-
Notifications
You must be signed in to change notification settings - Fork 102
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Merge pull request #2761 from VisActor/release/1.11.2
[Auto release] release 1.11.2
- Loading branch information
Showing
133 changed files
with
12,741 additions
and
12,464 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,70 +1,206 @@ | ||
| # Contributing | ||
| First of all, I would like to give you a thumbs up 👍🏻 for choosing to contribute to the open source community. Also, thank you very much for choosing to participate in the VisActor community and contribute to this open source project. | ||
|
|
||
| ## Code of Conduct | ||
| ## VChart Contribution Guide | ||
|
|
||
| We has adopted [the Contributor Covenant](CODE_OF_CONDUCT.md) as our Code of Conduct, and we expect project participants to adhere to it. Please read the full text so that you can understand what actions will and will not be tolerated. | ||
| The VisActor team usually develops and maintains issues on GitHub. Please open the [GitHub website](https://github.com/), click the `Sign up `button in the upper right corner, register your own account, and take the first step in your open source journey. | ||
|
|
||
| ## Open Development | ||
| If you cannot open the Github site due to special circumstances, please inform us and proceed with project development through [Gitee](https://gitee.com/VisActor/VChart). | ||
|
|
||
| All work on VChart happens directly on GitHub. Both core team members and external contributors send pull requests which go through the same review process. | ||
| In the [VChart repository](https://github.com/VisActor/VChart), we have a [guide ](https://github.com/VisActor/VChart/blob/develop/CONTRIBUTING.md)for all open source contributors on versioning, branching, and more. **Please take a few minutes to read about it** . | ||
|
|
||
| ## Semantic Versioning | ||
| ## Your first PullRequest | ||
|
|
||
| VChart follows [semantic versioning](https://semver.org/). We release patch versions for critical bugfixes, minor versions for new features or non-essential changes, and major versions for any breaking changes. When we make breaking changes, we also introduce deprecation warnings in a minor version so that our users learn about the upcoming changes and migrate their code in advance. | ||
| ### Step 0: Install Git | ||
|
|
||
| Every significant change is documented in the changelog file. | ||
| Git is a version control system used to track and manage code changes in software development projects. It helps developers record and manage the history of code, facilitating team collaboration, code version control, merging code, and other operations. With Git, you can track each version of each file and easily switch and compare between different versions. Git also provides branch management functionality, allowing for multiple parallel development tasks to be performed simultaneously. | ||
|
|
||
| ## Branch Organization | ||
| - Visit the official Git website: [https://git-scm.com](https://git-scm.com/) | ||
| - Download the latest version of the Git installer. | ||
| - Run the downloaded installation program and follow the prompts of the installation wizard to install. | ||
| - After the installation is complete, you can use the Command Line command `git version `to confirm the installation is successful. | ||
|
|
||
| Submit all changes directly to the develop branch. The main branch represents the latest production version of the project. We do our best to keep the main and develop branch in good shape, with all tests passing. | ||
| ### Step 1: Fork the project | ||
|
|
||
| Code that lands in main must be compatible with the latest stable release. It may contain additional features, but no breaking changes. We should be able to release a new minor version from the tip of main at any time. | ||
| - First, you need to fork this project, enter the [VChart project page](https://github.com/VisActor/VChart), and click the Fork button in the upper right corner | ||
|
|
||
| ## Bugs | ||
|  | ||
|
|
||
| We are using [GitHub Issues](https://github.com/VisActor/VChart/issues) for our public bugs. We keep a close eye on this and try to make it clear when we have an internal fix in progress. Before filing a new task, try to make sure your problem doesn’t already exist. | ||
