-
Notifications
You must be signed in to change notification settings - Fork 31
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
docs: CHARTS-6059 Extract common text from SDK guides #81
Open
lilyh4
wants to merge
7
commits into
master
Choose a base branch
from
docs/CHARTS-6059-extract-sdk-guides-common-text
base: master
Could not load branches
Branch not found: {{ refName }}
Loading
Could not load tags
Nothing to show
Loading
Are you sure you want to change the base?
Some commits from the old base branch may be removed from the timeline,
and old review comments may become outdated.
Open
Changes from 1 commit
Commits
Show all changes
7 commits
Select commit
Hold shift + click to select a range
fc3d6fe
docs: CHARTS-6059 leverage markdown-include pkg to include md files i…
lilyh4 c6b0bcf
refactor: rename happy-charting.md to footer.md and fix a typo
lilyh4 f119aff
chore: restructure directories to hide all snippets in the hidden folder
lilyh4 69b70c6
chore: move markdown.json files into new directory .markdown/compilation
lilyh4 945518e
refactor: clean up dashboard examples and partial docs
lilyh4 ccf7cb6
refactor: clean up chart examples and partial docs
lilyh4 b40fc0e
chore: fix up package.json files and add pre-commit hook
lilyh4 File filter
Filter by extension
Conversations
Failed to load comments.
Loading
Jump to
Jump to file
Failed to load files.
Loading
Diff view
Diff view
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,40 @@ | ||
| # MongoDB Charts Embedding Example - Authenticated Embedded Chart | ||
|
|
||
| #include "examples/docs/chart/background/start-block.md" | ||
|
|
||
| #include "examples/docs/chart/background/desc-simple.md" | ||
|
|
||
| #include "examples/docs/chart/background/desc-extended.md" | ||
|
|
||
| This sample shows how to use the JavaScript Embedding SDK to render **authenticated** embedded charts, specifically via a custom jwt authentication. The sample app has its own authentication and token issuing logic. You may want to follow a similar approach if you are not integrating with an external authentication mechanism or your authentication is not based on JWTs. Alternatively, if you are using an existing authentication mechanism that issues JWTs, you can use those tokens to authenticate your chart rendering requests after configuring a Charts authentication provider that can validate the JWT. | ||
|
|
||
| #include "examples/docs/chart/background/features-authenticated.md" | ||
| - 🔑 Custom JWT authentication via `jsonwebtoken` | ||
|
|
||
| #include "examples/docs/quickstart.md" | ||
|
|
||
| #include "examples/docs/chart/preparing-chart-for-embedding/create-chart-to-embed.md" | ||
|
|
||
| #include "examples/docs/chart/preparing-chart-for-embedding/enable-authenticated-access.md" | ||
|
|
||
| - Name: `Custom JWT` _Note, this is only for your convenience and can be named anything_ | ||
| - Provider: `Custom JSON Web Token` | ||
| - Signing Algorithm: `HS256` _Note, this is the default signing algorithm for the `jsonwebtoken` library and many others_ | ||
| - Signing Key: `topsecret` _Note, this key must correlate with the key found in `config.js`_ | ||
|
|
||
| #include "examples/docs/chart/using-own-data/start-block.md" | ||
| - Open the _index.js_ file (`src/index.js`) | ||
| #include "examples/docs/chart/using-own-data/replace-block.md" | ||
| #include "examples/docs/chart/using-own-data/end-block.md" | ||
| Along with this, a local jwt authentication server will be spun up on `http://localhost:8000`. | ||
|
|
||
| The hard coded credentials used in this demo are: | ||
|
|
||
| - Username : `admin` | ||
| - Password: `password` | ||
|
|
||
| #include "examples/docs/chart/next-steps.md" | ||
| - Change the login logic to adapt to your project's security workflow. | ||
| - Think whether an authenticated chart is the feature you're after. If you're simply looking for a way to show off your data, [unauthenticated embedding](https://github.com/mongodb-js/charts-embed-sdk/tree/master/examples/charts/unauthenticated) simplifies the workflow even further. | ||
|
|
||
| #include "examples/docs/happy-charting.md" | ||
lilyh4 marked this conversation as resolved.
