Releases: hintsnet/hintsnet_ui
Releases · hintsnet/hintsnet_ui
初步实现卡片焦点切换过程的交互效果(可在线演示)
引思网卡片库设计概要 v0.0.3
在线演示地址:https://hintsnet.com/pub/hintsnet_ui-0.0.3/
在 v0.0.2 给出的 Web 主界面布局 基础上加以改进,初步实现卡片焦点切换过程的交互效果。
具体改进内容主要包括以下几方面。
页面结构与样式调整
对上一版主界面的 HTML 文档作出一些结构和样式上的微调:
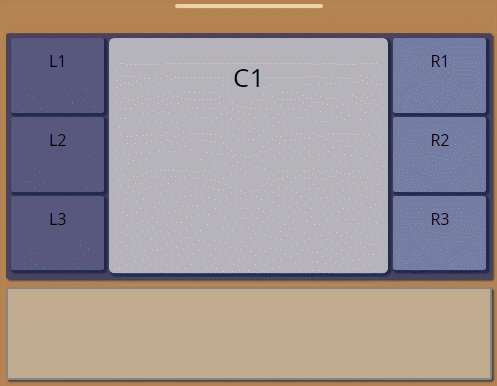
- 为初始显示 7 张卡片增加指示性标题
- 左端卡片,以 L1、L2、L3 作为标题
- 中部卡片,以 C1 作为标题
- 右端卡片,以 R1、R2、R3 作为标题
- 引入 jQuery ,以便实现卡片焦点切换的各项交互效果
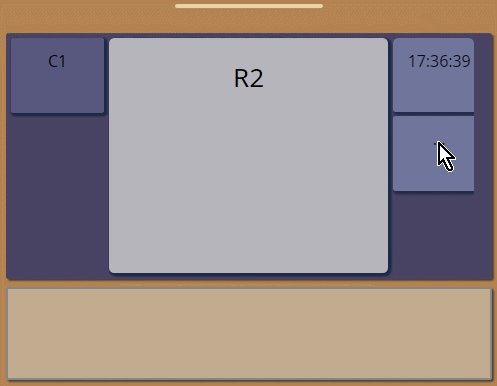
- 点击右端卡片,比如 R2 时,会触发以下交互效果(概要描述):
- 左端卡片 L1、L2、L3 逐渐消失(如同被 C1 向左挤占了位置)
- 中部卡片 C1 逐渐移动到原先 L1 所在的位置(如同挤占了 L1 原来占据的位置)
- 右端卡片 R2 逐渐移动到原先 C1 所在的位置(如同挤占了 C1 原来占据的位置)
- R2 移动后空出的位置,被新的卡片占据,卡片的标题是 “……”
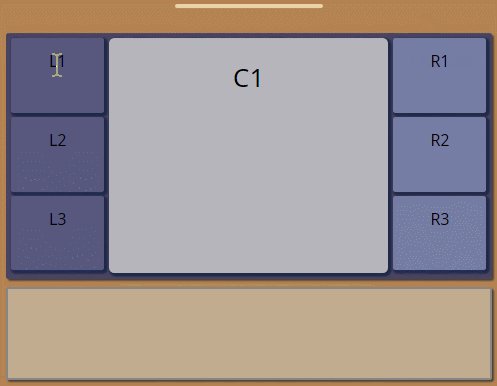
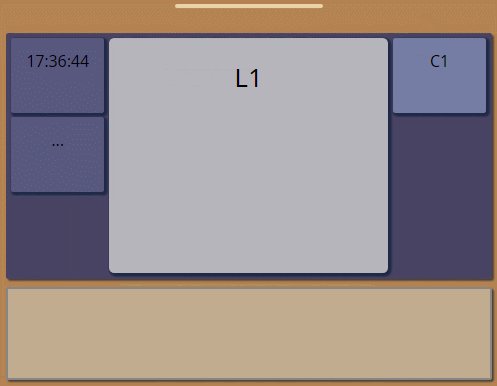
- 点击左端卡片,比如 L1,会触发以下交互效果(概要描述):
