-
Notifications
You must be signed in to change notification settings - Fork 6
Primeira Aplicação
Esse capitulo irá te ajudar criar uma aplicação do zero, passando por cada etapa. Existem 4 aplicações de exemplos já feitas. Você pode olhar diretamente cada aplicação.
- appexemplo_form_alone - exemplo de uma pagina sem sistema.
- appexemplo_v1.0 - Exemplos simples de quase todos os recurso possíveis.
- appexemplo_v2.0 - Exemplo de uma sistema conectando no mysql com telas totalmente funcionais.
- appexemplo_v2.5 - Mesmo sistema que a versão 2.0 só que com o todo controle de acesso e segurança.
Baixe o formDin e descompacte na pasta formDin dentro do seu servidor web. Exemplos:
- Se está usando Wamp com Windows ficará
d:\wamp\www\formDin - Se está usando Apache com Linux ficará
\var\www\formDin(geralmente Debian \ Ubuntu)
Considerando que os passos acima foram executados com sucesso, é hora de criar uma aplicação simples para demonstração. Terá menu, um formulário de entrada de dados. Crie um diretório chamado appteste/ dentro da pasta formDin.
ATENÇÃO: Arquivos e pastas devem ser criados com mesma estrutura de caracteres maiúsculos e minúsculos. Esse cuidado evitará problemas com servidores Linux / Unix / Mac
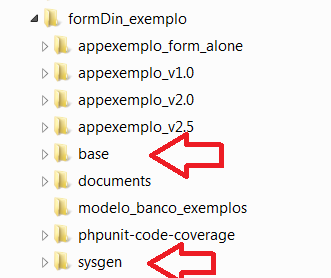
A estrutura de pasta ficará semelhante a imagem abaixo. No lugar o sysgen terá apptestee será formDin e não formDin_exemplo

Procure manter essa estrutura, no futuro poderá rever.
Crie as pastas
- includes
- modulos
Crie o arquivo includes/menu.php com o conteúdo baixo. É só copiar e colar, no futuro vamos detalhar.
<?php
$menu = new TMenuDhtmlx();
$menu->add('1', null, 'Hello', 'modulos/hello.php');
$menu->getXml();
?>Crie o arquivo index.php na raiz do projeto. É só copiar e colar, no futuro vamos detalhar.
<?php
include ('../base/classes/webform/TApplication.class.php');
$app = new TApplication();
$app->setTitle('Hello');
$app->setSigla('hw');
$app->setVersionSystem('0.0.0');
$app->setLoginInfo('Bem-vindo');
$app->setMainMenuFile('includes/menu.php');
$app->run();
?>Crie o arquivo modulos/hello.php na pasta modulos. É só copiar e colar, no futuro vamos detalhar.
<?php
$frm = new TForm('Hello, World!');
$frm->setFlat(true);
$frm->setMaximize(true);
$frm->addTextField('NOME', 'Seu nome:', 50, true);
$frm->addSelectField('SIT_ATIVO', 'Ativo:', true, 'S=Sim,N=Não', true,null,null,null,null,null,'-- selecione um item --',0);
$frm->addButton('Salvar');
$frm->addButton('Limpar');
$frm->show();
?>- Suba seu servidor
