-
Notifications
You must be signed in to change notification settings - Fork 53
Como criar novos tipos de elementos
##Elementos customizados para mapeamento de tela
Na maior parte das situações envolvendo mapeamentos de tela, os elementos existentes no Dbehave atendem as necessidades de muitas aplicações. No entanto, você pode se deparar com funcionalidades especificas no sistema que está desenvolvendo, formadas por componentes visuais mais específicos que necessitem de passos adicionais para que o selenium possa encontrá-los na página e executar ações. Isso geralmente ocorre com componentes criados por frameworks que fazem uso de javascript para exibir e definir ações dificilmente encontradas nos componentes HTML nativos. Nessas situações, é possível criar novos tipos de elementos que representam estes componentes. Utilizaremos como exemplo o elemento WebAutoComplete. Veja os passos abaixo:
- Realize um fork deste repositório conforme o tutorial: https://help.github.com/articles/fork-a-repo/
- Faça um clone do repositório behave que agora está na sua conta do github para o seu ambiente local de desenvolvimento:
git clone git@github.com:demoiselle/behave.git
Obs: Caso esteja utilizando o Eclipse, o clone pode ser feito para o seu workspace.
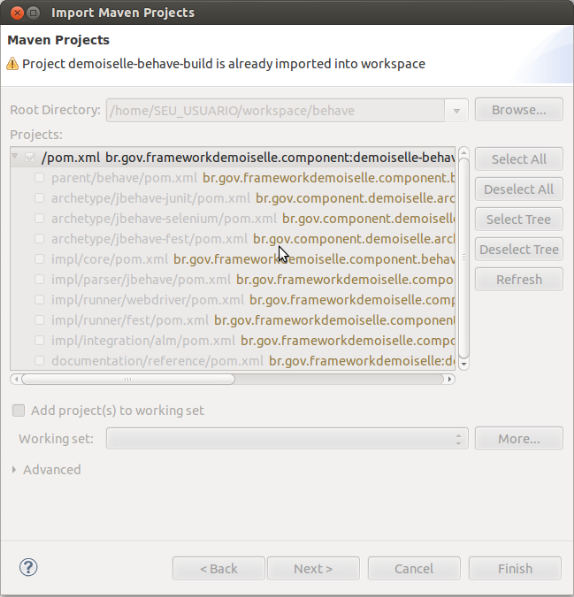
- Abra a sua IDE de preferência (sugerimos o Eclipse) e importe o repositório anteriormente clonado como um projeto maven, conforme a imagem abaixo:

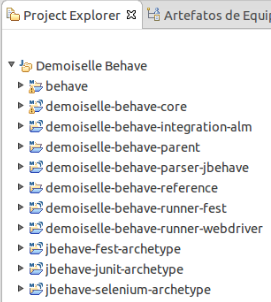
- Agora temos um projeto behave no Eclipse. Apenas um projeto foi selecionado, mas ao final da importação a estrutura de projetos maven devem estar conforme a imagem abaixo. O Working Set Demoiselle Behave foi criado para agrupar todos os projetos referentes ao mesmo assunto. Sua criação não é obrigatória:

- Dentro do projeto behave, existe uma pasta chamada samples contendo exemplos de vários tipos de elementos. Agora, importe o projeto behave/sample/mix da mesma forma que foi descrita no passo anterior.
- Crie uma nova interface no pacote br.gov.frameworkdemoiselle.behave.runner.ui - herdando da interface BaseUI - que irá conter métodos que correspondem a ações específicas do seu novo tipo de elemento:
package br.gov.frameworkdemoiselle.behave.runner.ui;
public interface AutoComplete extends BaseUI {
/**
* javadoc do seu método aqui
*/
public void selectByValue(String value);
/**
* javadoc do seu método aqui
*/
public void searchAndSelectValue(String searchValue , String selectValue);
}- Crie uma nova classe no pacote br.gov.frameworkdemoiselle.behave.runner.webdriver.ui com o nome do novo elemento, implementando a interface AutoComplete criada no passo anterior. Para fins de exemplo, daremos o nome de WebAutoComplete.
public class WebAutoComplete extends WebBase implements AutoComplete {
/**
* {@inheritDoc}
*/
@Override
public void selectByValue(String value) {
//Implemente esta ação aqui
}
/**
* {@inheritDoc}
*/
@Override
public void searchAndSelectValue(String searchValue , String selectValue){
//Implemente esta ação aqui
}
}- Crie um arquivo de texto com o nome br.gov.frameworkdemoiselle.behave.runner.webdriver.ui.AutoComplete no diretório impl/runner/webdriver/src/main/resources/META-INF/services. Dentro dele, adicione uma única linha contendo o pacote e o nome da classe que implementa a interface AutoComplete dessa forma:
br.gov.frameworkdemoiselle.behave.runner.webdriver.ui.WebAutoComplete
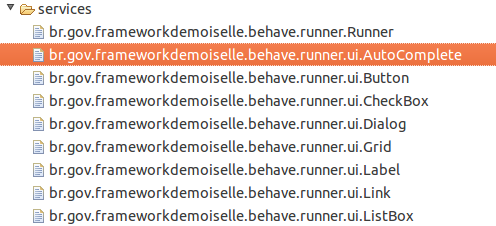
A criação deste arquivo utiliza o conceito de SPI no framework. Para cada interface existe um arquivo que indica que implementação sera escolhida para cada interface. A imagem abaixo ilustra o arquivo criado:

