English | 简体中文
Hello, fellows. Welcome to the NxVueCosmopolis.
The NxVueCosmopolis is a vue3 mono repo project with nx as a build tool. It can assist you in starting a vue3 mono repo swiftly.
If you want to build a vue or react or whatever application. Some other templates can help you.
- nx-vue-spark (a vue3 standalone application based on nx)
- nx-vue-cosmopolis(a vue3 mono repo based on nx)
there is some basic knowledge about nx that can help you quickly use it. You can do some tests in this repo quickly.
the plugin of NX has some powerful cli functionality that can help you do something quickly.
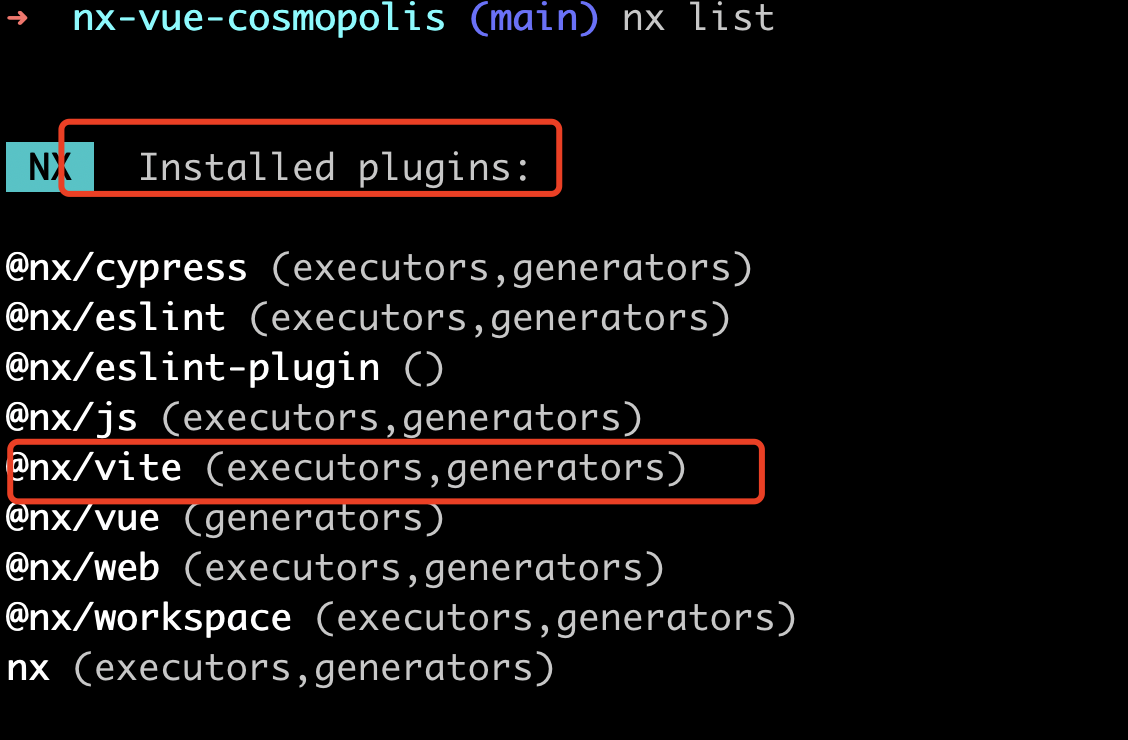
The functionality of cli is all from plugins. Let's have a look quickly.
