The Tech Track is given at @CMDA in 2019 from October 14th until November 29th.
- Courses: Frontend Applications, Functional Programming, Frontend Data
- Coordinator: Laurens Aarnoudse
- Lecturers: Danny de Vries (@dandevri) and Laurens Aarnoudse (@razpudding)
During the Tech Track you’ll learn how to create interactive visualisations from external data while using libraries and advancing your web dev skills. You will be working together in a group helping each other learn by doing. To apply your learning directly, we will be working on a real life case with the Museum of Ethnology in Leiden.
Tech Track is an elective track of three courses given in Information Design (fall semester), building further on knowledge acquired in Internetstandaarden, Inleiding Programmeren, Frontend 1, Frontend 2, and Backend.
If you’d like to continue with web development after this track, pick Minor Everything Web in the spring semester.
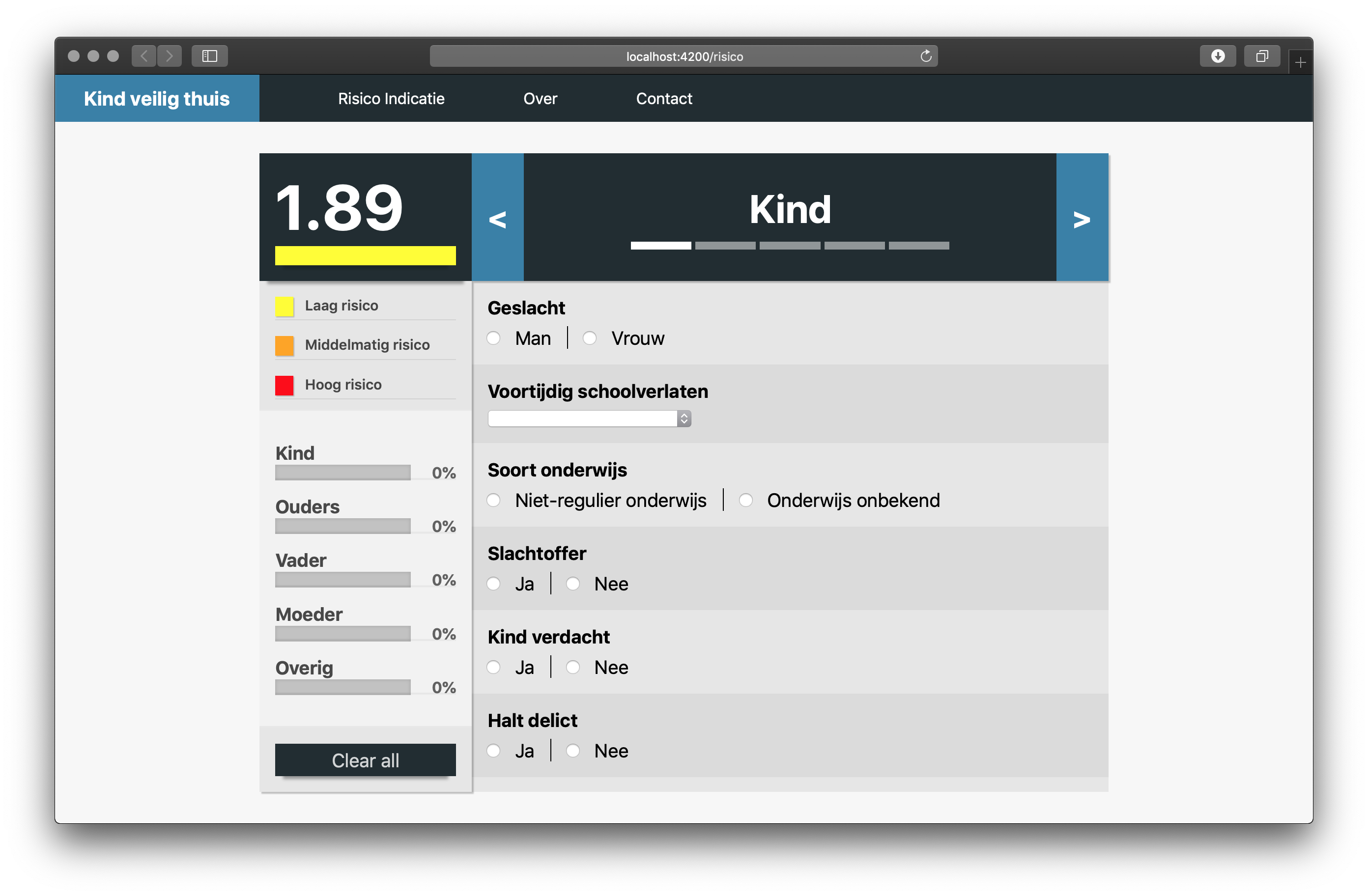
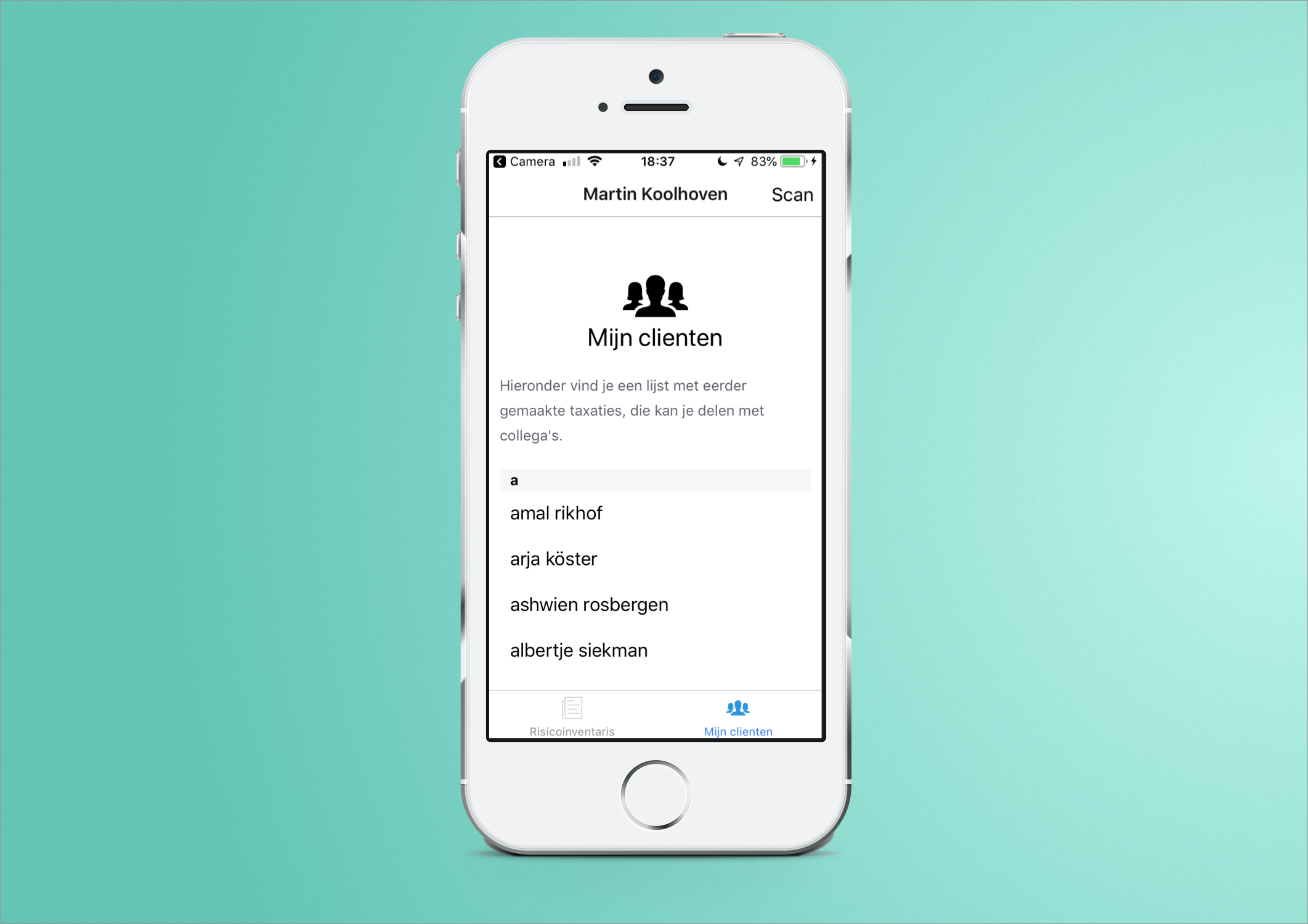
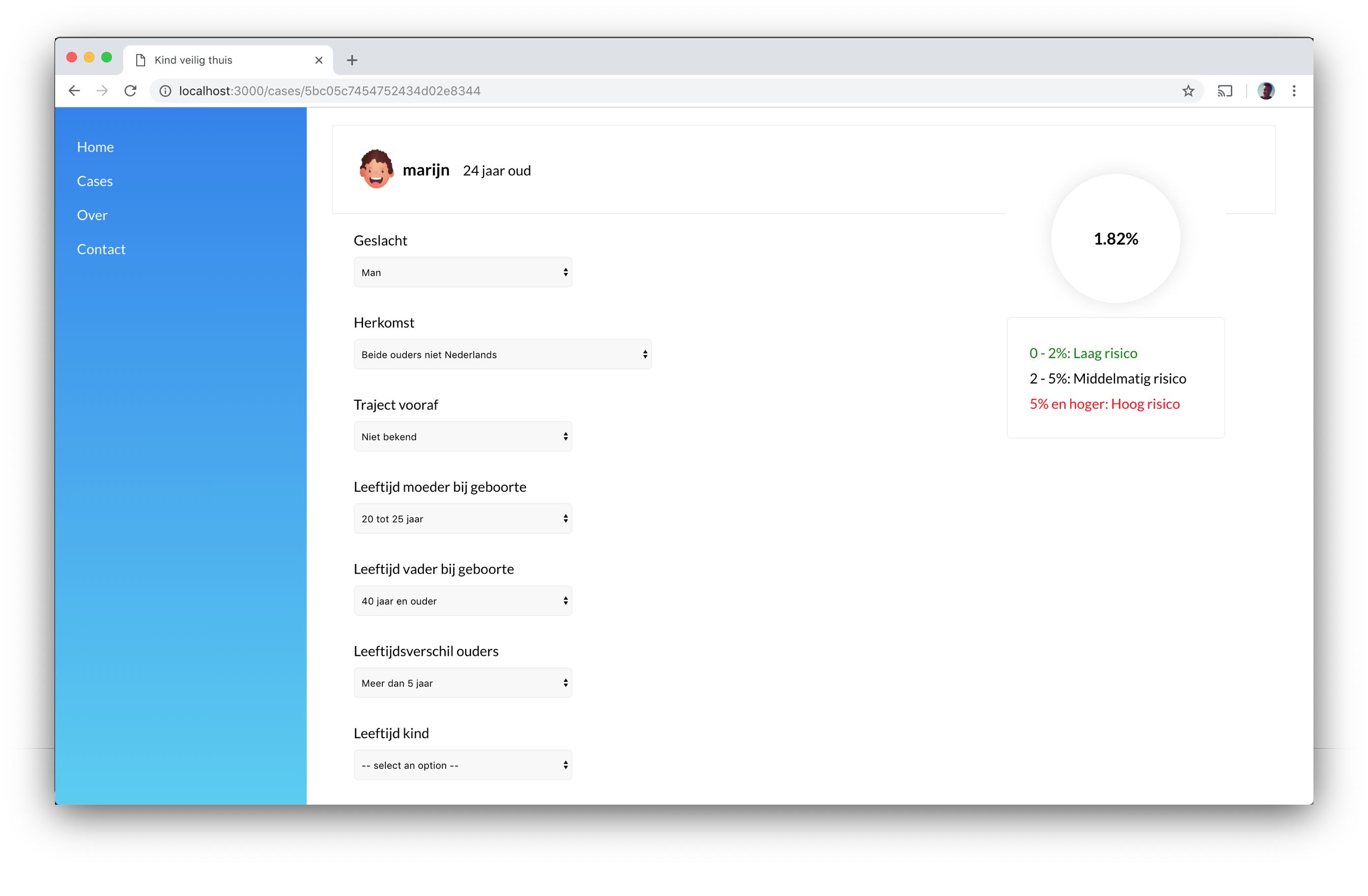
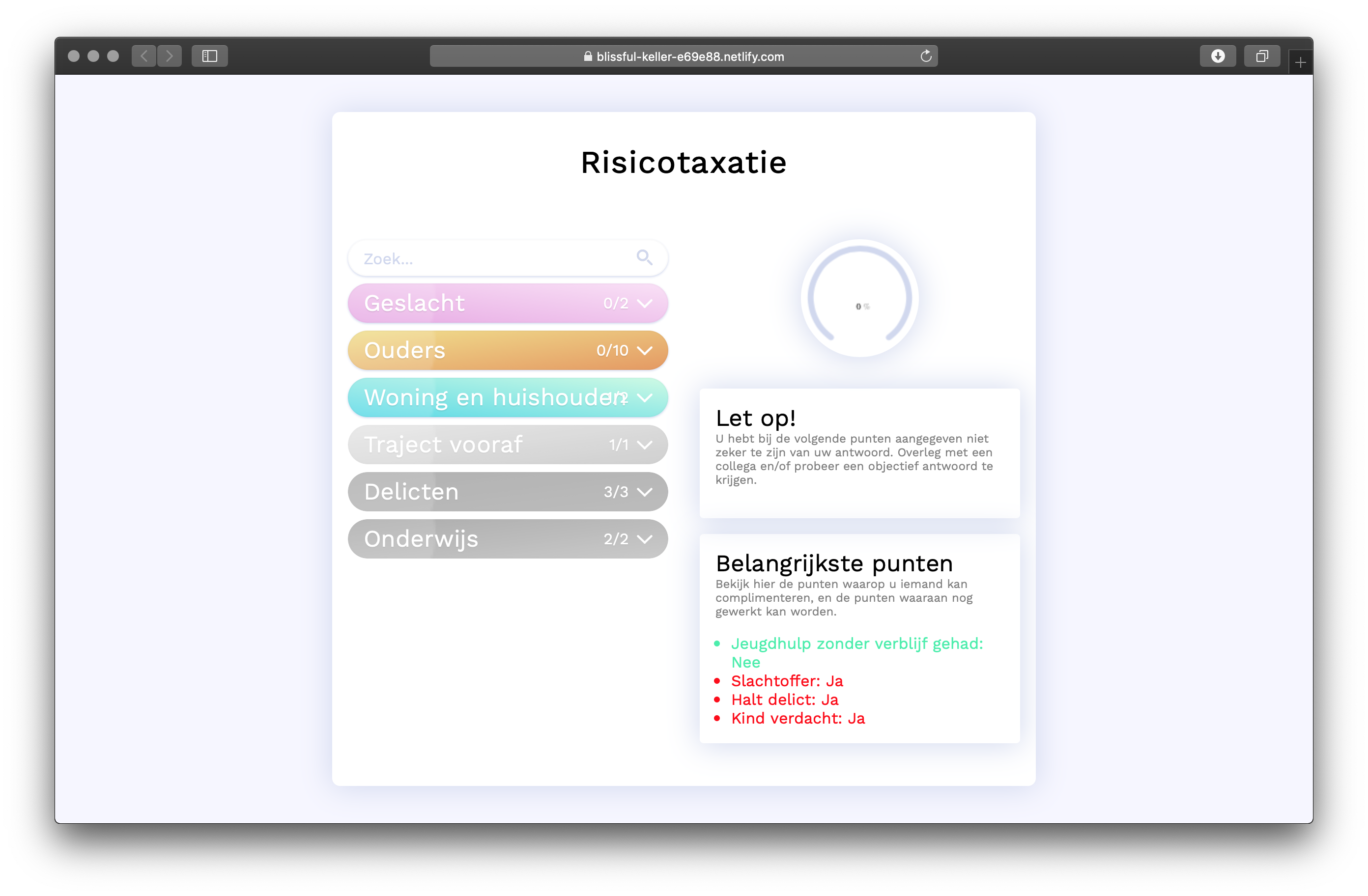
Here are a few examples of what students made in frontend applications:
@jessedijkman1 |
@rbntimes |
@timruiterkamp |
@maanlamp |
- GitHub — Main source of information, assignments, examples, important dates, and more
- Slack (tech-track channel) — General chatter and Q&A
- Brightspace — Assessment scheduling
- Website — URL you can send other people
The 2 main goals in this track are that you’re able to:
In practice you’ll learn to:
- read docs
- write docs
- debug code
- refactor code
- manipulate elements
- load external data
- transform data
- use svg
- use libraries