Show resolved
Hide resolved
|
||
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,56 @@ | ||
| # MongoDB Charts Embedding Example - Google Authentication | ||
|
|
||
| #include "examples/docs/chart/background/start-block.md" | ||
|
|
||
| #include "examples/docs/chart/background/desc-simple.md" | ||
|
|
||
| #include "examples/docs/chart/background/desc-extended.md" | ||
|
|
||
| This sample shows how to use the JavaScript Embedding SDK to render **authenticated** embedded charts, specifically via configuring **Google** as an authentication provider. The sample app is already set up to authenticate with a Google Client ID hosted by the Charts Development team. | ||
|
|
||
| #include "examples/docs/chart/background/features-authenticated.md" | ||
| - 𝗚 Google authentication | ||
|
|
||
| #include "examples/docs/quickstart-google.md" | ||
|
|
||
| ## Getting a Google Client ID | ||
|
|
||
| This sample is pre-configured with a MongoDB-owned test Client ID. To use Google Sign-In in your own apps, you must create your own Client ID. | ||
|
|
||
| Steps on how to configure a Project with Google and attain a Google Client ID can be found [here](https://developers.google.com/identity/sign-in/web/sign-in). You'll need to set the Origin and Redirect URIs to whatever you use in your application. In our sample, that is http://localhost:3000. | ||
|
|
||
| #include "examples/docs/chart/preparing-chart-for-embedding/create-chart-to-embed.md" | ||
|
|
||
| #include "examples/docs/chart/preparing-chart-for-embedding/enable-authenticated-access.md" | ||
|
|
||
| - Name: `Google` _Note, this is only for your convenience and can be named anything you want here_ | ||
| - Provider: `Google` | ||
| - Google Client ID: _See above for | ||
| - This should be the entire string `<encodedData>.apps.googleusercontent.com` | ||
|
|
||
| #include "examples/docs/chart/using-own-data/start-block.md" | ||
| - Open the `index.html` file | ||
| #include "examples/docs/chart/using-own-data/replace-block.md" | ||
| - **Optional** | ||
| - Replace the `<meta content="YourClientIDHere">` with your own Google Client ID. (look for "\~REPLACE\~" in the comments) | ||
|
|
||
| #include "examples/docs/chart/next-steps.md" | ||
| - Use Incognito Mode to see a pure login experience | ||
| - Consider how you want to secure your data with the Google Embedding Provider. Anybody can create a Google account. Consider using Charts Injected Filters to make your application more secure. | ||
|
|
||
| - For example, consider the following injected filter | ||
|
|
||
| ```javascript | ||
| // Reject tokens that aren't from example.com domain | ||
| if (context.token.hd != "yourCompany.com") { | ||
| return false; | ||
| } | ||
| return true; | ||
| ``` | ||
|
|
||
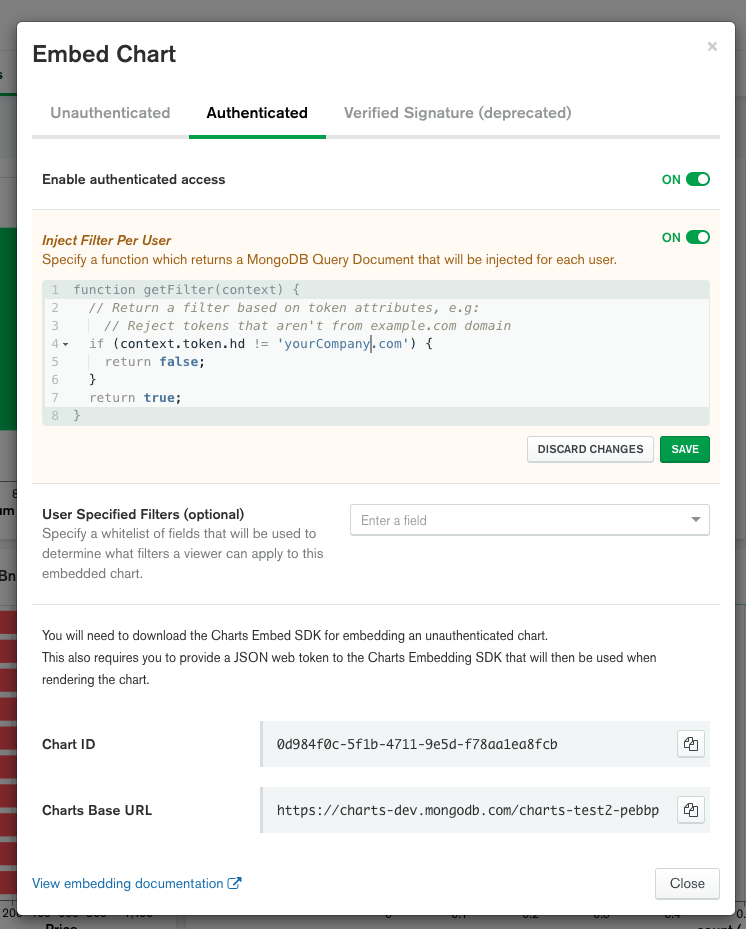
| -  | ||
| - This will only allow users from your company domain to view the chart data 🔒 | ||
|
|
||
| - Think whether an authenticated chart is the feature you're after. If you're simply looking for a way to show off your data, [unauthenticated embedding](https://github.com/mongodb-js/charts-embed-sdk/tree/master/examples/charts/unauthenticated) simplifies the workflow even further. | ||
|
|
||
| #include "examples/docs/happy-charting.md" |
43 changes: 43 additions & 0 deletions
43
examples/.md-config/chart/authenticated-realm-deprecated.md
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,43 @@ | ||
| # MongoDB Charts Embedding Example - App Services Authentication [DEPRECATED] | ||
|
|
||
| > ## :rotating_light: The [`mongodb-stitch-browser-sdk`](https://www.npmjs.com/package/mongodb-stitch-browser-sdk) package is now deprecated. Please use [`realm-web`](https://www.npmjs.com/package/realm-web) instead and follow the [authenticated-realm-web](https://github.com/mongodb-js/charts-embed-sdk/tree/master/examples/charts/authenticated-realm-web) example. | ||