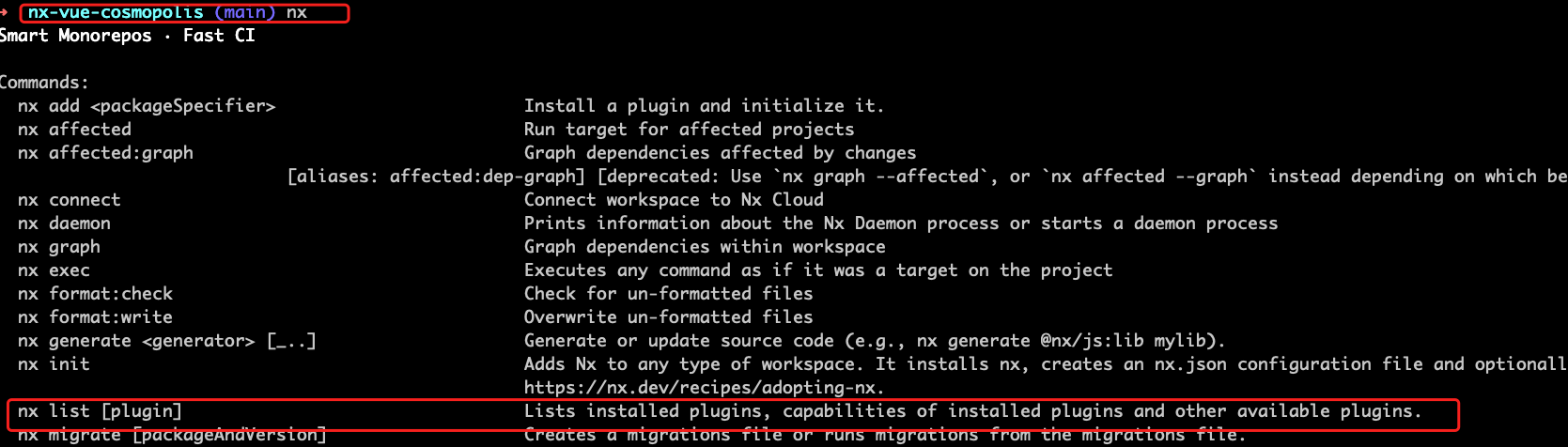
First, run nx list command in your terminal.
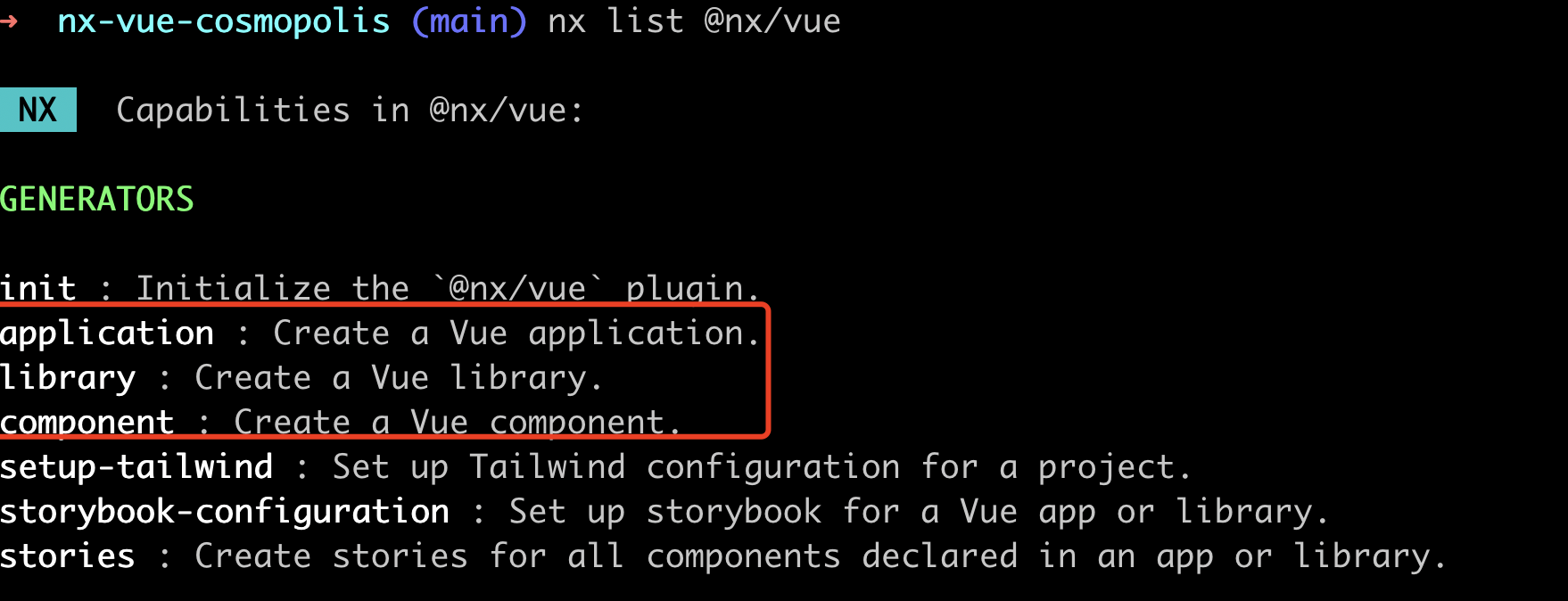
Now Let's use it.