- 右端卡片 R1、R2、R3 逐渐消失(如同被 C1 向右挤占了位置)
- 中部卡片 C1 逐渐移动到原先 R1 所在的位置(如同挤占了 R1 原来占据的位置)
- 左端卡片 L1 逐渐移动到原先 C1 所在的位置(如同挤占了 C1 原来占据的位置)
- L1 移动后空出的位置,被新的卡片占据,卡片的标题是当前的时间戳(小时:分钟:秒 格式)
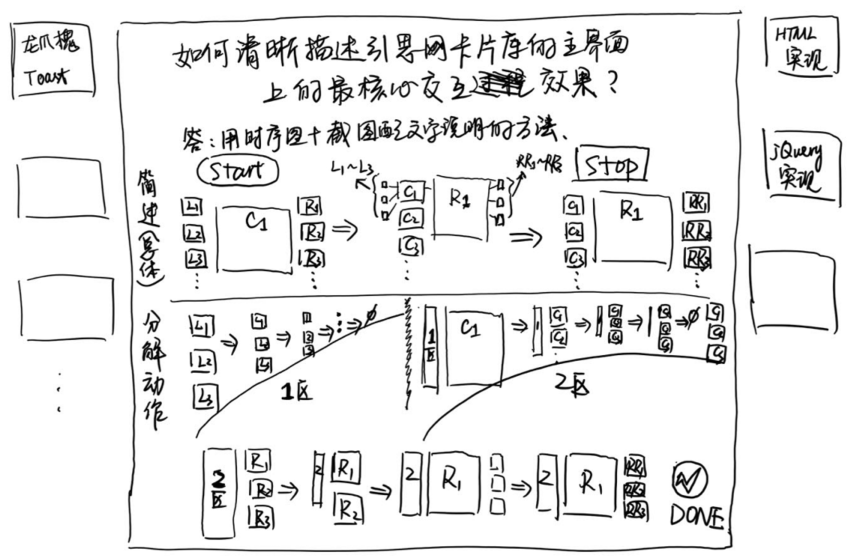
交互效果的构思过程,可参考下图:
- 手绘图片利用 Wacom Bamboo Slate A5 数位手绘板 生成。
- 感谢交互设计专家 龙爪槐守望者 提供 toast 交互效果的过场动画描述方法
- 感谢 集智知识管理群 的朋友们提供各类参考建议。
引思网卡片库设计概要 v0.0.3 结束
形成引思网卡片库 Web 主界面布局设计稿(附设计表格)
引思网卡片库设计概要 v0.0.2
在 v0.0.1 给出的界面草案 基础上加以改进,使之可以更方便可靠地服务于接下来的卡片交互操作实验。
具体改进内容主要包括以下几方面。
结构与布局调整
对上一版主界面的 HTML 文档作出一些结构和布局上的调整、细化:
- 保持原有的功能划分不变:
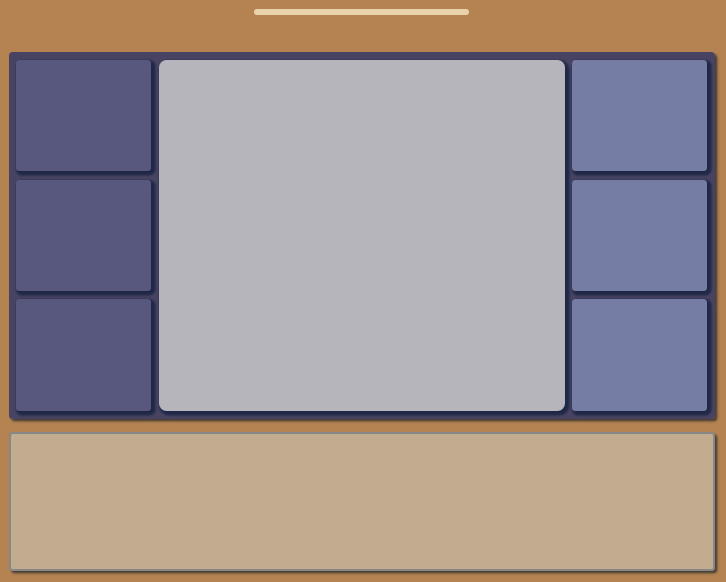
- 顶部全局总览(初始为隐藏状态)
- 中央聚焦区
- 底部参考资料区
- 对中央聚焦区进行细化,具体如下
- 左侧最多显示 3 张卡片
- 中部最多显示 1 张卡片
- 右部最多显示 3 张卡片
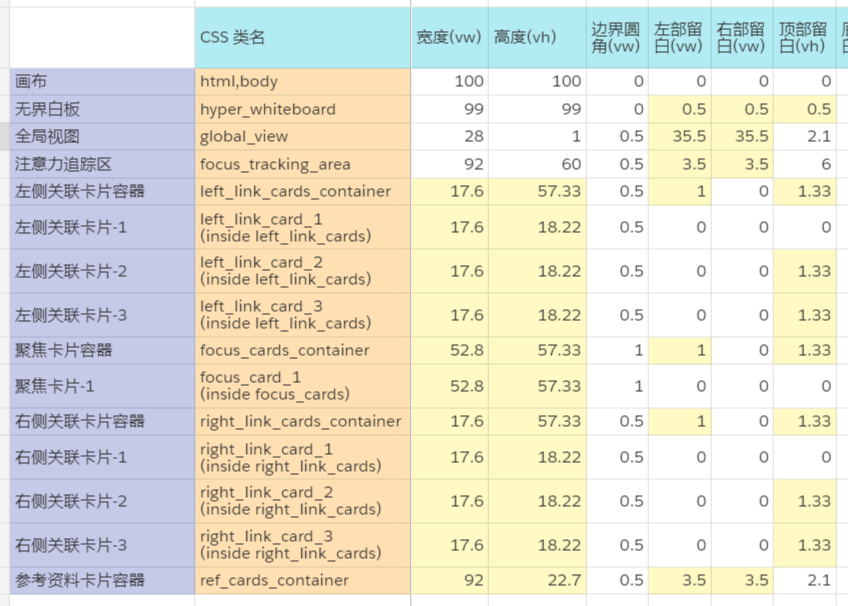
详细、精确的布局参数设定
代码重构
- 对 HTML 和 CSS 代码进行重构
- 借助 vim 的 Syntastic 插件增加了 CSS 代码合规性校验