|
|
||
| #include "examples/docs/chart/background/start-block.md" | ||
|
|
||
| 🎮 _[Play with a live demo of this sample here](https://codesandbox.io/s/github/mongodb-js/charts-embed-sdk/tree/master/examples/charts/authenticated-realm-deprecated)_ | ||
|
|
||
| #include "examples/docs/chart/background/desc-simple.md" | ||
|
|
||
| #include "examples/docs/chart/background/desc-extended.md" | ||
|
|
||
| This sample shows how to use the JavaScript Embedding SDK to render **authenticated** embedded charts, specifically via configuring **Atlas App Services** as an authentication provider. The sample app is already set up to authenticate with an App Services application hosted by the Charts Development team. | ||
|
|
||
| This sample also demonstrates data filtering by role, thanks to the App Services Rules system. See more details [here](https://www.mongodb.com/docs/atlas/app-services/mongodb/define-roles-and-permissions/). Simply login with either `australianEmployee@mongodb.com` or `canadianEmployee@mongodb.com`, and take note of the different results! | ||
|
|
||
| #include "examples/docs/chart/background/features-authenticated.md" | ||
| - 🔑 App Services authentication | ||
| - 🙋♂️ Data filtering by App Services User Role | ||
|
|
||
| #include "examples/docs/quickstart.md" | ||
|
|
||
| #include "examples/docs/realm-credentials.md" | ||
|
|
||
| #include "examples/docs/chart/preparing-realm-app.md" | ||
|
|
||
| #include "examples/docs/chart/preparing-chart-for-embedding/create-chart-to-embed.md" | ||
|
|
||
| #include "examples/docs/chart/preparing-chart-for-embedding/enable-authenticated-access.md" | ||
|
|
||
| #include "examples/docs/chart/preparing-chart-for-embedding/create-authentication-provider-realm.md" | ||
|
|
||
| #include "examples/docs/chart/using-own-data/start-block.md" | ||
| - Open the _index.js_ file (`src/index.js`) | ||
| - Replace the Realm `AppClientID` string with the base URL for your App Services app (look for "\~REPLACE\~" in the comments) | ||
| #include "examples/docs/chart/using-own-data/replace-block.md" | ||
| - Replace the Stitch App ID in the Stitch Constructor, and remove the base URL. `Stitch.initializeAppClient('<your-app-id>')` | ||
|
|
||
| #include "examples/docs/chart/next-steps.md" | ||
| - Play with App Services Rules system, and change how different accounts see your Chart. | ||
| - Think whether an authenticated chart is the feature you're after. If you're simply looking for a way to show off your data, [unauthenticated embedding](https://github.com/mongodb-js/charts-embed-sdk/tree/master/examples/charts/unauthenticated) simplifies the workflow even further. | ||
|
|
||
| #include "examples/docs/happy-charting.md" |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,40 @@ | ||
| # MongoDB Charts Embedding Example - App Services Authentication | ||
|
|
||
| #include "examples/docs/chart/background/start-block.md" | ||
|
|
||
| 🎮 _[Play with a live demo of this sample here](https://codesandbox.io/s/github/mongodb-js/charts-embed-sdk/tree/master/examples/charts/authenticated-realm-web)_ | ||
|
|
||
| #include "examples/docs/chart/background/desc-simple.md" | ||
|
|
||
| #include "examples/docs/chart/background/desc-extended.md" | ||
|
|
||
| This sample shows how to use the JavaScript Embedding SDK to render **authenticated** embedded charts, specifically via configuring **Atlas App Services** as an authentication provider. The sample app is already set up to authenticate with an App Services application hosted by the Charts Development team. | ||