#1. create a lib named products
nx g @nx/vue:library products --directory=modules/products --unit-test-runner=vitest --bundler=vite
#2. create a component under products lib
nx g @nx/vue:component product-list --directory=modules/products/src/cartOkay. Now we have created a products lib and a component.
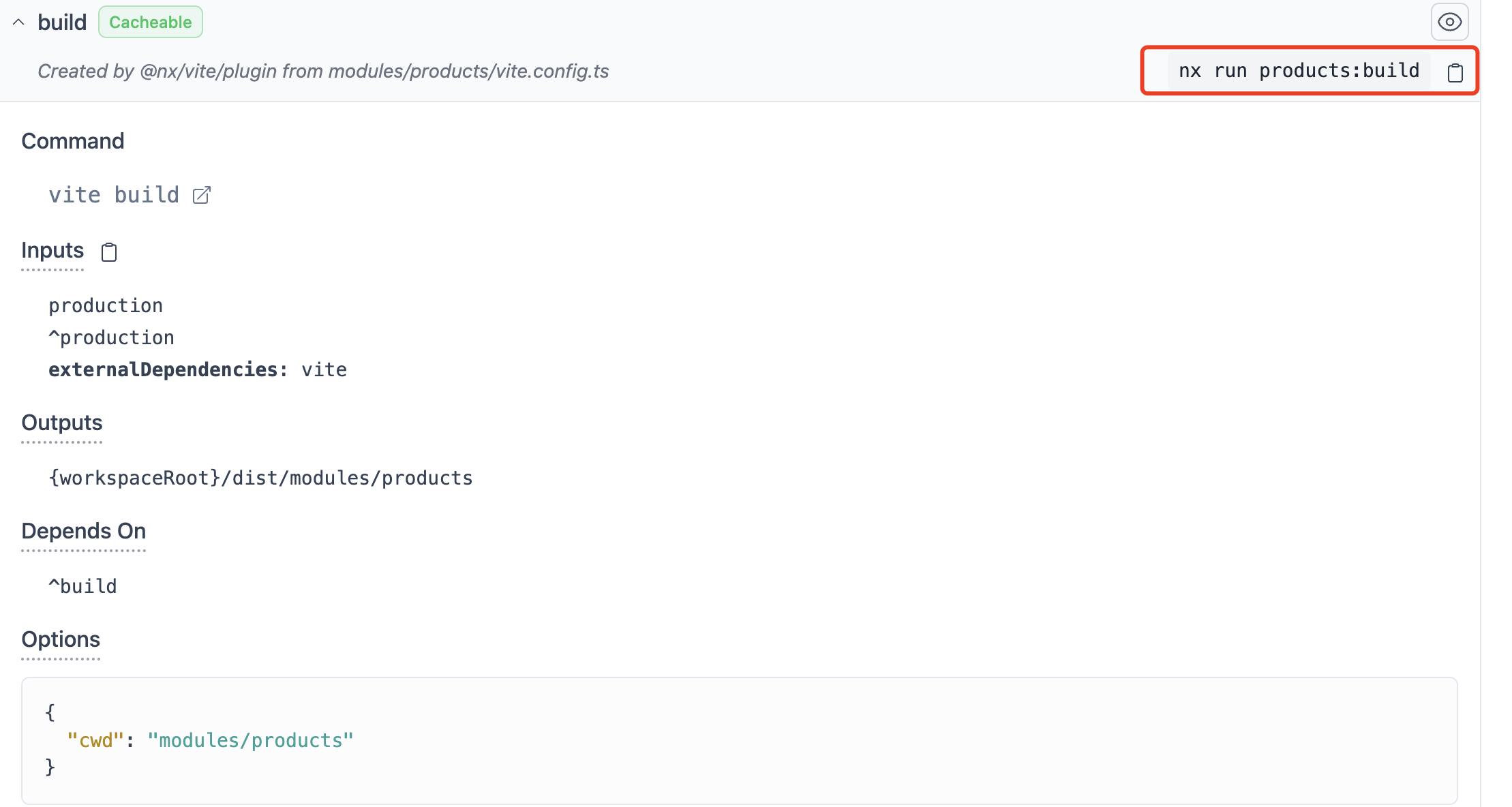
The project name is defined at modules/products/project.json
