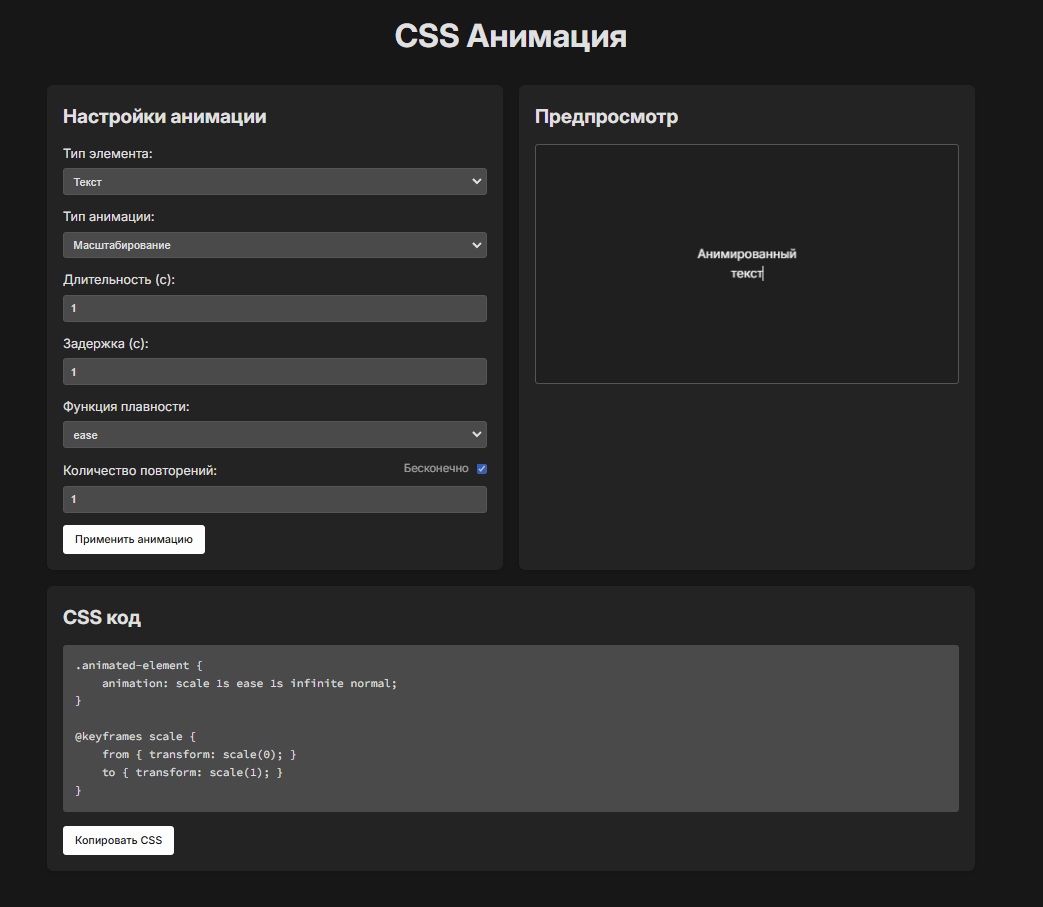
Этот проект представляет собой веб-приложение для создания и визуализации CSS-анимаций. Он предоставляет пользователям интуитивно понятный интерфейс для настройки различных аспектов анимации, включая тип элемента, вид анимации, длительность, задержку и функцию плавности.
🎇 Основные возможности проекта:
- Выбор типа анимируемого элемента (квадрат, круг, треугольник, текст или пользовательская SVG-форма).
- Настройка различных типов анимации (появление/исчезновение, скольжение, вращение, масштабирование и др.).
- Установка параметров анимации, таких как длительность, задержка и количество повторений.
- Выбор функции плавности, включая возможность задать пользовательскую кривую Безье.
- Предпросмотр анимации в реальном времени.
- Генерация готового CSS-кода для выбранной анимации.
- Возможность копирования сгенерированного CSS-кода в буфер обмена.
Note
Данный проект был создан при поддержке темы на LolzTeam.