- Acesse pelo browser a url: http://localhost/formDin/appteste/.
- Clicar na palavra Hello no canto esquerdo
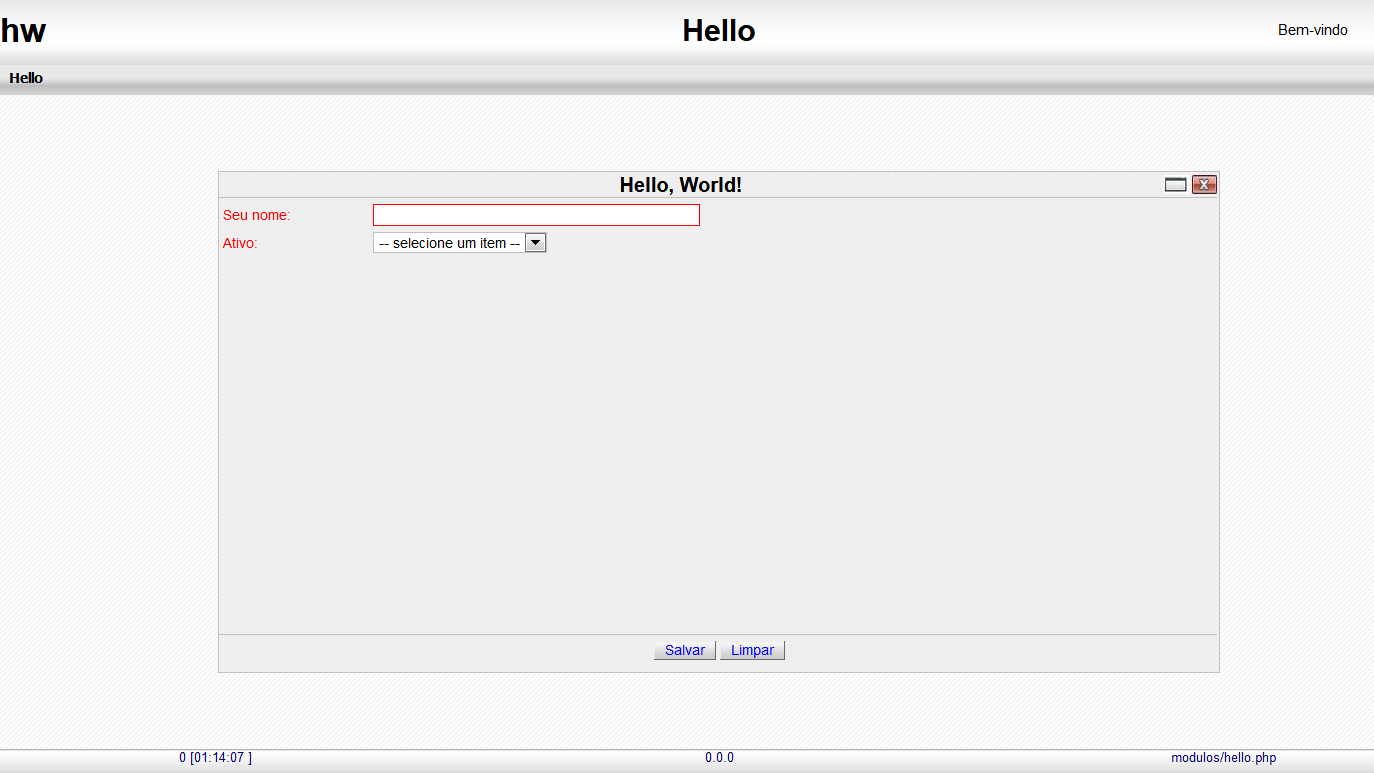
- Devera aparecer algo semelhante a imagem abaixo

Toda aplicação criada com o FormDin, necessita do arquivo index.php e de três diretórios/pasta obrigatórias para o funcionamento da aplicação, sendo:
- ../base/ - é onde fica o framework e seus arquivos não devem ser alterados, sob pena de em uma nova versão sobrescrever as suas alterações. Recomendável que fique fora da pasta da aplicação;
- includes/ - é onde deverá ficar o arquivo de configuração da conexão com o banco de dados, devendo ser também utilizado para outros arquivos de apoio, comuns a toda a aplicação;
- modulos/ - é onde deve ser criada toda a estrutura de formulários da aplicação, podendo ser organizado também em subdiretórios.
Para manter a organização dos arquivos da aplicação, é aconselhável criar os seguintes diretórios quando necessário:
- ajuda/ - arquivos de ajuda, change log e arquivos diversos;
- controllers/ - aqui podem ficar suas classes de regras de negocio;
- css/ - para armazenamento das folhas de estilos e;
- dao/ - classes DAO e VO;
- imagens/ - para armazenamento das imagens;
- js/ - para armazenamento de arquivos de códigos javascripts que forem necessários para o funcionamento e customização da aplicação.
Veja a estrutura de pastas de arquivos das aplicações de exemplo
Índice completo - Aprendendo formDin em etapas
Conheça os projetos relacionados ao formDin
- FormDin Last Release - ultima versão estável
- SysGen - Gerador de código para FormDin
- formDocker - Ambiente para o FormDin em Docker
- FormDin5 - FormDin 5 sobre o Adianti FrameWork
- SysGenAd - Gerador de código para FormDin 5 usando o Adianti FrameWork
Aprendendo formDin em etapas
- Baixando o formDin
- Instalado e Configurando Ambiente de Desenvolvimento
- Usando XDebug
- Informações técnicas
- Primeira Aplicação
- Entendendo a primeira aplicação
- Criando Menu Básico
- Conectando com um Banco de Dados
- Usando DAO e VO
- Grid Básico
- Componentes Básicos
- O Formulário
- Relatórios em PDF
- Componentes Avançados
- Autenticando o usuário
- Perfis de acesso
- Grid Avançado
- Conectando com mais um Banco de Dados ao mesmo tempo
- Automatizando a criação de aplicação
- Segurança
- Layout e CSS
- API REST
- Arquitetura do FormDin
- Versões e versionamento
- Usando o Eclipse
- Usando o VS Code
- História do formDin
- Usando PHPUnit para fazer testes unitários
- Usando Composer
- Usando Docker
- Microsoft SQL Server