text-rose">favorite</i> for Yii 2.0 Framework</h4></span>
<!-- END your <body> content of the Card above this line, right before "Card::end()" -->
<?php Card::end(); ?>
</div>
</div><div class="row">
<div class="col-md-4">
<?php
echo Progress::widget([
'title' => 'Loyality Growth',
'value' => 75,
'color' => Progress::COLOR_INFO,
'isBarStrip' => true,
'isBarAnimated' => true,
'titleTextType' => Progress::TYPE_INFO
]);
?>
</div>
</div><div class="row">
<div class="col-lg-3 col-md-6 col-sm-6">
<?=
CardChart::widget(
[
"idchart" => 'saleschart',
"color" => CardChart::COLOR_WARNING,
"url" => Url::to(['/site/contact']),
"title" => "Feel Excellent Panorama with Us",
"description" => "The place is close to Barceloneta Beach and bus stop just 2 min by walk and near to 'Naviglio' where you can enjoy the main night life in Barcelona.",
"footerTextLeft" => "$10,000/night",
"footerTextRight" => "Barcelona",
"footerTextType" => CardChart::TYPE_INFO,
]
)
?>
</div>
</div>And add this Javascript or you can write it in a file and register it as registerJsFile.
<script>
//SCRIPT FOR LINE AND BAR CHART
var data = {
// A labels array that can contain any sort of values
labels: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri'],
// Our series array that contains series objects or in this case series data arrays
series: [
[5, 2, 4, 2, 1],
[3, 2, 9, 5, 4],
]
};
// We are setting a few options for our chart and override the defaults
var options = {
// Don't draw the line chart points
showPoint: true,
// Disable line smoothing
lineSmooth: true,
// X-Axis specific configuration
axisX: {
// We can disable the grid for this axis
showGrid: true,
// and also don't show the label
showLabel: true
},
// Y-Axis specific configuration
axisY: {
// Lets offset the chart a bit from the labels
offset: 60,
// The label interpolation function enables you to modify the values
// used for the labels on each axis. Here we are converting the
// values into million pound.
labelInterpolationFnc: function(value) {
return 'Rp ' + value + 'jt';
}
}
};
// Create a new line chart object where as first parameter we pass in a selector
// that is resolving to our chart container element. The Second parameter
// is the actual data object.
// new Chartist.Bar('.ct-chart', data, options);
new Chartist.Bar('#saleschart', data, options);
</script>for further information about chart customization , material dashboard is using Chartist-js by Gion Kunz.
<div class="row">
<div class="col-lg-3 col-md-6 col-sm-6">
<?=
CardStats::widget(
[
"color" => Cardstats::COLOR_PRIMARY,
"headerIcon" => "weekend",
"title" => "Today's sale",
"subtitle" => "184",
"footerIcon" => "warning",
"footerText" => "Check this out",
"footerUrl" => Url::to(['site/login']),
"footerTextType" => Cardstats::TYPE_INFO,
]
)
?>
</div>
</div><div class="row">
<div class="col-lg-3 col-md-6 col-sm-6">
<?=
CardProduct::widget(
[
"image" => Yii::getAlias('@web').'\img\sidebar-1.jpg',
"hiddenIcon" => 'send',
"hiddenText" => 'See Details',
"hiddenTooltip" => 'Lets check Details',
"url" => Url::to(['/site/about']),
"title" => "Feel Excellent Panorama with Us",
"description" => "The place is close to Manchester Beach and bus stop just 2 min by walk and near to 'Naviglio' where you can enjoy the main night life in Manchester.",
"footerTextLeft" => "$8,000/night",
"footerTextRight" => "Manchester",
"footerTextType" => Cardstats::TYPE_INFO,
]
)
?>
</div>
</div>Used for initialize menu. It's already exist in '../layouts/left.php'
<div class="logo">
<a href="#" class="simple-text logo-normal">
Material Dashboard
</a>
</div>
<div class="sidebar-wrapper">
<?= Menu::widget([
'items' => [
['label' => 'Dashboard', 'icon' => 'dashboard', 'url' => ['/']],
['label' => 'About', 'icon' => 'table_chart', 'url' => ['site/about']],
['label' => 'Contact', 'icon' => 'web', 'url' => ['site/contact']],
['label' => 'Pages', 'icon' => 'text_format', 'items' => [
['label' => 'Login', 'icon' => 'text_format', 'url' => ['/site/login']],
['label' => 'Error', 'icon' => 'text_format', 'url' => ['/error']],
['label' => 'Registration', 'icon' => 'text_format', 'items' => [
['label' => 'Login', 'icon' => 'text_format', 'url' => ['/site/login']],
['label' => 'Error', 'icon' => 'text_format', 'url' => ['/error']],
['label' => 'Registration', 'icon' => 'text_format', 'url' => ['/registration']],
]],
]],
]
]); ?>
</div>
</div>