|
|
||
| This sample also demonstrates data filtering by role, thanks to the App Services Rules system. See more details [here](https://www.mongodb.com/docs/atlas/app-services/mongodb/define-roles-and-permissions/). Simply login with either `australianEmployee@mongodb.com` or `canadianEmployee@mongodb.com`, and take note of the different results! | ||
|
|
||
| #include "examples/docs/chart/background/features-authenticated.md" | ||
| - 🔑 App Services authentication | ||
| - 🙋♂️ Data filtering by App Services User Role | ||
|
|
||
| #include "examples/docs/quickstart.md" | ||
|
|
||
| #include "examples/docs/realm-credentials.md" | ||
|
|
||
| #include "examples/docs/chart/preparing-realm-app.md" | ||
|
|
||
| #include "examples/docs/chart/preparing-chart-for-embedding/create-chart-to-embed.md" | ||
|
|
||
| #include "examples/docs/chart/preparing-chart-for-embedding/enable-authenticated-access.md" | ||
|
|
||
| #include "examples/docs/chart/preparing-chart-for-embedding/create-authentication-provider-realm.md" | ||
|
|
||
| #include "examples/docs/chart/using-own-data/start-block.md" | ||
| - Open the _index.js_ file (`src/index.js`) | ||
| - Replace the Realm App ID string. `Realm.App({id: '<your-app-id>'})` | ||
| #include "examples/docs/chart/using-own-data/replace-block.md" | ||
|
|
||
| #include "examples/docs/chart/next-steps.md" | ||
| - Play with App Services Rules system, and change how different accounts see your Chart. | ||
| - Think whether an authenticated chart is the feature you're after. If you're simply looking for a way to show off your data, [unauthenticated embedding](https://github.com/mongodb-js/charts-embed-sdk/tree/master/examples/charts/unauthenticated) simplifies the workflow even further. | ||
|
|
||
| #include "examples/docs/happy-charting.md" |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,88 @@ | ||
| # MongoDB Charts Embedding Example - Click Events | ||
|
|
||
| #include "examples/docs/chart/background/start-block.md" | ||
|
|
||
| 🎮 _[Play with a live demo of this sample here](https://codesandbox.io/s/github/mongodb-js/charts-embed-sdk/tree/master/examples/charts/click-events-basic)_ | ||
|
|
||
| #include "examples/docs/chart/background/desc-simple.md" | ||
|
|
||
| #include "examples/docs/chart/background/desc-click-events.md" | ||
| This sample shows the basics of how to subscribe to and handle click events, including extracting relevant details about the chart elmement that was clicked. You can also see a more advanced demo that demonstrates [interactive filtering](https://github.com/mongodb-js/charts-embed-sdk/tree/master/examples/charts/click-events-filtering). | ||
|
|
||
| #### The features included in this demo are as follows: | ||
|
|
||
| - Adding a click event handler to a chart, using code similar to: | ||
|
|
||
| ```javascript | ||
| chart.addEventListener("click", callback); | ||
| ``` | ||
|
|
||
| - Highlighting the element clicked on the chart, using the following code: | ||
|
|
||
| ```javascript | ||
| chart.setHighlight(payload.selectionFilter) | ||
| ``` | ||
|
|
||
| - Parsing the payload returned to the callback event. A typical click event's payload will look something like this: | ||
|
|
||
| ```json | ||
| { | ||
| "chartId": "c0774a27-3432-4207-b795-afeb56243652", | ||
| "event": { | ||
| "type": "click", | ||
| "altKey": false, | ||
| "ctrlKey": false, | ||
| "shiftKey": false, | ||
| "metaKey": false, | ||
| "offsetX": 152, | ||
| "offsetY": 176, | ||
| "clientX": 172, | ||
| "clientY": 241, | ||
| "pageX": 172, | ||
| "pageY": 241, | ||
| "screenX": 172, | ||
| "screenY": 312 | ||
| }, | ||
| "data": { | ||
| "y": { | ||
| "label": "unwind array 'genres'", | ||