- 对部分 CSS 类作出侧重界面布局的语义化命名(如:left_link_cards_container, left_link_card 等)
引思网卡片库设计概要 v0.0.2 结束
建立引思网卡片库的基础界面结构(初步构思)
引思网卡片库设计概要 v0.0.1
未来计划在这个界面上逐步改进,主要用来呈现(乃至编辑)一些 “维持思考连续性” 的关键信息。
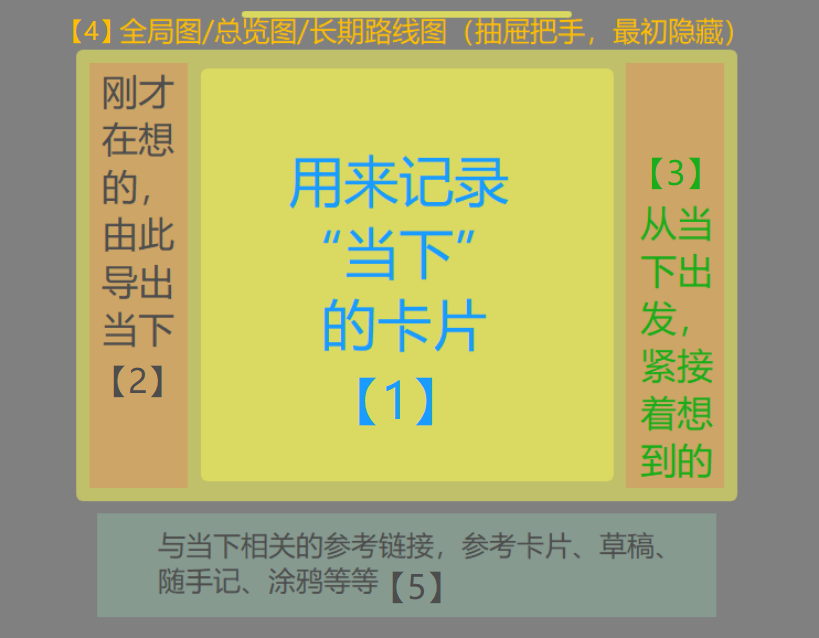
- 【1】中间的方块用来呈现“现在、当下”
- 【2】左边的矩形区域,用来呈现“刚才在想/在做的事情”(那件事情导致自己“进入当下”)
- 【3】右边的矩形区域,用来呈现“从当下出发紧接着想到/要做的事情”
- 【4】上方卷起来形成一个窄条的,是全局图/总览图(Big Picture)、或者长期路线图(Road Map)
- 【5】下方的矩形的区域,将会放置一些与“当下”相关的参考资料、网页链接、草稿、随手记录的内容、涂鸦绘画等
平时我在电脑前办公,或者整理产品思路时,注意力基本上都是围绕这几类信息在转。
需求分析
-
最终用户:初步设想,可以是技术领域的专家。写作行业存在一些“非线性撰写工具”,但是教学科研相关行业里似乎很少见到类似的工具
-
使用场景:
- 1 当用户需要把隐性知识提取出来形成课件或论文时,很可能需要这样的软件工具
- 2 当用户的工作类似于一边调查研究,一边试错,一边记录探索发现,迭代式推进这种模式的时候,可能需要这样的软件工具
基本功能划分
围绕这个界面,基本功能划分如下:
- 所谓 “人无远虑,必有近忧”,一般人都会想到要建立一个较为长远的规划;界面元素【4】可以用来承载这部分功能