| - The project Your_Github_Username/vchart will appear in your GitHub account | ||
| - Use the following command on your local computer: Get a VChart folder | ||
|
|
||
| We have already prepared issue templates for bug reports and feature requests. If you want to fire an issue, just enter the [New issue](https://github.com/VisActor/VChart/issues/new/choose) page and select either of them to get started. The best way to get your bug fixed is by using our issue template and provide reproduction steps with this [template](https://github.com/VisActor/VChart/issues/new?assignees=&labels=bug&projects=&template=bug_report.yml&title=%5BBug%5D+). | ||
| ``` | ||
| // ssh | ||
| git clone git@github.com:Your_Github_Username/VChart.git | ||
| // https | ||
| git clone https://github.com/Your_Github_Username/VChart.git | ||
| ``` | ||
|
|
||
| ## Proposing a Change | ||
| ### Step 2: Get the project code | ||
|
|
||
| If you intend to change the public API, or make any non-trivial changes to the implementation, we recommend filing an issue, or just enter the [New issue](https://github.com/VisActor/VChart/issues/new/choose) page and select either of them to get started. | ||
| - Go to the VChart folder and add the remote address of the VChart | ||
|
|
||
| If you’re only fixing a bug, it’s fine to submit a pull request right away but we still recommend to file an issue detailing what you’re fixing. This is helpful in case we don’t accept that specific fix but want to keep track of the issue. | ||
| ``` | ||
| git remote add upstream https://github.com/VisActor/VChart.git | ||
| ``` | ||
|
|
||
| ## Your First Pull Request | ||
| - Get the latest source code of VChart | ||
|
|
||
| Working on your first Pull Request? You can learn how from this free video series:[How to Contribute to an Open Source Project on GitHub](https://egghead.io/courses/how-to-contribute-to-an-open-source-project-on-github) | ||
| ``` | ||
| git pull upstream develop | ||
| ``` | ||
|
|
||
| To help you get your feet wet and get you familiar with our contribution process, we have a list of [good first issues](https://github.com/VisActor/VChart/issues?q=is%3Aissue+is%3Aopen+label%3A%22good+first+issue%22) that contain bugs that have a relatively limited scope. This is a great place to get started. | ||
| ### Step 3: Create a branch | ||
|
|
||
| If you decide to fix an issue, please be sure to check the comment thread in case somebody is already working on a fix. If nobody is working on it at the moment, please leave a comment stating that you intend to work on it so other people don’t accidentally duplicate your effort. | ||
| - Okay, now we can start contributing our code. The default branch of VChart is the develop branch. Whether it's feature development, bug fixing, or documentation writing, please create a new branch and merge it into the develop branch. Use the following code to create a branch: | ||
|
|
||
| If somebody claims an issue but doesn’t follow up for more than two weeks, it’s fine to take it over but you should still leave a comment. | ||
| ``` | ||
| // Create a feature development branch | ||
| git checkout -b feat/xxxx | ||
| ### Sending a Pull Request | ||
| // Create a issue-fix development branch | ||
| git checkout -b fix/xxxx | ||
| The core team is monitoring for pull requests. We will review your pull request and either merge it, request changes to it, or close it with an explanation. We’ll do our best to provide updates and feedback throughout the process. | ||
| // Create documentation and demo branches | ||
| git checkout -b docs/add-funnel-demo | ||
| ``` | ||
|
|
||
| **Before submitting a pull request**, please make sure the following is done: | ||
| Suppose we create a document modification branch `docs/add-fund-demo` | ||
|
|
||
| 1. Fork the [repository](git@github.com:VisActor/VChart.git) and create your branch from `develop`. | ||
| 2. (If rush has been install, just go to step 3) global install [@microsoft/rush](https://rushjs.io/pages/intro/get_started/):`npm i --global @microsoft/rush`. | ||
| 3. Run `rush update` in the repository root. | ||
| 4. If you’ve fixed a bug or added code that should be tested, add tests! | ||
| 5. Ensure the test suite passes (`rush test`). | ||
| 6. If you've modified sources code(The code in `src/` folder), make sure you've run `rush change`, and commit the rush changelog in `common/changes`. | ||