| "value": "Adventure" | ||
| }, | ||
| "x": { | ||
| "label": "count ( _id )", | ||
| "value": 659 | ||
| }, | ||
| "color": { | ||
| "label": "year", | ||
| "value": "2000 - 2010", | ||
| "lowerBound": 2000, | ||
| "upperBound": 2010 | ||
| } | ||
| }, | ||
| "target": { | ||
| "type": "rect", | ||
| "role": "mark", | ||
| "fill": "#8CB6F2" | ||
| }, | ||
| "apiVersion": 1 | ||
| } | ||
| ``` | ||
|
|
||
| More information regarding how to handle click events can be found in the [Charts documentation](https://docs.mongodb.com/charts/saas/handle-click-events/). | ||
|
|
||
| #include "examples/docs/quickstart.md" | ||
|
|
||
| #include "examples/docs/chart/preparing-chart-for-embedding/create-chart-to-embed.md" | ||
|
|
||
| #include "examples/docs/chart/preparing-chart-for-embedding/enable-unauthenticated-access.md" | ||
|
|
||
| #include "examples/docs/chart/using-own-data/start-block.md" | ||
| - Open the _index.js_ file (`src/index.js`) | ||
| #include "examples/docs/chart/using-own-data/replace-block.md" | ||
| #include "examples/docs/chart/using-own-data/end-block.md" | ||
|
|
||
| #include "examples/docs/chart/next-steps.md" | ||
| - Embed multiple charts, and use the click events to filter one chart based on the click events detected on the other. This is demonstrated in our | ||
| [interactive filtering](https://github.com/mongodb-js/charts-embed-sdk/tree/master/examples/charts/click-events-filtering) example. | ||
|
|
||
| #include "examples/docs/happy-charting.md" |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,43 @@ | ||
| # MongoDB Charts Embedding Example - Interactive Filtering | ||
|
|
||
| #include "examples/docs/chart/background/start-block.md" | ||
|
|
||
| 🎮 _[Play with a live demo of this sample here](https://codesandbox.io/s/github/mongodb-js/charts-embed-sdk/tree/master/examples/charts/click-events-filtering)_ | ||
|
|
||
| #include "examples/docs/chart/background/desc-simple.md" | ||
|
|
||
| #include "examples/docs/chart/background/desc-click-events.md" | ||
| This sample shows how to implement interactive filtering, whereby clicks on one chart are used to generate filters which are applied to a second chart. To learn the basics of chart click events, see the [click events](https://github.com/mongodb-js/charts-embed-sdk/tree/master/examples/charts/click-events-basic) sample. | ||
|
|
||
| More information regarding how to handle click events can be found in the [Charts documentation](https://docs.mongodb.com/charts/saas/handle-click-events/). | ||
|
|
||
| #### The features included in this demo are as follows: | ||
|
|
||
| - Adding a click event handler to a chart, using code similar to: | ||
|
|
||
| ```javascript | ||
| chart.addEventListener("click", callback, options); | ||
| ``` | ||
|
|
||
| - Adding an option to make just certain parts of the chart clickable (in this case only the bars) | ||
| - Obtaining an MQL filter document based on the data returned in the payload using `selectionFilter` | ||
| - Highlighting the clicked element on the first chart using `setHighlight` | ||
| - Filtering a second chart using the `setFilter` method | ||
|
|
||
| #include "examples/docs/quickstart.md" | ||
|
|
||
| #include "examples/docs/chart/preparing-chart-for-embedding/create-chart-to-embed.md" | ||
|
|
||
| #include "examples/docs/chart/preparing-chart-for-embedding/enable-unauthenticated-access.md" | ||
|
|
||
| 11. In the same menu, note the **User Specified Filters** option. If you wish to try out filtering on your own dataset, you will need to whitelist a field by which to filter on. For example, our sample Movies dataset filters on `year` and `genres`. | ||
|
|
||