- Agora utilize o maven para gerar a implementação do SPI. Para isso, execute o comando
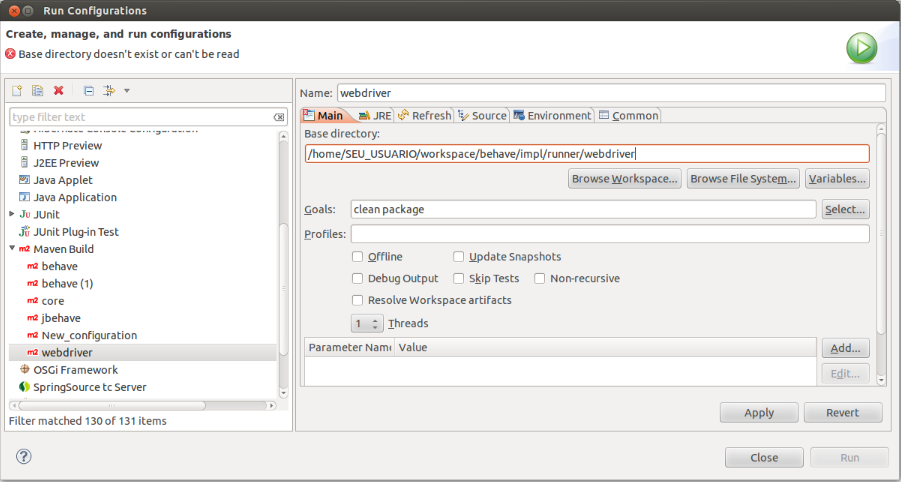
maven clean packageatravés da linha de comando, acessando o diretório correspondente ao projeto demoiselle-behave-runner-webdriver, ou crie e execute uma configuração de execução no eclipse. Para isso, clique com o botão direito em cima do projeto demoiselle-behave-runner-webdriver,Run as => Maven build. Será exibida uma caixa de diálogo. Preencha o campoGoalsconforme a imagem abaixo:

- Verifique se na aba
Consoledo eclipse ocorrerá algum erro de dependência. Caso ocorra, repita o mesmo processo com os projetos do qual este depende.
- Crie uma classe de mapeamento dentro do projeto mix no pacote demoisellebehave.mix.pages definido na seção 1) , e defina o novo tipo de elemento para um de seus atributos:
@ScreenMap(name = "Teste AutoComplete", location = "/sistema/minha_page.jsf")
public class MyPage {
@ElementMap(name = "Campo AutoComplete", locatorType = ElementLocatorType.Id, locator = {"campo:campo_input","campo:campo_panel"})
//Mapeamento da nova interface referente ao novo tipo de elemento aq
private AutoComplete campo;
}- Modifique um método da classe CommonSteps.java, ou adicione um novo método anotado com um texto referente a uma passo específico do novo elemento. O passo deverá executar uma das ações implementadas na classe do seu novo tipo de elemento, que no exemplo aqui utilizado, é a classe
WebAutoComplete. O exemplo abaixo demonstra o métodoinform()modificado para executar o métodoAutoComplete.selectByValue(value):
@When("informo \"$value\" no campo \"$fieldName\"")
@Then("informo \"$value\" no campo \"$fieldName\"")
public void inform(String value, String fieldName) {
value = DataProviderUtil.replaceValue(value);
Element element = (Element) runner.getElement(currentPageName, fieldName);
if (element instanceof TextField) {
TextField textField = (TextField) element;
textField.sendKeysWithTries(value);
} else if (element instanceof Select) {
((Select) element).selectByVisibleText(value);
} else if (element instanceof AutoComplete) {
/**
* Uma das ações do elemento AutoComplete
* é invocada aqui
*/
((AutoComplete) element).selectByValue(value);
}else{
throw new BehaveException(message.getString("exception-element-not-found"));
}
}-
Crie um arquivo
.storyno diretório src/test/resources/stories. contendo os passos para acessar a página e o componente criados nos passos anteriores. -
Crie uma nova classe de teste no pacote demoisellebehave.mix.tests, e dentro dela, um método com a anotação
@Test, apontando para o arquivo.storycriado na seção anterior:
package demoisellebehave.mix.tests;
import org.junit.Test;
import br.gov.frameworkdemoiselle.behave.controller.BehaveContext;
public class MyComponentTest {
private BehaveContext eng = null;
public DisabledTest() {
eng = BehaveContext.getInstance();
}
@Test
public void testTree() throws Throwable {
eng.run("/stories/mycomponent.story");
}
}- Execute o método
testTreecom o Junit. A história deve ser executada e os passos do seu componente visual devem ser executados com sucesso!