| 7. Run `rush compile` for typescript check. Tip: we will also do this check in github workflow. | ||
| - Now we can change the code on the branch | ||
|
|
||
| ## Development Workflow | ||
| - Assuming we have added some code and submitted it to the codebase | ||
|
|
||
| After cloning VChart, run `rush update` to fetch its dependencies. Then, you can run several commands: | ||
| - Git commit -a -m "docs: add custom funnel demo and related docs". The commit information of VisActor follows the [Conventional Commits](https://www.conventionalcommits.org/en/v1.0.0/)specification | ||
|
|
||
| 1. `rush start` runs VChart test page locally. | ||
| 2. `rush react` runs React VChart test page locally. | ||
| 3. `rush eslint` checks the code style. | ||
| 4. `rush test` runs the complete test suite. | ||
| 5. `rush run -p <project_name> -s <script>` run the specified script for the specified project, eg. `rush run -p @visactor/vchart -s start` | ||
| 6. `rush prettier --dir <project_relative_path> --ext <file_type>` prettier the specified script for the specified project, eg. `rush prettier --dir packages/vchart --ext ts` | ||
| - `<type>[optional scope]: <description>` | ||
| - The commonly used `types `include docs (document, log modification), feat (new feature), fix (problem repair), refactor (Code Refactoring), etc. Please choose according to the actual situation. | ||
| - Please write a brief and accurate description in English. | ||
| - Before submitting the commit, we will perform a commit lint check, you can check the [rules](https://github.com/VisActor/VChart/blob/98711490e90532d896dd9e44dd00a3af5b95f06d/common/autoinstallers/lint/commitlint.config.js) | ||
|
|
||
| If you want to update documents, you can run `rush docs` to preview VChart document contents locally. | ||
| ### Step 4: Merge and modify | ||
|
|
||
| - A common issue is that remote upstream (@visactor/vchart) has new updates, which can cause conflicts when we submit Pull Requests. Therefore, we can merge the commits of other remote developers with ours before submitting. Use the following code to switch to the develop branch. | ||
|
|
||
| ``` | ||
| git checkout develop | ||
| ``` | ||
|
|
||
| - Use the following code to pull out the latest remote code: | ||
|
|
||
| ``` | ||
| git pull upstream develop | ||
| ``` | ||
|
|
||
| - Switch back to your own development branch. | ||
|
|
||
| ``` | ||
| git checkout docs/add-funnel-demo | ||
| ``` | ||
|
|
||
| - Merge the develop commit into your own branch. | ||
|
|
||
| ``` | ||
| git rebase develop | ||
| ``` | ||
|
|
||
| - Submit the updated code to your own branch. | ||
|
|
||
| ``` | ||
| git push origin docs/add-funnel-demo | ||
| ``` | ||
|
|
||
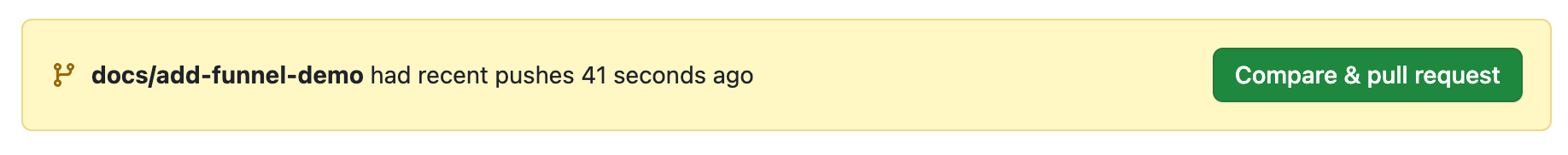
| ### Step 5: Submit Pull Request | ||
|
|
||
| You can click the `Compare & Pull Request `button on your GitHub repository page. | ||
|
|
||
|  | ||
|
|
||
| Or create via the `contribute `button: | ||
|
|
||
| <div align='center'> | ||
| <img style="width:200px" src="https://lf9-dp-fe-cms-tos.byteorg.com/obj/bit-cloud/VChart/contribution-guide/create-PR-2.png"> | ||
| </div> | ||
|
|
||
| Fill in the submitted modification content according to the template. | ||
|
|
||
| - Check what type of modification this is | ||
|
|
||
| <div align='center'> | ||
| <img style="width:200px" src="https://lf9-dp-fe-cms-tos.byteorg.com/obj/bit-cloud/VChart/contribution-guide/issue-checklist.png"> | ||
| </div> | ||
|
|
||
| - Fill in the associated issue | ||
|
|
||
| <div align='center'> | ||
| <img style="width:200px" src="https://lf9-dp-fe-cms-tos.byteorg.com/obj/bit-cloud/VChart/contribution-guide/related-issue.png"> | ||
| </div> | ||
|
|
||
| - If there are complex changes, please explain the background and solution | ||
|
|
||
| <div align='center'> | ||
| <img style="height:120px" src="https://lf9-dp-fe-cms-tos.byteorg.com/obj/bit-cloud/VChart/contribution-guide/issue-background.png"> | ||
| </div> | ||
|
|
||
| After filling in the relevant information, click Create pull request to submit. | ||
|
|
||
| ## Getting Started with VChart Contribution | ||
|
|
||
| " **Good first issue** " is a common hashtag in the open source community, and the purpose of this hashtag is to help new contributors find problems that are suitable for beginners. | ||
|
|
||
