This is a fully responsive landing page created based on the SMIT - Web Batch 12 Module 1 design on Figma. The project uses HTML, CSS, Bootstrap, and a little bit of JavaScript to deliver a smooth and interactive experience. It adapts seamlessly to different screen sizes, ensuring a great user experience across devices.
You can view the live demo of the landing page here:
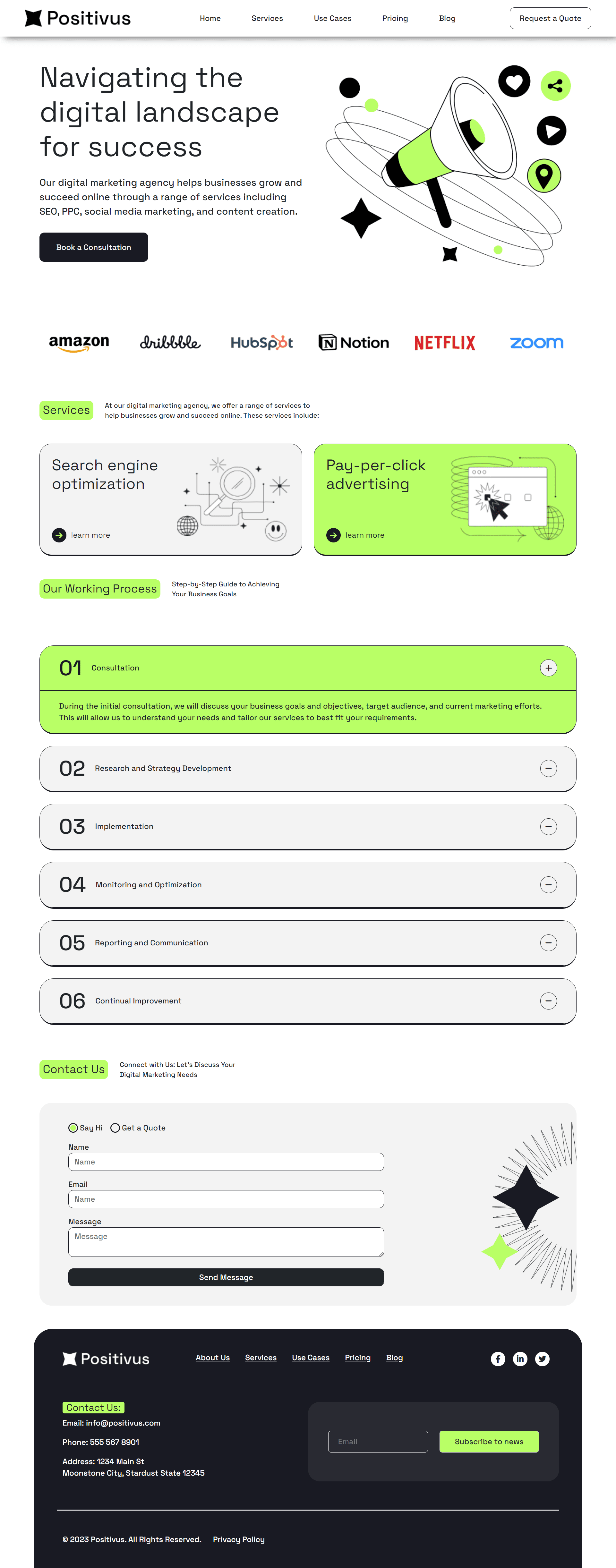
Positivus Live
- Fully Responsive 📱: Works on all screen sizes, including desktops, tablets, and mobile devices.
- Clean and Modern Design 🎨: Based on the Figma design provided by SMIT.
- Interactive Elements 🖱️: A few JavaScript enhancements for smooth scrolling and animations.
- Bootstrap Integration 🛠️: Used for quick layout and responsive grid system.
- Cross-Browser Compatibility 🌍: Ensures consistent performance across different browsers.
- HTML5 - For the structure of the webpage
- CSS3 - For styling and layout
- Bootstrap 5 - For layout and responsive design
- JavaScript - For basic interactivity and smooth animations
All images used in this template are sourced from free online resources. Since the exact sources are unknown, please ensure to use your own images or attribute them appropriately if you know their origins.
-
Clone the repository:
git clone https://github.com/codewithshabbir/Positivus.git
-
Open the project folder:
cd Positivus -
Open
index.htmlin your browser to view the landing page.
.
├── assets
│ ├── fonts # Fonts used in the project
│ ├── css
│ │ └── style.css # Custom CSS styles
│ ├── js
│ │ └── script.js # JavaScript file for interactivity
│ └── images # All images used in the project
├── index.html # Main HTML file
└── README.md # Project documentation
Muhammad Shabbir
- 🐙 GitHub: codewithshabbir
- 💼 LinkedIn: Muhammad Shabbir
- ✨ CodePen: Muhammad Shabbir on CodePen
- 📸 Instagram: Muhammad Shabbir on Instagram
- 📧 Email: muhammadshabbir4589@gmail.com
Feel free to fork the repository and submit a pull request. Contributions are always welcome! 💡
This project is open-source and available under the MIT License.
#HTML #CSS #JavaScript #Bootstrap #ResponsiveDesign #FrontendDevelopment #WebDesign #WebDevelopment #LandingPage #CrossBrowserCompatibility #MobileFirstDesign #FigmaToHTML #WebsiteDeveloper #GitHubProjects #JavaScriptAnimations #UIUXDesign #WebTechnologies #SaylaniSMIT #CleanCode #OpenSource