| Furthermore, the filter related code in `src/index.js` will need to be updated to conform to the filter query you wish to apply. | ||
|
|
||
| #include "examples/docs/chart/using-own-data/start-block.md" | ||
| - Open the _index.js_ file (`src/index.js`) | ||
| #include "examples/docs/chart/using-own-data/replace-block.md" | ||
| - Replace the filter in the `addEventListener` callback with a suitable filter document for your chart | ||
| #include "examples/docs/chart/using-own-data/end-block.md" | ||
|
|
||
| #include "examples/docs/happy-charting.md" |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,36 @@ | ||
| # MongoDB Charts Embedding Example - Programmatic Highlighting | ||
|
|
||
| #include "examples/docs/chart/background/start-block.md" | ||
|
|
||
| 🎮 _[Play with a live demo of this sample here](https://codesandbox.io/s/github/mongodb-js/charts-embed-sdk/tree/master/examples/charts/programmatic-highlighting)_ | ||
|
|
||
| #include "examples/docs/chart/background/desc-simple.md" | ||
|
|
||
| When you embed charts using the Embedding SDK, you are able to customise the embedded charts by setting attributes. One of these is `setHighlight()`, which lets you emphasise part of your charts to attract attention. This feature adds a layer of richness to interactive charts, and can be used to show relationships between charts. To learn the basics of interactive charts, see the [click events](https://github.com/mongodb-js/charts-embed-sdk/tree/master/examples/charts/click-events-basic) sample. To learn about other properties you can use to customise your charts, please refer to the [API documentation](https://www.npmjs.com/package/@mongodb-js/charts-embed-dom). | ||
|
|
||
| More information regarding charts highlighting can be found in the [Charts documentation](https://docs.mongodb.com/charts/saas/handle-click-events/). | ||
|
|
||
| #### The features included in this demo are as follows: | ||
|
|
||
| - Adding chart highlighting: | ||
|
|
||
| ```javascript | ||
| chart.setHighlight({ field: { $expr }}); | ||
| ``` | ||
|
|
||
| - Highlighting two charts (one bar, one table) at the same time with the same filter expression | ||
| - Showing more complicated MQL filters with the drop down | ||
| - Allow custom filtering expressions by editing the textarea | ||
|
|
||
| #include "examples/docs/quickstart.md" | ||
|
|
||
| #include "examples/docs/chart/preparing-chart-for-embedding/create-chart-to-embed.md" | ||
|
|
||
| #include "examples/docs/chart/preparing-chart-for-embedding/enable-unauthenticated-access.md" | ||
|
|
||
| #include "examples/docs/chart/using-own-data/start-block.md" | ||
| - Open the _index.js_ file (`src/index.js`) | ||
| #include "examples/docs/chart/using-own-data/replace-block.md" | ||
| #include "examples/docs/chart/using-own-data/end-block.md" | ||
|
|
||
| #include "examples/docs/happy-charting.md" |
Oops, something went wrong.
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Hmm, I almost feel like we're refactoring too much. I would actually be fine if we had the titles not refactored so that these markdown files show the general layout. It wasn't immediately apparent that the way you structured the folders was how you structured the refactoring.
I would assume that the authenticated and unauthenticated readmes should have the same description (authenticated/unauthenticated), then we can add on afterwards.
Happy otherwise, but would be interested to hear what you think!
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Definitely see your point with keeping the titles to aid readability. I've updated this in two fairly larger commits, one that cleans up the dashboard guides (945518e) and the other that cleans up the chart guides (ccf7cb6)