- 有了长远规划,确定发展方向之后,还要借助具体的思考和行动逐步落实,也就是人们常说的“把握当下”;界面元素【1】可以用来承载这部分功能
- 有时候,人们会在一个“当下”停留一段时间,参考阅读各种相关资料,随手记录一些笔记等;界面元素【5】可以用来承载这部分功能
- 把握当下并不容易,人们有时会被一些内在或外在的干扰信息诱惑到,忘记了刚才的一刻,甚至过去一天里希望关注的思考和行动
- 这时,就需要有一个回溯的过程;界面元素【3】可以用来记录“从上一刻到下一刻的切换过程中,是什么启发了自己的思考和行动”,而界面元素【2】则可以用来“从当前这一刻回溯到上一刻”。
- 注意:无论是启发还是回溯,都可能出现多个分支
- 简言之,上述操作试图形成一张网络,一张“记载了思考和行动聚焦点转移过程的网络”
使用过程设想
- 因为每一个“当下”,都可能节外生枝地产生好几种不同的“下一刻”,所以依赖大脑记忆是不靠谱的。
- 最开始,用户需要勤快一些,把自己当下正在思考的问题或执行的任务记录下来,填充【1】“当下”,如有相关参考资料,也可以顺便填充【5】参考资料区域
- 把当下的卡片填好了,就可以借助右侧的【3】区域的交互界面,创建并关联到下一个“当下”,并在关联的中间位置上,简要描述一下思路的切换过程,以便未来借助【2】区域的交互界面进行回溯
- 系统允许用户创建一个前不着村后不着店的“当下”,以便把自己目前关注不过来,或着说 hold 不住的想法,迅速存储到软件中
- 除了创建一个全新的“当下”,也可以停留在目前已经打开的“当下”,把额外产生的想法无脑地丢进“参考资料”那一栏(然后再设法移动到别处)
- 实际工作过程越是磕磕绊绊,就越值得多多记录“当下”,“下一刻”和“下下一刻”。这样一来,遇到问题时就能更平稳地回溯到“上一刻”,“上上一刻”。乃至过去任何一刻
引思网卡片库设计概要 v0.0.1 结束