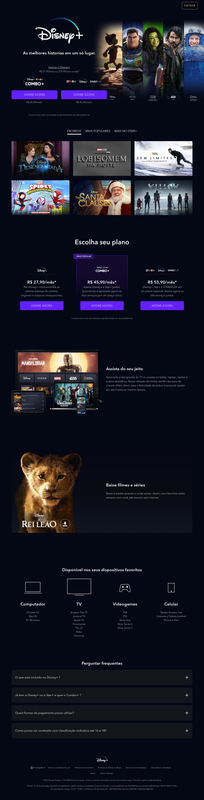
Project: Clone Disney+ Deploy
This project is a clone of the Disney+ interface, developed using HTML, CSS, SCSS, JavaScript, NPM and Gulp. JavaScript programming was used to implement features such as tabs, headers and interactive lists. Sass has been organized into separate files for modularity, including _available_devices.scss, _faq.scss, _footer.scss, _header.scss, _hero.scss, main.scss, _plans.scss, _shows.scss, e _variaveis.scss.
index.html: Basic structure of HTML with inclusion of the necessary styles and scripts.css/: Folder that contains CSS files organized modularly.images/: Directory that stores the images used in the project.js/main.js: JavaScript file that implements interactive features.
- Clone the repository:
git clone https://github.com/seu-usuario/seu-projeto.git - Install dependencies:
npm install - Run the build command:
npm run build - Open the
index.htmlfile in a web browser.
- Disney+ logo.
- Links to "Subscribe Now" and "Join".
- Main banner with call to action and signature combos.
- Interactive tabs to show "Coming Soon", "Most Popular" and "More on Star+" content.
- List of shows with images.
- Subscription plan options with information and subscription buttons.
- Sections with images and explanatory texts on how to watch content and download films and series.
- List of devices compatible with Disney+.
- Frequently asked questions with expandable answers.
- Additional links and information, including language selection.