the outputs are defined at modules/products/vite.config.ts called outDir field.
Tip
The each of library that generated by cli
- has a project details view where you can see the available tasks (e.g. running tests for just orders: nx test orders)
- has its own project.json file where you can customize targets
- has the name you specified in the generate command; you can find the name in the corresponding project.json file
- has a dedicated index.ts file which is the "public API" of the library
- is mapped in the tsconfig.base.json at the root of the workspace.
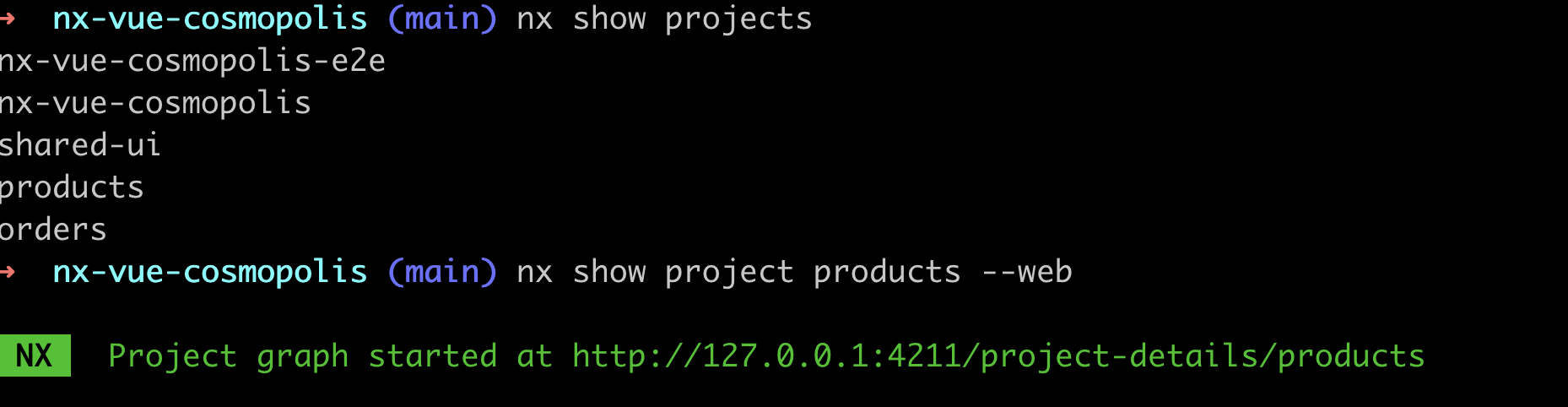
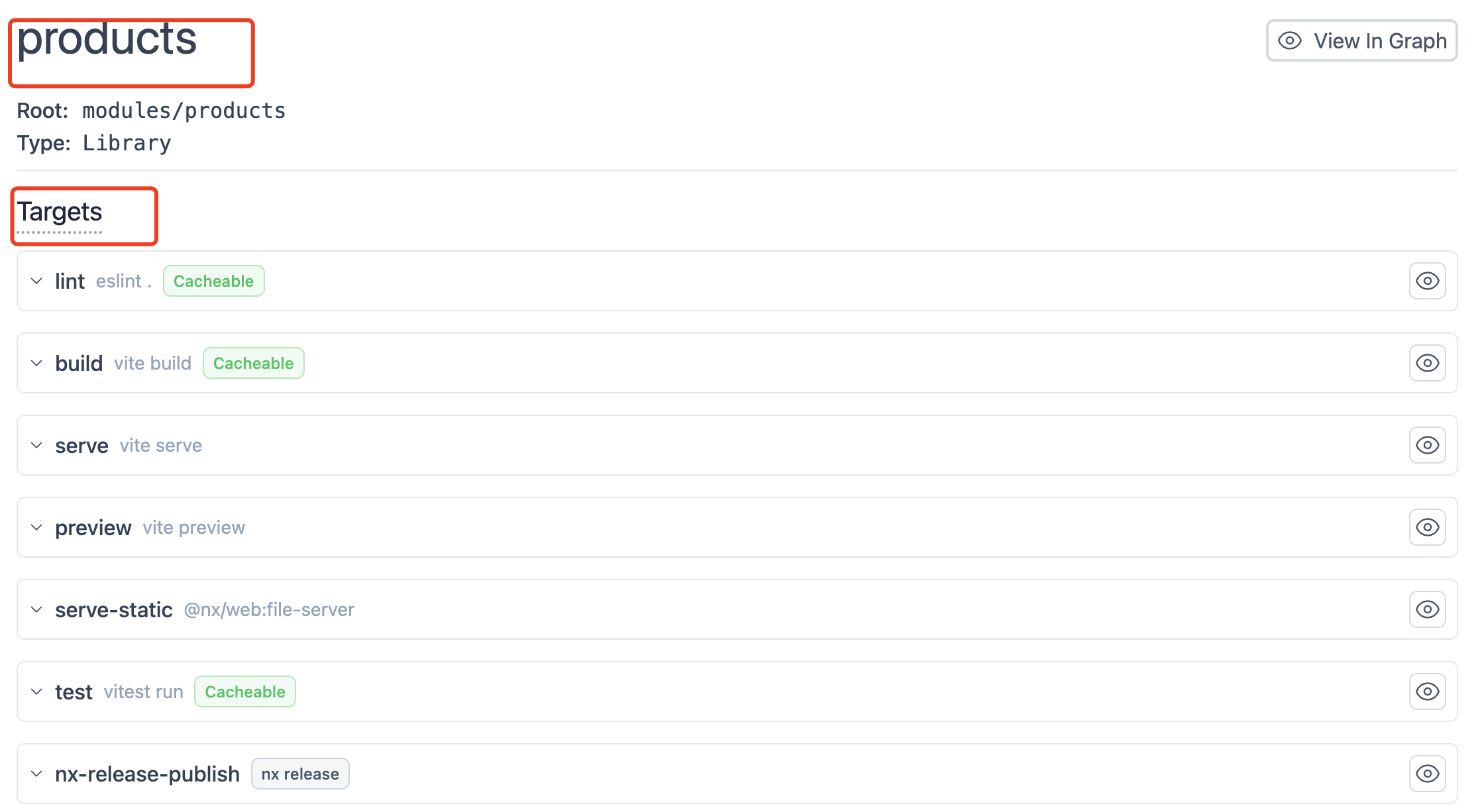
First, the Nx provides a `show`` command that can help you to look at How many projects you have and the details of your project.
So that you know that all projects and tasks are in our repo. And the NX supports cache and parallel to run a task. It's a super powerful ability.