| VChart beginner questions, you can view through the [issues list](https://github.com/VisActor/VChart/issues?q=is%3Aopen+is%3Aissue+label%3A%22good+first+issue%22), currently includes two categories: | ||
|
|
||
| - Demo case production | ||
| - Simple feature development | ||
|
|
||
| If you currently **have time and willingness** to participate in community contributions, you can take a look at the **good first issue** in the issue and choose a claim that is interested and suitable for yourself. | ||
|
|
||
| I believe you must be a colleague who has a beginning and an end. Therefore, when you understand and decide to claim an issue, please leave a message under the issue to inform everyone. | ||
|
|
||
| ### Demo Task Development Guide | ||
|
|
||
| We have prepared some common cases in practical application scenarios and need to consider how to utilize the capabilities of VChart to achieve them. | ||
|
|
||
| You can get started with using VChart through this type of task. VChart provides rich capabilities, and everyone may have different implementation ideas. **You can leave a message under the issue and discuss your own plan with everyone** . | ||
|
|
||
| After completing the task, you can submit the self-made case to the official website demo for more people in need to learn and use. | ||
|
|
||
| All demos are stored in the `docs/assets/examples `directory | ||
|
|
||
| 1. Please create a new `docs/*** `or `demo/*** `branch based on the develop branch for development | ||
| 2. (If you have already installed, skip this step) Global installation [@microsoft/rush](https://rushjs.io/pages/intro/get_started/): `npm i --global @microsoft/rush` | ||
| 3. Run `rush update` | ||
| 4. Run `rush docs `to preview the current demo content locally | ||
| 5. `Docs `directory | ||
| 1. `Docs/assets/examples/menu.json `Add your demo information to the directory file | ||
| 2. Complete the Chinese and English demo documents in the `zh `/ `en `directory respectively | ||
| 3. Add the demo preview image in the `docs/public/vchart/preview `directory and update the relative path in the demo document | ||
| 6. Submit all code and create a Pull Request on Github, inviting others to review | ||
|
|
||
| ### Feature Task Development Guide | ||
|
|
||
| We have prepared some simple and easy-to-use feature development tasks. If you have a certain foundation in JavaScript/TypeScript, you can claim these tasks. | ||
|
|
||
| You can understand the VChart code architecture faster through requirement development. **You can leave a message under the issue and discuss your own plan with everyone** . | ||
|
|
||
| 1. Please create a new `feat/*** `branch based on the develop branch for development | ||
| 2. (If you have already installed, skip this step) Global installation [@microsoft/rush](https://rushjs.io/pages/intro/get_started/): `npm i --global @microsoft/rush` | ||
| 3. Run `rush update` | ||
| 4. Run `rush start ` to start demo page: | ||
| 1. You can create a index.page page under `develop/packages/vchart/__tests__/runtime/browser `to import your own created development use cases | ||
| 5. Confirm that all tests pass the `rush test` | ||
| 6. After development is finished, run `rush change `command, write changelog and submit | ||
| 7. Submit all code and create a Pull Request on Github, inviting others to review | ||
|
|
||
| ## Embrace the VisActor community | ||
|
|
||
| In addition to contributing code to VisActor, we encourage you to participate in other things that make the community more prosperous, such as: | ||
|
|
||
| 1. Provide suggestions for project development, functional planning, etc | ||
| 2. Create articles, videos, and hold lectures to promote VisActor. | ||
| 3. Write promotion plan and execute it together with the team | ||
|
|
||
| VisActor is also working hard to help colleagues who participate in community building grow together. We plan (but are not limited to, looking forward to more suggestions from everyone) to provide the following assistance: | ||
|
|
||
| 1. Data lake visualization development training based on VisActor helps participating colleagues grow rapidly in programming skills, visualization theory, architecture design and other aspects. | ||
| 2. Regularly select "Code Contribution Award" and "Community Promotion Award". | ||
| 3. Organize community members to participate in open source activities |
Oops, something went wrong.