- use data joins
- apply interaction
| Course | Points |
|---|---|
| Frontend Applications | 3 ECTS |
| Functional Programming | 3 ECTS |
| Frontend Data | 3 ECTS |
| Total | 9 ECTS |
- 🆓 GitHub account (required) — Sign Up
- 🆓 Text Editor (required) — Atom or Code
- 🆓 Node (required)
- 🆓 Kelleher, Curran. Dataviz Mooc (optional)
- 🆓 D3.js Essentials on Lynda (optional)
- 🆓 Codecademy (course) — Intro to JavaScript: Learn to code interactively
- 🆓 Re-introduction to JavaScript (article) — Short re-introduction to JavaScript
- 🆓 JavaScript Essentials (course) — Learn JavaScript on Lynda (free for AUAS students through our portal)
- 🆓 JavaScript 30 (course) — 30 day vanilla JavaScript coding challenge
- 🆓 Command-line bootcamp (tutorial) — Learn how to work at the command-line
If you get stuck, follow the following steps:
- Read the manual for the technology in question (Git, GitHub, Node, npm, d3)
- Search StackOverflow
- Use a search engine like DuckDuckGo
- Ask other students
- Ask questions on Slack
- Ask a teacher
This track is given at Communication and Multimedia Design, a design bachelor focused on interactive digital products and services. CMD is part of the Faculty of Digital Media and Creative Industries at the Amsterdam University of Applied Sciences.
This track has a Code of Conduct. Anyone interacting with this repository, organisation, or community is bound by it.
Staff and students of the Amsterdam University of Applied Sciences (Hogeschool van Amsterdam) are additionally bound by the Regulation Undesirable Conduct (Regeling Ongewenst Gedrag).
Unless stated otherwise, code is MIT © Laurens Aarnoudse, docs and images are CC-BY-4.0.