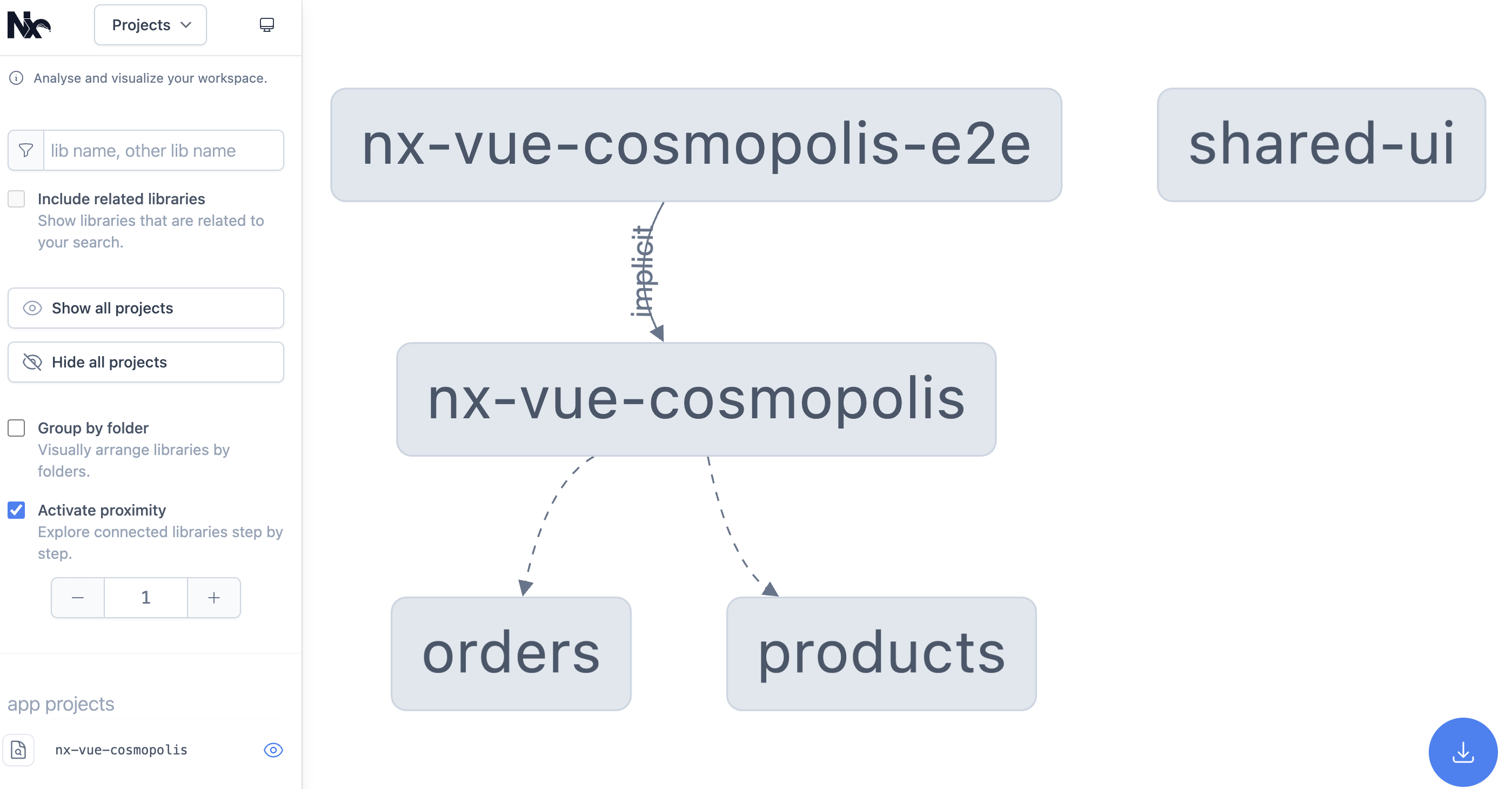
Graph dependencies within the workspace
nx graphTip
The arrows to orders and products are dashed because we're using lazy imports.
Hope this repository can help you guys. If you like it. Please give me a star, thanks. ⭐️